Vue 04
创建Vue项目
Vue项目环境搭建
1) 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2) 换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3) 安装vue项目脚手架
>: cnpm install -g @vue/cli
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force
Vue项目创建
1) 进入存放项目的目录
>: cd ***
2) 创建项目
>: vue create 项目名
3) 项目初始化

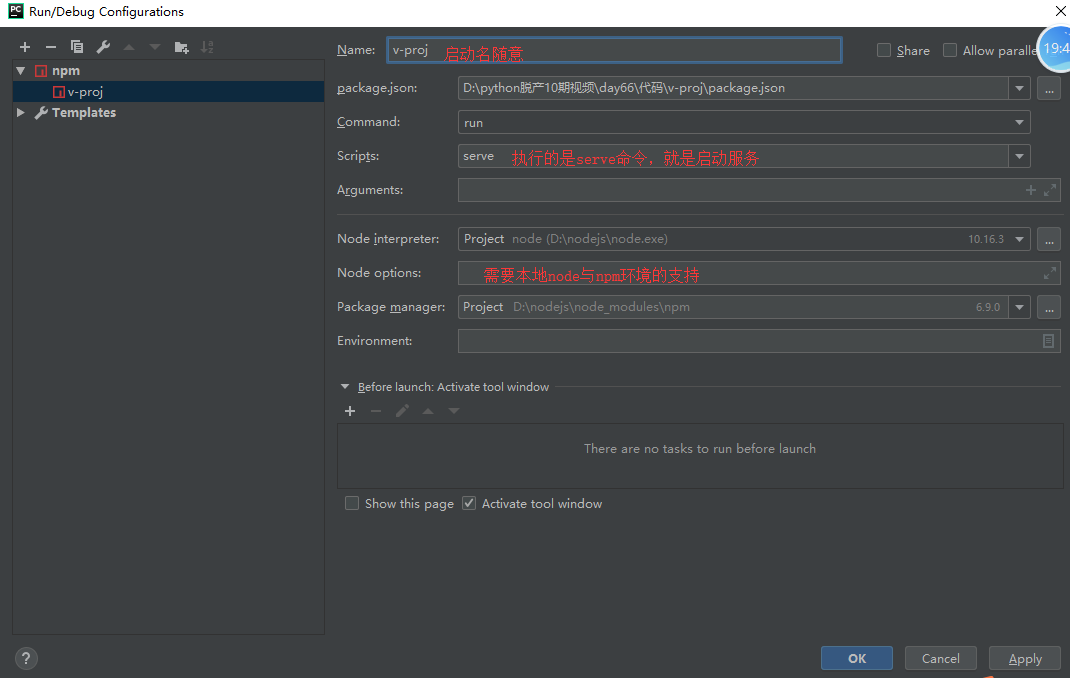
pycharm配置并启动vue项目
1) 用pycharm打开vue项目
2) 添加配置npm启动

vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境(需要重新构建依赖)
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
移植项目到其他设备:
1. 一般只需要移植三个文件: public, src和package.json
2. 在新设备重新构建项目依赖(node_modules)
1.先cd到需要构建的项目文件夹下
2.cnpm install
项目生命周期
- 浏览器请求"/user"
- 通过router下面的index.js映射User.vue组件
- User.vue组件替换根组件App.vue中的
<router-view/>占位符
注意:
1. 使用<roouter-link to=""></roouter-link>进行页面跳转, a标签会刷新页面
2. 视图组件在App.vue根组件中的统一占位符为<router-view/>
3. App.vue根组一般为下面五行
<template>
<div id="app">
// 页面组件占位符
<router-view/>
</div>
</template>
添加组件-路由映射关系
- 首先在views页面组件文件夹下文件一个User.vue页面组件
- 在router文件夹下面的index.js文件中导入User.vue
- 配置路由和User.vue的映射关系
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import User from '../views/User' // 1.导入组件
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
// 2.添加路由-组件映射关系
{
path: '/user',
name: 'user',
component: User
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
文件式组件结构
<!--组件的template-->
<template>
</template>
<!--组件的逻辑语法, 固定要export default-->
<script>
export default {
name: "Nav"
}
</script>
<!--组件的样式, scoped标识该样式使局部的, 只在该组件内生效-->
<style scoped>
</style>
配置全局css样式
- 在src下面的assets文件夹下新建css文件夹
- 在css文件夹下新建global.css全局样式文件
- 在main.js中导入该文件
/*自定义全局样式*/
html, body, h1, h2, ul {
margin: 0;
}
ul {
list-style: none;
}
<!--在main.js中require导入, @表示src文件夹-->
import '@/assets/css/global.css'
require('@/assets/css/global.css')
子组件的使用
- 先在父组件中导入
- 在父组件中注册
- 在父组件的template中使用
<template>
<div class="course">
<!--3.再使用-->
<Nav></Nav>
<div>课程</div>
</div>
</template>
<script>
// 1.先导入
import Nav from '../components/Nav'
export default {
name: "Course",
// 2.注册
components: {
Nav
}
}
</script>
组件的生命周期钩子
- 就是一个组件从被创建之前到被销毁之后之间的时间节点所触发的方法
- 这些钩子都是vue对象的下面的成员(方法)
<script>
import Nav from '../components/Nav'
export default {
data() {
return {
back_data: ''
}
},
components: {
Nav
},
beforeCreate() {
console.log('home组件创建之前')
},
created() {
console.log('home组件被创建之后')
},
beforeMount() {
console.log('home组件加载之前')
},
mounted() {
console.log('home组件被加载之后')
},
destroyed() {
console.log('home组件被销毁后')
}
}
</script>
路由逻辑跳转
this.$router控制路由跳转this.$router.push('/')跳转到主页this.$router.go(-2)浏览器后退两步
this.$route控制路由数据
<script>
export default {
name: "Nav",
methods: {
goHome(){
// this.$route.path当前路径
if (this.$route.path !== '/') {
// 跳转到主页
this.router.push({name: 'home'})
}
}
}
}
</script>
路由传参配置
问号携带参数 : ?id=1
- 问号后面携带的参数会放在
this.$route.query中
// 第一路由传参种路由配置
{
path: '/course/detail',
name: 'course-detail',
component: Detail,
},
// ?id=1 --> query:{id:1}
goDetail(id) {
this.$router.push(`course/detail?id=${id}`);
this.$router.push({
name: 'course-detail',
query: {id:id}
})
}
- 利用
<router-link>标签也能实现让$route中的query对象携带参数跳转
<router-link :to="{ name: 'course-detail',query: {id:course.id}}">
{{ course.title}}</router-link>
<router-link :to="`course/detail?id=${course.id}`">{{ course.title}}</router-link>
路由有名分组携带参数: /course/1/detail
- 有名分组携带的参会会放在
$this.params中
// 第二种路由传参路由配置
{
path: '/course/:id/detail',
name: 'course-detail',
component: Detail,
},
// course/1/detail --> params:{id:1}
goDetail(id) {
this.$router.push(`course/${id}/detail`);
this.$router.push({
name: 'course-detail',
params: {id:id}
})
}
<router-link :to="{ name: 'course-detail',params: {id:course.id}}">
{{ course.title}}</router-link>
<router-link :to="`course/${course.id}/detail`">{{ course.title}}</router-link>
Vue 04的更多相关文章
- 黑马eesy_15 Vue:04.综合案例(前端Vue实现)
黑马eesy_15 Vue:02.常用语法 黑马eesy_15 Vue:03.生命周期 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建) 黑马eesy_15 Vue:04.综合案例(前端 ...
- 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建)
黑马eesy_15 Vue:02.常用语法 黑马eesy_15 Vue:03.生命周期 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建) 黑马eesy_15 Vue:04.综合案例(前端 ...
- vue学习04 v-on指令
vue学习04 v-on指令 v-on的作用是为元素绑定事件,比如click单击,dbclick双击 v-on指令可简写为@ 代码测试 <!DOCTYPE html> <html l ...
- vue视频学习笔记04
video 4 手动配置自己:webpack+vue-loader webpack加载模块-------------------------------------如何运行此项目?1. npm ins ...
- 大白话Vue源码系列(04):生成render函数
阅读目录 优化 AST 生成 render 函数 小结 本来以为 Vue 的编译器模块比较好欺负,结果发现并没有那么简单.每一种语法指令都要考虑到,处理起来相当复杂.上篇已经生成了 AST,本篇依然对 ...
- ubuntu16.04上vue环境搭建
$ sudo apt-get install python-software-properties $ curl -sL https://deb.nodesource.com/setup_8.x | ...
- React对比Vue(04 父子组件的通信 )
跟vue差不多 都是props,但是react里面不仅可以给子组件传值,还可以传方法,MD尽然还可以把自己传给子组件,(卧槽vue可没有这个啊 ) vue的传递值差不多,传方法就不用了,子组件可以掉 ...
- 04: vue生命周期和实例属性和方法
1.4 组件的生命周期 1.说明 1. Vue将组件看成是一个有生命的个体,跟人一样,定义了各个阶段, 2. 组件的生命周期:组件的创建过程 3. 组件生命周期钩子函数:当组件处在某个阶段,要执行某个 ...
- vue总结 04过渡--进入/离开 列表过渡
进入/离开 & 列表过渡 概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CS ...
随机推荐
- Java工作流引擎-中间件模式代码集成
关键词:工作流快速开发平台 工作流流设计 业务流程管理 asp.net 开源工作流 bpm工作流系统 java工作流主流框架 自定义工作流引擎 表单设计器 流程设计器 前端代码集成步骤 ...
- APM环境搭建
权限设置 把用户添加到用户组 “dialout”(如果这步没做,会导致很多用户权限问题): sudo usermod -a -G dialout $USER 然后注销后,重新登录,因为重新登录后所 ...
- Calling the Web Service dynamically (.NET 动态访问Web Service)
针对.NET平台下的WebService访问,为达到不添加引用的情况下,动态调用外部服务. 主体方法: public class WebServiceHelper { //Calling the We ...
- CSS+HTML实现移动端div左右滑动展示
由于手机屏幕的宽度有限,内容太多移动设备一行装不下的,所以很多移动端网站的导航栏都有左右滑动效果,下面我就用CSS+HTML实现移动端div左右滑动展示. CSS:box设置文本不换行,子元素box1 ...
- 在一个数组中,除了两个数外,其余数都是两两成对出现,找出这两个数,要求时间复杂度O(n),空间复杂度O(1)
题目:在一个数组中,除了两个数外,其余数都是两两成对出现,找出这两个数,要求时间复杂度O(n),空间复杂度O(1) 分析:这道题考察位操作:异或(^),按位与(&),移位操作(>> ...
- luogu P2759 奇怪的函数 |二分答案
题目描述 使得 x^x达到或超过 n 位数字的最小正整数 x 是多少? 输入格式 一个正整数 n 输出格式 使得 x^x达到 n 位数字的最小正整数 x 计算一个数有多少位 log10(x)+1 #i ...
- luogu P1582 倒水 |数学
题目描述 一天,CC买了N个容量可以认为是无限大的瓶子,开始时每个瓶子里有1升水.接着~~CC发现瓶子实在太多了,于是他决定保留不超过K个瓶子.每次他选择两个当前含水量相同的瓶子,把一个瓶子的水全部倒 ...
- luogu P4981 父子
题目背景 上演在各大学男生寝室的日常 :: A :A: "我没带纸,快来厕所救我!" B :B: "叫爸爸." A :A: "爸爸!" .. ...
- 趁热来一波,WWDC 2016 iMessage App开发
转自:http://www.jianshu.com/p/be79b8729bf8 WWDC 2016关于iMessage App的两个视频已经放出(iMessage Apps and Stickers ...
- Unity3D for iOS初级教程:Part 3/3(下)
转自:http://www.cnblogs.com/alongu3d/archive/2013/06/01/3111739.html 消息不会自动消除 你基本的游戏功能已经完成了,但是显示一些关于游戏 ...
