css5-盒子模型
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="盒子阴影.css">
<meta charset="UTF-8">
<title>Title</title>
</head>
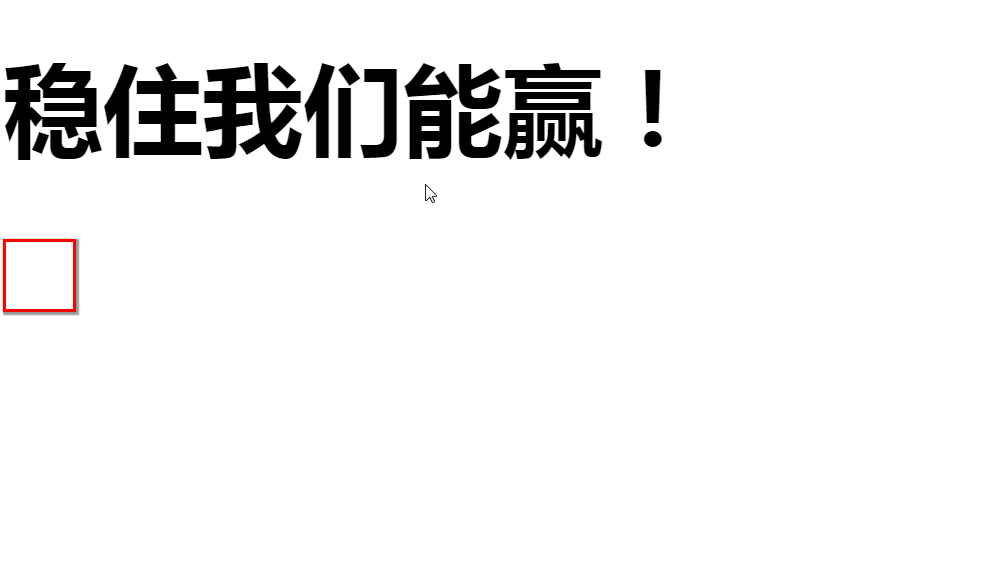
<body> <h1>稳住我们能赢!</h1>
<div></div> </body>
</html>
css
h1{
font-size: 300px;
text-shadow:10px 3px 3px rgba(0 0 0 1);
/*水平距离 垂直距离 模糊 阴影颜色 */
}
div{
width: 200px;
height: 200px;
border: 10px solid red;
box-shadow: 5px 5px 3px 4px rgba(0 ,0, 0, .4);
}
/*外阴影省略 内阴影写上inset*/

css5-盒子模型的更多相关文章
- 谈谈一些有趣的CSS题目(二)-- 从条纹边框的实现谈盒子模型
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- JS学习:第二周——NO.3盒子模型
1.CSS盒子模型包括四个部分组成:设定的宽高+padding+border+margin: 2.JS盒子模型:通过系统提供的属性和方法,来获取当前元素的样式值 JS提供的属性和方法: clien ...
- html学习第三天—— 第11章 盒子模型 div
盒模型--边框(一) 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细.样式和颜色(边框三个属性). 如下面代码为div来设置边框粗细为2px.样式为实心的.颜色为红色的边框: div ...
- css 大话盒子模型
什么是盒子模型? CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 ...
- padding标准盒模型和怪异盒子模型
我们都知道padding是为块级元素设置内边距 但是在使用过程中,我们却会遇到一些问题.padding的标准盒模型和怪异盒模型 padding盒子模型 我们通过demo来讲这个问题,用文字干讲第一没意 ...
- CSS系列:CSS中盒子模型
盒子模型是CSS控制页面时一个很重要的概念.所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间.可以通过调整盒子的边框和距离等参数,来调节盒子的位置和大小. 1. 盒子的内部结构 在CSS中, ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- jQuery CSS操作及jQuery的盒子模型
jQuery CSS-jQuery CSS方法 jQuery CSS-jQuery盒子模型
- 盒子模型(W3C盒子模型、IE盒子模型)
盒子模型:一个物体在页面中所占据的位置 盒子模型包含以下几种元素: padding:margin:content:border 这是大家都知道的,也是书本上定义说明的,但是在ie的情况下是有点区别的; ...
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版.其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型.他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型: 从上 ...
随机推荐
- Project Euler 53: Combinatoric selections
从12345这个数字中挑选出三个数共有十种方式: \[ 123, 124, 125, 134, 135, 145, 234, 235, 245,345 \] 在组合学中,我们将其记为\(C(5,3)= ...
- 你真的会写单测吗?TDD初体验
前言: 昨天读到了一篇文章,讲的是TDD,即Test-Driven Development,测试驱动开发.大体意思是,它要求在编写某个功能的代码之前先编写测试代码,然后只编写使测试通过的功能代码,通过 ...
- Prometheus客户端开发:腾讯云CLB
一:简介 随着prometheus的使用人群逐渐扩大,官方定义的client exporter虽然能满足我们的大部分需求,但是很多监控还是需要我们自定义开发,以下内容就是基于腾讯云SDK,对腾讯云CL ...
- golang 服务诡异499、504网络故障排查
事故经过 排查 总结 事故经过 11-01 12:00 中午午饭期间,手机突然收到业务网关非200异常报警,平时也会有一些少量499或者网络抖动问题触发报警,但是很快就会恢复(目前配置的报警阈值是5% ...
- Python 基础之socket编程(三)
python 基础之socket编程(三) 前面实现的基于socket通信只能实现什么呢?在tcp协议的通信中就是一个用户说一句,服务端给你回一句,你再给服务端说一句,服务端再给你回一句,就这样一直友 ...
- 说一说,“NetWork Wall”所用到技术
2010年1月17日,Google在其官方网站上发布了一篇名为<A new approach to China>的博文,在博文中,Google官方透露,将停止过滤搜索结果.在国内市场上停止 ...
- Xshell选中的同时把内容复制到剪贴板
1.设置对话框 工具 -> 选项 -> 键盘和鼠标 -> 将选定的文本自动复制到剪贴板 2.贴图如下 2.1.打开设置对话框 2.2.设置键盘鼠标,左键复制
- MyBatis批量插入模板
oracle: <insert id="insertBatch" parameterType="List"> INSERT INTO TStuden ...
- 百度全景地图使用时提示flash版本过低 如何处理?
从Chrome 69.0 版本起,Flash权限受到进一步限制,默认仅在当前浏览器会话有效.关闭Enable Ephemeral Flash Permissions ,才能看到 “Add”按钮.解决方 ...
- PhpStudy BackDoor2019 深度分析
笔者<Qftm>原文发布<合天>:https://mp.weixin.qq.com/s?__biz=MjM5MTYxNjQxOA==&mid=2652852661&am ...
