使用Typescript重构axios(二十五)——文件上传下载进度监控
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
有时候我们在页面中往往会让用户上传或下载某个东西,当用户点击了上传或下载按钮,页面随即开始进行相关操作,此时用户便处于等待状态,即等待上传完成或下载完成,一般来说,这里通常会加一个loading图,提示用户“文件正在上传/下载中。。。”,这样虽然一定程度上优化了一点用户体验,但是用户还处于漫无目的的等待,而我们更希望的是提供给用户一个上传或下载的实时进度,这样用户体验就大大提高了。
要实现上述的需求,这就要求我们发送了上传或下载请求后能够监控到实时的进度信息,在官方axios中的请求配置对象config就为我们提供了关于文件上传下载进度监控的属性,分别是:onDownloadProgress 和 onUploadProgress,我们可以通过这两个属性来实现对下载进度和上传进度的监控。
接下来,我们也要为我们实现的axios添加这两个属性并且能够实时监控上传和下载的进度信息。其实,实现起来并不难,因为浏览器已经帮我们做好了,对于下载进度监控,XMLHttpRequest对象提供了一个progress事件,我们只需监听该事件就能获得当前数据下载的进度;而对于上传进度的监控,XMLHttpRequest.ipload对象提供了一个progress事件,我们只需监听该事件就能获得当前数据上传的进度;
OK,这就是实现思路,有了思路以后我们着手实现吧。
2. 向请求配置对象添加属性
请求配置对象config中添加 onDownloadProgress 和 onUploadProgress这两个属性之前,我们需要先在src/types/index.ts中的配置对象的接口类型定义AxiosRequestConfig上添加该属性的定义,如下:
export interface AxiosRequestConfig {
// 新增
onDownloadProgress?: (e: ProgressEvent) => void;
onUploadProgress?: (e: ProgressEvent) => void;
}
添加好以后,我们只需在发送请求之前判断用户是否配置了这两个属性,如果配置了就把该属性挂载到XMLHttpRequest对象上即可。
3. 把属性添加到XMLHttpRequest上
我们只需在发送请求之前判断用户是否配置了这两个属性,如果配置了就把该属性挂载到XMLHttpRequest对象上即可,如下:
const {
// 新增
onDownloadProgress,
onUploadProgress
} = config;
if (onDownloadProgress) {
request.onprogress = onDownloadProgress;
}
if (onUploadProgress) {
request.upload.onprogress = onUploadProgress;
}
4. 潜在问题
这里有一个潜在的问题:由于我们之前给请求头headers设置了"Content-Type": "application/x-www-form-urlencoded",但是当我们通过 FormData 上传文件的时候,这个Content-Type 字段就不能用了,就需要让浏览器自动根据请求数据设置 Content-Type,所以我们需要在添加请求头之前加一个判断,判断请求发送的数据data是不是 FormData 类型,是的话就要删除掉之前配置的Content-Type 字段,让浏览器自己去加。
首先,我们先在src/helpers/util.ts中来创建一个工具函数isisFormData,用来判断请求数据data是否为FormData类型,如下:
export function isFormData(val: any): boolean {
return typeof val !== "undefined" && val instanceof FormData;
}
然后将判断逻辑加入到添加请求头之前,如下:
// src/core/xhr.ts
if (isFormData(data)) {
delete headers["Content-Type"];
}
OK,这样我们就把文件上传下载监控属性就添加到我们的axios上了,接下里我们就编写demo来测试下效果。
5. demo编写
在 examples 目录下创建 progressMonitor目录,在 progressMonitor目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>progressMonitor demo</title>
</head>
<body>
<h1>文件下载</h1>
<div>
<button id="download" class="btn btn-primary">Download</button>
</div>
<h1>文件上传</h1>
<form role="form" class="form" onsubmit="return false;">
<input id="file" type="file" class="form-control" />
<button id="upload" type="button" class="btn btn-primary">Upload</button>
</form>
<script src="/__build__/progressMonitor.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
const instance = axios.create({
onDownloadProgress: function(ProgressEvent) {
const load = ProgressEvent.loaded;
const total = ProgressEvent.total;
const progress = (load / total) * 100;
console.log(progress);
},
onUploadProgress: function(ProgressEvent) {
const load = ProgressEvent.loaded;
const total = ProgressEvent.total;
const progress = (load / total) * 100;
console.log(progress);
}
});
const downloadBtn = document.getElementById("download");
downloadBtn!.onclick = function() {
instance.get("/api/downloadFile");
};
const uploadBtn = document.getElementById("upload");
uploadBtn!.onclick = function() {
const data = new FormData();
const file = document.getElementById("file") as HTMLInputElement;
if (file.files) {
data.append("file", file.files[0]);
instance.post("/api/uploadFile", data);
}
};
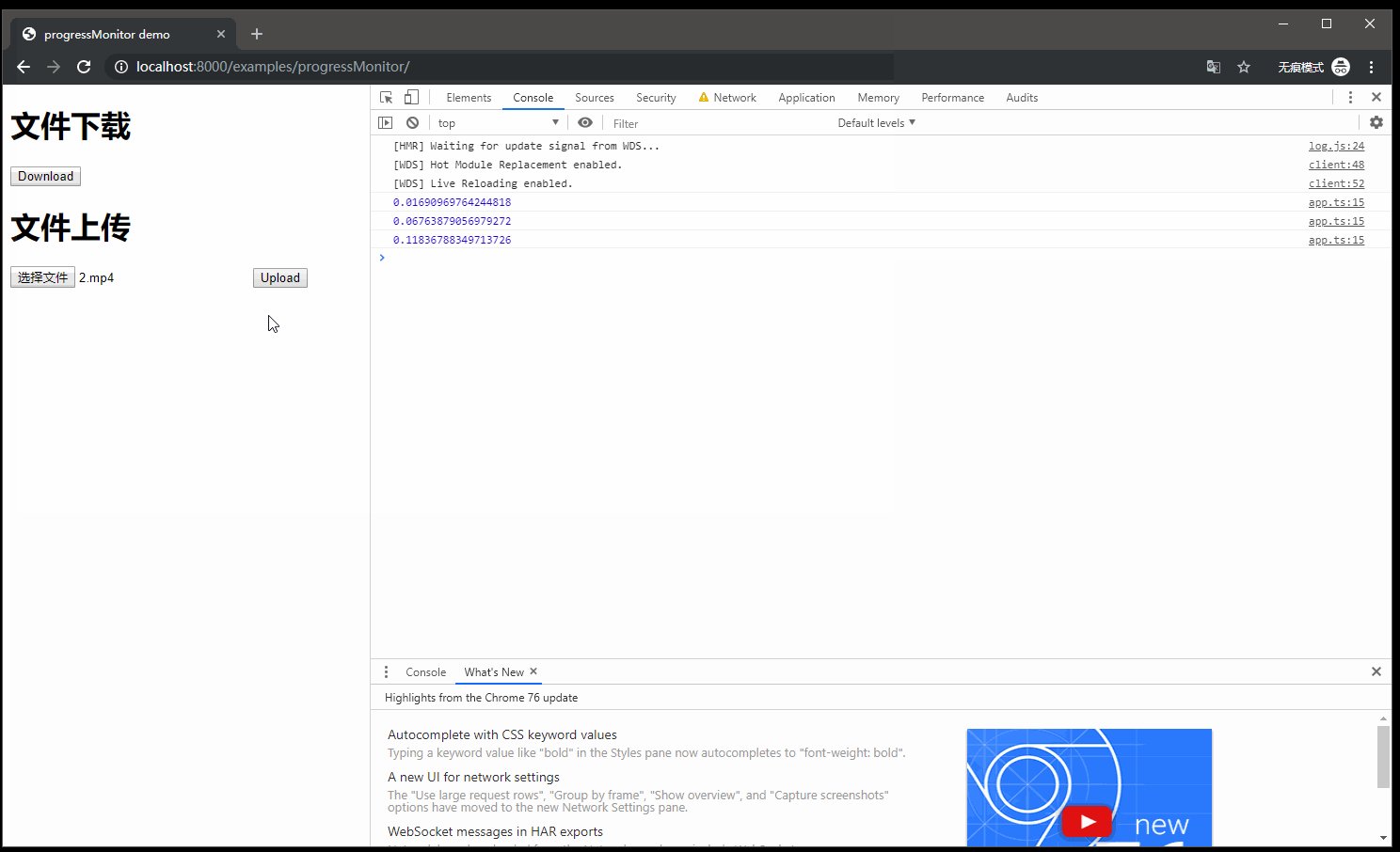
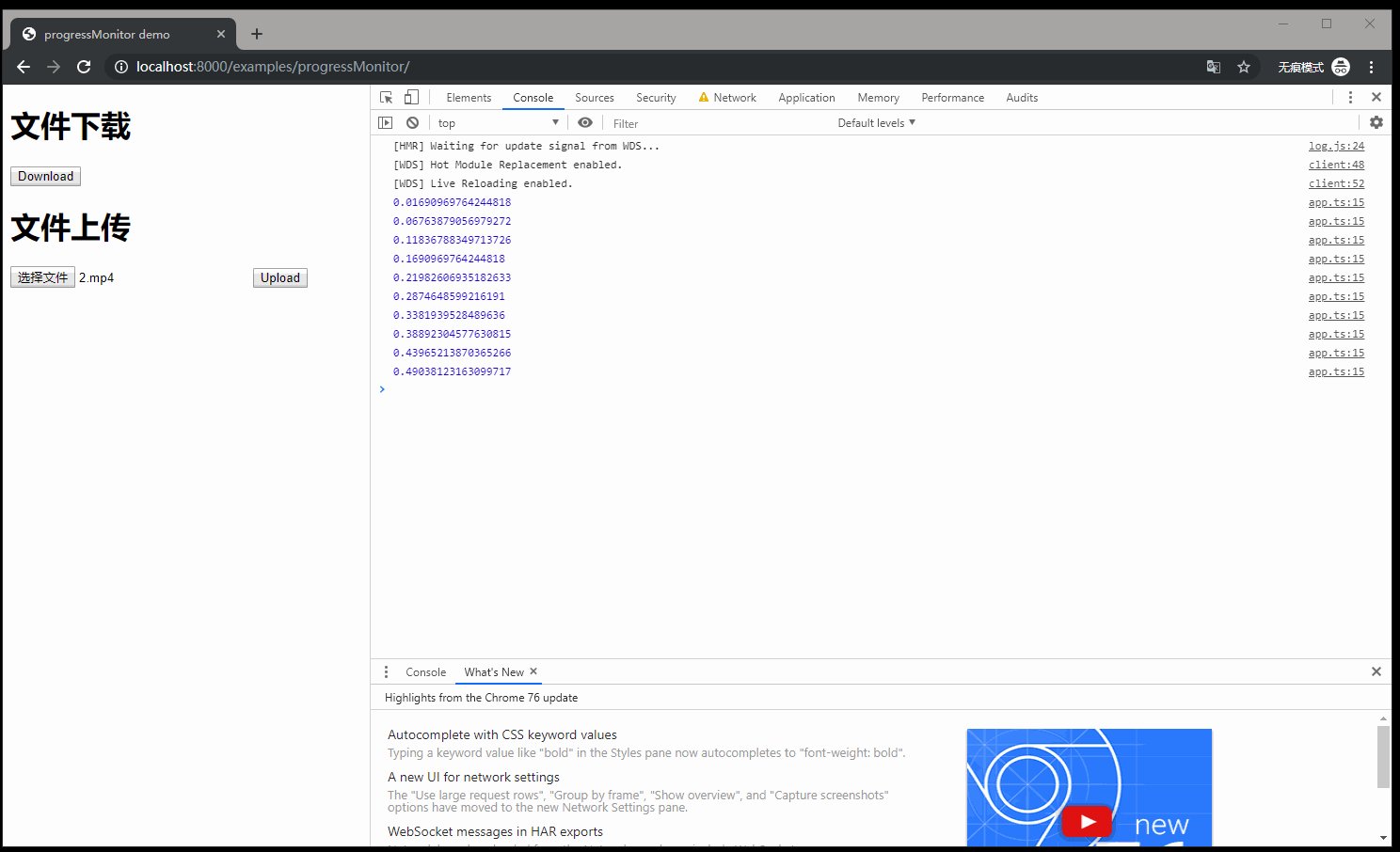
在本demo中,我们分别创建了文件下载和上传的两个场景,然后在axios请求配置对象中配置了 onDownloadProgress 和 onUploadProgress这两个属性,并且在属性内部打印了进度信息。
接着在 server/server.js 添加新的接口路由:
// 文件下载
router.get("/api/downloadFile", function(req, res) {
res.sendFile(__dirname + "/1.mp4");
});
此处没有编写文件上传的路由接口,我们主要是想观察是否能够监控到上传进度,至于能否上传成功不是我们关心的。
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/progressMonitor">progressMonitor</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
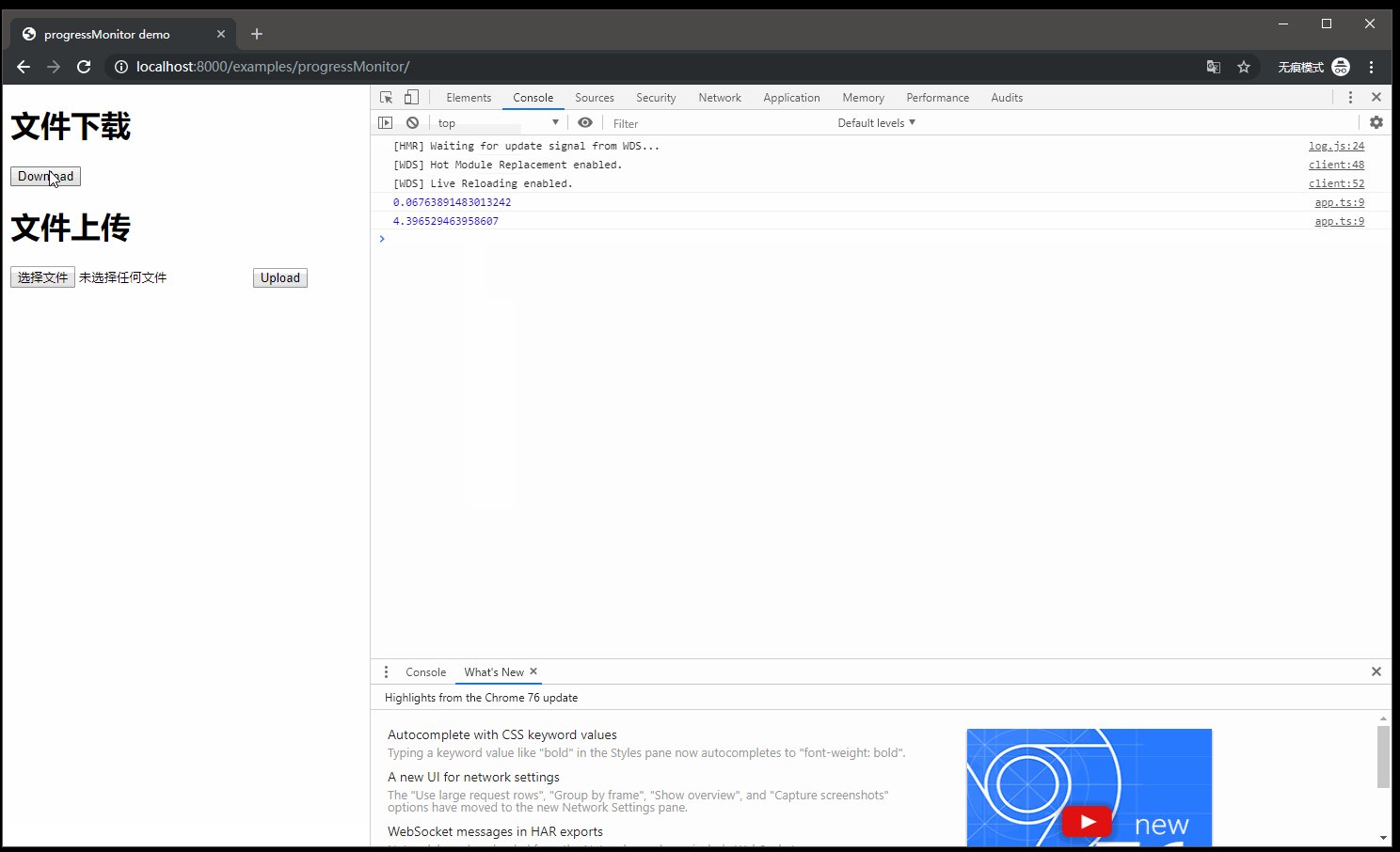
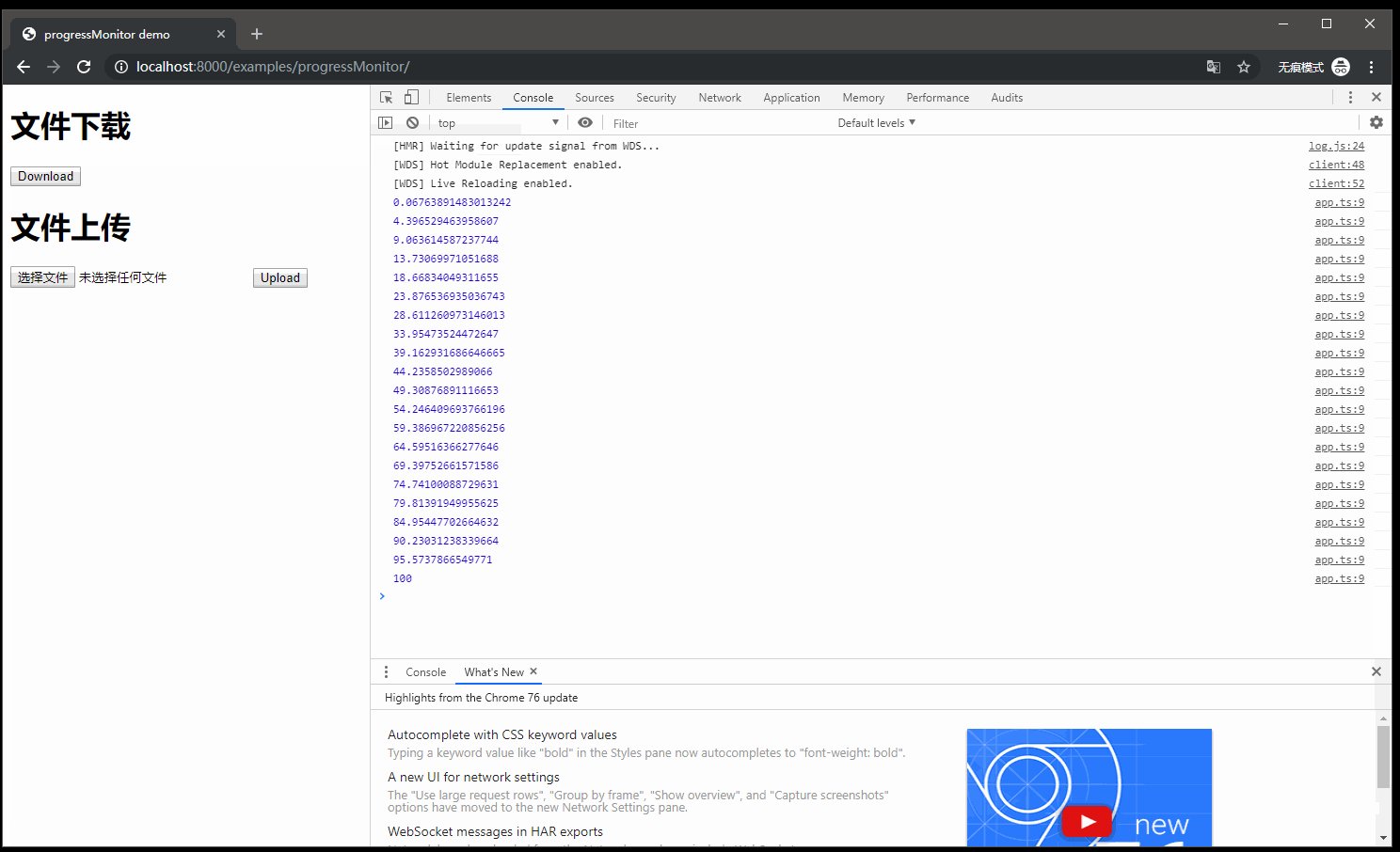
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 progressMonitor,就可以看到我们写好的上传下载场景了,分别点击上传和下载按钮,在控制台就可以看到打印出来的实时进度。


OK,以上就是文件上传下载进度监控的功能实现。
(完)
使用Typescript重构axios(二十五)——文件上传下载进度监控的更多相关文章
- 使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十二)——请求取消功能:收尾
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十四)——防御XSRF攻击
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十六)——添加HTTP授权auth属性
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十八)——自定义序列化请求参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十九)——添加baseURL
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- salesforce 零基础学习(四十二)简单文件上传下载
项目中,常常需要用到文件的上传和下载,上传和下载功能实际上是对Document对象进行insert和查询操作.本篇演示简单的文件上传和下载,理论上文件上传后应该将ID作为操作表的字段存储,这里只演示文 ...
- JavaWeb学习 (二十八)————文件上传和下载
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
- JavaWeb 后端 <十四> 文件上传下载
1.文件上传与下载 案例: 注册表单/保存商品等相关模块! --à 注册选择头像 / 商品图片 (数据库:存储图片路径 / 图片保存到服务器中指定的目录) 1.1 文件上传 文件上传,要点: 前台: ...
随机推荐
- Word文档操作知识
Word文档操作知识 #持续更新 本次更新时间:2019-03-06 14:34 一.换行时字体空间过大 问题情景:当我们编写中文的文档时,中间插入了西方的字体或符号,在以它为行尾换行时: 会出现字体 ...
- 为你的Mysql排序查询增加一个排序号
排序号,在需要排序的查询中比较常见,今天再一次遇到这种场景,不常写,所以上手比较生疏,记录一下,或许对更多的人也有用处. 起初在网上进行了一下简单的搜索,但是文章都挺乱,可读性都不太高,经过一番调查, ...
- Mr. Rito Post Office
あなたは離島の郵便局に勤めるプログラマである.あなたの住んでいる地域は,複数の島々からなる.各島には一つ以上の港町がある.それらに加えて他の町や村があるかもしない.ある島から別の島に向かうためには船を ...
- bugku旋转跳跃
下载下是一个mp3音频,尝试听了下,没有收获, 使用mp3stege,将文件拷在mp3stege目录下,然后使用cmd cd到目录下 命令行是decode -X -P 密码 文件 生成了一个文本 打开 ...
- Linux 命令之 mkdir
mkdir的作用是创建一个目录,可以理解为 make directory 的缩写. 创建目录 mkdir dir_name 在当前目录创建一个名为 dir_name 的目录. 同时创建多级目录 假设现 ...
- SQL 存储过程示例讲解
create proc score_result ) --参数 as declare --定义变量@courseNo int, @testTime1 datetime, @avg int begin ...
- VMware15.5版本下安装Windows_Server_2008_R2
一.新建虚拟机 第一步:打开VMware15.5虚拟机,在欢迎界面点击新建虚拟机: 第二步:选择典型(推荐)选项-->适用于新手,单击下一步: 第三步:选定最后一项稍后安装操作系统,单击下一步: ...
- [洛谷P1062/NOIP2006普及组] 数列
首先题面是这样的: 给定一个正整数 k(3≤k≤15) ,把所有k的方幂及所有有限个互不相等的k的方幂之和构成一个递增的序列,例如,当 k=3 时,这个序列是: 1,3,4,9,10,12,13,- ...
- [Luogu3065][USACO12DEC]第一!First!
题目描述 Bessie has been playing with strings again. She found that by changing the order of the alphabe ...
- C#版ASP.NET Web API使用示例
为更好更快速的上手Webapi设计模式的接口开发,本文详细解释了在Web API接口的开发过程中,我们可能会碰到各种各样的问题总结了这篇,希望对大家有所帮助. 1:在接口定义中确定MVC的get或者P ...
