Html5在网页中引入视频音频的方法
1.<video> 标签定义视频,比如电影片段或其他视频流。
一段简单的 HTML5 视频:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
controls 属性供添加播放、暂停和音量控件。
包含宽度和高度属性也是不错的主意。
<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的

当前,video 元素支持三种视频格式:

Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,视频文件必须是 MPEG4 类型。
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
实例
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
注:video标签控制视频画面尺寸方法:
可以在video标签外面加一个父盒子,让video标签充满父元素(在video标签内加上属性style=“width:100%;height:100%;object-fit: fill”),通过控制父元素的大小来调整视频画面尺寸。
谷歌浏览器下MP4视频格式必须为H.264编码格式的才可以播放!
Internet Explorer 8 不支持 video 元素。在 IE 9 中,将提供对使用 MPEG4 的 video 元素的支持。
2.HTML5 规定了一种通过 audio 元素来包含音频的标准方法。audio 元素能够播放声音文件或者音频流。
如需在 HTML5 中播放音频,您所有需要的是:
<audio src="song.ogg" controls="controls">您的浏览器不支持 audio 标签。</audio>
control 属性供添加播放、暂停和音量控件。
<audio> 与 </audio> 之间插入的内容是供不支持 audio 元素的浏览器显示的。
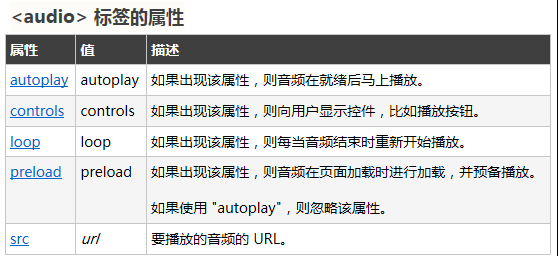
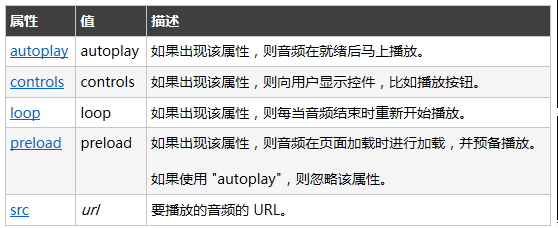
<audio> 标签的属性

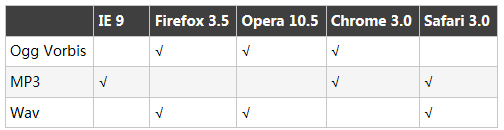
当前,audio 元素支持三种音频格式:

上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,音频文件必须是 MP3 或 Wav 类型。
audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:
实例
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
Internet Explorer 8 不支持 audio 元素。在 IE 9 中,将提供对 audio 元素的支持。
Html5在网页中引入视频音频的方法的更多相关文章
- HTML中引入CSS的方法
在HTML中引入CSS的方法主要有四种,它们分别是行内式.内嵌式.链接式和导入式. 1.行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐使用. 2.内嵌式 ...
- php include,require 主要是向网页中引入文件
- 网页中显示pdf的方法
非常好的在网页中显示pdf的方法 今天有一需求,要在网页中显示pdf,于是立马开始搜索解决方案,无意中发现一个非常好的解决方法,详见http://blogs.adobe.com/pdfdevjunki ...
- vue-cli中引入jquery的方法
vue-cli中引入jquery的方法 以前写vue项目都没有引入过jquery,今天群里面的一位小伙伴问了我这个问题,我就自己捣鼓了一下,方法如下: 我们先进入webpack.base.conf.j ...
- SSM项目 以及 springboot 中引入swagger2的方法
swagger2是一个非常好用的接口文档,在开发的过程中方便前后端接口的交接. 下面我们就来讲讲在使用java时,分别在SSM框架,以及springboot+mybatis框架中引入swagger2的 ...
- .NET混合开发解决方案11 WebView2加载的网页中JS调用C#方法
系列目录 [已更新最新开发文章,点击查看详细] WebView2控件应用详解系列博客 .NET桌面程序集成Web网页开发的十种解决方案 .NET混合开发解决方案1 WebView2简介 .NE ...
- CSS系列:在HTML中引入CSS的方法
HTML与CSS是两个作用不同的语言,它们同时对一个网页产生作用,因此必须将CSS与HTML链接在一起使用.在HTML中,引入CSS的方法主要有4种:行内式.内嵌式.导入式和链接式. 1. 行内式 行 ...
- 使用CKplayer插件在网页中嵌入视频的方法(常用笔记2)
在做网站中有时候我们需要在网页中嵌入视频,一般视频嵌入有以下几种方法: 1. 优酷代码嵌入 优点:简单,方便,可靠. 缺点:有广告,现在的网站非常注重用户体验,如果打开一个在线视频是有长广告的一定会崩 ...
- 【CKplayer】使用CKplayer插件在网页中嵌入视频的方法
在做网站中有时候我们需要在网页中嵌入视频,一般视频嵌入有以下几种方法: 1. 优酷代码嵌入 优点:简单,方便,可靠. 缺点:有广告,现在的网站非常注重用户体验,如果打开一个在线视频是有长广告的一定会崩 ...
随机推荐
- 你不可错过的Java学习资源清单
学习Java和其他技术的资源其实非常多,但是我们需要取其精华去其糟粕,选择那些最好的,最适合我们的,同时也要由浅入深,先易后难.基于这样的一个标准,我在这里为大家提供一份Java的学习资源清单. Ja ...
- mysql的十二条基本语句
在 mysql里,所有语句都以分号作为结束标志! 1.连接服务器 Mysql -u username -p passwd 2.当连上服务器后,首先面对的是库,库有1个或多个,因此我们想对表进行操作的话 ...
- Windows系统调用中的现场保存
Windows内核分析索引目录:https://www.cnblogs.com/onetrainee/p/11675224.html Windows系统调用中的现场保存 我们之前介绍过三环进零环的步骤 ...
- 算法学习之剑指offer(三)
题目1 题目描述 输入一个整数,输出该数二进制表示中1的个数.其中负数用补码表示. 如果一个整数不为0,那么这个整数至少有一位是1.如果我们把这个整数减1,那么原来处在整数最右边的1就会变为0,原来在 ...
- 代码审计-MetInfo CMS变量覆盖漏洞
0x01 代码分析 安装好后是这样的 漏洞文件地址\include\common.inc.php 首先是在这个文件发现存在变量覆盖的漏洞 foreach(array('_COOKIE', '_POST ...
- Android Studio 模拟器Intel 加速
Starting emulator for AVD 'Phone1'emulator: ERROR: x86 emulation currently requires hardware acceler ...
- JavaScript-改变this指向
一.this指向的详解 概括:this的指向到底是指向哪里?通常来说,只有当函数执行的时候才可以确定this指向的到底是谁,简单的也可以这么说:this最终指向的是那个调用它的对象. 常见的一般有以下 ...
- Git上传项目至GitHub
要使用github,首先需要下载git.安装git 1.先在github上创建一个git仓库,复制该github路径 2.用cmd进入一个目录 git clone github路径 从github上直 ...
- [NOIp2013] luogu P1970 花匠
scy居然开网了. 题目描述 你有一个序列 aaa,你需要保留尽量多的数,使得剩下的数满足以下条件中的一个: ∀x∈[2,n−1]∩N∗\forall x\in[2,n-1]∩\N^*∀x∈[2,n− ...
- Springboot读取Request参数的坑
[后端拿参数相关] 默认配置时, getInputStream()和getReader()一起使用会报错 使用两遍getInputStream(),第二遍会为空 当存在@RequestBody等注 ...
