破阵九解:Node和浏览器之事件循环/任务队列/异步顺序/数据结构
前言
>> 目录
- 开门见山:Node和浏览器的异步执行顺序问题
- 两种环境下的宏任务和微任务(macrotask && microtask)
- Node和浏览器的事件循环模型在实现层面的区别
- Node和浏览器的事件循环的任务队列(task queue)
- Node和浏览器的事件循环模型在表现层面的差异
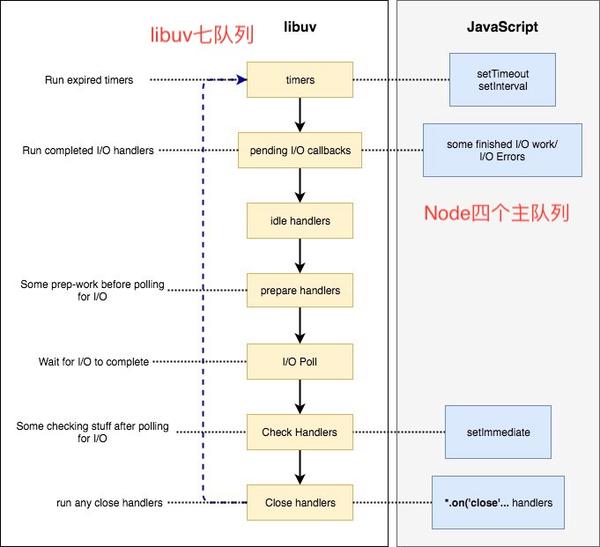
- 理清libuv的“7队列”和Node“6队列”的关系
- Node和浏览器环境下setTimeout的最小延迟时间
- setTimeout和setImmediate的执行顺序详解
- Node相关组成结构中涉及的数据结构
一.开门见山:Node和浏览器的异步执行顺序问题
>> Node端的异步执行顺序
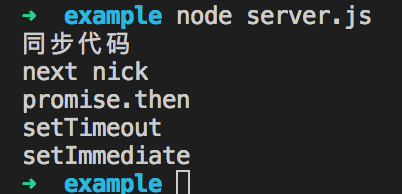
同步代码 > process.nextTick > Promise.then中的函数 > setTimeOut(0) 或 setImmediate
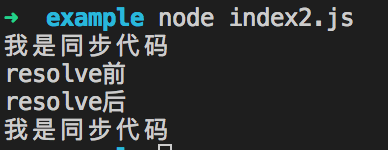
- 「备注1」 Promise中的函数,无论是resolve前的还是后的,都属于“同步代码”的范围,并不是“异步代码”
- 「备注2」 setTimeOut(0) 或 setImmediate的执行顺序取决于具体情况,并没有确定的先后区分
>> Node端异步逻辑顺序实验论证
setTimeout (function () {
console.log ('setTimeout');
}, 0);
setImmediate (function () {
console.log ('setImmediate');
});
new Promise (function (resolve, reject) {
resolve ();
}).then (function () {
console.log ('promise.then');
});
process.nextTick (function () {
console.log ('next nick');
});
console.log ('同步代码');
输出

console.log ('我是同步代码');
new Promise (function (resolve, reject) {
console.log ('resolve前');
resolve ();
console.log ('resolve后');
}).then (function () {});
console.log ('我是同步代码');

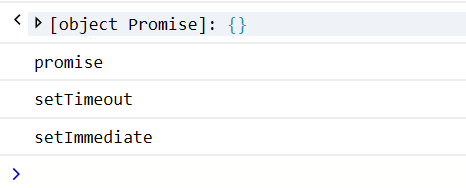
>> 浏览器的异步执行顺序问题
Promise.then中的函数 > setTimeOut(0) 或 setImmediate
setTimeout (function () {
console.log ('setTimeout');
}, 0);
setImmediate (function () {
console.log ('setImmediate');
});
new Promise (function (resolve, reject) {
resolve ();
}).then (function () {
console.log ('promise');
});

>> 参考资料
二.两种环境下的宏任务和微任务阵营(macrotask && microtask)
我们上面讲述了不同的程序,它们的异步执行顺序的区别,其中我们发现,有的异步API执行快,而有的异步API执行慢,实际上,它们作为异步任务,被分成了宏任务和微任务两大阵营,同时整体表现出微任务执行快于宏任务的现象
>> 浏览器端的宏任务和微任务
- 宏任务(macrotasks):setTimeout, setInterval, I/O,setImmediate(如果存在),requestAnimationFrame(存在争议)
- 微任务 (microtasks) : process.nextTick, Promises,MutationObserver
>> 备注解释
备注1:MutationObserver是HTML5新增的用来检测DOM变化的,参考资料
备注2: 部分资料认为,requestAnimationFrame也属于宏任务,理由是:requestAnimationFrame在MDN的定义为,下次页面重绘前所执行的操作,而重绘也是作为宏任务的一个步骤来存在的,且该步骤晚于微任务的执行,参考资料
>> Node端的宏任务和微任务
- 微任务:process.nextTick,promise.then
- 宏任务:setTimeout, setInterval,setImmediate
三.Node和浏览器的事件循环模型在实现层面的区别
浏览器的事件循环是在 HTML5 中定义的规范,而 Node 中则是由 libuv 库实现,这是它们在实现上的根本差别。也就是说,很多时候,他们的行为看起来很像,但event loop的内在实现却存在差别。
>> 浏览器的event loop
To coordinate events, user interaction, scripts, rendering, networking, and so forth, user agents must use event loops as described in this section. Each agent has an associated event loop.
>> Node的event loop
- libuv官方文档:http://libuv.org/
- libuv简单介绍:https://www.oschina.net/p/libuv
四.Node和浏览器的事件循环的任务队列
>> 参考资料
>> Node的任务队列
Node的任务队列总共6个:包括4个主队列(main queue)和两个中间队列(intermediate queue)
- 四个主队列由libuv提供
- 两个中间队列由Node.js实现
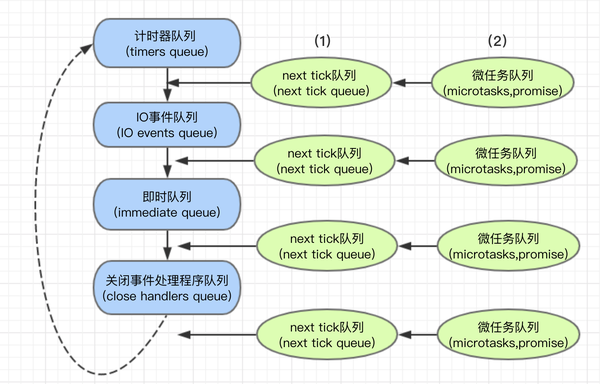
>> 6个队列具体内容
- 主队列(main queue):包括计时器队列,IO事件队列,即时队列,关闭事件处理程序队列
- 中间队列(intermediate queue):包括(1)Next Ticks队列和(2)其他微任务队列
>> 四个主队列
>> 两个中间队列
>> 主队列和中间队列的关系


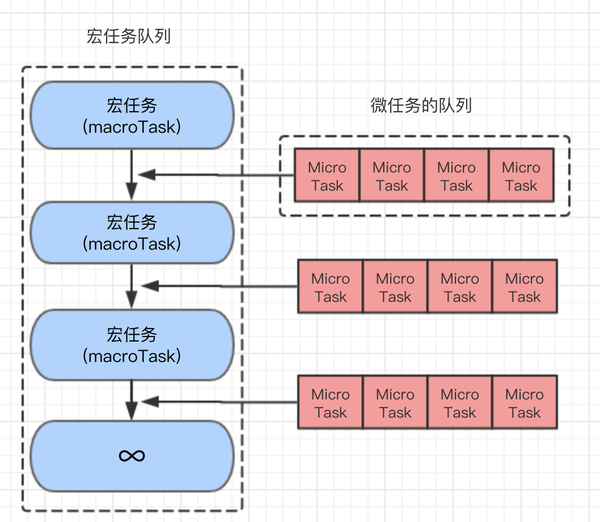
>> 浏览器的任务队列
- 宏任务队列(macro task)
- 微任务队列。(micro task)
- 每次从宏任务队列中取一个宏任务执行, 完成后, 把微任务队列中的所有微任务,一次性处理完
- 不断重复上述过程

五.Node和浏览器的事件循环模型在表现层面的差异
- 在Node11.0.0以前的版本,Node和浏览器的异步流程存在一些细节上的差异,
- 但在Node11.0.0以后,这一差异被抹去了,因为Node主动修改了实现以和浏览器保持一致
吐槽:听话的Node.js
- 在浏览器和Node11以后,每执行完一个timer类回调,例如setTimeout,setImmediate 之后,都会把微任务给执行掉(promise等)。
- 原来Node10和以前: 当一个任务队列(例如timer queue)里面的回调都批量执行完了,才去执行微任务
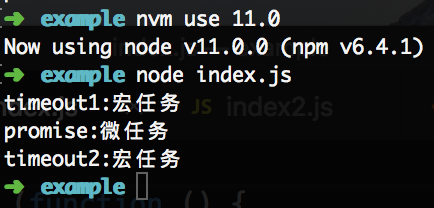
setTimeout (function () {
console.log ('timeout1:宏任务');
new Promise (function (resolve, reject) {
resolve ();
}).then (() => {
console.log ('promise:微任务');
});
});
setTimeout (function () {
console.log ('timeout2:宏任务');
});
- 如果是11以后的Node和浏览器:执行完第一个setTimeout后,接下来轮到Promise这类微任务执行了,所以接下来应该是输出「promise:微任务」
- 如果是version11以前的Node,则执行完第一个setTimeout后,因为timer队列没处理完,所以接下来执行的是第二个setTimeout,输出的是「timeout2:宏任务」



>> 参考资料
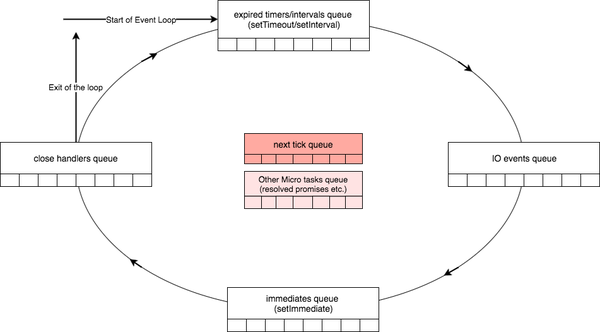
六.理清libuv的“七队列”和Node“四个主队列”的关系
>> 我们首先要明白的是三点
- 这里的七队列是libuv内部的概念
- 之前介绍的"Node六队列"和"四个主队列"是Node内部,但在libuv外部的实现和概念
- 这两者之间存在对应关系,虽然不是一一对应(下面会细讲对应关系)
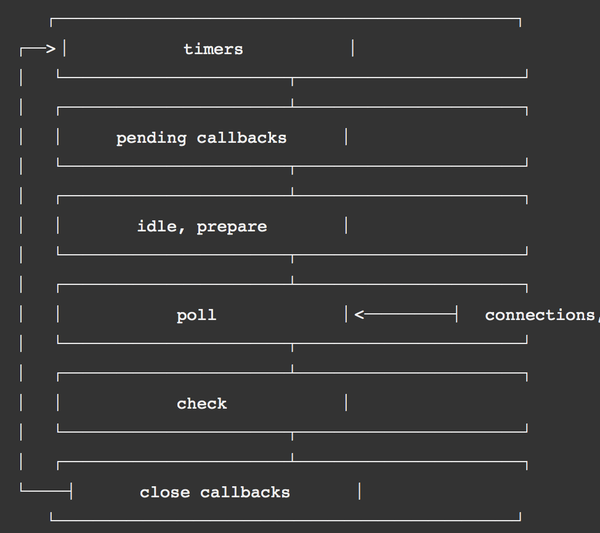
>> libuv七队列图解

>> 七队列的具体作用
timers:执行满足条件的 setTimeout 、setInterval 回调;
pending callbacks: 检索新的 I/O 事件;执行与 I/O 相关的回调(几乎所有情况下,除了关闭的回调函数,它们由计时器和 setImmediate() 排定的之外),其余情况 node 将在此处阻塞。
- idle:仅仅供给Node系统内部使用
- prepare:仅仅供给Node系统内部使用
- poll:检索新的 I/O 事件;执行与 I/O 相关的回调(几乎所有情况下,除了关闭的回调函数,它们由计时器和 setImmediate() 排定的之外),其余情况 node 将在此处阻塞。
- check:执行 setImmediate 的回调;
- close callbacks:关闭所有的 closing handles ,一些 onclose 事件;
>> libuv七队列和Node四个主队列的对应关系

>> 参考资料
七.Node和浏览器环境下setTimeout的最小延迟时间
>> 浏览器端的最小延迟时间
“HTML5 规范规定最小延迟时间不能小于 4ms,即 x 如果小于 4,会被当做 4 来处理。 不过不同浏览器的实现不一样,比如,Chrome 可以设置 1ms,IE11/Edge 是 4ms。”
- 《JavaScript定时器和执行机制解析》— — 腾讯Alloyteam前端团队
>> Node端的最小延迟时间
>> 我觉得里面有一句话说的特别好
It doesn't have a minimum delay and this is actually a compatibility issue between browsers and node. Timers are completely unspecified in JavaScript (it's a DOM specification which has no use in Node and isn't even followed by browsers anyway) and node implements them simply due to how fundamental they've been in JavaScript's history
八.setTimeout(0 delay)和setImmediate的执行顺序详解
>> 总结来说
- 在主线程中直接调用setTimeOut(0,function) 和setImmediate不能确定其执行的先后顺序
- 但是如果在同一个IO循环中,例如在一个异步回调中调用这两个方法,setImmediate会首先被调用
>> 具体解释
第一.在主线程中运行以下脚本,我们不能确定timeout和immediate输出的先后顺序,结果受到进程性能的影响 (例子源于Node官方文档,链接在下面给出)
// timeout_vs_immediate.js
setTimeout(() => {
console.log('timeout');
}, 0); setImmediate(() => {
console.log('immediate');
});
输出结果无法确定
// timeout_vs_immediate.js
const fs = require('fs'); fs.readFile(__filename, () => {
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});
});
immediate timeout
九.Node相关组成结构中涉及的数据结构
>> 介绍
setTimeout与setInterval: 调用这两个函数创建的定时器会被插入到定时器观察者内部的一个红黑树中,每次tick执行时候都会从红黑树中迭代取出定时器对象。
process.nextTick: 将回调函数放入到队列中,在下一轮Tick时取出执行,可以达到setTimeout(fn,0)的效果,由于不需要动用红黑树,效率更高时间复杂度为O(1)。相比较之下。(红黑树时间复杂度O(lg(n)) )
- setImmediate:的回调函数保存在链表中,每次Tick只执行链表中的一个回调函数。
>> 本节参考资料
《深入浅出Node.js》作者:朴灵,阿里巴巴数据平台资深开发者,被尊为Node.js的布道者
破阵九解:Node和浏览器之事件循环/任务队列/异步顺序/数据结构的更多相关文章
- 【nodejs原理&源码赏析(7)】【译】Node.js中的事件循环,定时器和process.nextTick
[摘要] 官网博文翻译,nodejs中的定时器 示例代码托管在:http://www.github.com/dashnowords/blogs 原文地址:https://nodejs.org/en/d ...
- 【nodejs原理&源码赏析(7)】【译】Node.js中的事件循环,定时器和process.nextTick
目录 Event Loop 是什么? Event Loop 基本解释 事件循环阶段概览 事件循环细节 timers pending callbacks poll阶段 check close callb ...
- JavaScript是如何工作的:事件循环和异步编程的崛起 + 5种使用 async/await 更好地编码方式!
摘要: 深度理解JS事件循环!!! 原文:JavaScript是如何工作的:事件循环和异步编程的崛起+ 5种使用 async/await 更好地编码方式! 作者:前端小智 Fundebug经授权转载, ...
- c#封装DBHelper类 c# 图片加水印 (摘)C#生成随机数的三种方法 使用LINQ、Lambda 表达式 、委托快速比较两个集合,找出需要新增、修改、删除的对象 c# 制作正方形图片 JavaScript 事件循环及异步原理(完全指北)
c#封装DBHelper类 public enum EffentNextType { /// <summary> /// 对其他语句无任何影响 /// </summary> ...
- 初学Node(四)事件循环
Node中的事件循环 事件循环是Node的核心,正是因为有了事件循环JS才能够在服务端占有一席之地.JS是一种单线程语言,但是它的执行环境是多线程的在加上JS的事件驱动这一特点,使使JS在执行的过程中 ...
- How Javascript works (Javascript工作原理) (四) 事件循环及异步编程的出现和 5 种更好的 async/await 编程方式
个人总结: 1.讲解了JS引擎,webAPI与event loop合作的机制. 2.setTimeout是把事件推送给Web API去处理,当时间到了之后才把setTimeout中的事件推入调用栈. ...
- JavaScript 是如何工作的: 事件循环和异步编程的崛起 + 5个如何更好的使用 async/await 编码的技巧 - 学习笔记
那么,谁会告诉 JS 引擎去执行你的程序?事实上,JS 引擎不是单独运行的 —— 它运行在一个宿主环境中,对于大多数开发者来说就是典型的浏览器和 Node.js.实际上,如今,JavaScript 被 ...
- JavaScript 事件循环及异步原理(完全指北)
引言 最近面试被问到,JS 既然是单线程的,为什么可以执行异步操作? 当时脑子蒙了,思维一直被困在 单线程 这个问题上,一直在思考单线程为什么可以额外运行任务,其实在我很早以前写的博客里面有写相关的内 ...
- JavaScript是如何工作的:事件循环和异步编程的崛起+ 5种使用 async/await 更好地编码方式!
为什么单线程是一个限制? 在发布的第一篇文章中,思考了这样一个问题:当调用堆栈中有函数调用需要花费大量时间来处理时会发生什么? 例如,假设在浏览器中运行一个复杂的图像转换算法. 当调用堆栈有函数要执行 ...
随机推荐
- Java获取两个日期之间的所有日期集合
1.返回Date的list private List<Date> getBetweenDates(Date start, Date end) { List<Date> resu ...
- IDEA新建一个最简单的Maven的JavaWeb项目
1.项目环境 IDEA:2016.2 JDK:1.8.0_76 Maven:3.2.5 2.File-->New-->Project-->Maven 3.选择Project SDK: ...
- 新手学习FFmpeg - 调用API调整视频局部速率
通过修改setpts代码实现调整视频部分的播放速率. 完整代码可参考: https://andy-zhangtao.github.io/ffmpeg-examples/ 在前面提到了PTS/DTS/T ...
- response对响应的设置
1.response对象设置响应行状态码: protected void doGet(HttpServletRequest request, HttpServletResponse response) ...
- C++消息框架-基于sigslot
目录 一.简介 二.消息 三.发送者 1.发送消息函数 2.新增一个接收者函数 3.移除一个接收者函数 四.接收者 五.功能测试 1.消息接收类 2.测试代码 3.测试结果 六.源码 一.简介 上一篇 ...
- 微信小程序全局变量的设置、使用、修改
1. 全局变量的设置 在miniprogram > app.js 文件中设置,globalData对象就是存储全局变量的. App({ globalData: { hasLogin: false ...
- centos7防火墙命令
https://blog.csdn.net/achang21/article/details/52538049
- java、python、MYSQL环境安装
JAVA的环境变量:变量值:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin; 变量名:JAVA_HOME python的环境变量:变量值: %PY_HOME ...
- 使用python asyncio+aiohttp做接口测试(TODO)
线程是操作系统层面的“并行”, 协程是应用程序层面的“并行”. 协程本质上就是:提供一个环境,保存一些需要等待的任务,当这些任务可以执行(等待结束)的时候,能够执行.再等待的过程中,程序可以执行别的任 ...
- Eureka实战-4【开启http basic权限认证】
在我们实际生产环境中,都需要考虑到一个安全问题,比如用户登录,又或者是eureka server,它对外暴露的有自己的rest API,如果没有安全认证,也就意味着别人可以通过rest API随意修改 ...
