啥?修改下 URL 就能高速下载网盘资源和百度文库?

下载百度资源和百度文库资料是大家常有的需求,不过多数方法都需要下载些软件什么的才能实现。
今天给大家介绍一个简单方法,修改下 URL 就能直接在浏览器中高速下载网盘资源和百度文库资料。
【下载百度网盘资源】
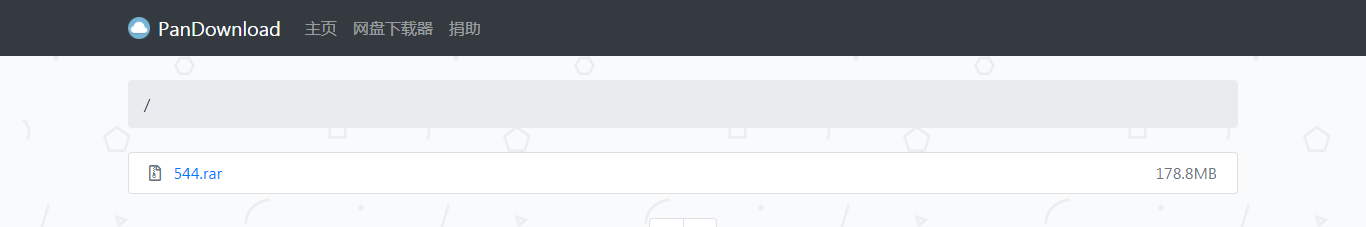
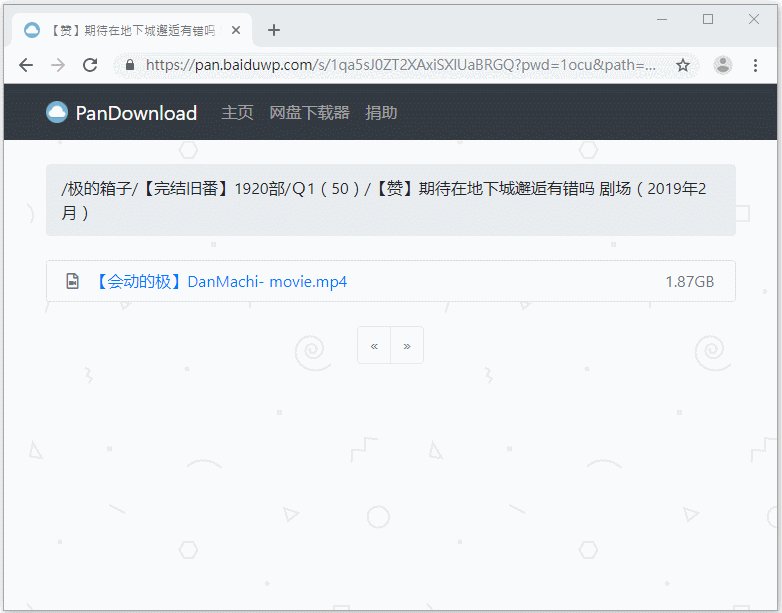
首先,我们打开一个百度网盘资源,正常情况下这个无法直接下载得启动网盘才行:

接着只需要在网址中 baidu 的后面,添加一个 wp 后然后回车:

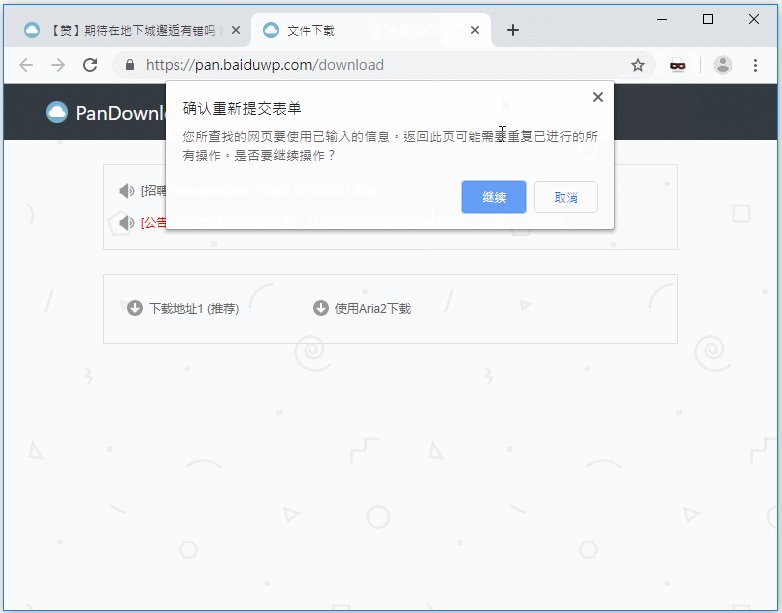
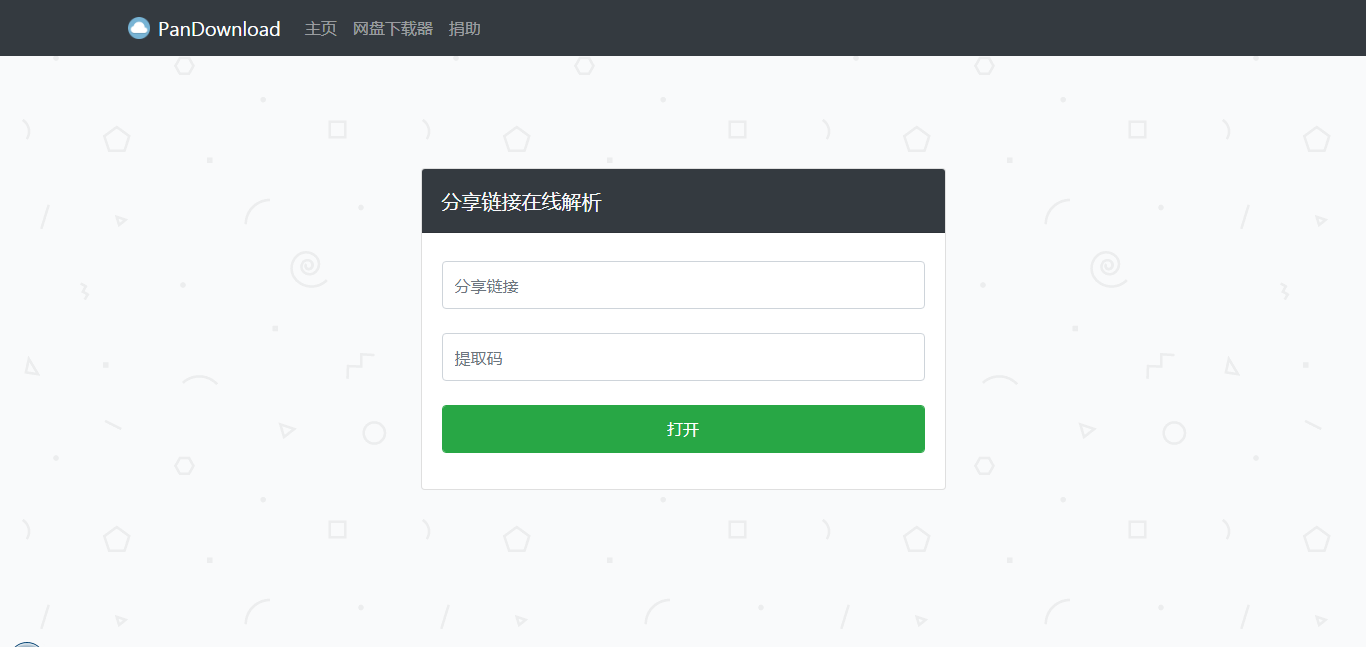
接着网页就会自动跳转到一个新网页,点击资源会弹出多个下载链接:


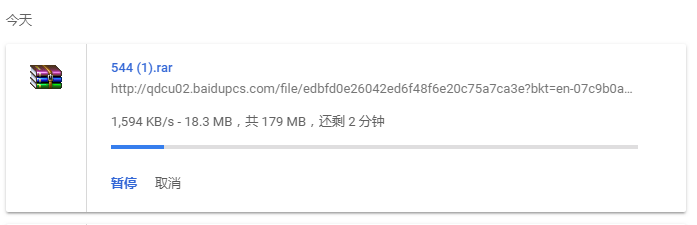
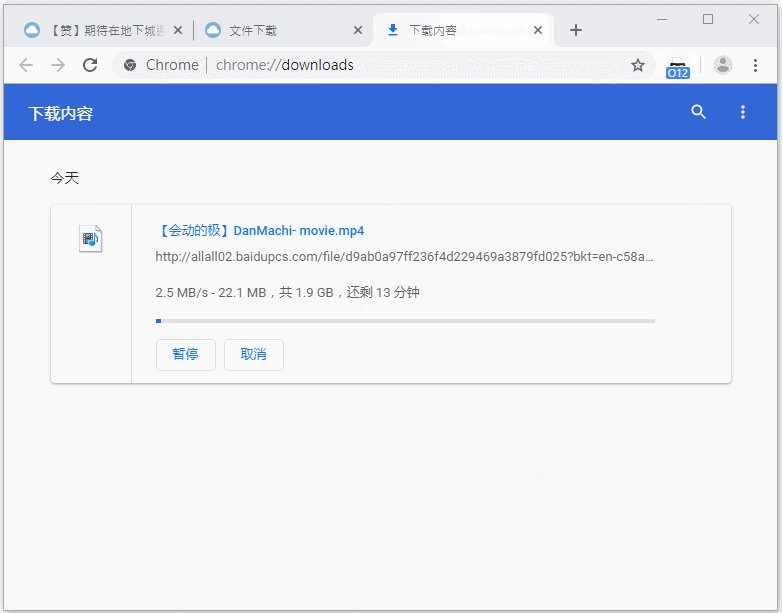
我们点击推荐的下载链接,比如下载地址4,资源就会自动开始下载了:

1.5 MB 的速度还不错,跟会员的速度差不多,具体下载速度跟资源本身和网络宽带有关。
是不是很简单?
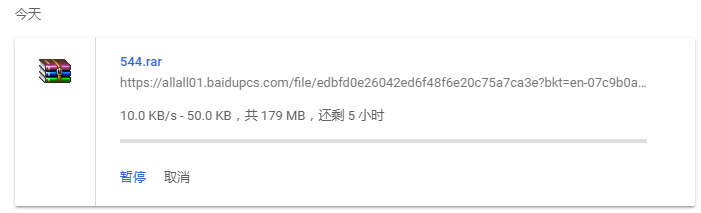
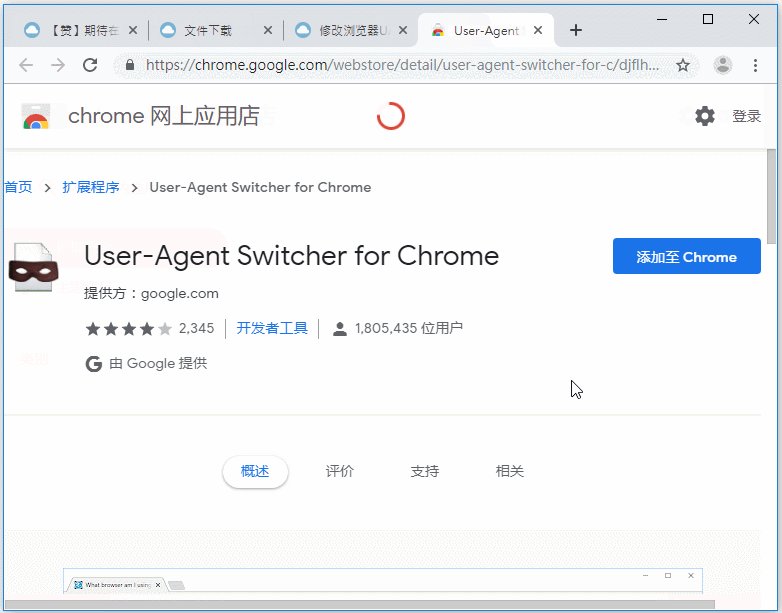
不过,这里有一个前提工作要做,就是要先下载一个插件叫 :User-Agent Switcher for Chrome,如果不下载这个插件,下载速度只有几十 KB,所以一定要下载。

如果你此前没有接触过它的话,可以不用管,只需要知道我们用这个插件是为了加速网盘下载就行了,下载地址点击「阅读原文」可获得,然后点击右侧的蓝色「添加至 Chrome」按钮就行,我这里已经安装了。

如果你打不开 Chrome 商店,可以在公众号回复:816 获得插件。
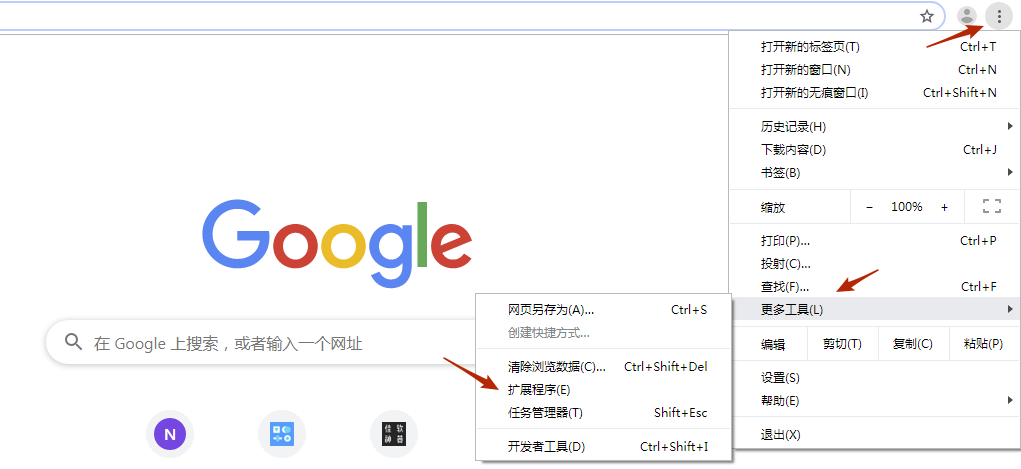
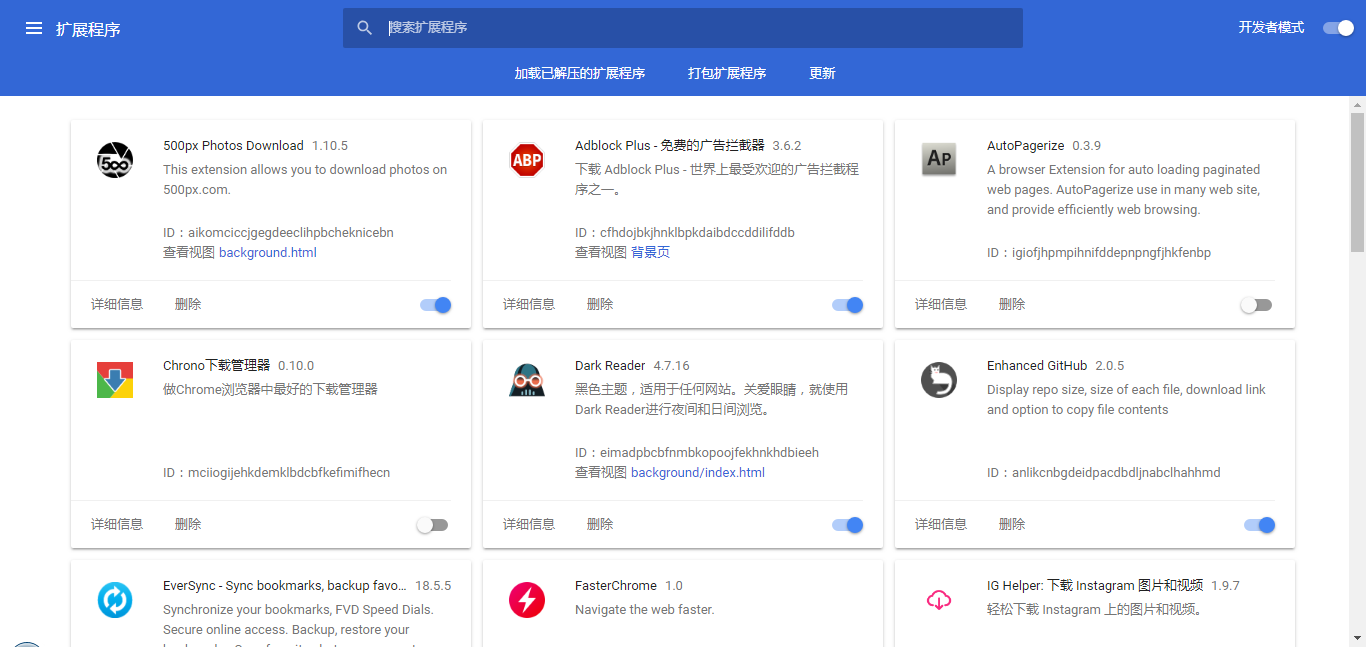
打开浏览器右上角三个点,依次选择:更多工具-扩展程序就会打开插件界面,接着把这个插件直接拖拽进去就可以安装使用。


整个操作过程 Gif 示意图如下:

其实呢,这个方法是直接调用了 PanDownload 的接口,只不过我们这里省略了复制链接到它的网页版下载的方法,所以更快一些。

另外,上面那个 UA 插件也挺好用的,可以更改 Chrome 的界面。
【插件获取】
后台回复:816 即可得到这款 UserAgent 插件。
好,下面再说说如何修改 URL 下载百度文库资料。
【一键下载百度文库】
随便找个需要下载券的文档:

接着只要在网址 baidu 的后面添加 vvv 三个字符然后回车:


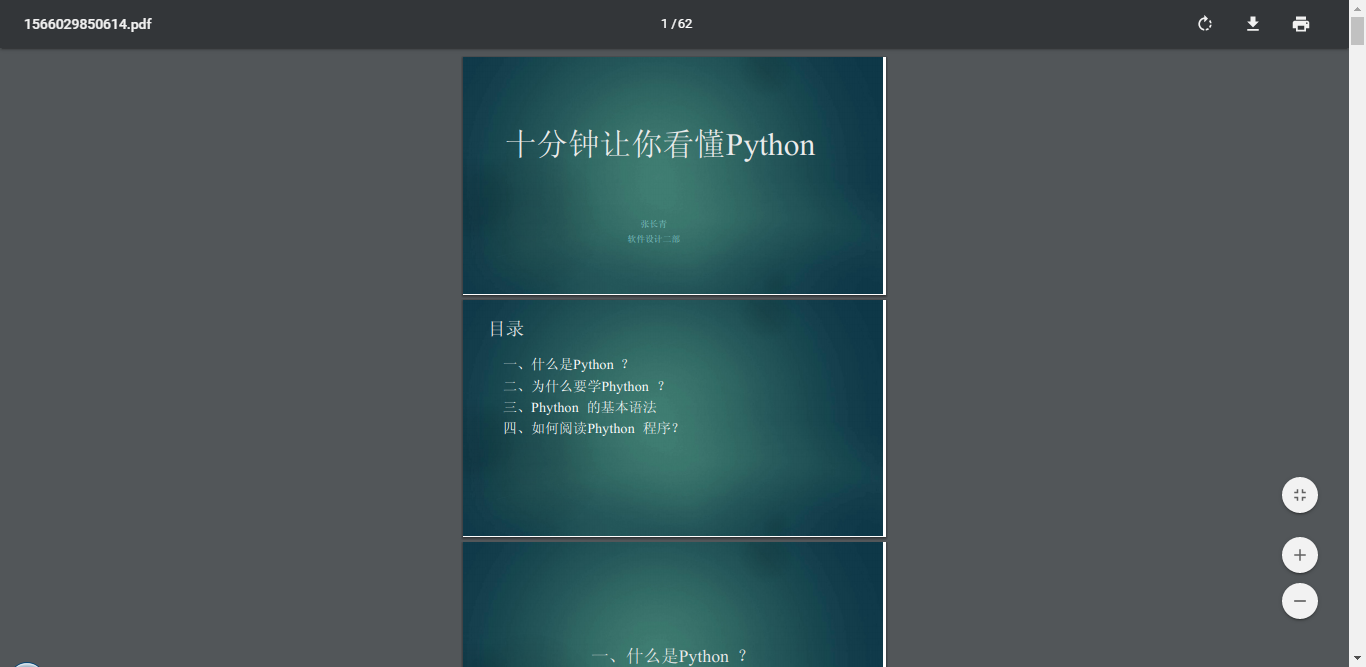
点击「下载」就可以免费下载文档了,打开后格式基本完整:

除了 Word、PDF、PPT 都可以下载。


啥?修改下 URL 就能高速下载网盘资源和百度文库?的更多相关文章
- 使用javascript实现html页面直接下载网盘文件
公司新建一网站,用的是商派的易开店系统.设计方案中有一个是下载文件的功能,但易开店不支持上传资源,所以无法下载本站资源. 于是想到了网盘资源下载,有些网站是把页面链接到网盘资源文件下载页面,进行二次跳 ...
- 直接修改workspace下的配置文件与tomcat下的文件
项目中直接修改workspace下的配置文件与tomcat下的文件,可是还有错误,例如修改了4个配置文件中的一个配置文件.经查如下: 直接修改workspace下的配置文件与tomcat下的文件,可能 ...
- iis7下url重写后,已存在的html不能访问了(未能执行URL)的解决方法
iis7下url重写后,原本存在的html不能访问了,未能执行URL(asp.net对真正的.html(但不符合重写规的)就不知道如何处理了),遇到类似情况的朋友可以参考下 当把.html的url ...
- Tomcat修改favicon.ico图标,Linux下Tomcat修改favicon.ico图标,Tomcat更换favicon.ico图标
Tomcat修改favicon.ico图标,Linux下Tomcat修改favicon.ico图标,Tomcat更换favicon.ico图标 >>>>>>> ...
- 从按下url到显示页面
从按下url到渲染页面流程图 处理输入信息 检查用户输入 当用户在地址栏中输入一个查询关键字时,地址栏会判断输入的关键字是搜索内容,还是请求的 URL.如果是搜索内容,地址栏会使用浏览器默认的搜索引擎 ...
- 使用 JavaScript 修改浏览器 URL 地址栏
现在的浏览器里,有一个十分有趣的功能,你可以在不刷新页面的情况下修改浏览器URL;在浏览过程中.你可以将浏览历史储存起来,当你在浏览器点击后退按钮的时候,你可以冲浏览历史上获得回退的信息,这听起来并不 ...
- HTML5 修改浏览器url而不刷新页面
嘛,起因是黑子大叔在微博上的一条@信息,找起了这个的实现,看了一圈google的中文信息内似乎还没有怎么提到这个的内容,就发表上来. 详细效果就是类似于用Firefox4+/Chrome 5+/Saf ...
- 使用JavaScript修改浏览器URL地址栏的实现代码【转】
引用自http://www.jb51.net/article/42240.htm 现在的浏览器里,有一个十分有趣的功能,你可以在不刷新页面的情况下修改浏览器URL;在浏览过程中.你可以将浏览历史储存起 ...
- 使用JavaScript 修改浏览器 URL 地址栏
现在的浏览器里,有一个十分有趣的功能,你可以在不刷新页面的情况下修改浏览器URL;在浏览过程中.你可以将浏览历史储存起来,当你在浏览器点击后退按钮的时候,你可以冲浏览历史上获得回退的信息,这听起来并不 ...
随机推荐
- 浅谈tomcat 、apache、 nginx的区别及优缺点
(~~排版垃圾~~,此文纪念自己18年6月所作为,如有不适合之处,请告知.) 本文主要说明tomcat .apache. nginx的定义.区别及优缺点 一. 定义: 1. Apache Apache ...
- 性能测试-实例讲解VU、RPS、RT公式换算
概述 今天看到一篇文章讲解VU.RPS.RT,中间有一个公式如下图 并发数 = RPS * 响应时间 于是我在本地做了几次实验,试图验证一下公式的准确性 实验网站 www.baidu.com 第一次 ...
- 洛谷 P1970 花匠
题目描述 花匠栋栋种了一排花,每株花都有自己的高度.花儿越长越大,也越来越挤.栋栋决定把这排中的一部分花移走,将剩下的留在原地,使得剩下的花能有空间长大,同时,栋栋希望剩下的花排列得比较别致. 具体而 ...
- 题解 P5367 【【模板】康托展开】
P5367 [模板]康托展开 感觉这题难度大概在绿题到蓝题之间qwq 一.洛谷日报[yummy]浅谈康托展开 如我想知道321是{1,2,3}中第几个小的数可以这样考虑 : 第一位是3,当第一位的数小 ...
- ieda使用 在jsp页面中,有时候会出现不能智能显示方法 idea pageContext.setAttribute
idea使用,出现问题记录: 就比如在 pageContext.setAttribute("user",u);这句打pageContext会智能提示, 但是后面的setAttrib ...
- Y服务-你真的懂 Yaml 吗
目录 一.什么是 Yaml 二.Yaml 的语法 三.操作 Yaml A. 引入框架 B. 代码片段 C. 完整案例 参考文档 在Java 的世界里,配置的事情都交给了 Properties,要追溯起 ...
- layer设置maxWidth及maxHeight解决方案
layer介绍 layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验.下载及使用访问官方网站. area属性 l ...
- PHP与ECMAScript_2_数据类型
PHP ECMAScript 数据类型 基本:String.Integer.Float.Boolean 基本:String. Number. Boolean.NULL.undefined 复合:Arr ...
- android 界面提示框架WisdomProgressHUD,为金典而生
一:简述 今天给android开发者们,推荐一个金典的界面提示框架WisdomProgressHUD,使用简洁方便. WisdomProgressHUD 是一个半透明的 HUD 指示器. Wisdom ...
- 文件A的内容复制到B
1.脚本 from sys import argvfrom os.path import existsscript,from_file,to_file = argvprint("Copy f ...
