一文搞懂transform: skew
目录
如何理解斜切 skew,先看一个 demo。在下面的 demo 中,有 4 个正方形,分别是
红色:不做 skew 变换,
绿色:x 方向变换,
蓝色:y 方向变换,
黑色:两个方向都变换,
拖动下面的滑块可以查看改变 skew 角度后的效果。切换 selector 可以设置 transform-origin,origin 默认是 0% 0%。大家可以把玩一下。
如果你把滑块拖到了 90deg 或者 - 90deg,那么你应该可以回答上面的问题了。如果你在 chrome 上看到整个页面变白,可以到隔壁 firefox 上试试,就这个 demo 而言,火狐是表现最好的, safari 最差。
See the Pen skew by imgss
(@imgss) on CodePen.
用左扭,右扭来理解 skew 可能更加符合我们的直觉,但是却是不准确的。拿绿色正方形来说,origin 在 0% 0% 时,skew 20 度看起来像是往右扭,但是 origin 变成 100% 100% 时,看起来又像是往左扭了。
那么到底该怎么理解这个 skew 变换呢,其实它是矩阵 matrix 变换的一种。关于矩阵变换,张鑫旭老师的这篇文章讲解的不错,传送门,其中提到 skew 变化和通用 matrix 变换的对应关系:
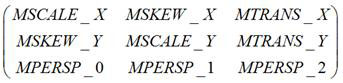
也就是说 matrix 函数的第二三个参数来控制图形的斜切的,更通用一点,下面这个图展示了 css matrix 中的 6 个参数分别控制哪种变换,我们可以看一下:

写到 matrix 函数里面如下:
有同学问了,为什么没有旋转的参数啊,其实旋转是 scale 和 skew 的组合操作。但是为了保证旋转后和原来的形状保持一致,4 个参数应该存在如下关系:
换句话说,旋转是一组特定的 scale + skew 组合操作。
理解坐标系
在了解到 skew 其实是一种矩阵变换后,我们来了解一下浏览器里的坐标系。因为除了 transform,其他操作都受坐标原点的影响。在浏览器中,向下为 Y 轴正方向,向右为 x 轴正方向,唯独原点是不确定的,而这正是 transform-origin 所起的作用。
当你设置这个属性为 top left 时,就是说矩阵变换坐标系的原点位于左上角,从而得到图形中的各个点的坐标,通过矩阵运算得到变换后的坐标,最后由浏览器渲染出来。设置为 50% 50% 则意味着坐标原点在图形的中心。
复合变换
思考下面两行 css:
对两个个正方形分别做上述变换,出来的效果是不同的,原因是因为上面两个操作,相当于对坐标进行两次矩阵乘法运算,不同于普通的乘法运算,矩阵乘法运算是不存在 ** 交换率 ** 的,所以结果会不同。
参考文章:
https://www.cnblogs.com/TianFang/p/3920734.html
https://code-industry.net/masterpdfeditor-help/transformation-matrix/
https://www.zhangxinxu.com/wordpress/2012/06/css3-transform-matrix-矩阵/
https://blog.csdn.net/u012964944/article/details/77824768
https://www.jianshu.com/p/956d54376338
一文搞懂transform: skew的更多相关文章
- 一文搞懂RAM、ROM、SDRAM、DRAM、DDR、flash等存储介质
一文搞懂RAM.ROM.SDRAM.DRAM.DDR.flash等存储介质 存储介质基本分类:ROM和RAM RAM:随机访问存储器(Random Access Memory),易失性.是与CPU直接 ...
- 基础篇|一文搞懂RNN(循环神经网络)
基础篇|一文搞懂RNN(循环神经网络) https://mp.weixin.qq.com/s/va1gmavl2ZESgnM7biORQg 神经网络基础 神经网络可以当做是能够拟合任意函数的黑盒子,只 ...
- 一文搞懂 Prometheus 的直方图
原文链接:一文搞懂 Prometheus 的直方图 Prometheus 中提供了四种指标类型(参考:Prometheus 的指标类型),其中直方图(Histogram)和摘要(Summary)是最复 ...
- Web端即时通讯基础知识补课:一文搞懂跨域的所有问题!
本文原作者: Wizey,作者博客:http://wenshixin.gitee.io,即时通讯网收录时有改动,感谢原作者的无私分享. 1.引言 典型的Web端即时通讯技术应用场景,主要有以下两种形式 ...
- 一文搞懂vim复制粘贴
转载自本人独立博客https://liushiming.cn/2020/01/18/copy-and-paste-in-vim/ 概述 复制粘贴是文本编辑最常用的功能,但是在vim中复制粘贴还是有点麻 ...
- 三文搞懂学会Docker容器技术(中)
接着上面一篇:三文搞懂学会Docker容器技术(上) 6,Docker容器 6.1 创建并启动容器 docker run [OPTIONS] IMAGE [COMMAND] [ARG...] --na ...
- 三文搞懂学会Docker容器技术(下)
接着上面一篇:三文搞懂学会Docker容器技术(上) 三文搞懂学会Docker容器技术(中) 7,Docker容器目录挂载 7.1 简介 容器目录挂载: 我们可以在创建容器的时候,将宿主机的目录与容器 ...
- 一文搞懂所有Java集合面试题
Java集合 刚刚经历过秋招,看了大量的面经,顺便将常见的Java集合常考知识点总结了一下,并根据被问到的频率大致做了一个标注.一颗星表示知识点需要了解,被问到的频率不高,面试时起码能说个差不多.两颗 ...
- 一文搞懂 js 中的各种 for 循环的不同之处
一文搞懂 js 中的各种 for 循环的不同之处 See the Pen for...in vs for...of by xgqfrms (@xgqfrms) on CodePen. for &quo ...
随机推荐
- 深入分析Elastic Search的写入过程
摘要 之前写过一篇ElasticSearch初识之吐槽,不知觉竟然过去了两年了.哎,时光催人老啊.最近又用到了ES,想找找过去的总结文档,居然只有一篇,搞了半年的ES,遇到那么多的问题,产出只有这么点 ...
- 【JS档案揭秘】第一集 内存泄漏与垃圾回收
程序的运行需要内存,对于一些需要持续运行很久的程序,尤其是服务器进程,如果不及时释放掉不再需要的内存,就会导致内存堆中的占用持续走高,最终可能导致程序崩溃. 不再需要使用的内存,却一直占用着空间,得不 ...
- ArchSummit分享 | 高德地图App架构演化与实践
讲师介绍 郝仁杰,高德地图无线开发专家.在7月13日落幕的2019年ArchSummit峰会上就高德地图近几年的App架构演化和实践进行了分享. 背景概述 高德是国内领先的数字地图内容.导航和位置服务 ...
- http状态码 400-499
类比 服务器:便利店 客户端:客人 http报文:中文语言+钱 400-499 客户的错误 400 :服务器不理解客服端请求的意思是什么,如请求报文损坏 举例: 客户端:@#!3&* 服务器: ...
- springBoot数据校验与统一异常处理
概念 异常,在程序中经常发生,如果发生异常怎样给用户一个良好的反馈体验就是我们需要处理的问题.以前处理异常信息,经常都是给前端一个统一的响应,如数据错误,程序崩溃等等.没办法指出哪里出错了,这是一种对 ...
- spring cloud eureka + feign,api远程调用
网上教程不少,有些就是复制粘贴,不结合实际生产. eureka不再阐述. 一般正常开发会有多个工程,且多个module. 我的习惯是: eureka server.权限.config.gateway ...
- maven项目引用错误 和项目结构问题
解决办法: 鼠标右键 maven ---->update prroject Configuration 然后 maven clean maven install
- Altium Designer16绘制51单片机的一些经验总结
制作这块51单片机的还是蛮艰辛的,应该是我水平太差,现在这块51板已经稳定了,也把这块板子制作过程中的一些问题及经验总结记录下来.这块板子制作出了很大问题很大原因是因为我对Altium Designe ...
- Serilog 自定义Enricher 来增加记录的信息
Serilog 自定义Enricher 来增加记录的信息 Intro Serilog 是 .net 里面非常不错的记录日志的库,结构化日志记录,而且配置起来很方便,自定义扩展也很方便 Serilog ...
- Activiti6系列(3)- 快速体验
一.部署启动activiti 1.部署,将两个war包拷贝到Tomcat下即可. 2.启动tomcat,访问http://127.0.0.1:8080/activiti-app 默认账号密码:admi ...
