Flutter学习笔记(22)--单个子元素的布局Widget(Container、Padding、Center、Align、FittedBox、Offstage、LimitedBox、OverflowBox、SizedBox)
如需转载,请注明出处:Flutter学习笔记(22)--单个子元素的布局Widget(Container、Padding、Center、Align、FittedBox、Offstage、LimitedBox、OverflowBox、SizedBox)
入门学习Flutter有一段时间了,Demo用过的Widget也有不少,想着整体的梳理一下,所以今天结合Flutter中文网和书籍梳理一下Widget的使用,首先梳理一下拥有单个子元素的布局Widget。
- Container:一个拥有绘制、定位、调整大小的Widget
- Padding:一个Widget,会给其子Widget添加指定的填充
- Center:将其子Widget居中显示在自身内部的Widget
- Align:一个WIdget,它可以将其子Widget对其,并可以根据子Widget的大小自动调整大小
- FittedBox:按自己的大小调整其子Widget的大小和位置
- Baseline:根据子项的基准线对它们的位置进行定位的Widget
- Offstage:一个布局Widget,可以控制其子Widget的显示和隐藏
- LimitedBox:一个当其自身不受约束时才限制其大小的盒子
- OverflowBox:对其子项施加不同约束的Widget,它可能允许子项溢出父级
- SizedBox:一个特定大小的盒子,这个Widget强制它的孩子有一个特性的宽度和高度。如果宽度或高度为Null,则此Widget将调整自身大小以匹配该维度中的孩子的大小
接下来就是按照上面列出来的Widget,一个一个写Demo,每个Demo里面会有注释,还会附上效果截图
Container
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'child demo',
home: new Scaffold(
appBar: AppBar(
title: new Text('child demo'),
),
body: new _containerDemo(),
),
);
}
}
class _containerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Container(
width: 300.0,
height: 200.0,
// color: Colors.cyan,
margin: EdgeInsets.only(left: 20.0,top: 10.0,right: ,bottom: ),
decoration: new BoxDecoration(
color: Colors.green,//填充色
border: new Border.all(
color: Colors.deepOrange,//边框颜色
),
borderRadius: BorderRadius.all(Radius.circular(10.0))//圆角大小
),
);
}
}

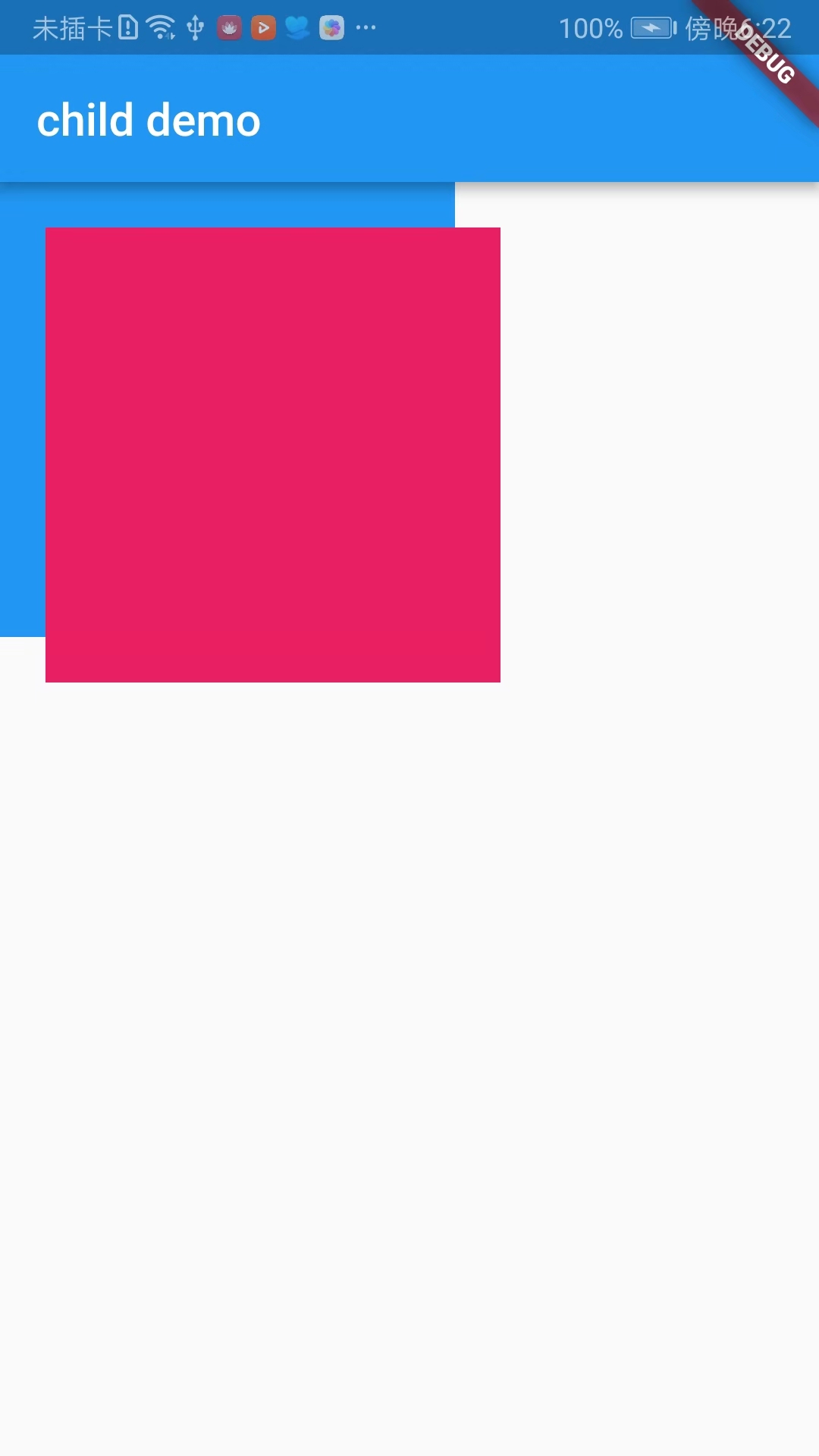
Padding
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'child demo',
home: new Scaffold(
appBar: AppBar(
title: new Text('child demo'),
),
body: new _containerDemo(),
),
);
}
}
class _paddingDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Padding(
padding: EdgeInsets.all(30.0),
child: new Card(
color: Colors.pink,
),
);
}
}
class _containerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Container(
width: 300.0,
height: 200.0,
// color: Colors.cyan,
margin: EdgeInsets.only(left: 20.0,top: 10.0,right: ,bottom: ),
decoration: new BoxDecoration(
color: Colors.green,//填充色
border: new Border.all(
color: Colors.deepOrange,//边框颜色
),
borderRadius: BorderRadius.all(Radius.circular(10.0))//圆角大小
),
child: new _paddingDemo(),
);
}
}
class _centerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Center(
child: Text('Center Demo'),
);
}
}

Center
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'child demo',
home: new Scaffold(
appBar: AppBar(
title: new Text('child demo'),
),
body: new _containerDemo(),
),
);
}
}
class _containerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Container(
width: 300.0,
height: 200.0,
// color: Colors.cyan,
margin: EdgeInsets.only(left: 20.0,top: 10.0,right: ,bottom: ),
decoration: new BoxDecoration(
color: Colors.green,//填充色
border: new Border.all(
color: Colors.deepOrange,//边框颜色
),
borderRadius: BorderRadius.all(Radius.circular(10.0))//圆角大小
),
child: new _centerDemo(),
);
}
}
class _centerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Center(
child: Text('Center Demo'),
);
}
}

Align
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'child demo',
home: new Scaffold(
appBar: AppBar(
title: new Text('child demo'),
),
body: new _containerDemo(),
),
);
}
}
class _containerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Container(
width: 300.0,
height: 200.0,
// color: Colors.cyan,
margin: EdgeInsets.only(left: 20.0,top: 10.0,right: ,bottom: ),
decoration: new BoxDecoration(
color: Colors.green,//填充色
border: new Border.all(
color: Colors.deepOrange,//边框颜色
),
borderRadius: BorderRadius.all(Radius.circular(10.0))//圆角大小
),
child: new _alignDemo(),
);
}
}
class _alignDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Stack(
children: <Widget>[
new Align(
child: new Text('align demo 1'),
alignment: FractionalOffset.topLeft,//左上角
),
new Align(
child: new Text('align demo 2'),
alignment: FractionalOffset.center,//水平、垂直方向居中
),
new Align(
child: new Text('align demo 3'),
alignment: FractionalOffset.bottomRight,//右下角
),
],
);
}
}

FittedBox
布局行为分两种情况:
1.如果外部有约束的话,按照外部约束调整自身尺寸,然后缩放调整child,按照指定的条件进行布局。
2.如果外部没有约束条件的话,则跟child尺寸一致,指定的缩放以及位置属性将不起作用。
FittedBox有两个重要属性,fit和alignment
fit:缩放的方式,默认的属性是BoxFit.Contain,child在FittedBox范围内,尽可能大,但是不会超出其尺寸,这里需要注意一点,contain是在保持这child宽高比的大前提下,尽可能的填满,一般情况下,宽度或高度达到最大值时,就会停止缩放。
BoxFit.none:没有任何填充模式。
BoxFit.fill:全部覆盖,不按照宽高比填充,内容不会超过容器范围。
BoxFit.contain:按宽高比等比填充模式,内容不会超过容器范围。
BoxFit.cover:按原始尺寸填充整个容器模式,内容有可能会超过容器。
BoxFit.width:按照内容宽度填充整个容器,内容不会超过容器。
BoxFit.height:按照内容高度填充整个容器,内容不会超过容器。
Baseline
Baseline基准线是指将所有元素底部放在同一条水平线上。
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'child demo',
home: new Scaffold(
appBar: AppBar(
title: new Text('child demo'),
),
body: new _baselineDemo(),
),
);
}
}
class _baselineDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Row(
children: <Widget>[
new Baseline(
baseline: 100.0,
baselineType: TextBaseline.ideographic,
child: new Text('AaBbCcDd',style: TextStyle(fontSize: 30.0),),
),
],
);
}
}

Offstage
Offstage的作用很简单,通过一个参数来控制child是否显示,也算是比较常用的组件
offstage属性:默认为true,表示不显示,当为false的时候,会显示该组件
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'child demo',
home: new _offstageDemo()
);
}
}
class _offstageDemo extends StatefulWidget {
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return new _offstageDemoState();
}
}
class _offstageDemoState extends State {
bool _offstage = false;
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(
title: new Text('child demo'),
),
floatingActionButton: FloatingActionButton(onPressed: (){
setState(() {
_offstage = !_offstage;
});
}),
body: new Center(
child: new Offstage(
offstage: _offstage,
child: new Text('显示和隐藏',style: TextStyle(fontSize: 40.0),),
),
),
);
}
}

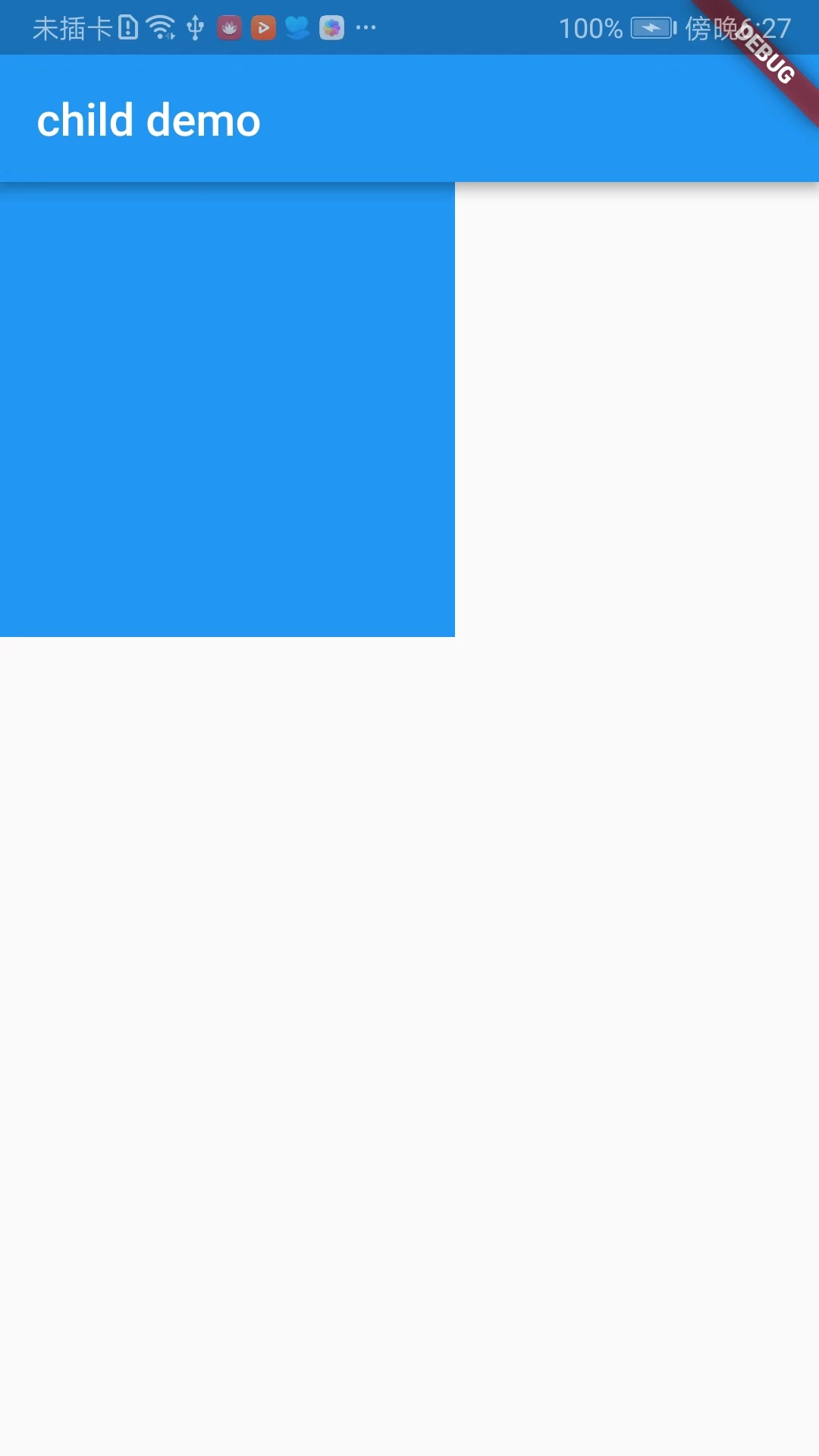
LimitedBox
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'child demo',
home: new Scaffold(
appBar: AppBar(
title: new Text('child demo'),
),
body: new Row(
children: <Widget>[
new Container(
width: 100.0,
color: Colors.blue,
),
new LimitedBox(
maxWidth: ,
child: new Container(
color: Colors.pink,
width: ,
),
)
],
),
)
);
}
}

OverflowBox
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'child demo',
home: new Scaffold(
appBar: AppBar(
title: new Text('child demo'),
),
body: new Container(
color: Colors.blue,
width: ,
height: ,
padding: EdgeInsets.all(20.0),
child: new OverflowBox(
alignment: Alignment.topLeft,
maxWidth: ,
maxHeight: ,
child: new Container(
color: Colors.pink,
),
),
),
)
);
}
}

SizedBox
SizedBox组件是一个特定大小的盒子,这个组件强制它的child有特定的宽度和高度,如果宽度和高度为null,则此组件将调整自身的大小以匹配该维度中child的大小
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'child demo',
home: new Scaffold(
appBar: AppBar(
title: new Text('child demo'),
),
body: new SizedBox(
width: ,
height: ,
child: new Container(
width: ,
height: ,
color: Colors.blue,
),
),
)
);
}
}

以上就是单个子元素的布局Widget的梳理,并不是很全,我只是把我认为在开发中可能会经常用到的Widget梳理了一下,也方便自己以后查看!!!
Flutter学习笔记(22)--单个子元素的布局Widget(Container、Padding、Center、Align、FittedBox、Offstage、LimitedBox、OverflowBox、SizedBox)的更多相关文章
- Flutter学习笔记(23)--多个子元素的布局Widget(Rwo、Column、Stack、IndexedStack、Table、Wrap)
如需转载,请注明出处:Flutter学习笔记(23)--多个子元素的布局Widget(Rwo.Column.Stack.IndexedStack.Table.Wrap) 上一篇梳理了拥有单个子元素布局 ...
- [html5] 学习笔记-表单新增元素与属性
本节讲的是表单元素的form,formaction属性,frommethod,formenctype属性,formtarget,autofocus属性,required,labels属性. 1.for ...
- Flutter学习笔记(13)--表单组件
如需转载,请注明出处:Flutter学习笔记(13)--表单组件 表单组件是个包含表单元素的区域,表单元素允许用户输入内容,比如:文本区域,下拉表单,单选框.复选框等,常见的应用场景有:登陆.注册.输 ...
- amazeui学习笔记--css(HTML元素3)--表单Form
amazeui学习笔记--css(HTML元素3)--表单Form 一.总结 1.form样式使用:在容器上添加 .am-form class,容器里的子元素才会应用 Amaze UI 定义的样式. ...
- Flutter学习笔记(12)--列表组件
如需转载,请注明出处:Flutter学习笔记(12)--列表组件 在日常的产品项目需求中,经常会有列表展示类的需求,在Android中常用的做法是收集数据源,然后创建列表适配器Adapter,将数据源 ...
- Flutter学习笔记(36)--常用内置动画
如需转载,请注明出处:Flutter学习笔记(36)--常用内置动画 Flutter给我们提供了很多而且很好用的内置动画,这些动画仅仅需要简单的几行代码就可以实现一些不错的效果,Flutter的动画分 ...
- Flutter学习笔记(3)--Dart变量与基本数据类型
一.变量 在Dart里面,变量的声明使用var.Object或Dynamic关键字,如下所示: var name = ‘张三’: 在Dart语言里一切皆为对象,所以如果没有将变量初始化,那么它的默认值 ...
- Flutter学习笔记(8)--Dart面向对象
如需转载,请注明出处:Flutter学习笔记(7)--Dart异常处理 Dart作为高级语言,支持面向对象的很多特性,并且支持基于mixin的继承方式,基于mixin的继承方式是指:一个类可以继承自多 ...
- Flutter学习笔记(10)--容器组件、图片组件
如需转载,请注明出处:Flutter学习笔记(10)--容器组件.图片组件 上一篇Flutter学习笔记(9)--组件Widget我们说到了在Flutter中一个非常重要的理念"一切皆为组件 ...
随机推荐
- 借 redis cluster 集群,聊一聊集群中数据分布算法
Redis Cluster 集群中涉及到了数据分布问题,因为 redis cluster 是多 master 的结构,每个 master 都是可以提供存储服务的,这就会涉及到数据分布的问题,在新的 r ...
- The file “XXX.app” couldn’t be opened because you don’t have permission to view it.问题修复
出现下列问题 怎么解决呢 如图 将info.plist的文件中的Executable.file中的文件修改为:$(PRODUCT_NAME) 重新编译 com+R不出意外的话 运行成功 ok 解决~
- dotnet core gbk 编码错误解决方案
.Net Core GBK解码 1.添加引用 System.Text.Encoding.CodePages 2.注册 Encoding.RegisterProvider(CodePagesEnco ...
- 移动开发在路上-- IOS移动开发系列 多线程二
最近太忙没太多的时间,忙碌的码农生活空下来一点时间,都会挤出来看一些技术或者咨询的文章,废话不多说,直奔主题. 接着上一次的继续说. 定时器在多线程的使用 NSRunLoop 是线程相关的基础框架的一 ...
- HDU2242 考研路茫茫——空调教室 (双联通分+树形DP)
考研路茫茫——空调教室 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- linux-history、find、
1.history:查看历史记录 -c:清除历史命令记录 -d:删除某一条使用过的命令,-d后跟命令的序列号 2.find:在目录结构中搜索文件 -type:后面跟文件的类型,d表示目录,f表示文件 ...
- chrome 浏览器的使用技巧
前端工程师大部分的工作成果都需要在浏览器中查看,使用 chrome 浏览器的频率非常高.更好更优雅地使用 chrome,将 chrome 配置成一款趁手的浏览器,将极大地提升编程效率.本文将详细介绍 ...
- 3年Java开发都知道的Redis数据结构和通用命令
Redis的数据结构 Redis支持多种不同的数据结构,包括5种基础数据结构和几种比较复杂的数据,这些数据结构可以满足不同的应用场景. 五种基础数据结构 String:字符串,是构建其他数据结构的基础 ...
- Linux常见指令大全
转载自https://www.cnblogs.com/caozy/p/9261224.html 前言 本文特点 授之以渔:了解命令学习方法.用途:不再死记硬背,拒绝漫无目的: 准确无误:所有命令执行通 ...
- spf13-vim 显示neocomplete requires ...th Lua support
安装spf13-vim的时候下载了许多插件,neocomplete应该是比较重要的一个,毕竟自动补全.但是在使用时却一直有:neocomplete requires ...th Lua support ...
