css 如何让大小不同的图片表现一致,同时自适应呢?
壹 ❀ 引
实习生在做产品分类页时,遇到了一个她不知道如何解决问题,所以来问我应该怎么做;问题其实不难,由于项目使用了bootstrap来实现响应式与自适应,所以除了宽度有明确的百分比值之外(栅格化系统提供的宽),每个外层容器的高度都是由内容高度来决定的。
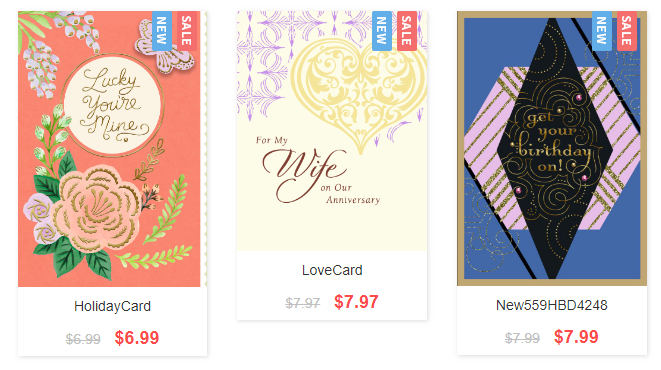
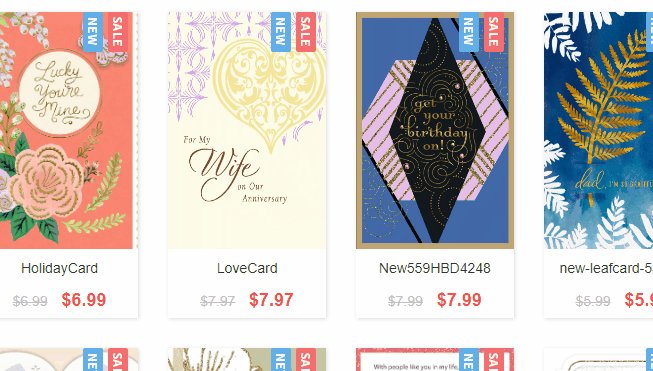
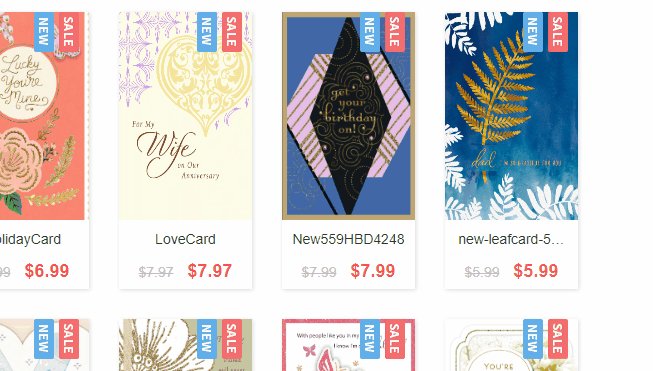
那么在产品分类页时遇到了一个尴尬的问题,后台返回的产品图片大小不同,导致不同容器被撑起的高度也不同,没法对齐,如下图:

所以问题就是,如何让容器中的不同大小的图片表现一致,同时在屏幕缩小时还能自适应呢?
贰 ❀ 我的思路与问题的矛盾点
我们都知道,如果想要大小不同的图片展现一致,最简单的方法就是给图片添加相同且明确的宽高(px单位),虽然图片可能会变形,但至少宽高能达到一致。
而问题矛盾的地方在于,如果给图片添加明确的宽高,在页面缩小时图片就没法自适应了,因为定死的宽高没办法改变。
我立刻想到了max-height之类的属性,但很遗憾,由于图片一开始就大小不同,即便添加类似的属性,也无法达到初始化图片相同的效果。
所以我想到先为图片添加width:100%,height:100%属性,这样先满足图片自适应;但百分比具有继承的特性,你要计算当前元素的百分比的实际高度,还得知道父元素多高,而父元素本身也没高度,难道层层往上设置高度吗,所以我灵机一动,想到了vw。
叁 ❀ 使用vw解决
我们都知道vw参照的是浏览器视窗的宽度,即将视窗宽度平分为100份,看每个容器占视窗宽度的几份。假设此时是1920分辨率,且浏览器全屏,一个容器宽度是192px,那么它占的份数就是192/1920*100=10vw。
不管视窗宽度怎么变化,因为我占的比例是永远不变的,所以整体布局始终不会乱,从原理角度来说与百分比是一样的,只是vw参照物始终视窗,而百分比参照的是自己的父元素。
所以这里,我在1920分辨率下(原型图默认此分辨率),获取了一张正常图片的高度为384px,将高度换算成384/1920*100正好为20vw。
那么问题好解决了,我直接给图片添加了如下属性:
img{
width: 100%;
height: 20vw;
}
这里我之所以宽度可以设置为100%,是因为宽度计算是栅格化系统帮我们计算出的百分比数值。而高度虽然给了明确的数字,但随着视窗缩小,高度的实际值也是可变的。
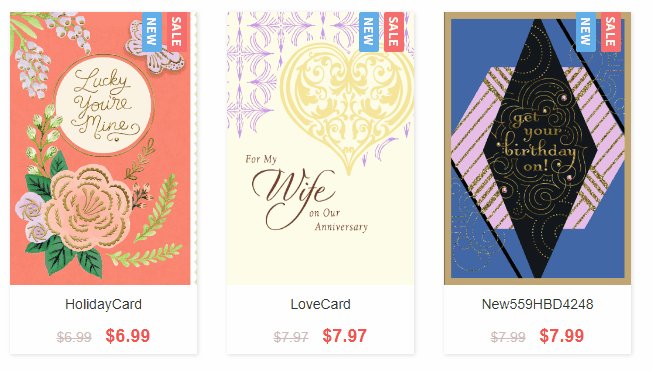
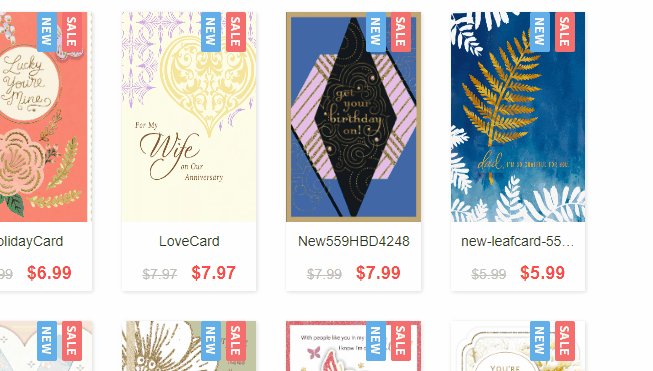
我们再来看看效果:

初始图片表现一致,缩小时也达到了自适应,完全没有问题。
这并不是一个有难度的问题,只是我在思考时,陷入一个自适应与宽度相等的矛盾中没能及时跳出来,所以此文用于记录我的思考过程,顺便复习下vw的概念了。
那么本文结束。
css 如何让大小不同的图片表现一致,同时自适应呢?的更多相关文章
- CSS百分比padding实现比例固定图片自适应布局
一.CSS百分比padding都是相对宽度计算的 在默认的水平文档流方向下,CSS margin和padding属性的垂直方向的百分比值都是相对于宽度计算的,这个和top, bottom等属性的百分比 ...
- css中的大小、定位、轮廓相关属性
css中的大小.定位.轮廓相关属性 1.通过height.width属性控制组件大小 height:高度,可以设置任何有效的距离值: width:宽度,可以设置任何有效的属性值: max-height ...
- iHover – 30+ 纯 CSS 实现的超炫的图片悬停特效
iHover 是一个令人印象深刻的图片悬停效果集合,完全基于 CSS3 实现,无依赖,能够搭配 Bootstrap 3 很好地工作.基于 SCSS 技术构建,便于修改变量.有模块化的代码,无需包含整个 ...
- 一张png图片 上面有多个图标,如何用CSS准确的知道其中某个图片的坐标
一张png图片 上面有多个图标,如何用CSS准确的知道其中某个图片的坐标 ,如下图 可以使用 background background:url(images/xx.png) 40px 10px n ...
- CSS之生成全屏背景图片
在CSS中背景图片的填充方法: background-position:x,y(背景图片x,y轴的定位) background-repeat:no-repeat(不平铺) background-rep ...
- CSS鼠标点击式变化图片透明度
今天分享前端代码主题:jequery控制css图片透明度 很多时候在网站图片处理上需要实现一些辅助效果,比如鼠标在图片上滑动时或点击时改变图片颜色(变灰或者其他),其实一个简单的办法就是改变图片css ...
- css实现圆角三角形例子(无图片)
css实现圆角三角形例子(无图片) 以前我们做圆角时都会要用到图片来实现,今天我给大家整理的这款css圆角效果是不需要图片的纯css实现的哦,下面我们一起来看看吧. 效果如下图所示 三角形所对方向&q ...
- CSS实现文字半透明显示在图片上方法
CSS实现文字半透明显示在图片上方法 在css中文字半透明我们会需要使用滤镜效果也就是css中的filter:alpha来实现了,下面来看两个文字显示在图片上并且半透明的例子. CSS让一行文字显示在 ...
- 降低PNG图片存储大小方法、图片压缩方法
降低PNG图片存储大小方法,图片压缩方法,如何降低PNG图片存储大小?前提是分辨率和尺寸大小不变,图形的透明部分不变.请看如下办法,亲测可用. 1. 将PNG图片用PS打开. 2. 图像-模式-8位/ ...
随机推荐
- 字节码联盟成立,WebAssembly 生态将完善网络安全性
近日 Mozilla.Fastly.Intel 与 Red Hat 宣布成立联合组织 Bytecode Alliance(字节码联盟),该联盟旨在通过协作实施标准和提出新标准,以完善 WebAssem ...
- 《Web Development with Go》Mangodb查询collection内所有记录
相当于select * from table; package main import ( "fmt" "log" "time" " ...
- fiddler抓包的一些基本知识整理
fiddler常用命令:selelct xx: 高亮显示所有的text,js,image等响应类型?xxx:匹配所有url.protocol.host中包含xxx的会话=404:选择响应状态码为404 ...
- 浅谈Kotlin中的函数
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/UV23Uw_969oVhiOdo4ZKAw作者:连凌能 Kotlin,已经被Android官方 ...
- Swoole 启动一个服务,开启了哪些进程和线程?
目录 概述 代码 小结 概述 Swoole 启动一个服务,开启了哪些进程和线程? 为了解决这个问题,咱们启动一个最简单的服务,一起看看究竟启动了哪些进程和线程? 然后结合官网运行流程图,对每个进程和线 ...
- 基于Casbin实现ABAC
最近同事在研究Casbin的权限设计,我们主要是考虑使用ABAC基于属性的访问控制,Casbin给的示例不多,于是自己写了几个示例. 首先我们看看提到ABAC时,一般描述如下: ABAC被一些人称为是 ...
- flutter 打包apk
打包的具体操作,可以参照官网,只是官网没有那么细 1.修改AndroidManifest.xml 2.构建配置 可以跳过 3.构建签名 4.创建 key.properties 5.配置混淆 6.修改 ...
- python-网络编程socket模块详解
# ### tcp 循环发消息 import socket # 1.创建一个对象 sk = socket.socket() sk.setsockopt(socket.SOL_SOCKET,socket ...
- 数据结构笔记1(c++)_指针
一.数据结构概述 1.定义: 我们如何把现实中大量而复杂的问题,以特定的数据类型和特定的存储结构保存到主存储器(内存)中,以及在此基础上为实现某个功能(比如查找某个元素,删除某个元素,对所有元素进行排 ...
- Linux系统学习 二、测评-身份鉴别1
身份鉴别 1)对登陆操作系统和数据库系统的用户进行身份表示和鉴别 1.密码文件中的口令字段是否不为空 2.检查各个用户主目录下的.rhosts文件 3.查看/etc/hosts.equiv 学习: 1 ...
