webpack-dev-server工具
webpack-dev-server来实现自动打包编译功能
// 1.npm install webpack-dev-server -D
//2.和webpakc命令用法一样
// 3.是本地安装的,无法把它当做命令执行
// 4.本地项目必须安装webpack
// 5.webpack-dev-server 帮我们打包生成main.js文件,并没有存放到实际的物理磁盘上,而是直接托管到电脑的内存中,所以项目根目录找不到main.js
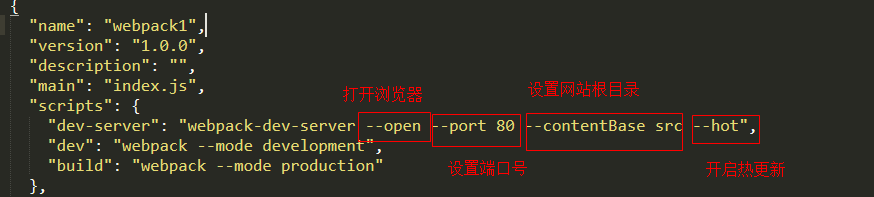
// 自动打包完成后自动打开浏览器
// 在package.json修改

命令开启dev-server

webpack-dev-server工具的更多相关文章
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- [Webpack] Access Webpack Dev Server from Mobile Safari on an iPhone
Testing your sites on mobile devices is a critical part of the development process. Webpack dev serv ...
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
- webpack dev server 和 sublime text 配合时需要注意的地方
参考:https://webpack.js.org/guides/development/ Adjusting Your Text Editor Some text editors have a &q ...
- webpack dev server 配置 启动项目报错Error: listen EADDRINUSE
Error: listen EADDRINUSE 0.0.0.0:5601 它的意思是,端口5601被其他进程占用. 切换端口即可解决问题
- 解决新版本webpack vue-cli生成文件没有dev.server.js问题
新版本webpack生成的dev.server.js 在webpack.dev.conf.js中 webpack.dev.conf.js const axios = require('axios') ...
- webpack 4 & dev server
webpack 4 & dev server proxy https://webpack.js.org/configuration/dev-server/#devserverproxy htt ...
- vue-cli脚手架之webpack.dev.conf.js
webpack.dev.conf.js 开发环境模式配置文件: 'use strict'//js按照严格模式执行 const utils = require('./utils')//导入utils. ...
- vue -- 脚手架之webpack.dev.conf.js
webpack.dev.conf.js 开发环境模式配置文件: 'use strict'//js按照严格模式执行 const utils = require('./utils')//导入utils. ...
- vue-cli脚手架npm相关文件解读(3)webpack.dev.conf.js
系列文章传送门: 1.build/webpack.base.conf.js 2.build/webpack.prod.conf.js 3.build/webpack.dev.conf.js 4.bui ...
随机推荐
- Android Binder机制介绍
做过Android开发的同学可能有些体会,入门初期,工作内容主要是实现各式各样的UI界面,以及实现应用的业务逻辑.在这个阶段,我们会逐渐熟悉View系统,逐渐学会实现各种各样的界面以及动画效果.再往后 ...
- .NET Core Blazor 1-Blazor项目文件分析
.NET Core Blazor 1-Blazor项目文件分析 本节内容为Blazor的基本文件 简介 Blazor是一个使用.NET技术用于代替JavaScript/typescript的前端WEB ...
- Spring Cloud第二篇 | 使用并认识Eureka注册中心
本文是Spring Cloud专栏的第二篇文章,了解前一篇文章内容有助于更好的理解本文: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 一.Sprin ...
- Linux运维的第二周总结
挂载操作:mount 设备文件信息 挂载点目录:mount /dev/cdrom/mnt ; Umount /mnt 查看日志文件:日志文件保存路径: /var/log /日志重要文件信息: ...
- PTA 1140 1141 1142 1143
1140 Look-and-say Sequence 思路:模拟 #include<bits/stdc++.h> using namespace std; typedef long lon ...
- 配置基于接口地址池的DHCP
配置基于接口地址池的DHCP 原理概述 DHCP(动态主机配置协议),采用C/S方式工作,C向S动态请求配置信息,S自动分配配置信息. 基于接口地址池的DHCP服务器,链接这个接口网段的用户都可以从该 ...
- vuex模块化。
项目结构: 1:在src下新建目录store,然后再建storemodule.js文件,把 上篇 store.js文件抽出来: import Vue from 'vue' import Vuex fr ...
- 2017 ACM/ICPC 沈阳 L题 Tree
Consider a un-rooted tree T which is not the biological significance of tree or plant, but a tree as ...
- 新手学习FFmpeg - 如何编写Kubernetes资源文件
Kubernetes API的使用方式 Kubernetes API属于声明式API编程, 它和常用的命令式编程有一些区别. 通俗的说,命令式编程是第一人称,我要做什么,我要怎么做. 操作系统最喜欢这 ...
- Linux-(1)Linux概述
一.概述 1.1 Linux的历史 操作系统,英语Operating System简称为OS.说道操作系统就需要先讲一讲Unix,UNIX操作系统,是一个强大的多用户.多任务操作系统, 支持多种处理器 ...
