UML元素绘制方式
UML是由视图(View)、图(Diagrams)、模型元素(Model elements)是和通用机制等几个部分构成。
视图:视图是对系统的抽象表示,UML共有9种不同的图类型。
模型元素:代表面向对象中的类、对象、消息和关系等概念。
通用机制:用于表示其他信息,比如注释、模型元素的语义等。它还提供扩展机制,使UML语言能够适应一个特殊的方法(或过程)、或扩充至一个组织或用户。
事物绘制方式:
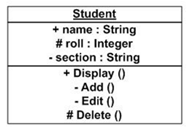
UML类:
顶端部分被用来命名类。
第二个是用来显示类的属性。
第三部分是用来描述由类执行的操作。
第四部分是可选的显示附加组件。

对象(类实例)
和类的表示法一致,唯一区别是名称下有下划线

接口表示法:
接口是用圆来表示,如下所示。

协作表示法:
协作用椭圆虚线表示,如下所示。

用例表示法:
接口是用实现椭圆来表示,如下所示。

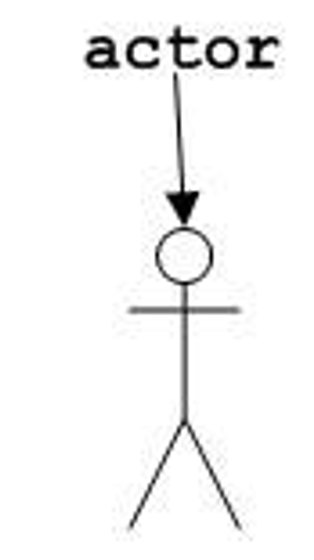
角色表示法:
某些内部或外部的与系统进行交互的实体,可以被定义为一个角色。

初始状态表示法:显示一个过程的起点,用实现圆表示

最终状态表示法:显示的一个过程的结束,实心圆和圆环表示。

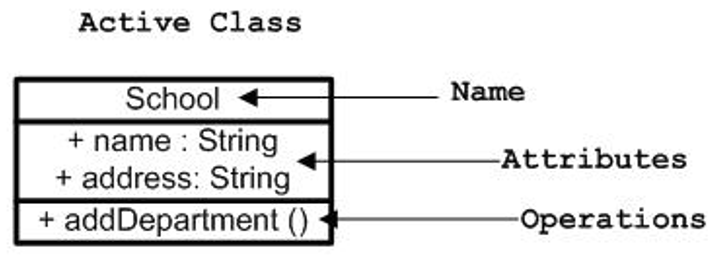
活动表示法:描述系统的并发行为,具有黑框边界。

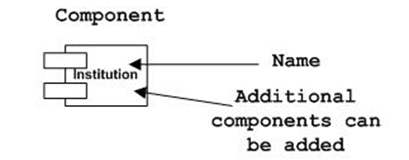
元件表示法:表示系统的任何部分,如下图所示。

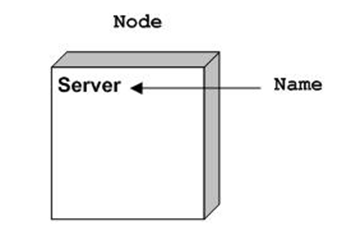
节点表示法:表示物理的系统的一部分,如服务器,网络等,如下图所示,同一个名字。

交互表示法:表示一个系统的组件之间的通信。下图表示交互中使用不同的符号。

状态机表示法:状态机是用来描述一个系统组件的不同状态。

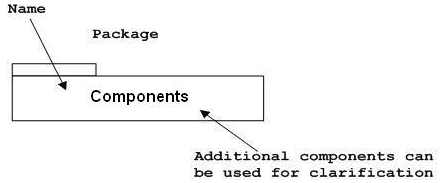
包表示法:包装信息书写方式如下表所示。

注释表示法:这种表示法如下所示,它们被用来提供一个系统的必要的信息。

UML元素绘制方式的更多相关文章
- 绘制方式和OpenGL枚举对应关系
绘制方式和OpenGL枚举对应关系 图元类型 OpenGL枚举量 点 GL_POINTS 线 GL_LINES 条带线 GL_LINE_STRIP 循环线 GL_LINE_LOOP 独立三角形 GL_ ...
- opengl es中不同的绘制方式
opengl es中不同的绘制方式 转载请保留出处:http://xiaxveliang.blog.163.com/blog/static/297080342013467344263/ 1. GL_P ...
- Js之Dom学习-三种获取页面元素的方式、事件、innerText和innerHTML的异同
一.三种获取页面元素的方式: getElementById:通过id来获取 <body> <input type="text" value="请输入一个 ...
- OpenGL ES 2.0 绘制方式
OpenGL ES 中支持的绘制方式大致分3类,包括点.线段.三角形,每类中包括一种或多种具体的绘制方式. GL_POINTS 传入渲染管线的一系列顶点单独进行绘制. GL_LINES 传入渲染管 ...
- 从零开始学 Web 之 DOM(二)对样式的操作,获取元素的方式
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 6.1 python+appium元素定位方式(登录app)
1.0.0 :常见的十种元素定位方式 .driver.find_element_by_id() #id定位 .driver.find_element_by_name() #name定位(已经凉 ...
- Java + Selenium + WebDriver八大元素定位方式
UI自动化测试的第一步就是进行元素定位,下面给大家介绍一下Selenium + WebDriver的八大元素定位方式.现在我们就以百度搜索框为例进行元素定位,如下图: 一.By.name() Java ...
- DOM中的获得元素的方式
获取元素的方式:分为俩种: 1.直接获取:直接获取分为三种: a,获取单个元素: function demo1(){ var uid=document.getElementById("use ...
- JS---DOM---总结获取元素的方式
总结获取元素的方式 1. 根据id属性的值获取元素,返回来的是一个元素对象 document.getElementById("id属性的值"); document.getEleme ...
随机推荐
- 存储路径与文件目录操作ZT
转自:https://www.cnblogs.com/zrr-notes/p/5953445.html (一)基本存储位置 我们的app在手机中存放的路径是:/var/mobile/Applicati ...
- django-模板之now标签(七)
1.在settings.py中设置成中国时区 2.index.html 3.显示
- Python 用科学的方法判断函数/方法
from types import MethodType,FunctionType def check(arg): """ 检查arg是方法还是函数? :param ar ...
- 使用float设置经典的网站前端结构(深入探讨)
.要是DIV的子元素宽度大于它自己的宽度,不管子元素有没有脱离文档流,子元素会在横向向右溢出. 关于高度:1.要是DIV的高度没有设定,其高度受“没有脱离文档流”的子元素影响.以下是DIV宽度为0的情 ...
- [考试反思]1002csp-s模拟测试56:凌乱
放假回来状态回升??(玩够了-但是稍困) T1打的不完全对,但是过掉了.很快的想到了二分吧喇叭啦.. 然后T2也挺快想出来了但是挂细节没发现,考试快结束的时候才发现出锅了. 改了过来是正解,但是出题人 ...
- Spring Cloud Gateway使用简介
Spring Cloud Gateway是类似Nginx的网关路由代理,有替代原来Spring cloud zuul之意: Spring 5 推出了自己的Spring Cloud Gateway,支持 ...
- CPU负载和CPU使用率
参考CSDN博客:https://blog.csdn.net/ffzhihua/article/details/87257607 一.概念(本人理解) CPU负载:平均负载(load average) ...
- git下载安装
git是目前最流行的分布式版本控制系统,使用它可以很方便的对项目进行管理备份. 1.git下载 登录git官网https://git-scm.com/,点击downloads即可下载安装包 安装包如下 ...
- Java实现不遍历数组求和
package com.jts.t1; /** * 不遍历数组求和 * 方法省略异常检查 */ public class Demo1 { public static void main(String[ ...
- 算法编程题积累(1)——网易笔试"工程师工作安排“问题
首先理解题目意思:每个人只能做工作序号表里的一件工作且两个人不能同时做一件工作.AC思路:采用暴力枚举每种可能的分配方案,子问题的解决逐步向上解决了母问题,最终原问题得解. 标程作者:NotDeep( ...
