Autoware 培训笔记 No. 2——基于点云的定位
1. 前言
构建出地图后,应该测试点云地图定位效果,这里用到ndt的scan_matching方法,这是一种scan-to-map方法。这里用的是我们自己采集的数据进行仿真。
本章内容有和No. 1重复的内容,为了方便调试,我将重复的内容也贴出来。
注意:所有需要在 [Simulation] 菜单下加载的数据,都需要在所有操作之前操作,否则在RViz显示时,会出现frame_id错误。
2. 点云仿真定位
注意:在开始点云定位之前,请确保No. 1的全部取消(建议直接关闭所有程序)。
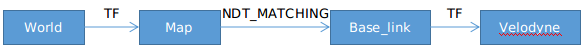
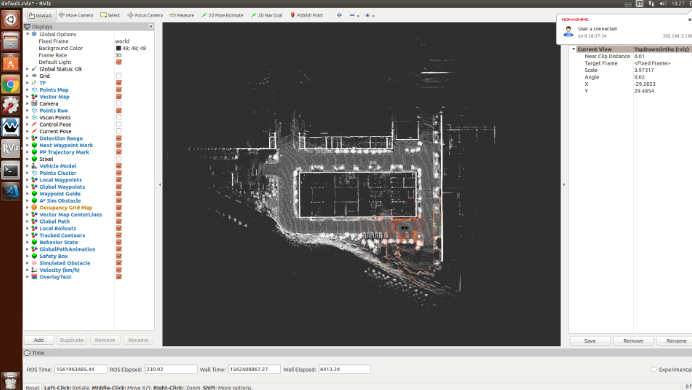
注意:坐标系与建立点云地图不同,如下图所示

2.1 打开runtime manager
2.2 打开地图要定位的数据(在百度网盘中有,这是我们录制的用于定位的数据)
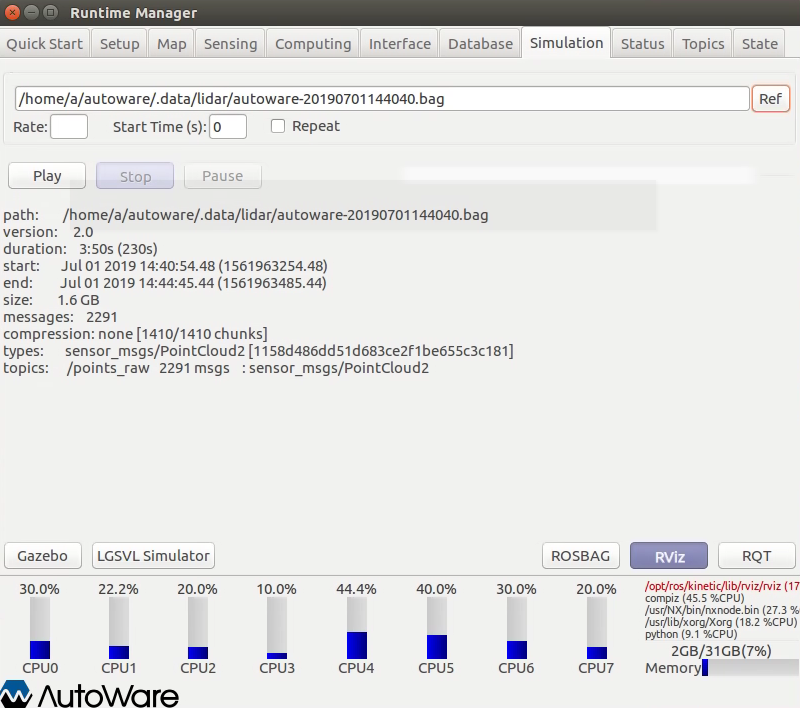
进入 [Simulaton] 页面,点击界面右上方 [Ref] 按钮,加载录制用于定位的 bag 文件。

点击 [Play] 然后点击 [Pause]暂停。
注意:请一定要先做这一步,这是因为要同步时间。如果在后面做,会产生关于stamped的错误。
2.3 加载地图,加载world到map以及base_link到velodyne的TF变化
(1) 设置从base_link到velodyne坐标系的TF(与No. 1重复)
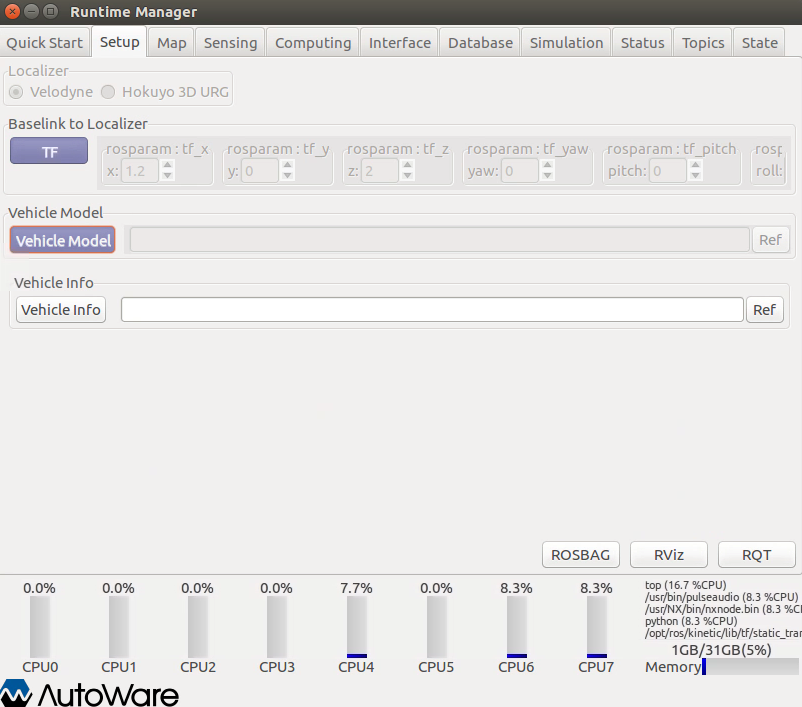
在 [Setup] 菜单中,确保 [Localizer] 下选项为 [Velodyne],在 [Baselink to Localizer] 中设置好各个参数之后点击 TF 按钮,其中x、y、z、yaw、pitch、roll表示真车雷达中心点与车身后轴中心点的相对位置关系(右手坐标系,真车后车轴为原点),此时可以点击[Vehicle Model],如果[Vehicle Model]为空,那么会加载一个默认模型(在rviz显示时,如果有激光雷达数据,车辆会显示为黑色)。如下所示。

(2)设置从world到map转换(与No. 1重复)
点击 [Map] 页面,点击 [TF] 的 [ref] 选择 autoware/ros/src/.config/tf/tf_local.launch 文件,这是加载默认world到map的坐标转换,打开tf_local.launch文件如下:
<launch>
<node pkg="tf" type="static_transform_publisher" name="world_to_map" args="0 0 0 0 0 0 /world /map 10" />
</launch>
args的参数“0 0 0 0 0 0 /world /map 10”表示:从/world坐标系转换到/map坐标系的x, y, z, roll, pitch, yaw转换,且频率为10Hz。
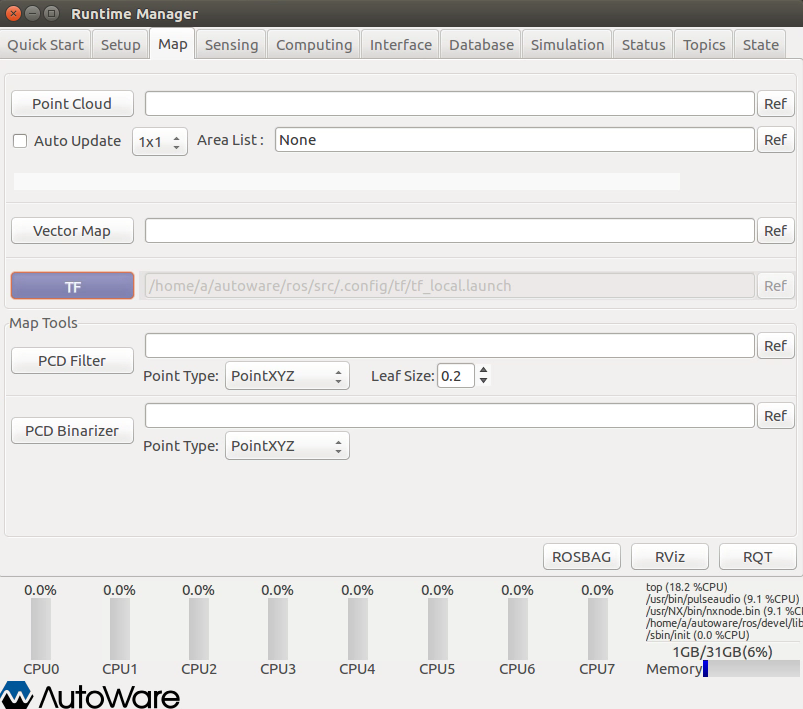
点击 [TF] 按钮,如下图:

(2)加载地图
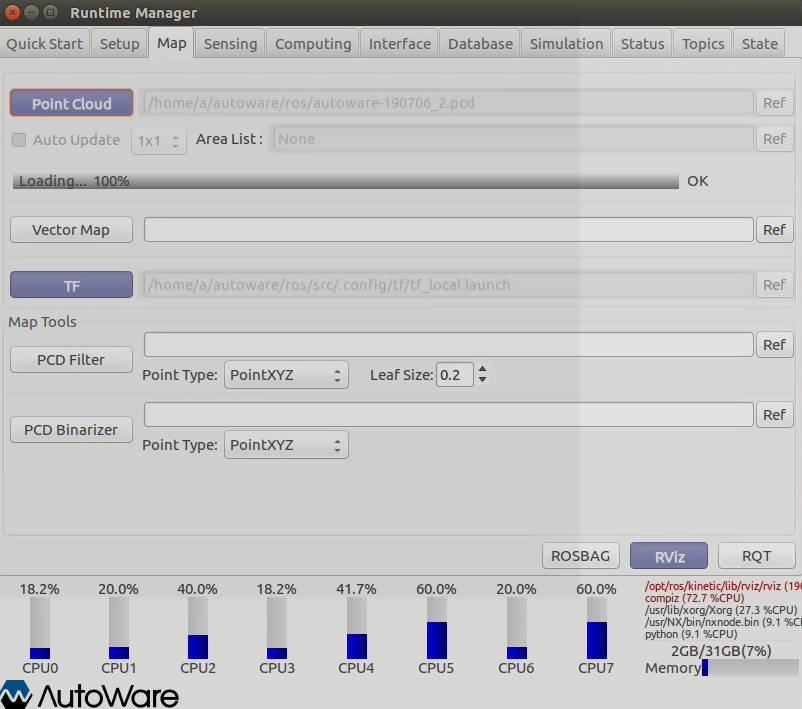
选择runtime manager的 [Map] 菜单,点击 [Point Cloud] 按钮的 [ref],加载培训笔记 No. 1产生的.pcd文件(点云地图),并点击 [Point Cloud] 按钮,进度条显示OK,则加载完毕,如下所示:

2.4 设置相关滤波器
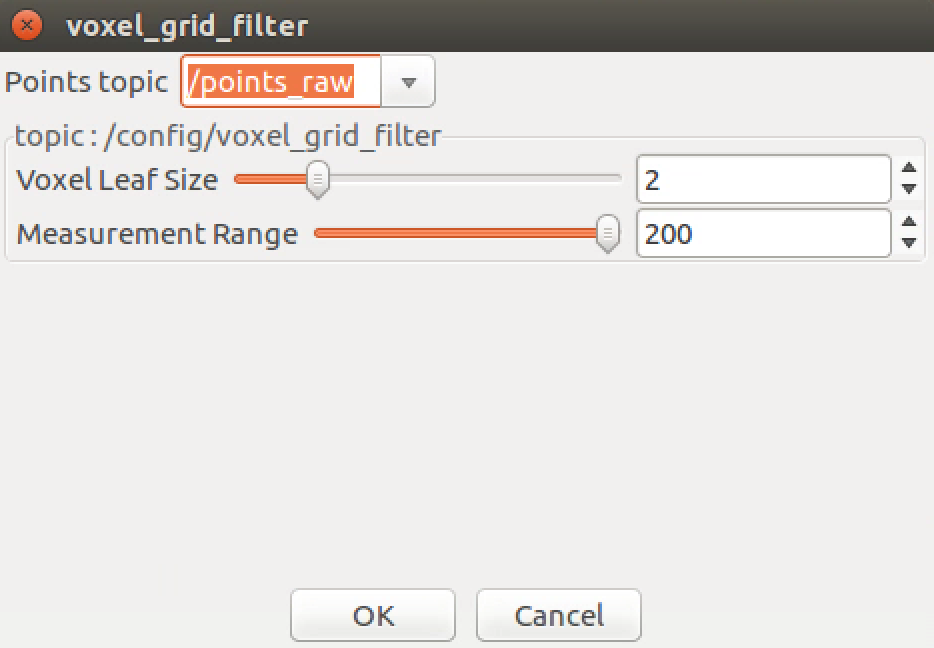
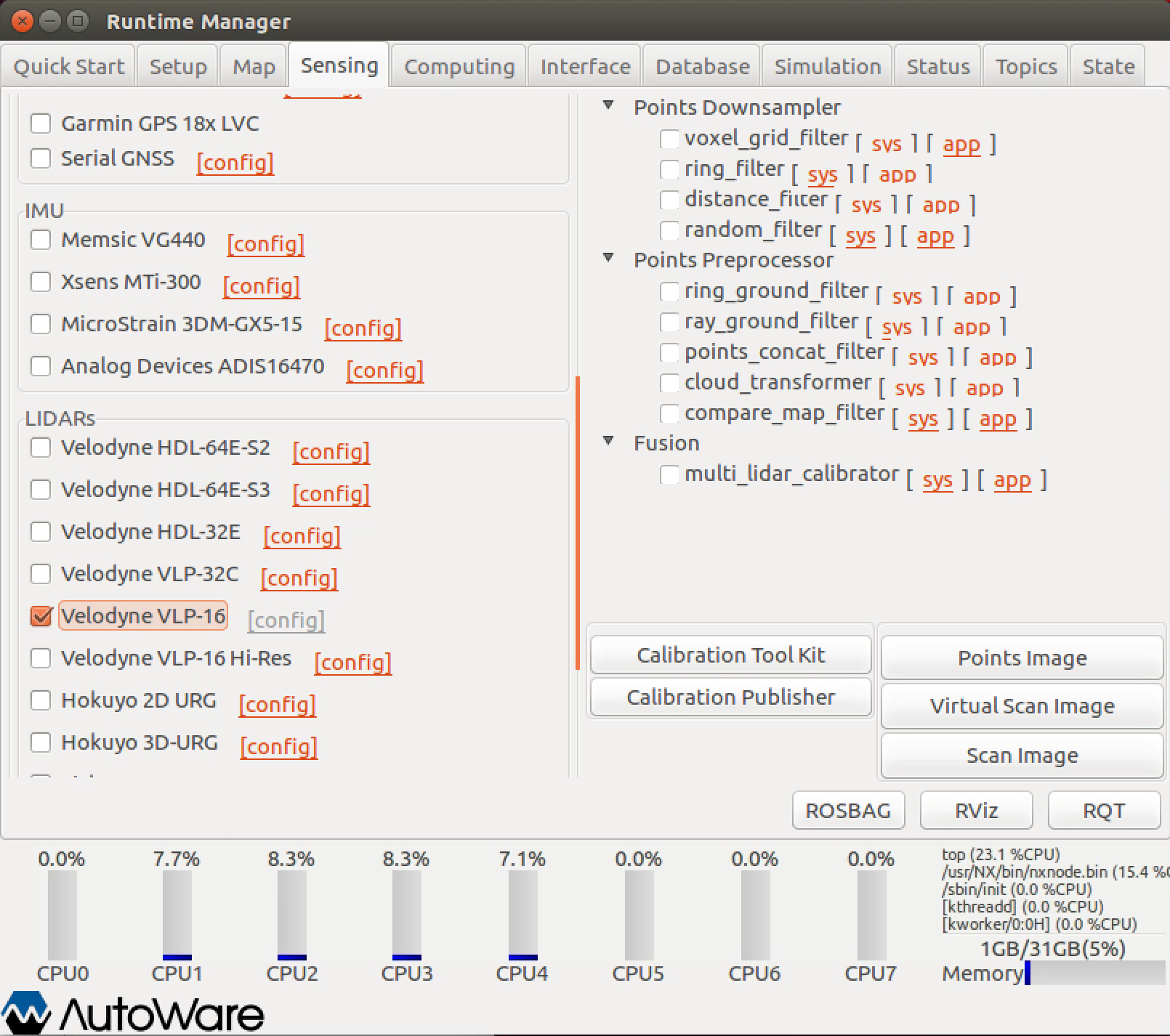
选择 [Sensing] 页面,点击 [Points Downsampler] 下 [voxel_grid_filter] 的 app,设置一些参数,[voxel_grid_filter] 是一种将采样方法,将点云数据用质心近似(用于降采用),如下图:

这里,[Voxel Leaf Size] 参数值为2,意义是2米的立方体内的全部点近似用1个质心代替。[Measurement Range]的参数值为2,意义是点云的有效的距离为200米。
[Points Downsampler] 下的四个滤波器都可以选,但我只看了 [voxel_grid_filter] 滤波器,其他三个暂时没看,后续会陆续补充。
[ring_filter] 与 [ring_ground_filter] 联合来用,才会过滤掉地面,如果大家去看 [computing] 菜单下的 [astar planner] 下的 [velocity set] 选项下的 [app] 设置会发现这个选项要接收的topic为points_no_ground 只有这两个选项都开启时,这个选项才会生效。 [velocity set] 实际上就是跟斑马线及障碍物相关的速度设置。
2.5 设置从map到base_link的转换(NDT_MATCHING)
找到 [Computing] 左菜单栏下的 [ndt_matching] 选项,打开 [app] ,如下所示:

确保 [topic:/config/ndt] 选项处于 [Initial_Pose] 处,勾选 [Initial Pos],x,y,z,roll,pitch,yaw的值表示激光的初始位置,我们这里用默认的0,0,0,0,0,0。如果有GPU(还是一定有),那么[Method Type]可以选择pcl_anh_gpu用GPU帮助运算。其他参数用默认值。
我们用的车只有16线激光雷达与摄像头,所以没有勾选Odom与IMU等选项。
如果有GNSS设备可以选择GNSS(后面会讲,先挖个坑)。
2.6 启动[vel_pose_connect]
找到 [Computing] 左菜单栏下的 [vel_pose_connect] ,打开 [app] 并确保选项 [Simulation_Mode] 没有被勾选(默认不勾选),退出并勾选 [vel_pose_connect]。
2.7 运行仿真数据
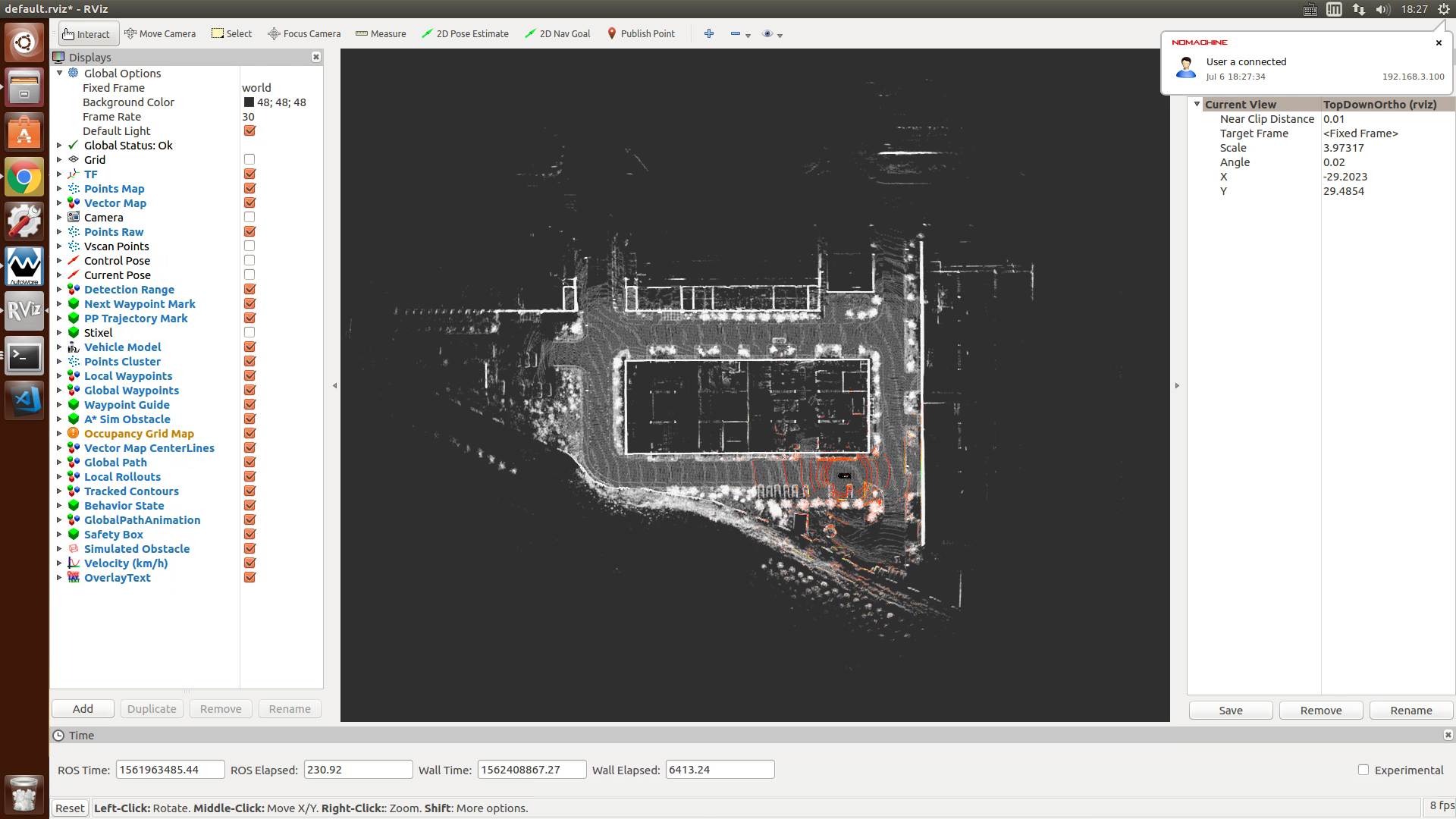
打开 [Rviz], 在 [file] 菜单中的 [open config] 选择路径:autoware/ros/src/.config/rviz/default.rviz 的文件。这是回到runtime manager,进入 [Simulaton] 页面,点击 [Pause]开始。这时可以从RViz中看到一辆黑色的带有激光雷达数据的汽车停在地图的右下方,如下图所示:

如果没有上图的效果,首先应该查看/points_raw topic是否有数据,如果没有可能是由于数据没发出来。如果车子不在上图的位置上,那么点击RViz的工具 [2D Pose Estimate] 重新为车子选择上图的位置和方向。
用于定位的数据在录制的时候前期停了很长时间,所以车子会在rosbag播放到大约14%的时候才能开始运行。运行效果如下图(下图是经过加速的,实际效果比这个慢很多)。

数据仿真到此也就结束了
3. 点云真车定位
真车定位与仿真定位类似,差别在于仿真定位采用事先记录的数据,真车定位采用实际的激光雷达。
3.1 打开runtime manager
3.2 启动激光雷达(与No.1 重复内容)
(1)针对velodyne 多线lidar
如果你有velodyne激光可以启动默认配置:[Sensing] 页面下 [Lidars] 选项下针对你的velodyne选择,velodyne激光对应的发布的点云topic:/velodyne_packets,frame_id:velodyne,topic会被重映射成为/points_raw。
例如:假如你有16线激光,点选 [velodyne VLP-16] 的 [config],点选[ref],加载/home/pix/Autoware/ros/src/sensing/drivers/lid ar/packages/velodyne/velodyne_pointcloud/param s/VLP16db.yaml路径下的配置文件(自己多线激光雷达可以针对这个配置改写),退出 [config],勾选 [velodyne VLP-16] 选项(一般的操作都是先修改config或者app下的配置或参数文件,然后勾选选项)。


查看点云输出。
(2)针对其他品牌多线lidar
如果你有其他品牌的激光,他们发布的topic不是/velodyne_packets,且frame_id同样不对应,这时可以自己写个程序转一下,参照:https://www.cnblogs.com/hgl0417/p/11067660.html。然后单独运行你的lidar driver node,将你的点云数据模拟成velodyne数据。此时,不需要点选runtime manager上的lidar配置文件(每个配置文件对应一个package或者node,意义在于将对应的topic发布,此时你已经发布了topic,所以不需要在点选上述配置文件)。
3.3 加载地图数据,TF数据,设置滤波器,加载scan-to-map等
重复上述2.3~2.6的操作
3.4 老司机将车辆开到地图上的某个区域
3.5 打开RViz,查看定位是否成功
打开 [Rviz], 在 [file] 菜单中的 [open config] 选择路径:autoware/ros/src/.config/rviz/default.rviz 的文件。此时在地图上会显示真车在地图上的实际位置。如下所示:

与仿真定位显示类似,但是有时候由于初始位置与 map TF 有一定的距离,所以导致定位晃动无法准确与地图绑定,这时需要借助 Rviz 中上菜单栏里的 [2D Pose Estimate] 箭头进行辅助定位。
此时可以将车发动,司机手动开,可以看到与仿真类似的结果,一辆黑色的汽车在地图中运行。
引用:
autoware.ai
dowson.live
原创文章,转载请引用。
Autoware 培训笔记 No. 2——基于点云的定位的更多相关文章
- Autoware 培训笔记 No. 1——构建点云地图
1. 首记 相信许多刚开始玩无人驾驶的人都用过Autoware,对runtime manager都比较熟悉,虽然可以通过各种渠道了解到有些设置,甚至有些设置的app下参数的含义,但是,在真车的使用过程 ...
- Autoware 培训笔记 No. 4——寻迹
1. 前言 好多初创公司公布出来的视频明显都是寻迹的效果,不是说寻迹不好,相反可以证明,寻迹是自动技术开始的第一步. 自动驾驶寻迹:一种能够自动按照给定的路线(通常是采用不同颜色或者其他信号标记来引导 ...
- Autoware 培训笔记 No. 3——录制航迹点
1.前言 航迹点用于知道汽车运行,autoware的每个航迹点包含x, y, z, yaw, velocity信息. 航迹点录制有两种方式,可以开车录制航迹点,也可以采集数据包,线下录制航迹点,我分开 ...
- 《Linux就该这么学》培训笔记_ch00_认识Linux系统和红帽认证
<Linux就该这么学>培训笔记_ch00_认识Linux系统和红帽认证 文章最后会post上书本的笔记照片. 文章主要内容: 认识开源 Linux系统的种类及优势特性 认识红帽系统及红帽 ...
- 《Linux就该这么学》培训笔记_ch08_iptables与firewall防火墙
<Linux就该这么学>培训笔记_ch08_iptables与firewall防火墙 文章最后会post上书本的笔记照片. 文章主要内容: 防火墙管理工具 iptables firewal ...
- 《Linux就该这么学》培训笔记_ch09_使用ssh服务管理远程主机
<Linux就该这么学>培训笔记_ch09_使用ssh服务管理远程主机 文章最后会post上书本的笔记照片. 文章主要内容: 配置网络服务 远程控制服务 不间断会话服务 书本笔记 配置网络 ...
- 《Linux就该这么学》培训笔记_ch10_使用Apache服务部署静态网站
<Linux就该这么学>培训笔记_ch10_使用Apache服务部署静态网站 文章最后会post上书本的笔记照片. 文章主要内容: 网站服务程序 配置服务文件参数 SELinux安全子系统 ...
- 《Linux就该这么学》培训笔记_ch11_使用Vsftpd服务传输文件
<Linux就该这么学>培训笔记_ch11_使用Vsftpd服务传输文件 文章最后会post上书本的笔记照片. 文章主要内容: 文件传输协议 Vsftpd服务程序 匿名访问模式 本地用户模 ...
- 《Linux就该这么学》培训笔记_ch12_使用Samba或NFS实现文件共享
<Linux就该这么学>培训笔记_ch12_使用Samba或NFS实现文件共享 文章最后会post上书本的笔记照片. 文章主要内容: SAMBA文件共享服务 配置共享资源 Windows挂 ...
随机推荐
- jsp页面科学计数法显示问题的解决办法
在JSP页面中返回的double类型的数值,如果数值过大,就会被显示成科学计数法. 这个问题通常出现在表单填写的input中,因此是必须要解决的问题. JSTL提供了标准的数值格式化标签,使用上非常简 ...
- PageHelper使用以及PageInfo中分页对象的转化
在使用Mybatis查询数据库展示到前端的过程中不可避免的要考虑到分页问题,这时就引入了Mybatis的PageHelper插件,这个插件对分页功能进行了强有力的封装,只需要将查询出来的数据List集 ...
- Object(Asp.NET核心机制内置对象汇总)
ASP.NET有个大佬,HttpContext(在.Net Core中依然是它)Http请求的上下文,任何一个环节都是需要HttpContext的,需要的参数信息,处理的中间结果,最终的结果,都是放在 ...
- C#委托内部使用局部的变量的问题
一. 引子 先来看如下代码: ; Action action1 = () => { Console.WriteLine("打印一下i的值:" + i); }; i = ; A ...
- JAVA语言的环境搭建
1.下载JDK 下载地址 https://www.oracle.com/technetwork/java/javase/downloads/index.html 2.安装JDK 傻瓜式的安装,一直点击 ...
- 移动OA办公——Smobiler第一个开源应用解决方案,快来get吧
产品简介 SmoONE是一款移动OA类的开源解决方案,通过Smobiler平台开发,包含了注册.登陆.用户信息等基本功能.集成了OA中使用场景较多的报销.请假.部门管理.成本中心等核心功能. 免费获取 ...
- hadoop 自定义OutputFormat
1.继承FileOutputFormat,复写getRecordWriter方法 /** * @Description:自定义outputFormat,输出数据到不同的文件 */ public cla ...
- [b0034] python 归纳 (十九)_线程同步_条件变量
代码: # -*- coding: utf-8 -*- """ 学习线程同步,使用条件变量 逻辑: 生产消费者模型 一个有3个大小的产品库,一个生产者负责生产,一个消费者 ...
- HTTP相关知识总结
HTTP协议特点 支持客户端/服务器模式 简单快速 灵活.允许传输任意类型的数据对象 限制每次连接只处理一个请求(http最初设计思想,现在为了提升传输效率,一次请求完成后不会立即断开连接) 无连接: ...
- Event事件、进程池与线程池、协程
目录 Event事件 进程池与线程池 多线程爬取梨视频 协程 协程目的 gevent TCP服务端socket套接字实现协程 Event事件 用来控制线程的执行 出现e.wait(),就会把这个线程设 ...
