asp.net以流导出Excel
废话不多说,直接上代码
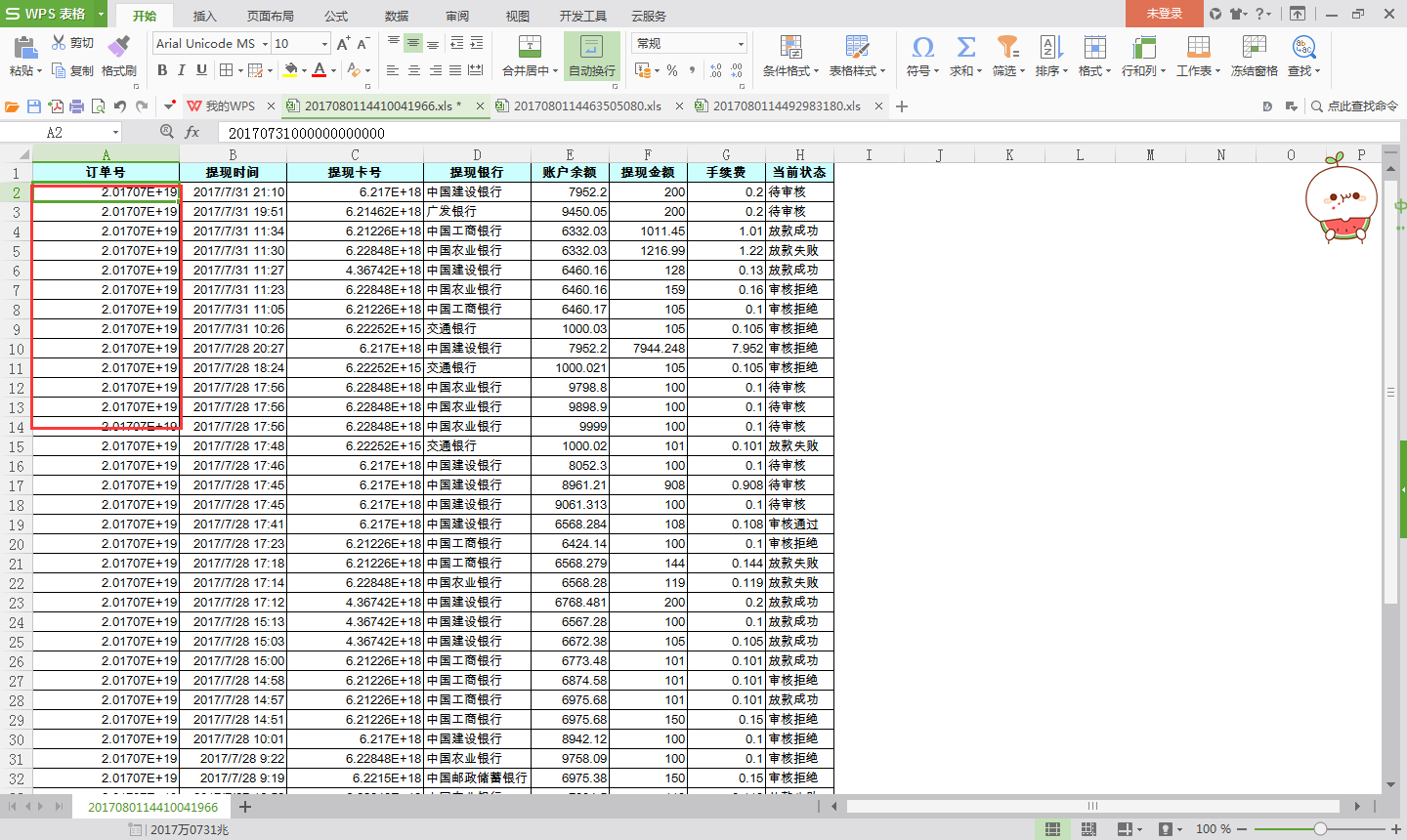
这是点击导出的事件函数,因为我是从前端获取的Table的json数据,所以需要转换一下,大家直接用查询出来的DataTable即可
protected void bt_export_ServerClick(object sender, EventArgs e)
{
DataTable dt = updateInfo(datajson.Value);//将json数据转为DataTable
string content = getExcelContent(dt);
string css = ".setwidth{width:200px;}";//表格的样式,可自定义
string filename = DateTime.Now.ToString("yyyyMMddHHmmssfffff") + ".xls"; ExportToExcel(filename, content, css);//调用函数
}
然后是转换为DataTable
public DataTable getDataTable()
{
DataTable dt = new DataTable();
dt.Columns.Add("订单号", typeof(System.String));
dt.Columns.Add("提现时间", typeof(System.String));
dt.Columns.Add("提现人姓名", typeof(System.String));
dt.Columns.Add("提现人手机号码", typeof(System.String));
dt.Columns.Add("提现卡号", typeof(System.String));
dt.Columns.Add("提现银行", typeof(System.String));
dt.Columns.Add("账户余额", typeof(System.String));
dt.Columns.Add("提现金额", typeof(System.String));
dt.Columns.Add("手续费", typeof(System.String));
dt.Columns.Add("当前状态", typeof(System.String));
return dt;
} /// <summary>
/// json转换为DataTable
/// </summary>
/// <param name="json">需要转化的json格式字符串</param>
/// <returns></returns>
public DataTable updateInfo(string json)
{
DataTable dt = getDataTable();
System.Web.Script.Serialization.JavaScriptSerializer jss = new System.Web.Script.Serialization.JavaScriptSerializer();
if (!string.IsNullOrEmpty(json))
{
object[] obj = (object[])jss.DeserializeObject(json);
Dictionary<string, object> dic;
DataRow dr;
foreach (object _obj in obj)
{
dr = dt.NewRow();
dt.Rows.Add(dr);
dic = (Dictionary<string, object>)_obj;
dr["订单号"] = dic["orderid"];
dr["提现时间"] = dic["createtime"];
dr["提现人姓名"] = dic["cname"];
dr["提现人手机号码"] = dic["cphone"];
dr["提现卡号"] = dic["cno"];
dr["提现银行"] = dic["cbkname"];
dr["账户余额"] = dic["userye"];
dr["提现金额"] = dic["ofee"];
dr["手续费"] = dic["sxfee"];
string status = "";
switch (dic["ostatus"].ToString())
{
case "":
status = "审核拒绝";
break;
case "":
status = "放款成功";
break;
case "":
status = "待审核";
break;
case "":
status = "审核通过";
break;
case "":
status = "放款失败";
break;
}
dr["当前状态"] = status;
}
}
return dt;
}
最后是实现流导出Excel
private string getExcelContent(DataTable dt)
{
StringBuilder sb = new StringBuilder(); sb.Append("<table borderColor='black' border='1' >");
sb.Append("<thead><tr>");
/*for (int j = 0; j < dt.Columns.Count; j++)
{
sb.Append("<th class='setwidth' bgColor='#ccfefe'>" + dt.Columns[j].ColumnName + "</th>");
}*/
sb.Append("<th style='width:150px;' bgColor='#ccfefe'>订单号</th>");
sb.Append("<th style='width:110px;' bgColor='#ccfefe'>提现时间</th>");
sb.Append("<th style='width:80px;' bgColor='#ccfefe'>提现人姓名</th>");
sb.Append("<th style='width:110px;' bgColor='#ccfefe'>提现人手机号</th>");
sb.Append("<th style='width:140px;' bgColor='#ccfefe'>提现卡号</th>");
sb.Append("<th style='width:110px;' bgColor='#ccfefe'>提现银行</th>");
sb.Append("<th style='width:80px;' bgColor='#ccfefe'>账户余额</th>");
sb.Append("<th style='width:80px;' bgColor='#ccfefe'>提现金额</th>");
sb.Append("<th style='width:80px;' bgColor='#ccfefe'>手续费</th>");
sb.Append("<th style='width:70px;' bgColor='#ccfefe'>当前状态</th>");
sb.Append("</tr></thead>");
sb.Append("<tbody>");
DataRow[] myRow = dt.Select();
int i = ;
int cl = dt.Columns.Count;
foreach (DataRow row in myRow)
{
sb.Append("<tr>");
for (i = ; i < cl; i++)
{
if (i == || i == )
{//在Excel中以文本的格式显示
sb.Append("<td style=\"vnd.ms-excel.numberformat:@\">" + row[i].ToString() + "</td>");
}
else
{
sb.Append("<td>" + row[i].ToString() + "</td>");
}
}
sb.Append("</tr>");
}
sb.Append("</tbody></table>");
return sb.ToString();
} /// <summary>
/// 以流的形式,可以设置很丰富复杂的样式
/// </summary>
/// <param name="content">Excel中内容(Table格式)</param>
/// <param name="filename">文件名</param>
/// <param name="cssText">样式内容</param>
public static void ExportToExcel(string filename, string content, string cssText)
{
var res = HttpContext.Current.Response;
content = String.Format("<style type='text/css'>{0}</style>{1}", cssText, content); res.Clear();
res.Buffer = true;
res.Charset = "UTF-8";
res.AddHeader("Content-Disposition", "attachment; filename=" + filename);
res.ContentEncoding = System.Text.Encoding.GetEncoding("UTF-8");
res.ContentType = "application/ms-excel;charset=UTF-8";
res.Write(content);
res.Flush();
res.End();
}
在这里有个重点需要注意下,就是Excel的单元格格式
在这个时候,需要将数字格式转换为文本格式,也就是上面的代码块里的 style=\"vnd.ms-excel.numberformat:@\"

OK,至此,以流导出Excel便完成了,大家如果有什么意见,可以在下面留言,博主看到会回复大家的
asp.net以流导出Excel的更多相关文章
- ASP.NET Core 导入导出Excel xlsx 文件
ASP.NET Core 使用EPPlus.Core导入导出Excel xlsx 文件,EPPlus.Core支持Excel 2007/2010 xlsx文件导入导出,可以运行在Windows, Li ...
- ASP.NET Core导入导出Excel文件
ASP.NET Core导入导出Excel文件 希望在ASP.NET Core中导入导出Excel文件,在网上搜了一遍,基本都是使用EPPlus插件,EPPlus挺好用,但商用需要授权,各位码友若有好 ...
- Asp.Net 使用Npoi导出Excel
引言 使用Npoi导出Excel 服务器可以不装任何office组件,昨天在做一个导出时用到Npoi导出Excel,而且所导Excel也符合规范,打开时不会有任何文件损坏之类的提示.但是在做导入时还是 ...
- ASP如何将table导出EXCEL表格
网页导出excel表格非常常用,对于一些加载<table>的数据网页,经常会用到这种功能,下面和大家分享一下ASP如何导出EXCEL表格 工具/原料 ASP编辑器 方法/步骤 ...
- asp.net 控件 导出 excel
//导出EXCEL protected void btnDaoChu_Click(object sender, EventArgs e) { HttpContext.Current.Response. ...
- asp.net webform/mvc导出Excel通用代码
最近将自己在项目中经常用到的excel导出方法分析如下,如有不妥之处望他人指出,如果有更好的方法希望展示出来互相学习. //导出事件 protected void btnexcel_Click(obj ...
- Asp.net MVC NPOI导出Excel
public class NpoiMemoryStream : MemoryStream { public NpoiMemoryStream() { AllowClose = true; } publ ...
- asp.net——XML格式导出Excel
下面介绍一种导出Excel的方法: 此方法不需要在服务器上安装Excel,采用生成xml以excel方式输出到客户端,可能需要客户机安装excel,所以也不会有乱七八糟的权限设定,和莫名其妙的版本问题 ...
- 【ASP.NET】DataTable导出EXCEL,弹窗提示下载保存(完整代码)
//新建ASPX protected void Page_Load(object sender, EventArgs e) { DataTable dt = new DataTable(); Data ...
随机推荐
- DES算法与四种加密模式的代码实现(C++语言)
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/Love_Irelia97/article/ ...
- (转)python中@property详解
转:https://www.cnblogs.com/zhangfengxian/p/10199935.html
- 18.Linux磁盘管理
1.磁盘分区工具fdisk 1. 添加一块小于2TB的磁盘进行使用,步骤如下: 给虚拟机添加一块新的硬盘 使用fdisk进行分区 使用mkfs进行格式化 使用mount进行挂载 PS: 生产分区建议, ...
- LeetCode686——Repeated String Match
题目:Given two strings A and B, find the minimum number of times A has to be repeated such that B is a ...
- LeetCode 2: single-number II
Given an array of integers, every element appears three times except for one. Find that single one. ...
- 玩转OneNET物联网平台之MQTT服务⑦ —— 远程控制LED(数量无限制)+ Android App控制 优化第一版
授人以鱼不如授人以渔,目的不是为了教会你具体项目开发,而是学会学习的能力.希望大家分享给你周边需要的朋友或者同学,说不定大神成长之路有博哥的奠基石... QQ技术互动交流群:ESP8266&3 ...
- The usage of Markdown---目录
更新时间:2019.09.14 当我们编辑的内容比较多时,通常要生成目录来进行页内跳转.除了之前提到过的页内跳转链接的方法,还有一种方法--目录树,能够自动生产目录,大大减少工作量. tip1: ...
- unity5.6.1 videoPlayer
unity5.6开始增加了videoPlayer,使得视频播放相对比较简单,项目需求进行了一下研究应用,也遇到很多坑,Google 百度一下发现确实有这些问题,一些简单问题如下: 1)播放无声音 2) ...
- axio安装及使用
先安装 npm install axios --save 再导入 import $ from "jquery"; import axios from "axios&quo ...
- JAVA中的NIO (New IO)
简介 标准的IO是基于字节流和字符流进行操作的,而JAVA中的NIO是基于Channel和Buffer进行操作的. 传统IO graph TB; 字节流 --> InputStream; 字节流 ...
