WPF Datagrid 动态生成列 并绑定数据

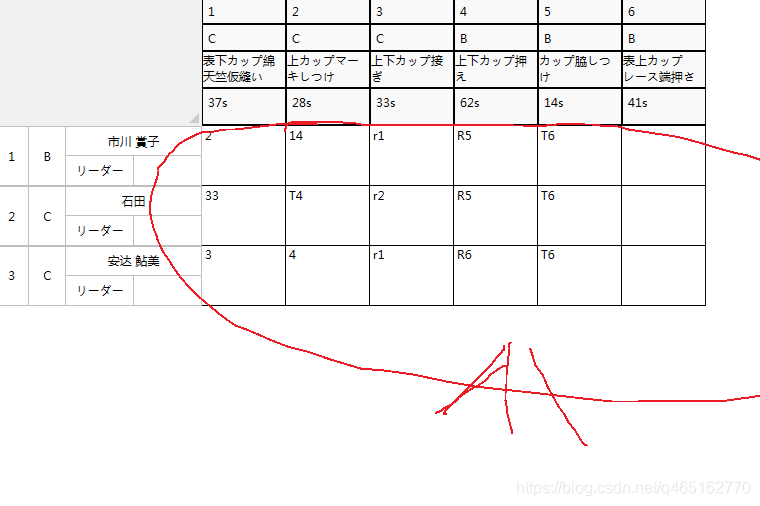
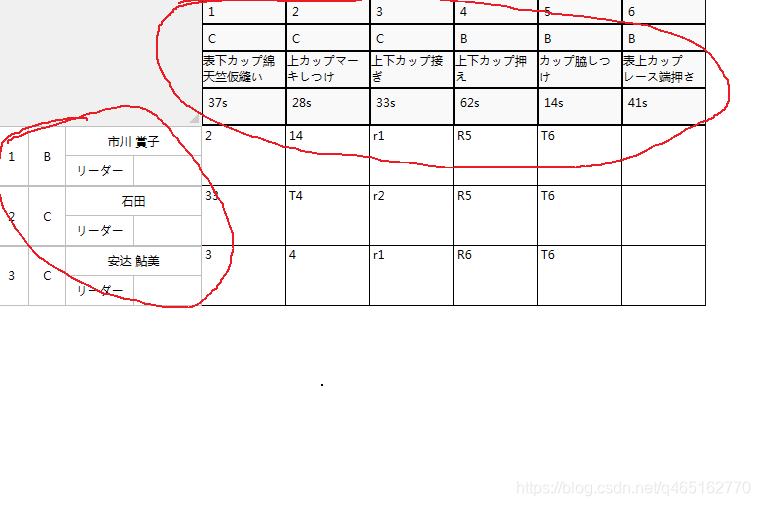
说的是这里 因为列头是动态加载的 (后台for循环 一会能看到代码)
数据来源于左侧列
左侧列数据源 当然num1 属于临时的dome使用 可以用ObservableCollection集合代表 动态创建属性
-
ObservableCollection<NameList> listName = new ObservableCollection<NameList>();
-
private ObservableCollection<NameList> GetNameData()
-
{
-
-
-
listName.Add(new NameList("市川 賞子", "リーダー", "B", 1, "2", "14", "r1", "R5", "T6"));
-
listName.Add(new NameList("石田", "リーダー", "C", 2, "33", "T4", "r2", "R5", "T6"));
-
listName.Add(new NameList("安达 鮎美", "リーダー", "C", 3,"3","4","r1","R6","T6"));
-
-
return listName;
-
-
}
-
-
}
-
public class NameList : INotifyPropertyChanged
-
{
-
public event PropertyChangedEventHandler PropertyChanged;
-
-
-
public NameList(string name, string jOb, string class_, int num, string n1, string n2, string n3, string n4, string n5) { Name = name; Class_ = class_; JOb = jOb; Num = num; Num1 = n1; Num2 = n2; Num3 = n3; Num4 = n4; Num5 = n5; }
-
private string name;
-
-
public string Name
-
{
-
get { return name; }
-
set
-
{
-
name = value;
-
if (PropertyChanged != null)
-
{
-
PropertyChanged(this, new PropertyChangedEventArgs("Name"));
-
}
-
-
}
-
}
-
private int num;
-
-
public int Num
-
{
-
get { return num; }
-
set
-
{
-
num = value;
-
if (PropertyChanged != null)
-
{
-
PropertyChanged(this, new PropertyChangedEventArgs("Num"));
-
}
-
}
-
}
-
private string class_;
-
-
public string Class_
-
{
-
get { return class_; }
-
set
-
{
-
class_ = value;
-
if (PropertyChanged != null)
-
{
-
PropertyChanged(this, new PropertyChangedEventArgs("Class_"));
-
}
-
}
-
}
-
-
-
-
private string jOb;
-
-
public string JOb
-
{
-
get { return jOb; }
-
set
-
{
-
jOb = value;
-
if (PropertyChanged != null)
-
{
-
PropertyChanged(this, new PropertyChangedEventArgs("JOb"));
-
}
-
}
-
}
-
-
private string num1;
-
-
public string Num1
-
{
-
get { return num1; }
-
set { num1 = value;
-
if (PropertyChanged != null)
-
{
-
PropertyChanged(this, new PropertyChangedEventArgs("Num1"));
-
}
-
}
-
}
-
private string num2;
-
-
public string Num2
-
{
-
get { return num2; }
-
set { num2 = value;
-
if (PropertyChanged != null)
-
{
-
PropertyChanged(this, new PropertyChangedEventArgs("Num2"));
-
}
-
}
-
}
-
private string num3;
-
-
public string Num3
-
{
-
get { return num3; }
-
set { num3 = value;
-
if (PropertyChanged != null)
-
{
-
PropertyChanged(this, new PropertyChangedEventArgs("Num3"));
-
}
-
}
-
}
-
private string num4;
-
-
public string Num4
-
{
-
get { return num4; }
-
set { num4 = value;
-
if (PropertyChanged != null)
-
{
-
PropertyChanged(this, new PropertyChangedEventArgs("Num4"));
-
}
-
}
-
}
-
private string num5;
-
-
public string Num5
-
{
-
get { return num5; }
-
set { num5 = value;
-
if (PropertyChanged != null)
-
{
-
PropertyChanged(this, new PropertyChangedEventArgs("Num5"));
-
}
-
}
-
}
-
-
}
列数据动态生成 与数据绑定
-
public MainWindow()
-
{
-
InitializeComponent();
-
-
addColumn();
-
dataGrid.ItemsSource = GetNameData();
-
}
-
-
List<string> LS = new List<string>();
-
-
public void addColumn()
-
{
-
LS.Add("表下カップ綿天竺仮縫い_37s_C_1");
-
LS.Add("上カップマーキしつけ_28s_C_2");
-
LS.Add("上下カップ接ぎ_33s_C_3");
-
LS.Add("上下カップ押え_62s_B_4");
-
LS.Add("カップ脇しつけ_14s_B_5");
-
LS.Add("表上カップレース端押さえ_41s_B_6");
-
-
for (int i = 0; i < LS.Count; i++)
-
{
-
DataGridTextColumn dl = new DataGridTextColumn();
-
dl.Header=LS[i];
-
-
dl.Binding = new Binding("Num" + (i + 1) );
-
dataGrid.Columns.Add(dl);
-
}
-
-
}
主要是 bingding 这一行
需要知道这俩块怎么做的朋友 可以看连接

WPF (DataGridColumnHeader)实现自义定列头样式 并绑定数据
WPF (DataGridRowHeaderStyle)实现自义定行样式 并绑定数据
WPF Datagrid 动态生成列 并绑定数据的更多相关文章
- Wpf DataGrid动态添加列,行数据(一)
由于最近有这方面的需求,而且刚接触wpf不久,在网上找了很多方法,都不是使用MVVM模式的,因为DataGrid的列不能绑定 这就难受了,我想了个折中的方法,这个是使用了MVVMLight的消息机制, ...
- Wpf DataGrid动态添加列,行数据(二)
这是第二中方法,可直接绑定,我这里只是做出了一种思路,并不是最完美. 这里注意一下,因为我里面引用了MVVMLight,所以可能代码不是复制过去就能用了的. 样式也是,所以复制过去看不是我贴出来的界面 ...
- WPF DataGrid动态生成列的单元格背景色绑定
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Self}, Path=Column.DisplayInde ...
- WPF datagrid 动态增加列
DataGrid动态增加列 <Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.m ...
- EasyUI datagrid动态生成列
任务描述:根据用户选择时间段,生成列数据,如图
- WPF + RDLC + 动态生成列 + 表头合并
如下,评论超过20条,马上发代码*(੭*ˊᵕˋ)੭*ଘ,效果如下: 代码逻辑简单. WPF使用RDLC需要使用如下DLL 新建WPF 窗体,黏贴下大概如下 <Window xmlns:rv=&q ...
- easylui datagrid 动态生成列
function load(sdate) { $.getJSON("workorder/statistics.do", { sdate : sdate+'-01' }, funct ...
- WPF DataGrid自动生成列
<Window x:Class="DataGridExam.MainWindow" xmlns="http://schemas.microsoft.c ...
- easyui datagrid 动态生成列
for (var item_key in data) {//遍历json对象的每个key/value对,p为key var reg = /^score\d+/gi; for (var key in d ...
随机推荐
- arcgis api for javascript 学习(七) 调用发布地图信息,并将地图属性信息输出到Excel表格---进阶版
我们在arcgis api for javascript 学习(三)已经学习到了关于调用地图信息进行属性输出的问题,不过通过代码我们实现后会发现还是有一些小瑕疵的,比如我们只能单个数据属性的输出,如果 ...
- OpenStack与ZStack深度对比:架构、部署、计算、运维监控等
摘要 OpenStack从2010年开源至今,已经走过9个年头,其正在进入主流企业市场,但该项目依然面临较难部署和管理的老问题.有一点是毫无疑问的,那就是OpenStack保持着高速增长的态势,超过5 ...
- Docker 常用操作命令
一. docker安装 方式1 本地安装: 1)下载docker安装文件: 2)执行安装命令 yum localinstall *: 3)安装完之后 重启 systemctl restart do ...
- python捕捉详细异常堆栈的方法
python中有 try——except 的方法捕获异常,可以获取到异常的种类以及自定义异常, 但是有时候对于debug测试来说,信息不全,比如说 触发异常的具体位置在哪: import traceb ...
- 初识orm
初识orm 一.什么是orm 介绍 ORM: 对象关系映射 将随对象映射成 数据表中的鱼跳跳记录 类--->表名 对象--->记录 对象.属性--->字段 # 演示映射关系 ''' ...
- Reinforcement Learning by Sutton 第三章习题答案
好不容易写完了 想看全部的欢迎点击下面的github https://github.com/LyWangPX/Solutions-of-Reinforcement-Learning-An-Introd ...
- 华为eNSP路由交换实验-生成树之RSTP
RSTP基础配置 实验拓扑图 实验步骤 1.基本配置 根据实验编址表进行相应的基本IP配置. 2.配置RSTP基本功能. (1)把生成树模式由默认的MSTP(华为交换机默认开启)改为RSTP. [FW ...
- vue定义全局date过滤器(自定义JS文件模块和Moment.js库)
自定义dateFormat.js文件模块 dateFormat.js /** * 时间字符串 转 时间戳 * @param {String} time_str 时间字符串(格式"2014-0 ...
- HTML连载54-网易注册界面实战之信息填写
一.完成了内容中的右边的一部分.练习了三点:小盒子在大盒子中的位置,最好用大盒子的内边距完成布局,而不是用小盒子的外边距来进行布局:复习了ul,li的用法. <!DOCTYPE html> ...
- Python 变量与运算符
变量 基本概念: 1. 变量,名字,数据的唯一标识2.变量命名: 字母.数字.下划线: 不能以数字开头: 区分大小写: 不能使用保留字和关键字: 命名要有意义:(多个单词时,推荐使用下划线连接) 3. ...
