ubuntu部署.Net Core3.1(Nginx+pm2)
前言
虽然.NetCore已经出来很久了,但是很多初学者还是不会在linux部署.所以写一篇初学者在ubuntu下部署Core的全过程,大佬请无视。
环境搭建
- ubuntu18.04
- NetCore3.1
- Nginx
- pm2
.NetCoreSDK安装
安装源
wget -q https://packages.microsoft.com/config/ubuntu/18.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
安装sdk,具体哪个版本可以根据自己的喜好.
sudo add-apt-repository universe
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-sdk-3.1
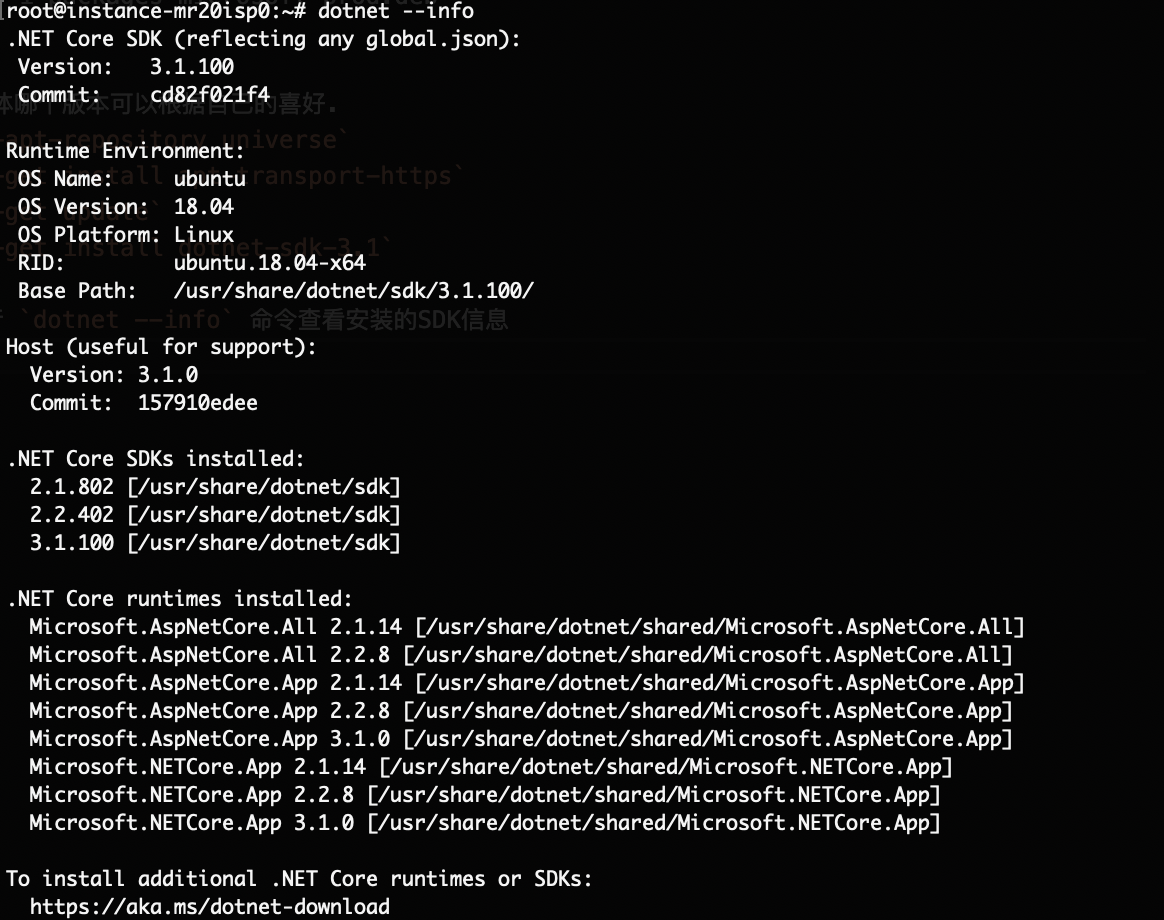
安装完成执行 dotnet --info 命令查看安装的SDK信息

.Nginx安装
因为.NetCore是自宿主,所以我们需要一个反向代理web服务器来给我的kestrel做反向代理
安装命令
sudo apt-get install nginx
启动命令
sudo service ngnix start
安装成功后直接访问服务器地址,若出现下图则nginx安装成功

PM2进程守护安装
PM2是一个nodejs进程高级工具,用来守护 .NET Core 进程是没有问题,最主要的原因,它没有繁琐的安装和配置,非常适合初学者。
PM2依赖nodejs,所以我们先需要安装nodejs。
更新apt-get
apt-get update
安装node.js
apt-get install nodejs
安装npm
apt-get install npm
安装PM2
npm install -g pm2
设置开机启动
pm2 startup
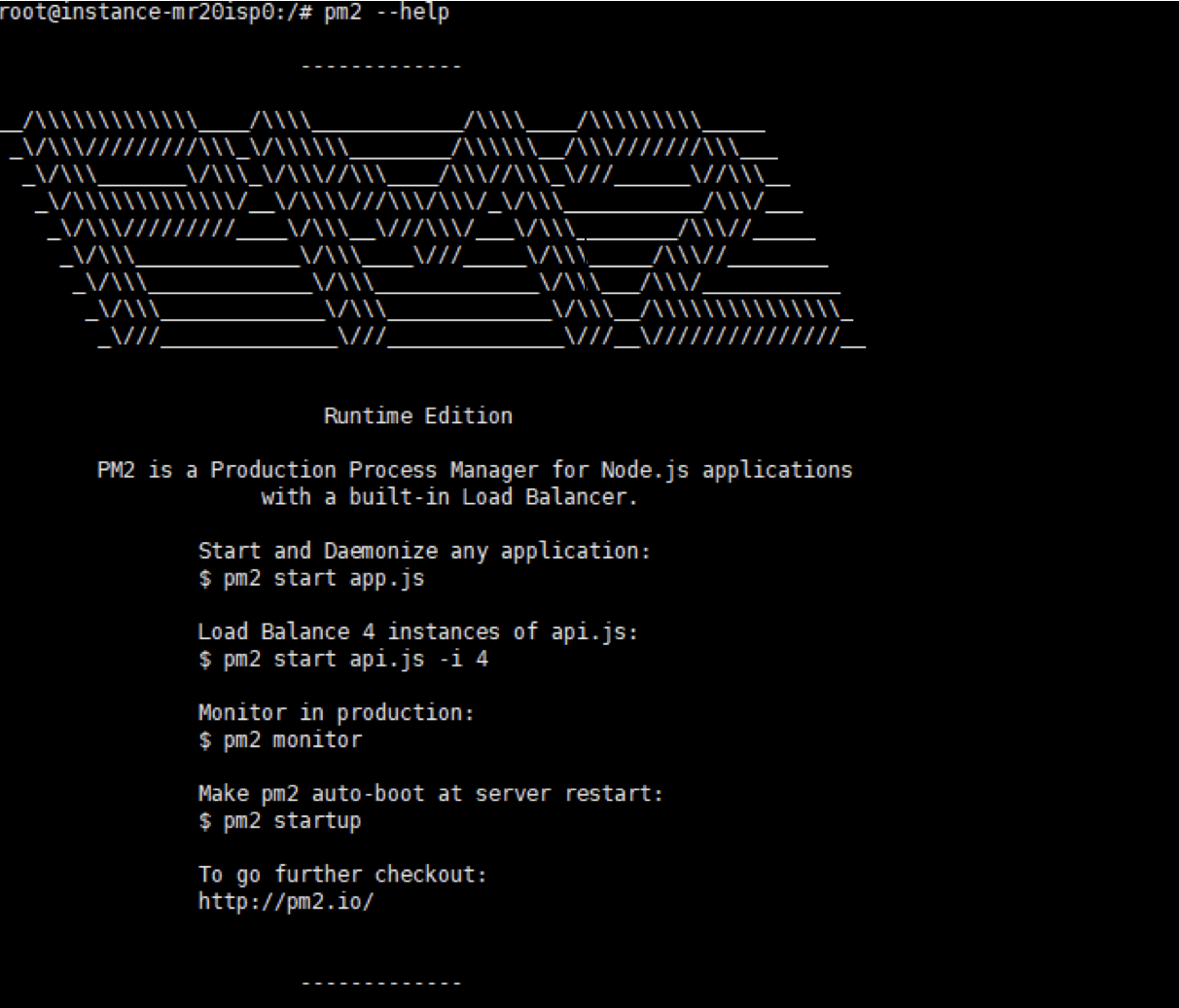
安装成功以后使用 pm2 --help 命令来检查是否安装成功,出现下图则安装成功

有关于pm2的详细说明可以去看晓晨大佬的文章。传送门
开始部署
本地新建一个webapi项目,添加一个接口并打印一句话
using Microsoft.AspNetCore.Mvc;
namespace api.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
[HttpGet("print")]
public string Print()
{
return "hello .NetCore";
}
}
}修改端口为5002。
using Microsoft.AspNetCore;
using Microsoft.AspNetCore.Hosting;
namespace api
{
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseUrls("http://localhost*:5002")
.UseStartup<Startup>();
}
}
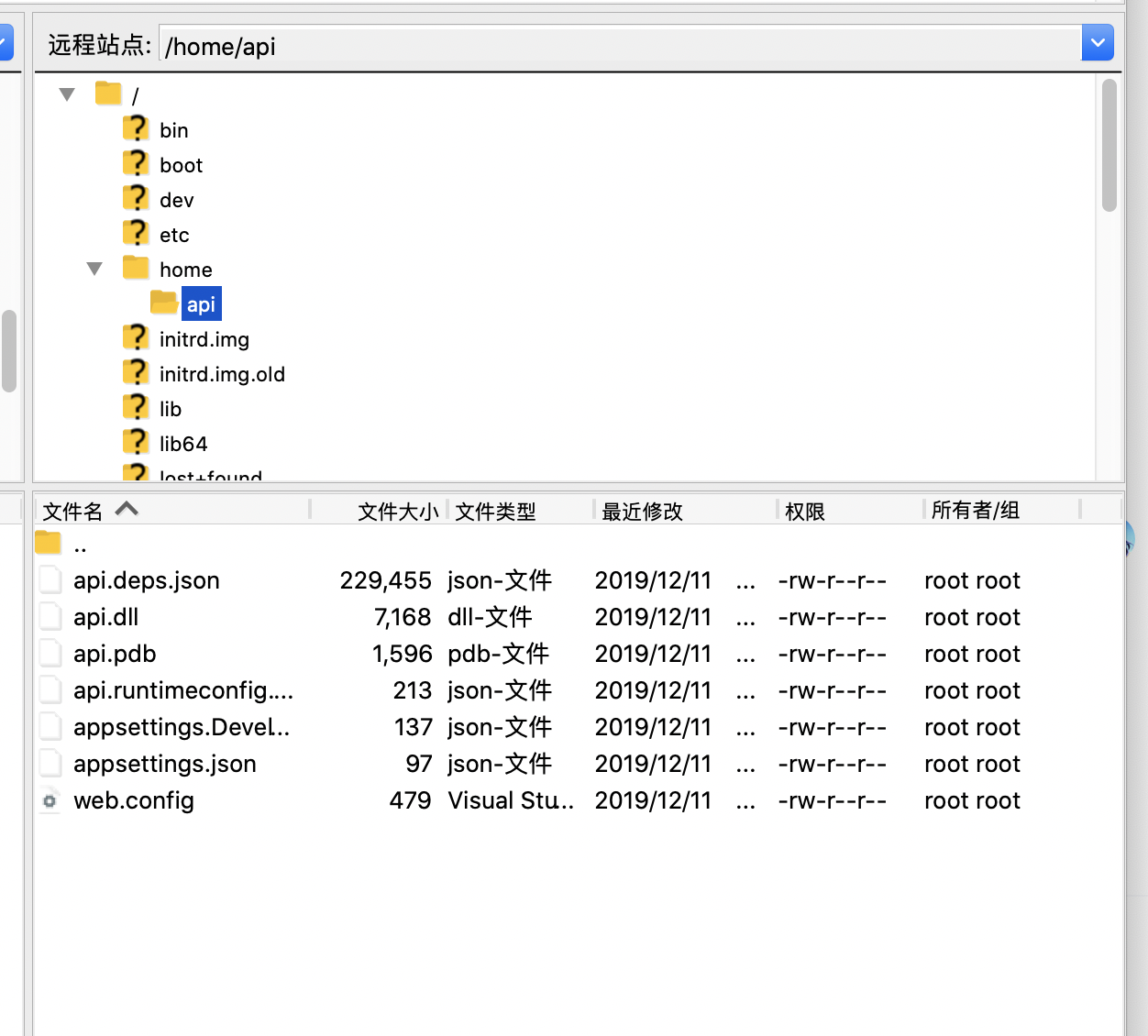
发布我们的项目,然后在ubuntu的home文件下新建一个api文件夹并把发布文件copy到这里。

使用cd /home/api命令进入我们发布文件夹下。
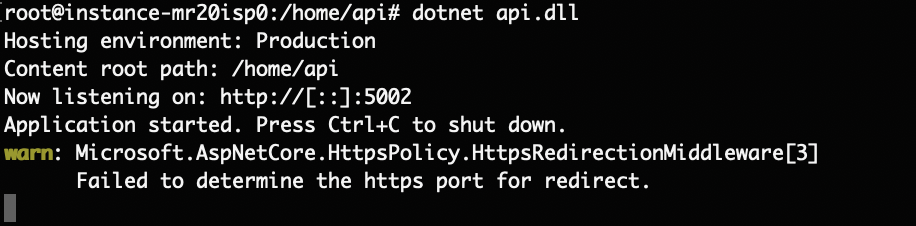
使用 dotnet Api.dll命令运行我们刚才的项目

可以看到我们的项目已经跑起来啦。我们使用浏览器来访问我们的Api看看是否成功

可以看到我们的接口是可以访问的,到这里我们已经完成了在ubuntu上部署一个.NetCore的项目了。
但是我们需要一直在这里看着这个程序不被关闭吗?显然是不可能的,现在就需要pm2登场了,用pm2来守护我们的.netCore 程序。
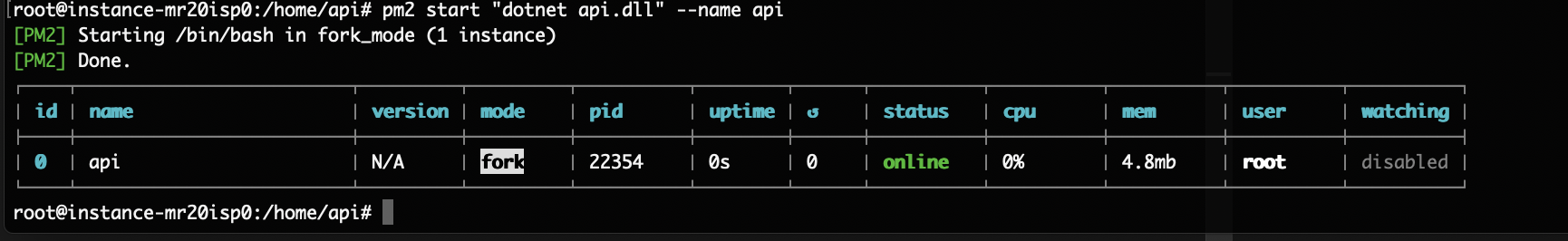
执行pm2 start "dotnet api.dll" --name api命令就可以让pm2来帮助我们守护啦。就是这么简单,没有繁琐的配置。

使用 pm2 ls 命令可以看到pm2正在守护程序的列表。
那么问题又来了,直接把服务暴露在外并不是很好的选择,且无法做负载。所以我们需要配置nginx来给我们的kestrel做反向代理。
执行 vim /etc/nginx/sites-available/default 命令来修改默认的配置文件,注释掉原有所有配置,新增如下配置,并保存。
server {
listen 80;
listen [::]:80;
location / {
proxy_pass http://localhost:5002; //刚才发布项目的端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}使用nginx -s reload 命令来优雅重启nginx,并重新载入配置文件。
使用80端口来调用我们的接口。

可以看到是可以通过80端口去调用我们的Api的。
总结
到这里这里已经就完成了我们在ubuntu部署.NetCore项目小目标啦。
ubuntu部署.Net Core3.1(Nginx+pm2)的更多相关文章
- ubuntu 部署Django项目+uwsgi+Nginx
1.部署框架 Nginx负责静态资源请求,并且把无法处理的请求转发至uwsgi处理 2.安装并配置Nginx 2.1安装 apt-get install nginx (如果安装失败请先升级apt-ge ...
- Ubuntu 16.04下配置 Nginx 与 Node.js 以及服务的部署
第一步:安装nginx sudo apt-get update sudo apt-get install nginx 如果遇到依赖问题,尝试执行sudo apt-get -f install命令 第二 ...
- Ubuntu 14.04 上使用 Nginx 部署 Laravel
本教程将会涉及以下工具: Ubuntu 14.04 LTS PHP 5.5 MySQL Laravel 5.0 Nginx 参考文章:Ubuntu 14.04 上使用 Nginx 部署 Laravel ...
- [亲测]ASP.NET Core 2.0怎么发布/部署到Ubuntu Linux服务器并配置Nginx反向代理实现域名访问
前言 ASP.NET Core 2.0 怎么发布到Ubuntu服务器?又如何在服务器上配置使用ASP.NET Core网站绑定到指定的域名,让外网用户可以访问呢? 步骤 第1步:准备工作 一台Liun ...
- [亲测]七步学会ASP.NET Core 2.0怎么发布/部署到Ubuntu Linux服务器并配置Nginx反向代理实现域名访问
前言 ASP.NET Core 2.0 怎么发布到Ubuntu服务器?又如何在服务器上配置使用ASP.NET Core网站绑定到指定的域名,让外网用户可以访问呢? 步骤 第1步:准备工作 一台Liun ...
- Ubuntu 18.04 安装部署Net Core、Nginx全过程
Ubuntu 18.04 安装部署Net Core.Nginx全过程 环境配置 Ubuntu 18.04 ,Nginx,.Net Core 2.1, Let's Encrypt 更新系统 sudo a ...
- Ubuntu 部署 nginx
Ubuntu 部署 nginx apt-get install nginx
- python3.6 ubuntu部署nginx、 uwsgi、 django
ubuntu部署nginx. uwsgi. django 将项目上传到服务器 python manager.py runserver 0:80 在浏览器输入服务器的域名或者ip地址,访问成功. 安装u ...
- ubuntu部署django详细教程
教程使用的软件版本:Ubuntu 18.04.1 LTS,django2.0,Python 3.6.5.nginx-1.13.7.uWSGI (2.0.17.1),Ubuntu是纯净的,全新的.下面我 ...
随机推荐
- js的ajax请求
1 js原生get请求 <script> window.onload = function(){ var oBtn = document.getElementById('btn'); oB ...
- python接口测试-数据驱动-DDT
DDT是python的第三方库,全名称为:Data-Driven/Decorated Tests. ddt安装 通过pip安装ddt模块,安装Python后,Python自带pip功能包 切换到Pyt ...
- 百度艾尼(ERNIE)常见问题汇总及解答
一.ERNIE安装配置类问题 Q1:最适合ERNIE2.0的PaddlePaddle版本是?A1:PaddlePaddle版本建议升级到1.5.0及以上版本. Q2:ERNIE可以在哪些系统上使用?A ...
- Git详解使用教程
一. 什么是Git Git(读音为/gɪt/).是一个开源的 分布式版本控制系统,可以有效.高速地处理从很小到非常大的项目版本管理. Git 是 Linus Torvalds 为了帮助管理 Linux ...
- python面试看这一篇就够了
python-面试通关宝典 有面Python开发方向的,看这一个repo就够啦? 语言特性 1.谈谈对 Python 和其他语言的区别 Python属于解释型语言,当程序运行时,是一行一行的解释,并运 ...
- vue cli3.0^版本处理文件下载的问题
downloadFile(url, fileName) { axios.get(url, { responseType: 'blob' }) .then(({ data }) => { // 为 ...
- 使用CXF发布webservice服务及注意要点
一.概念 1.什么是webservice Web service是一个平台独立的,低耦合的,自包含的.基于可编程的web的应用程序,可使用开放的XML标准来描述.发布.发现.协调和配置这些应用程序,用 ...
- T-SQL Part VIII: CROSS APPLY, OUTER APPLY
除了CROSS JOIN, INNER JOIN, OUTER JOIN之外,T-SQL还提供了CROSS APPLY和OUTER APPLY这两个较为另类的Set操作符. 首先来看CROSS APP ...
- 关于@Autowired 与@Resource的
@Autowired注解是spring自己定义的,@Resource是由JSR-250规范定义的注解. @Resource的作用相当于@Autowired,只不过@Autowired按byType自动 ...
- CSS如何设置列表样式属性
列表样式属性 在HTML中有2种列表.无序列表和有序列表,在工作中无序列表比较常用,无序列表就是ul标签和li标签组合成的称之为无序列表,那什么是有序列表呢?就是ol标签和li标签组合成的称之为有序列 ...
