js问题记录(一) -- 关于for in, sort(), 及prototype
1、关于for in
for in : 遍历对象中的可枚举的属性
例子1:for in 遍历对象的键为String类型,所以调用时用Object[key]形式,而不用Object.key形式
<script>
var obj = {
name: "zxq",
age: 22,
sex: "男"
}
for (var key in obj) {
console.log(key + ", " + obj[key]); //正确
console.log(key + ", " + obj.key); //错误,找名为key的属性,undefined
console.log(typeof(key)); //string
}
</script>
例子2:for in 只能遍历属性为可枚举的属性,对于数组或字符串中不可枚举的属性或方法而言
<script>
var obj = {
name: "zxq",
age: 22,
sex: "男"
}
obj.say = function() {
console.log('this is say');
}
console.log(Object.getOwnPropertyDescriptor(obj, 'say')); //可枚举{writable: true, enumerable: true, configurable: true, value: ƒ}
Object.defineProperty(obj, 'final', {
value: 'flase',
enumerable: false
}); //设置不可枚举的属性
for (var key in obj) {
console.log(key + ", " + obj[key]);
}
console.log(obj);
</script>
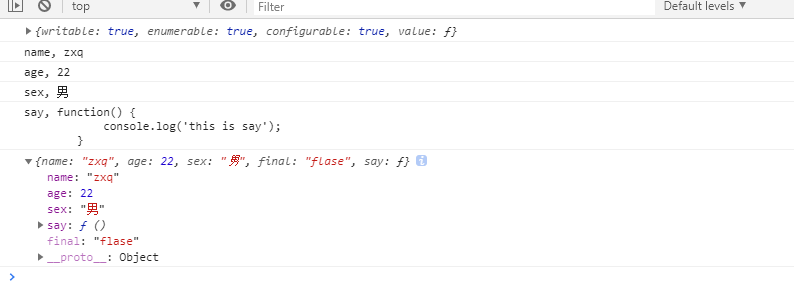
例子2截图:

2、关于sort()
数组的排序方法,默认排序的顺序是根据字符串UniCode码,参数为可选的比较函数
例子1:没有参数时
<script>
var arr = [1, 2, 3, 12];
arr.sort();
console.log(arr); //[1, 12, 2, 3]
arr = [1, 2, 4, [2, 1],
[2, 2],
[3, 1, 2]
];
arr.sort();//会将值转为字符串,根据unicode编码排序
console.log(arr);
</script>
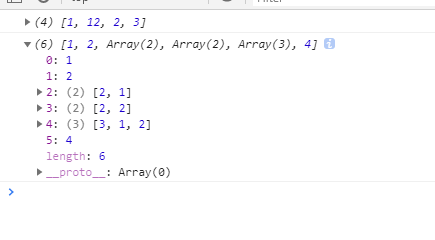
例子1截图:

例子2:有参数时,根据比较函数的返回值来排序,具体排序算法?(先相邻比较,在二分比较)[待学习确定]
<script>
var arr = [1, 2, 12, 5, 4];
arr.sort(function(a, b) {
console.log('a: ' + a + ' , ' + 'b: ' + b);
console.log('a-b = ' + (a - b));
return a - b;
});
console.log(arr);
arr = [1, 2, [3, 4],
[3, 2],
[4, 5, 6], 4
];
arr.sort(function(a, b) {
console.log('a: ' + a + ' , ' + 'b: ' + b);
console.log('a-b = ' + (a - b)); //存在NaN,console.log(Boolean(NaN));//false
return a - b;
})
console.log(arr);
</script>
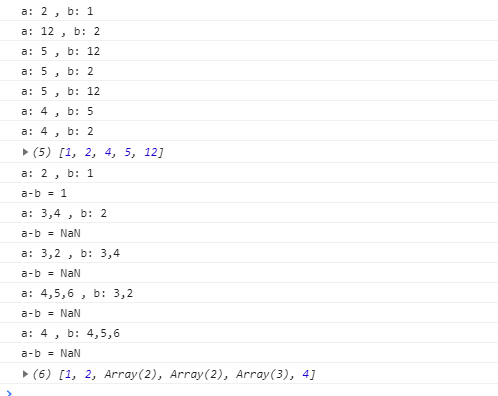
例子2截图:

3、prototype和_proto_
实例对象的__proto__指向它的原型,原型链概念为按照__proto__一级一级向上查找属性或方法
prototype是构造函数中的一个指针,指向构造函数的原型对象
例子1:实例用__proto__来访问它的原型,构造函数用prototype来访问原型对象
<script>
function Fun(name) {
this.name = name
}
var a = new Fun('a');
var b = new Fun('b');
console.log(a.__proto__.constructor);
console.log(b);
console.log(Fun.prototype == a.__proto__); //true
console.log(Fun.prototype == b.__proto__); //true
</script>
例子2:常用方法,hasOwnProperty:判断对象本身的名称和属性 isPrototypeOf: object1.isPrototypeOf(object2),判断object1是否在object2的原型链上
<script>
class Fun {
constructor(name) {
this.name = name;
}
print() {
console.log('this name is ' + this.name);
}
}
class Son extends Fun {
constructor(name, age) {
super(name);
this.age = age;
}
}
var a = new Fun('zxq');
var b = new Son('zzz', 22);
console.log(a);
console.log(b);
console.log(a.hasOwnProperty('name')); //true
console.log(Fun.isPrototypeOf(Son)); //true
</script>
js问题记录(一) -- 关于for in, sort(), 及prototype的更多相关文章
- js 键盘记录实现(兼容FireFox和IE)(转)
主要分四个部分 第一部分:浏览器的按键事件 第二部分:兼容浏览器 第三部分:代码实现和优化 第四部分:总结 第一部分:浏览器的按键事件 用js实现键盘记录,要关注浏览器的三种按键事件类型,即keydo ...
- 我的three.js学习记录(二)
通过上一篇文章我的three.js学习记录(一)基本上是入门了three.js,但是这不够3D,这次我希望能把之前做的demo弄出来,然后通过例子来分析操作步骤. 1. 示例 上图是之前做的一个dem ...
- 我的three.js学习记录(三)
此次的亮点不是three.js的3d部分,而是通过调用摄像头然后通过摄像头的图像变化进行简单的判断后进行一些操作.上篇中我通过简单的示例分析来学习three.js,这次是通过上一篇的一些代码来与摄像头 ...
- vue.js学习记录
vue.js学习记录 文章已同步我的github笔记https://github.com/ymblog/blog,欢迎大家加star~~ vue实例 生命周期 beforeCreate:不能访问thi ...
- typeahead.js 使用记录
github地址:https://github.com/twitter/typeahead.js 在aceAdmin界面模板中,有typeahead这一控件,版本号为0.10.2 , 这个版本对 mi ...
- D3.js学习记录【转】【新】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js中的数组对象排序(方法sort()详细介绍)
定义和用法 sort() 方法用于对数组的元素进行排序. 语法 arrayObject.sort(sortby) 参数sortby:可选.规定排序顺序.必须是函数. 返回值 对数组的引用.请注意 ...
- 我的three.js学习记录(一)
在之前因为项目需要使用WebGL技术做网页应用,但是苦于自己没有接触,只是使用过OpenGL.然后接触到了thre.js这个第三方库之后我突然心情很愉快,这将节省我很多时间. 过了这个项目之后,就再也 ...
- JS学习记录------JS基本指令
对未来的恐慌,和想成为一名自由开发的梦想.让我觉得应该点亮一个新的技能:WEB前端开发. 重新学习JS以及jQuery,让我在日常code的过程中可以更得心应手,毕竟,我爱代码. 这篇文章主要记录的内 ...
随机推荐
- 2 JAVA语言的基本规则
1. 类名 类名需使用字母开头,使用驼峰命名法,如HelloWorld,对应的文件为 HelloWorld.java,与类名保持一致.编译好的字节码文件为 HelloWord.class. 2. 区分 ...
- 为什么坚果云Markdown值得使用?
值得使用说明是被认为有价值的,值得有两种意思的解释:1.有价值,有意义:2.价钱合适,合算:那么坚果云Markdown是否是人们值得使用的呢?下面就来看看坚果云Markdown到底是什么?为什么值得使 ...
- 个人收藏-未整理--wince
Wince 6.0 教程---第一课 环境搭建 分类: WINCE 2009-09-10 08:47 7622人阅读 评论(5) 收藏 举报 wincemicrosoftnetworkservicew ...
- Airtest介绍与脚本入门
前言 通过阅读本小节教程,你将了解以下内容: 一个Airtest脚本例子的详细解析 如何在Python脚本中调用Airtest接口 图片语句的参数介绍 Airtest介绍 Airtest是一款基于Py ...
- CentOS 7 Cobbler 配置 YUM仓库
通过Cobbler配置内网YUM仓库 在上一篇Cobbler 安装中,配置好了Cobbler 下面来通过Cobbler来配置内网的YUM仓库 这里可以同步所有版本的yum源,增加内网的yum安装下载速 ...
- 爬虫框架Scrapy入门——爬取acg12某页面
1.安装1.1自行安装python3环境1.2ide使用pycharm1.3安装scrapy框架2.入门案例2.1新建项目工程2.2配置settings文件2.3新建爬虫app新建app将start_ ...
- Find命令、文件名后缀、Linux和Windows互传文件 使用介绍
第2周第5次课(3月30日) 课程内容: 2.23/2.24/2.25 find命令2.26 文件名后缀 2.27 Linux和Windows互传文件 find命令 文件查找: 1.which(一般用 ...
- 设置更改root密码、连接mysql、mysql常用命令
6月19日任务 13.1 设置更改root密码13.2 连接mysql13.3 mysql常用命令 13.1 设置更改root密码 使用场景:例如长时间不用忘记了mysql的root密码,那么就需要去 ...
- 关于使用Java Mail发邮件的问题
今天做东西的时候突然遇到需要发邮件的问题,然后就使用SMTP协议进行邮件的发送.用了一个工具类简化邮件发送的功能, 在这次试验中,我使用了自己的QQ邮箱进行发送邮件的发送者. public class ...
- spring redis学习笔记
1.下载: https://github.com/MicrosoftArchive/redis/releases,并解压文件; 2.双击redis-server.exe,运行redis服务器; 3.双 ...
