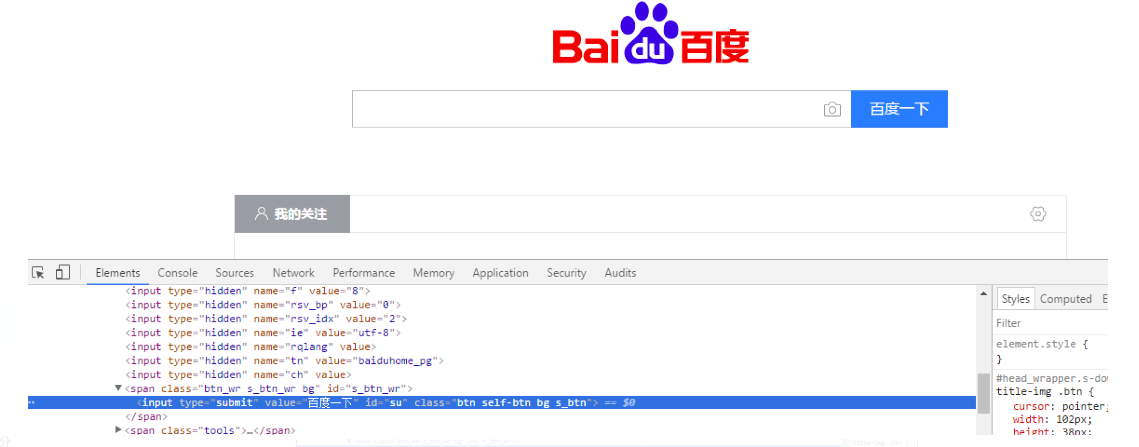
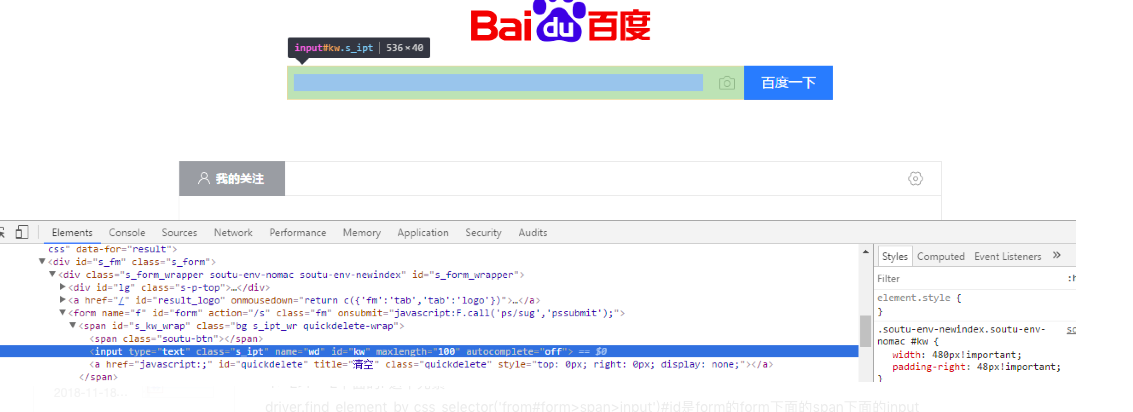
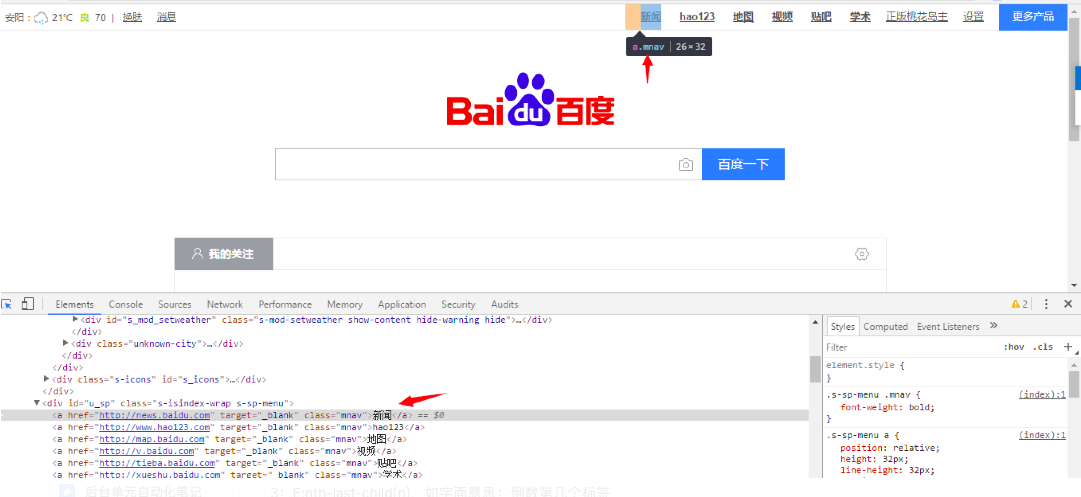
页面元素定位-CSS元素基本定位



页面元素定位-CSS元素基本定位的更多相关文章
- UI自动化学习笔记- Selenium元素定位及元素操作
一.元素定位 1. 如何进行元素定位? 元素定位就是通过元素的信息或元素层级结构来定位元素的 2.定位工具 浏览器开发者工具 3.元素定位方式 Selenium提供了八种定位元素方式 id name ...
- 浅析CSS——元素重叠及position定位的z-index顺序
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
- css元素position定位和z-index
网页元素定位 1.注意点: 1)给元素设定高度要小心,除非给已知大小的图片设置高度,否则无法得知指定元素在页面上会有多高.此时最好通过padding等来控制高度. 2)对于同一个元素,不要讲float ...
- CSS定位:几种类型的position定位的元素
当人们刚接触布局的时候都比较倾向于使用定位的方式.因为定位的概念看起来好像比较容易掌握.表面上你确切地指定了一个块元素所处的位置那么它就会坐落于那里.可是定位比你刚看到的时候要稍微复杂一点.对于定位来 ...
- [转载]CSS元素的定位position
CSS元素的定位position 属性position 值 描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一 ...
- (转)浅析CSS——元素重叠及position定位的z-index顺序
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
- UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
Selenium下的Webdriver工具支持FireFox(geckodriver). IE(InternetExplorerDriver).Chrome(ChromeDriver). Opera( ...
- selenium之元素定位-css
CSS定位方式和XPATH定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比XPATH定位速度快,且比XPATH稳定的特性.下面详细介绍CSS定位方式的使用方法 被测网页的HT ...
- Python+Selenium 利用ID,XPath,tag name,link text,partial link text,class name,css,name定位元素
使用firefox浏览器,查看页面元素,我们以“百度网页”为示例 一.ID定位元素 利用find_element_by_id()方法来定位网页元素对象 ①.定位百度首页,输入框的元素 ②.编写示 ...
随机推荐
- C语言学习书籍推荐《C程序设计语言(第2版•新版)》下载
克尼汉 (作者), 等 (作者, 译者), 徐宝文 (译者) 下载地址:点我 <C程序设计语言(第2版•新版)>是由C语言的设计者Brian W.Kernighan和Dennis M.Ri ...
- C语言指针使用不当带来的内存不可读
前几天遇到一个C语言初学者提到的一个问题,代码我做了一些修改,如下: #include <stdio.h> #include <string.h> int main(void) ...
- android surfaView surfaHolder video 播放
主文件 package cn.com.sxp;import android.app.Activity;import android.media.AudioManager;import android. ...
- 分享基于EF6、Unitwork、Autofac的Repository模式设计
目录 分享基于EF6.Unitwork.Autofac的Repository模式设计 一.实现的思路和结构图 二.Repository设计具体的实现代码 三.Repository设计的具体的使用 四. ...
- 洛谷P3324 [SDOI2015]星际战争 题解
题目链接: https://www.luogu.org/problemnew/show/P3324 分析: 因为本题的时间点较多,不能枚举,但发现有单调性,于是二分答案,二分使用的时间TTT 每个攻击 ...
- Windows下ElasticSearch的Head安装及基本使用
前段时间,有一朋友咨询我,说es的head插件一直安装失败,为了给朋友解惑,自己百度博文并实践了一番,也的确踩了些坑,但我给爬了起来.今天就来分享下实践心得并跳过的坑. ElasticSearch 是 ...
- Vincent的城堡
\(\mathcal{Description}\) \(\mathcal{Solution}\) 除去前k部分,后面的是随便怎么选的所以后面的就是\((n-k)^{n-k}\)种方案 前k部分,由于k ...
- [leetcode] 87. Scramble String (Hard)
题意: 判断两个字符串是否互为Scramble字符串,而互为Scramble字符串的定义: 字符串看作是父节点,从字符串某一处切开,生成的两个子串分别是父串的左右子树,再对切开生成的两个子串继续切开, ...
- [leetcode] 113. Path Sum II (Medium)
原题链接 子母题 112 Path Sum 跟112多了一点就是保存路径 依然用dfs,多了两个vector保存路径 Runtime: 16 ms, faster than 16.09% of C++ ...
- 整合SSM框架必备基础—SpringMVC(下)
在上一篇文章<整合SSM框架必备基础-SpringMVC(上)>中,胖达介绍了关于SpringMVC的诞生.优势以及执行流程等理论知识点,这篇文章打算在实操中加深一下对SpringMVC的 ...
