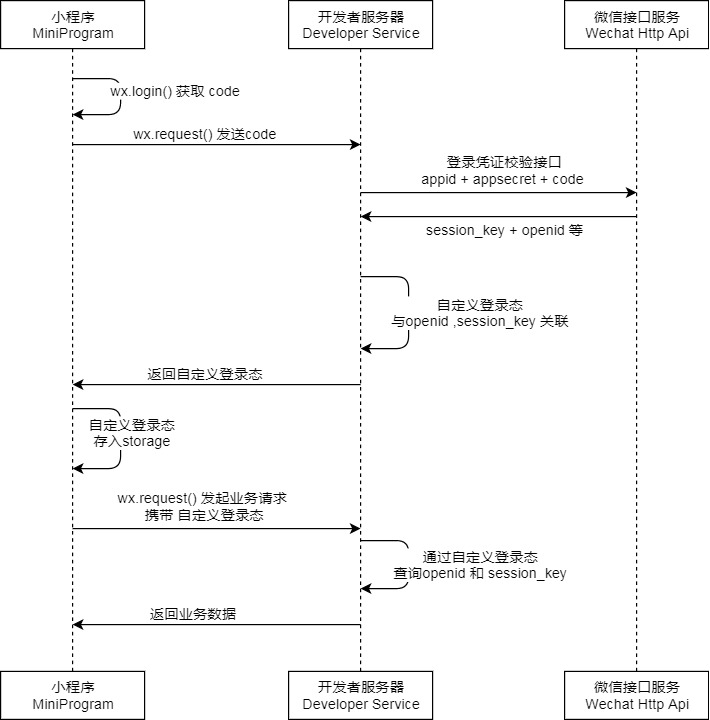
微信小程序登入流程
微信小程序登入流程

一.首先前端先传code去后端
wx.login({
success(res) {
if (res.code) {
//发起网络请求
wx.request({
url: app.globalData.host+'login',
method:"post",
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
二.后端接受到请求中的code
#.......省略一下配置路由啥的
class Login(APIView):
def post(self,request):
code = request.data.get('code')
print(code,type(code))
#061HMtlG0hAQ6d2hOYkG0DlhlG0HMtlh <class 'str'>
三.后端获得code之后向微信官方发起请求获得相关参数
发起的链接
GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
请求参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | string | 是 | 小程序 appId | |
| secret | string | 是 | 小程序 appSecret | |
| js_code | string | 是 | 登录时获取的 code | |
| grant_type | string | 是 | 授权类型,此处只需填写 authorization_code |
返回值
Object
返回的 JSON 数据包
| 属性 | 类型 | 说明 |
|---|---|---|
| openid | string | 用户唯一标识 |
| session_key | string | 会话密钥 |
| unionid | string | 用户在开放平台的唯一标识符,在满足 UnionID 下发条件的情况下会返回,详见 UnionID 机制说明。 |
| errcode | number | 错误码 |
| errmsg | string | 错误信息 |
errcode 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| -1 | 系统繁忙,此时请开发者稍候再试 | |
| 0 | 请求成功 | |
| 40029 | code 无效 | |
| 45011 | 频率限制,每个用户每分钟100次 |
接着上述我们对于路径进行拼接成他需要的内容
import requests
class Login(APIView):
def post(self,request):
code = request.data.get('code')
#https: // api.weixin.qq.com / sns / jscode2session?appid = {} & secret ={} & js_code = {} & grant_type = authorization_code
url= f"https://api.weixin.qq.com/sns/jscode2session?appid=xxxx&secret=xxxx&js_code={code}&grant_type=authorization_code"
#appid与secret不同的开发者不一样
reponse=requests.get(url)
#因为返回值是json的形式
data=reponse.json()
print(data)
appid看你小程序中设置了是哪个appid
对于的appid有对应的secret
其中appid以及secret均在你小程序账号中
四.获取参数后后台对于参数进行加密处理
import hashlib
class Login(APIView):
........
if data.get("openid") and data.get("session_key"):
md5 = hashlib.md5()
md5.update(data['openid'].encode("utf-8"))
md5.update(data['session_key'].encode("utf-8"))
key = md5.hexdigest()
val =data['session_key']+"&"+data['openid']
print(key,val)
五.如果上述过程都成功,返回前端一个标识方便后续操作
from rest_framework.response import Response
from django.core.cache import cache
class Login(APIView):
........
cache.set(key,val) #存缓存中较少对于数据库的压力
has_user=models.Wxuser.objects.filter(openid=data['openid']).first() #将唯一标识进行存储
if not has_user:
models.Wxuser.objects.create(openid=data['openid'])
return Response({
"code": 200,
"msg": "ok",
"data":{'login_key':key} #发送login_key其目的是为了后续可以直接去缓存取对于信息
})
六.前端在前没有任何问题的情况下对于标识信息进行接收
目的,标识已登入以及获取标识,方便后续对于用户信息的查找
var that = this
wx.login({
success(res) {
if (res.code) {
//发起网络请求
wx.request({
url: app.globalData.host + 'login',
method: "post",
data: {
code: res.code
},
success(res) {
console.log(res.data.data.login_key)
console.log(that)
that.setData({
login_key: res.data.data.login_key
}
)
},
})
}else {
console.log('登录失败!' + res.errMsg)
}
}
})
其中setData方法的必须对象是整个页面
微信小程序登入流程的更多相关文章
- 微信小程序后端开发流程
微信小程序后端开发流程根据官网总结为两个步骤 1.前端调用 wx.login 返回了code,然后调用wx.getUserInfo获取到用户的昵称 头像 2.服务端根据code去微信获取openid, ...
- 微信小程序注册开发流程
开篇: 微信小程序 很多刚学的同学都不太清楚如何去申请这个小程序的appid 现在呢我就一步步的告诉大家这个流程: 首先第1步,百度搜索:微信公众平台-点击右上角的立即注册 第2步:可以看到有4大注册 ...
- 微信小程序注册使用流程
新开发微信小程序使用流程: 平时使用小程序较多,但是具体注册流程简单记录下: 第一步:通过邮箱注册 第二步:在邮箱进行激活 注册后,在邮箱会收到激活信息提示.点击激活地址进行激活. 第三步:信息登记 ...
- 前端调用微信小程序的支付流程
目录 1,前言 2,流程 3,参数说明 4,具体代码 1,前言 分享一个完整的微信小程序支付流程中,前端要做的模块. 2,流程 在调用wx.requestPayment之前,需要准备一些参数,流程如下 ...
- 微信小程序的登录流程
一.背景 传统的web开发实现登陆功能,一般的做法是输入账号密码.或者输入手机号及短信验证码进行登录 服务端校验用户信息通过之后,下发一个代表登录态的 token 给客户端,以便进行后续的交互,每当t ...
- 微信小程序的支付流程
一.前言 微信小程序为电商类小程序,提供了非常完善.优秀.安全的支付功能 在小程序内可调用微信的API完成支付功能,方便.快捷 场景如下图所示: 用户通过分享或扫描二维码进入商户小程序,用户选择购买, ...
- 微信小程序的发布流程
一.背景 在中大型的公司里,人员的分工非常仔细,一般会有不同岗位角色的员工同时参与同一个小程序项目.为此,小程序平台设计了不同的权限管理使得项目管理者可以更加高效管理整个团队的协同工作 以往我们在开发 ...
- 微信小程序开发者注册流程
一,首先打开浏览器,搜索微信公众平台 点击进入,此时还没有注册微信小程序开发账号,我们需要点击注册 进入注册页面,会出现四种账号,我们选择小程序账号 然后根据提示就可以进行注册了 注册时,需填写一下个 ...
- 微信小程序发起支付流程
小程序调起支付API 需要参数 邮件中参数 API参数名 详细说明 APPID appid appid是微信小程序后台APP的唯一标识,在小程序后台申请小程序账号后,微信会自动分配对应的appid,用 ...
随机推荐
- JDBC进行批处理Batch
在实际的项目开发中,有时候需要向数据库发送一批SQL语句执行,这时应避免向数据库一条条的发送执行,而应采用JDBC的批处理机制,以提升执行效率. JDBC实现批处理有两种方式:statement和pr ...
- length属性、length()方法和size()的方法的区别
JAVA 1. length属性是针对Java中的数组来说的,要求数组的长度可以用其length属性: 2.length()方法是针对字符串来说的,要求一个字符串的长度就要用到它的length()方法 ...
- 实验吧CTF练习题---WEB---貌似有点难解析
实验吧web之貌似有点难 地址:http://www.shiyanbar.com/ctf/32 flag值:SimCTF{daima_shengji} 解题步骤: 1.打开题目页面,观察题目要 ...
- [币严区块链]以太坊(ETH)Dapp开发入门教程之宠物商店领养游戏
阅读本文前,你应该对以太坊.智能合约有所了解,如果你还不了解,建议你先看以太坊是什么 除此之外,你最好还了解一些HTML及JavaScript知识. 本文通过实例教大家来开发去中心化应用,应用效果如图 ...
- NTP服务器实现
时间服务器是一种计算机网络仪器,它从参考时钟获取实际时间,再利用计算机网络把时间信息传递给用户.虽然还有一些比较少用或过时的协议仍然在使用,但现时最重要及广泛使用,作为时间信息发送和同步化的协议是网络 ...
- 【学习笔记】python3核心技术与实践--如何逐步突破,成为python高手
众所周知,Facebook 的主流语言是 Hack(PHP 的进化版本).不过,我敢拍着胸脯说,就刚入职的工程师而言,100 个里至少有 95 个,以前都从未用过 Hack 或者 PHP.但是,这些人 ...
- Vue学习之vue中的v-if,v-show,v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 前台提交数据到node服务器(post方式)
post方式同样有两种办法,一种是表单提交,一种是ajax提交. 在此之前需要安装一个中间件:body-parser,安装好后在app.js头部引入: bodyParser = require('bo ...
- 给定一个公式字符串用java进行拆解并计算结果
需求很简单,给定一个字符串形式的公式规则,用java代码进行拆解,并能计算出结果. ♦考虑字符串中数字格式[整数.小数点] ♦考虑字符串中运算符[+-*/()] ♦考虑空格.运算规则[被0除] 以下是 ...
- Angular 开发NPM第三方包
步骤: 创建第三方包 > 开发第三方包 > 测试第三方包 > 发布第三方包 > 使用第三方包 实例: 第一步:创建第三方包;; (创建项目,项目下创建第三方库) 1. 新建项目 ...
