vue-hash-calendar,移动端日期时间选择插件
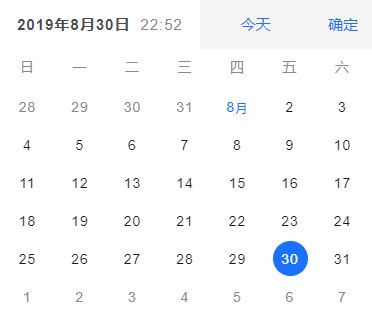
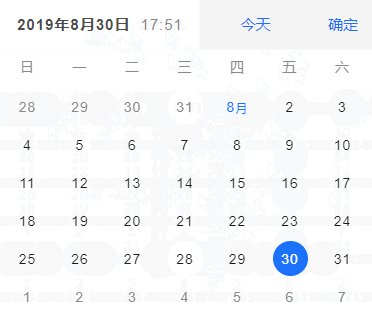
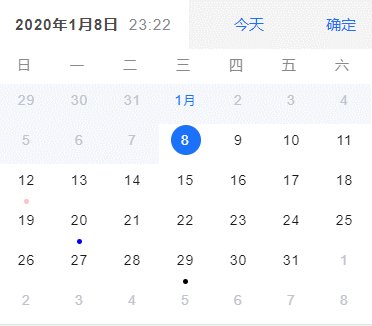
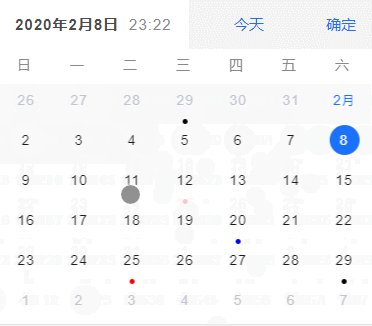
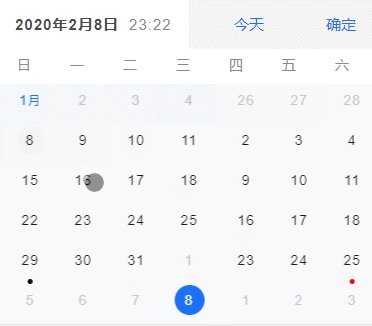
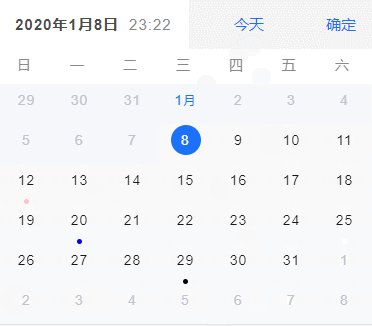
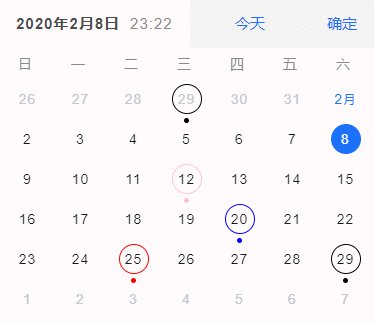
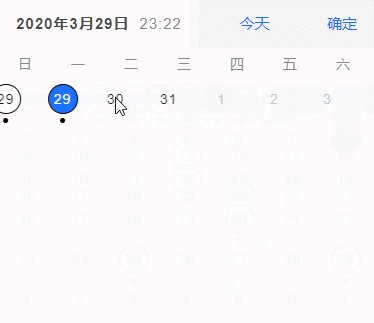
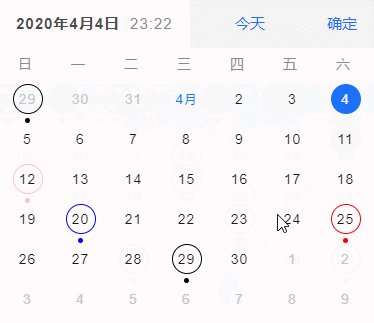
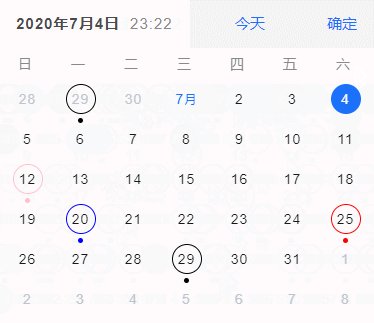
按照惯例,先上效果图



vue-hash-calendar
- 基于 vue 2.X 开发的日历组件
- 支持手势滑动操作·1
- 原生 js 开发,没引入第三方库
- 上下滑动 切换 周/月 模式
【周模式中】 左右滑动可切换 上一周/下一周
【月模式中】 左右滑动可切换 上一月/下一月
安装使用说明
npm i vue-hash-calendar
// 在入口文件中(main.js),导入组件库
import vueHashCalendar from 'vue-hash-calendar'
// 引入组件CSS样式
import 'vue-hash-calendar/lib/vue-hash-calendar.css'
// 注册组件库
Vue.use(vueHashCalendar)
// 在VUE文件中引入组件
<vue-hash-calendar></vue-hash-calendar>
CDN 方式引入
//在 index.html 加入以下两个 CDN 链接:
js CDN:https://cdn.jsdelivr.net/npm/vue-hash-calendar@1.1.17/lib/vue-hash-calendar.umd.min.js
css CDN: https://cdn.jsdelivr.net/npm/vue-hash-calendar@1.1.17/lib/vue-hash-calendar.css
//然后在 webpack 配置中,加入以下配置。
externals: {
'vue-hash-calendar': 'VueHashCalendar'
},
Demo

或者请用浏览器的手机模式查看:https://www.hxkj.vip/demo/calendar/
-
vue-hash-calendar,移动端日期时间选择插件的更多相关文章
- 基于zepto的移动端日期+时间选择插件
前段时间写了两个移动端的日期选择插件:轻量级移动端日期选择器,本来是为特定的场景中使用的,结果有同学反应不够灵活和强大.虽然我的看法是移动端的界面要尽可能简洁,功能要尽可能简单,但是难免还是会有各种各 ...
- react-hash-calendar,移动端日期时间选择插件
按照惯例,先上效果图 vue 版本同款日历:https://github.com/TangSY/vue-hash-calendar react-hash-calendar 支持手势滑动操作 上下滑动 ...
- 纯原生js移动端日期选择插件
最近在项目上需要使用日期选择插件,由于是移动端的项目,对请求资源还是蛮节约的,可是百度上一搜,诶~全是基于jquery.zepto的,本来类库就很大,特别像mobiscroll这种样式文件一大堆又丑又 ...
- vue3-hash-calendar,一款基于vue3.x开发的移动端日期时间选择组件
在大家的催更下,鸽了一天又一天,vue3-hash-calendar 终于在今天诞生了. 按照惯例,先上效果图 Demo 扫描上方二维码或者请用浏览器的手机模式查看:https://www.hxkj. ...
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
- [转载]Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑
$(function () { var currYear = (new Date()).getFullYear(); var opt={}; //opt.date = {preset : 'date' ...
- 纯原生js移动端城市选择插件
接着上一篇纯js移动端日期选择插件,话说今天同事又来咨询省市县联动的效果在移动端中如何实现,还是老样子,百度上一搜,诶~又全是基于jquery.zepto的,更加可恨的是大多数都是PC版的,三个sel ...
- 基于zepto的移动端日期和时间选择控件
前段时间给大家分享过一个基于jQuery Mobile的移动端日期时间拾取器,大家反应其由于加载过大的插件导致影响调用速度.那么今天我把从网络上搜集到的两个适合移动端应用的日期和时间选择插件分享给大家 ...
随机推荐
- 杭电第四场 hdu6336 Problem E. Matrix from Arrays 打表找规律 矩阵前缀和(模板)
Problem E. Matrix from Arrays Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 262144/262144 ...
- codeforces 361 D. Levko and Array(dp+二分)
题目链接:http://codeforces.com/contest/361/problem/D 题意:最多可以修改K次数字,每次修改一个数字变成任意值,C=max(a[i+1]-a[i]):求操作之 ...
- 一起MySQL时间戳精度引发的血案
写在前面 最近工作中遇到两例mysql时间戳相关的问题,一个是mysql-connector-java和msyql的精度不一致导致数据查不到:另一例是应用服务器时区错误导致数据查询不到.通过这篇文章, ...
- 【Ehcache】基础知识学习
一.Ehcache概述 1.1 简介 1.2 Ehcache的主要特性 二.Ehcache使用介绍 2.1 Ehcache缓存过期策略 2.2 如何解决缓存与db不同步的问题. 三.Ehcache 基 ...
- odoo12之应用:一、双因子验证(Two-factor authentication, 2FA)(HOTP,TOTP)附源码
前言 双因子认证:双因子认证(2FA)是指结合密码以及实物(信用卡.SMS手机.令牌或指纹等生物标志)两种条件对用户进行认证的方法.--百度百科 跟我一样"老"的网瘾少年想必一定见 ...
- Vue 前端uni-app多环境配置部署服务器的问题
目录 前端Vue 针对问题 package.json描述 多环境部署 查看源码获取解决方案 转载请标明出处: http://dujinyang.blog.csdn.net/ 本文出自:[奥特曼超人的博 ...
- 实验吧CTF练习题---WEB---貌似有点难解析
实验吧web之貌似有点难 地址:http://www.shiyanbar.com/ctf/32 flag值:SimCTF{daima_shengji} 解题步骤: 1.打开题目页面,观察题目要 ...
- innobackupex备份参数slave-info、safe-slave-backup
mysql物理备份用的比较多的是innobackupex命令,备份常用,但对于里面的两个参数slave-info.safe-slave-backup一直搞的不太明白,今儿亲测了一下. 先解释一下参数意 ...
- Android的消息循环与Handler机制理解
一.概念 1.事件驱动型 什么是事件驱动?就是有事了才去处理,没事就躺着不动.假如把用户点击按钮,滑动页面等这些都看作事件,事件产生后程序就执行相应的处理方法,就是属于事件驱动型. 2.消息循环 把需 ...
- PopupWindow弹出框
使用PopupWindow实现一个悬浮框,悬浮在Activity之上,显示位置可以指定 首先创建pop_window.xml: <?xml version="1.0" enc ...
- 基于zepto的移动端日期+时间选择插件
