CSS之border绘制三角形
用CSS的border可以画出高质量的三角形。
我们一般会这么使用border:
#test-border {
width: 100px;
height: 100px;
margin: 100px auto;
background: #fff;
border: 2px solid orange;
}
得到的效果如下:

因为我们一般设的border-width都很小,导致很多童鞋以为border是四个矩形,然而其实并不是,我们把content的宽度变小,border-width增大,并涂上不同的颜色,更改代码如下:
#test-border {
width: 40px;
height: 40px;
margin: 100px auto;
background: #fff;
border: 30px solid;
border-color: green orange;
}
效果如下:

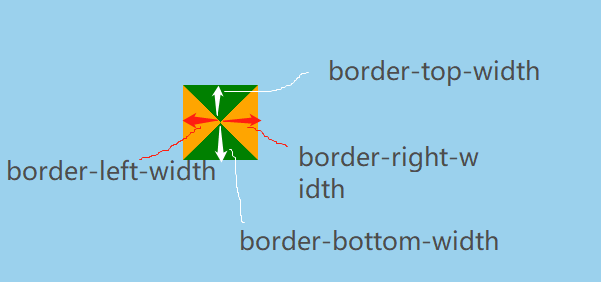
那么把width和height设为0,就可以得到四个三角形:

注意,这里的border-width指的是外边界到中心点的垂直距离!即如上图所示。
border-width设置值方式如下:
1,设一个值:为四个方向;
2,设两个值:上下--左右;
3,设三个值:上--左右--下;
4,设四个值:上--右--下--左。
比如现在我们需要一个底边长100px,高60px的正摆放三角形,根据以上知识,可推算如下:
1, 正向三角形:顶部的border-width为0, 顶部和左右的颜色都为transparent;
2,底边长100px = 左右的border-width各为50px;
3,高60px = border-bottom的width为60px;
故改写代码如下:
#test-border {
width: 0;
height: 0;
margin: 100px auto;
border-width: 0 50px 60px;
border-color: transparent transparent orange;
border-style: solid;
}
结果如下:


CSS之border绘制三角形的更多相关文章
- CSS用border绘制三角形
使用border绘制三角形的思路,就是border尺寸设置一个较大的值,元素自身的宽高设置为0,全部由边线占据,这样每边就会显示为四分之一块的三角形.这样不借助图片,可以直接绘制出三角形了. 一个栗子 ...
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- css 利用border 绘制三角形. triangle
1.基础三角形. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- css中border画三角形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS学习笔记:利用border绘制三角形
在前端的笔试.面试过程中,经常会出现一些不规则图形的CSS设置,基本上多是矩形外加一个三角形.利用CSS属性可以实现三角形的生成,主要利用上下左右的边距的折叠. 1.第一种图形: .box { wid ...
- 用CSS的border画三角形
用border画三角形,实际上属于一种奇淫巧技. 利用的是border的一个特性:当一个元素的宽高都为0时,给border设置宽度(至少给2个相邻的边框设置宽度),border就会撑开这个元素. 四个 ...
- border绘制三角形
(1)有边框的三角形 我们来写下带边框的三角形. 如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要 ...
- 利用css的border实现画三角形思路原理
1.利用Css 的border绘制三角形的原理: div的border是有宽度和颜色的,当div的宽度比较大的时候,比如上面代码每个边100像素,颜色又不一样,浏览器怎么渲染颜色呢?经测试发现,宽度较 ...
- css中border制作各种形状
css利用border制作各种形状的原理如图: 使用border绘制三角形是什么原理?事实上,宽度相等的border是以45度对接的,如下图: 没有了上border如图所示: 再设置border的宽度 ...
随机推荐
- Leecode_137_singleNumberII
参考: http://blog.csdn.net/jocyln9026/article/details/19397477
- Spring boot如何快速的配置多个Redis数据源
简介 redis 多数据源主要的运用场景是在需要使用多个redis服务器或者使用多个redis库,本文采用的是fastdep依赖集成框架,快速集成Redis多数据源并集成lettuce连接池,只需引入 ...
- 联万物,+智能,为行业,华为云升级OceanConnect IoT全栈云服务
[中国,上海,2019年9月19日] 9月18日,在HUAWEI CONNECT 2019期间,华为云CTO张宇昕在华为云峰会上升级OceanConnect IoT全栈云服务,发布包括端.边.管.云. ...
- node.js+react全栈实践-Form中按照指定路径上传文件并
书接上回,讲到“使用同一个新增弹框”中有未解决的问题,比如复杂的字段,文件,图片上传,这一篇就解决文件上传的问题.这里的场景是在新增弹出框中要上传一个图片,并且这个上传组件放在一个Form中,和其他文 ...
- Java修炼——文件字节输入输出流复制和缓冲流复制
一:文件字节输入输出流复制 首先明确数据源和目的文件,然后就是"中转站",最后就是关闭 package com.bjsxt.ioproject; import java.io.Fi ...
- mongodb验证
mongodb默认是不需要用户名和密码就可以增删查改的.要设置成需要用户名和密码访问,步骤如下: 通过下面的命令启动mongodb服务器 mongod 启动之后再登录,执行下面命令: use test ...
- win7再分配磁盘新加卷
磁盘在系统刚分区的时候可以做磁盘分区最好 1.右键我的电脑,选在管理 2.在此窗口下依次展开选项,点击存储->磁盘管理,右边是我已经分好的盘不用看的 3.确认一下我的电脑的各个盘的空间,选择要压 ...
- 查看yum已安装的包
在linux下如何使用yum查看安装了哪些软件包 列出所有已安装的软件包 yum list installed yum针对软件包操作常用命令: 1.使用 yum 查找软件包 命令:yum search ...
- 首创诠释docker的Formulas: Windows 7 + Tiny Linux 4.19 + XFS + Vmware Workstation = super machine (docker从零开始时记,Follow me and you go)
不少人从来没有接触过docker,或者仅仅是听说过,本文试图从原点开始深入了解docker的全貌,剖析docker的基础概念,让我们一起开始docker之旅~~~ 开场:什么是docker docke ...
- C语言每日一练——第2题
一.题目要求 已知数据文件in.dat中存有300个四位数,并调用读函数readDat()把这些数存入数组a中,请编制一函数jsValue(),其功能是:求出所有这些四位数是素数的个数cnt,再求出所 ...
