AJAX发送异步请求教程详解
AJAX
一、AJAX简介
什么是 AJAX ?
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
二、AJAX 工作原理

三、AJAX是基于现有的Internet标准
- (Ajax:只刷新局部页面的技术) 包括以下几种技术:
AJAX是基于现有的Internet标准,并且联合使用它们:
- XMLHttpRequest 对象 (异步的与服务器交换数据)
- JavaScript/DOM (信息显示/交互)
- CSS (给数据定义样式)
- XML (作为转换数据的格式)
异步:发送请求后不等待返回结果,由回调函数处理结果。
AJAX应用程序与浏览器和平台无关的!
四、ajax发送异步请求
第一步:得到XMLHttpRequest对象
ajax其实只需要用到一个对象:XMLHttpRequest,编写创建XMLHttpRequest对象的函数
创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest();
第二步:打开与服务器的连接
mxlHttp.open();用来打开与服务器的连接,需要三个参数:
请求方式,可以是EGT或POST;
请求的URL,指定服务器端资源,例如:/oa/AServlet;
请求是否为异步,true为异步请求,false为同步请求
例如:xmlHttp.open("GET","/oa/AServlet",true);
第三步:发送请求
xmlHttp.send(null);参数为请求体,如果是GET请求,参数为null,如果传参数可能会造成部分浏览器无法发送
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();





方法:
open() 该方法有3个参数,"get|post","url?name=tom","true|false",默认为true。
send() 发送请求,可以带参数 或 null。
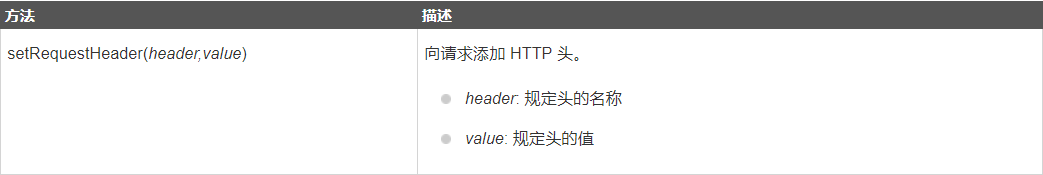
setRequestHeader() 设置请求消息头。
属性:
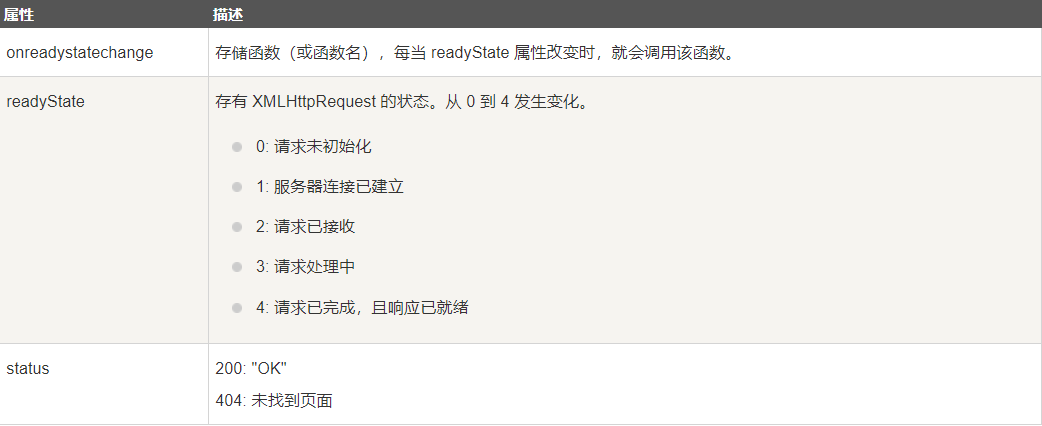
readyState 类型为short,只读
responseText 类型为String,只读
responseXML 类型为Document,只读(一般不用)
status 类型为short,只读
事件处理器:
onreadystatechange
- GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
第四步:注册监听器
在xmlHttp对象的一个事件上注册监听器:onreadystatechange
xmlHttp对象一共有5个状态:
- 0状态:刚创建,还没有调用open()方法;
- 1状态:请求开始,调用open()方法,但是没有调用send()方法;
- 2状态:调用完了send()方法;
- 3状态:服务器已经开始响应,但是响应未结束;
- 4状态:服务器响应结束;
得到xmlHttp对象的状态:
var state = xmlHttp.readyState;//状态为:0/1/2/3
得到服务器响应的状态码:
var status = xmlHttp.status;//状态码:200/404/500
得到服务器响应的内容:
var content = xmlHttp.responseText;//得到服务器的响应的文本格式内容
var content = xmlHttp.responseXML;//得到服务器响应的xml内容,可以使用Document对象解析
五、实例:异步提交GET请求
<script type="text/javascript">
//获得XMLHttpRequest对象
function createXMLHttpRequest(){
try{
//大部分浏览器支持
return new XMLHttpRequest;
}catch(e){
try{
//支持IE6.0
return new ActiveXObject("Msxm12.XMLHTTP");
}catch(e){
try{
//支持IE5更早版本
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
throw e;
}
}
}
} function dianji(){
//1.得到异步对象
var xmlHttp = createXMLHttpRequest();
//2.打开服务器连接
xmlHttp.open("GET","<c:url value='/AServlet' />",true);
//3.发送请求
xmlHttp.send(null);
//4.注册监听
xmlHttp.onreadystatechange = function(){
//判断响应状态和状态码
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
//获取响应内容
var text = xmlHttp.responseText;
//获取标签元素
var cont = document.getElementById("content");
cont.innerHTML = text;
}
};
} </script>
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("获得异步请求");
response.getWriter().println("hello world");
}
六、实例:发送POST请求,服务器响应XML
设置Content-Type请求头:
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
发送请求时指定的请求体
xmlHttp.send("username=tom&password=123");
<script type="text/javascript">
//获得XMLHttpRequest对象
function createXMLHttpRequest(){
try{
//大部分浏览器支持
return new XMLHttpRequest;
}catch(e){
try{
//支持IE6.0
return new ActiveXObject("Msxm12.XMLHTTP");
}catch(e){
try{
//支持IE5更早版本
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
throw e;
}
}
}
} function dianji(){
//1.得到异步对象
var xmlHttp = createXMLHttpRequest();
//2.打开服务器连接
xmlHttp.open("POST","<c:url value='/AServlet' />",true);
//3.设置请求头请求
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send("username=张三&password=123");
//4.注册监听
xmlHttp.onreadystatechange = function(){
//判断响应状态和状态码
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
//获取响应内容
var rel = xmlHttp.responseXML;
//获取标签元素
var userele = rel.getElementsByTagName("user")[0];
var nameele = rel.getElementsByTagName("username")[0].innerHTML;
var pwdele = rel.getElementsByTagName("password")[0].innerHTML; var str = "账号:"+nameele+",密码:"+pwdele; var cont = document.getElementById("content");
cont.innerHTML = str;
}
};
} </script>
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("post请求。。。");
// 设置请求响应的编码
request.setCharacterEncoding("utf-8");
response.setContentType("text/xml;charset=utf-8"); // 获取参数
String name = request.getParameter("username");
String pwd = request.getParameter("password"); // 封装为xml
String xml = "<user>" + "<username>" + name + "</username>"
+ "<password>" + pwd + "</password>" + "</user>";
System.out.println(xml);
response.getWriter().println(xml);
}
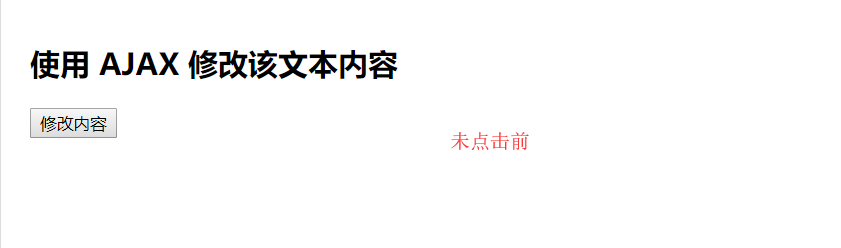
七、菜鸟实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html>


参考案例:
<script type="text/javascript">
// 方式1
function ckName() {
// 获取用户名对象
var name = document.getElementsByTagName("input")[0];
// 创建XMLHttpRequest对象
var xhr = getXMLHttpRequest();
// 处理响应结果,创建回调函数,根据响应状态动态更新页面
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) { // 说明客户端请求一切正常
if (xhr.status == 200) { // 说明服务器响应一切正常
// alert(xhr.responseText); // 得到响应结果
var msg = document.getElementById("msg");
if (xhr.responseText == "true") {
// msg.innerText = "用户名已存在";
msg.innerHTML = "<font color='red'>该用户名已存在</font>";
} else {
msg.innerHTML = "<font color='green'>该用户名可以使用</font>";
}
}
}
}
// 建立一个连接
xhr.open("get", "${pageContext.request.contextPath }/servlet/ckNameServlet?name=" + name.value);
// 发送请求
xhr.send(null);
} // 方式2
window.onload = function() {
var nameElement = document.getElementsByName("userName")[0];
nameElement.onblur = function() {
var name = this.value; // this等价于nameElement // 创建XMLHttpRequest对象
var xhr = getXMLHttpRequest();
// 处理响应结果,创建回调函数,根据响应状态动态更新页面
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) { // 说明客户端请求一切正常
if (xhr.status == 200) { // 说明服务器响应一切正常
// alert(xhr.responseText); // 得到响应结果
var msg = document.getElementById("msg");
if (xhr.responseText == "true") {
// msg.innerText = "该用户名已存在";
msg.innerHTML = "<font color='red'>该用户名已存在</font>";
} else {
msg.innerHTML = "<font color='green'>该用户名可以使用</font>";
}
}
}
}
// 建立一个连接
xhr.open("get", "${pageContext.request.contextPath }/servlet/ckNameServlet?name=" + name + "&time=" + new Date().getTime());
// 发送请求
xhr.send(null);
}
}
</script>
Java匹马行天下依旧在更新中,欢迎大家关注,感觉可以的可以点击一下推荐,如若有误,感谢指正,欢迎讨论,谢谢!
AJAX发送异步请求教程详解的更多相关文章
- AJAX的来龙去脉(由来)-如何被封装出来的--ajax发送异步请求(四步操作)
<黑马程序员_超全面的JavaWeb视频教程vedio\JavaWeb视频教程_day23_ajax> \JavaWeb视频教程_day23_ajax\day23ajax_avi\14.打 ...
- JQ+AJAX 发送异步请求
1. load() ; 作用:通过ajax 请求从服务器加载数据,并添加到符合要求的节点上 用法:$node.load(请求地址,请求参数) 请求参数写法: --"username=admi ...
- js fetch异步请求使用详解
目录 认识异步 fetch(url) response.json() 结合async和await 异常处理 post请求 认识异步 首先我们得明白请求是一个异步的过程. 因为请求需要时间向服务器发送请 ...
- ajax发送异步请求
一:得到XMLHttpRequest对象 ajax其实只需要学习XMLHttpRequest一个对象 大多数浏览器都支持: var xmlHttp = new XMLHttprequest(); IE ...
- Ajax发送异步请求(四步操作)
1.第一步(得到XMLHttpRequest) *ajax其实只需要学习一个对象:XMLHttpRequest,如果掌握了它,就掌握了ajax!! *得到XMLHttpRequest >大多数浏 ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解
AJAX(XMLHttpRequest)进行跨域请求方法详解(三) 2010年01月11日 08:48:00 阅读数:24213 注意:以下代码请在Firefox 3.5.Chrome 3.0.Saf ...
- 使用AJAX技术发送异步请求,HTTP服务端推送
使用AJAX技术发送异步请求 什么是AJAX AJAX指一步Javascript和XML(Asynchronous JavaScript And XML),它是一些列技术的组合,简单来说AJAX基于X ...
- 16 react 发送异步请求获取数据 和 使用Redux-thunk中间件进行 ajax 请求发送
1.发送异步请求获取数据 1.引入 axios ( 使用 yarn add axios 进行安装 ) import axios from 'axios'; 2. 模拟 在元素完成挂载后加载数据 并初始 ...
- IT兄弟连 JavaWeb教程 使用AJAX发送POST请求并获取响应
POST请求用于向服务器发送应该被保存的数据,因此POST请求天然比GET请求多需要一份需要被保存的数据.那么这些数据应该放在何处呢?毕竟,我们的open()方法接收的三个参数都没有合适的位置. 答案 ...
随机推荐
- java.lang.ClassNotFoundException: XXX (no security manager: RMI class loader disabled)
在搞RMI远程发布,consumer去获取rmi远程服务的代理对象的时候出现了如下的错误 问题发现: 由于我发布的对象的包路径和获取的对象的包路径不一致,导致了这样的问题 解决方案: 包路径改为一致就 ...
- MVC过滤器:自定义授权过滤器
一.授权过滤器 授权过滤器用于实现IAuthorizationFilter接口和做出关于是否执行操作方法(如执行身份验证或验证请求的属性)的安全策略.AuthorizeAttribute类继承了IAu ...
- HTTP Error 500.35 - ANCM Multiple In-Process Applications in same Process
vs2019 win10 情况:报错 HTTP Error 500.35 - ANCM Multiple In-Process Applications in same Process 微软官方解 ...
- 高强度学习训练第十二天总结:Java hashCode和equals的关系
今天要收拾东西.草草的总结下.. 1.如果两个对象相等,则hashcode一定也是相同的 2.两个对象相等,对两个对象分别调用equals方法都返回true 3.两个对象有相同的hashcode值,它 ...
- WKWebView使用遇到的坑--加载本地html及JS交互
1. ios9以前版本读取本地HTML的问题 当使用loadRequest来读取本地的HTML时,WKWebView是无法读取成功的,后台会出现如下的提示:Could not create a san ...
- Android 蓝牙开发(1)
普通蓝牙设备官方文档 Android 平台包含蓝牙网络堆栈支持,凭借此支持,设备能以无线方式与其他蓝牙设备交换数据.应用框架提供了通过 Android Bluetooth API 访问蓝牙功能的途径. ...
- springboot整合spring Data JPA
今天敲代码,一连串的错误,我也是服气~果然,我们不是在出bug,就是在找bug的路上…… 今天完成的是springboot整合spring data JPA ,出了一连串的错,真是头大 java.sq ...
- 8.python3实用编程技巧进阶(三)
3.1.如何实现可迭代对象和迭代器对象 #3.1 如何实现可迭代对象和迭代器对象 import requests from collections.abc import Iterable,Iterat ...
- OSI网络模型和网络连接设备
OSI网络模型和网络连接设备 OSI模型 7层之间传输的协议传输单元(PDU)的专业叫法. 第7-5层(应用层)传输的pdu叫:data 第4层(传输层)传输的pdu叫:segment(数据段) 第3 ...
- protocol buffers 使用方法
protocol buffers 使用方法 为什么使用 Protocol Buffers 我们接下来要使用的例子是一个非常简单的"地址簿"应用程序,它能从文件中读取联系人详细信息. ...
