vue-cli3构建ts项目
1、构建项目
vue create xxx

上面的第一条,也就是 aaa 这一个选项在你第一次创建项目的时候是并不会出现的,只有你第一次创建完成项目后回提示你保存为默认配置模板,下次新建项目的时候就可以使用你选用的配置快速新建项目了,不需要再重新选择配置项目了。
第二条选项便是 vue cli 3 默认的项目模板,包含 babel 和 eslint。
第三条选项便是自主选择你项目所需的配置。
这里由于默认模板没有啥展示的必要所以我们便选择手动配置。
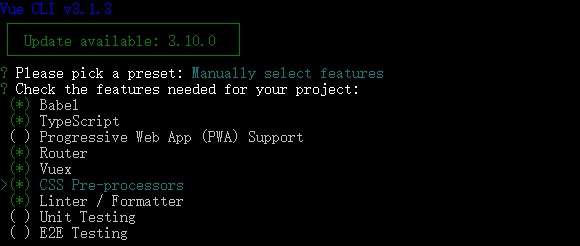
选择项目配置:

这里我们可以选择我们需要的配置选项,选择完成后回车进入下一步。
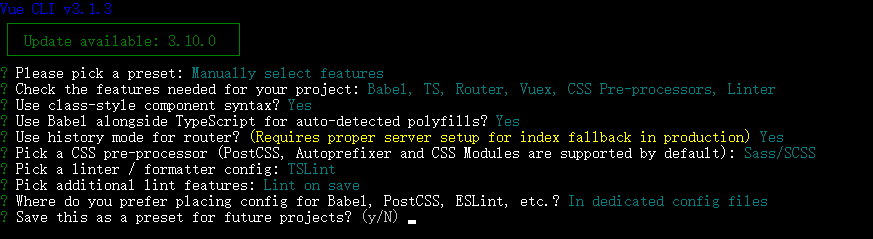
在选择功能后,会询问更细节的配置

TypeScript:
是否使用class风格的组件语法:Use class-style component syntax?
是否使用babel做转义:Use Babel alongside TypeScript for auto-detected polyfills?
Router:
1.是否使用history模式:Use history mode for router?
CSS Pre-processors:
选择CSS 预处理类型:Pick a CSS pre-processor
Linter / Formatter
选择Linter / Formatter规范类型:Pick a linter / formatter config
选择lint方式,保存时检查/提交时检查:Pick additional lint features
Testing
选择Unit测试方式
选择E2E测试方式
选择 Babel, PostCSS, ESLint 等自定义配置的存放位置 Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?

创建成功。
2、修改配置
vue-cli3脚手架生成项目目录说明
│ .browserslistrc
│ .gitignore
│ .postcssrc.js // postcss 配置
│ babel.config.js
│ package.json // 依赖
│ README.md // 项目 readme
│ tsconfig.json // ts 配置
│ tslint.json // tslint 配置
│ vue.config.js // webpack 配置(~自己新建~)
│ yarn.lock
│
├─public // 静态页面
│ │—favicon.ico
│ │—index.html
│
├─src // 主目录
│ ├─assets // 静态资源
│ │ logo.png
│ │
│ ├─components
│ │ HelloWorld.vue
│ │
│ │─views // 页面
│ │ About.vue
│ │ Home.vue
│ │
│ │ App.vue // 页面主入口
│ │
│ │ main.ts // 脚本主入口
│ │
│ ├─router // 路由配置
│ │ index.ts
│ │
│ │ registerServiceWorker.ts // PWA 配置
│ │
│ │ shims-tsx.d.ts
│ │ shims-vue.d.ts
│ │
│ │
│ ├─store // vuex 配置
│ │ index.ts
│ │
│ ├─typings // 全局注入(~自己新建~)
│ │
│ ├─utils // 工具方法(axios封装,全局方法等)(~自己新建~)
│
│
└─tests // 测试用例
├─e2e
│ ├─plugins
│ │ index.js
│ │
│ ├─specs
│ │ test.js
│ │
│ └─support
│ commands.js
│ index.js
│
└─unit
HelloWorld.spec.ts
1、在.browserslistrc文件中添加
last ie versions,
not ie <=
其它配置,请去https://github.com/browserslist/browserslist。npx browserslist在项目目录中运行以查看查询选择了哪些浏览器
2、tslint配置
// 关闭console
"no-console": [true, "log", "dir", "table"] // tslint的函数前后空格:
"space-before-function-paren": ["error", {
"anonymous": "always",
"named": "always",
"asyncArrow": "always"
}] // tslint分号的配置:
"semicolon": [true, "never"]
其它规则:https://palantir.github.io/tslint/rules/
3、路由处理逻辑(登录验证、拦截等)
// main.ts文件
router.beforeEach((to: any, from: any, next: any) => {
if (to.name === 'login') {
next({name: 'home/index'})
} else {
next()
}
})
4、axios改造
npm i axios --save
src下新建axios.d.ts axios.config.ts文件
//axios.config.ts
import axios, { AxiosInstance } from 'axios' declare module 'Vue/types/vue' {
interface Vue {
$axios: AxiosInstance
}
}
// main.ts文件
import Vue from 'vue';
import axios from 'axios'; Vue.prototype.$axios = axios; /**
* 创建 axios 实例
*/
const service = axios.create({
timeout: 3000,
baseURL: 'http://xxx',
}); /**
* req 拦截器
*/
service.interceptors.request.use((config: object): object => {
return config
}, (error: any): object => {
return Promise.reject(error)
}); /**
* res 拦截器
*/
service.interceptors.response.use((response: any) => {
const res = response.data;
if (res.error) {
if (process.env.NODE_ENV !== 'production') {
console.error(res);
}
return Promise.reject(res);
}
return Promise.resolve(res);
});
// main.ts
import './axios.config';
4、store改造
├── index.html
├── main.js
├── components
│ ├── App.vue
│ └── ...
└── store
├── index.ts # 我们组装模块并导出 store 的地方
├── actions.ts # 根级别的 action
├── mutations.ts # 根级别的 mutation
└── modules
├── cart.ts # 购物车模块
使用:
- 使用
module形式 - 全局的一些操作,方法,放入
store中,业务逻辑尽量少放,项目全局方法可以放入。例如:cookie,global cache
action(异步): api的操作, 调用方式:this.$store.dispatch(functionName, data)
mutations(同步): dom相关操作,方法名一般使用常量,
调用方式: this.$store.commit(mutationsName, data)
this.$store.getters[XXX] => this.$store.getters[namespaced/XXX]
this.$store.dispatch(XXX, {}) => this.$store.dispatch(namespaced/XXX, {})
this.$store.commit(XXX, {}) => this.$store.commit(namespaced/XXX, {})
//store/index.ts
import Vue from 'vue';
import Vuex from 'vuex';
import cart from './modules/cart'; Vue.use(Vuex); export default new Vuex.Store({
modules: {
cart,
},
});
// cart.ts
import {ActionContext} from 'vuex';
export interface State {
token: string;
} const state: State = {
token: '',
}; // getters
const getters = {
toUpperToken: (state: State) => {
return state.token.toUpperCase();
},
}; // actions
const actions = {
setTokenAsync({ commit }: ActionContext<State, State>, payload: any) {
setTimeout(() => {
commit('setToken', payload);
}, );
},
}; // mutations
const mutations = {
setToken(state: State, payload: any) {
state.token = payload;
},
}; export default {
namespaced: true,
state,
getters,
actions,
mutations,
};
5、vue.config.js配置
https://cli.vuejs.org/zh/config/#vue-config-js所列出的属性,可以直接配置。其它属性可以通过configureWebpack、chainWebpack配置。
vue-cli3构建ts项目的更多相关文章
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- vue cli3以上的项目中如何使用axois请求本地json文件
首先明确一点,在vue cli3以上的版本中,存放静态资源的文件是public 我刚开始以为是和vue cli2一样需要放在static文件夹下,但是项目中没有这个文件夹,我就自己创建了一个,结果请求 ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- Vue+webpack构建一个项目
1.安装CLI命令的工具 推荐用淘宝的镜像 npm install -g @vue/cli @vue/cli-init 2.使用命令构建一个名为myapp的项目 vue init webpack m ...
- vue cli3 创建的项目中eslint 配置 问题的解决
1-- vue cli3 项目文件结构 2-- 注释问题 在eslintrc.js 文件中,将 '@vue/standard' 注释后重启即可: 3-- 配置 eslint 文件 在 vue-cl ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
随机推荐
- js截取指定字符前面或后面的内容
function getCaption(obj,state) { var index=obj.lastIndexOf("\-"); if(state==0){ obj=obj.su ...
- FCC---CSS Flexbox: Use the flex-direction Property to Make a Column
The last two challenges used the flex-direction property set to row. This property can also create a ...
- 简单实用的git命令
1.下载项目 先进入目录然后使用jit $ git clone +"url" 2.项目配置 $ composer install 3.上传项目 $ git add . () $ g ...
- idea2019注册码,亲测可用!
2019已经过半了,最近可把我忙死了,好久没打理这里的留言了. 今天登上来,看到许多同学反馈按照之前的那篇文章 IntelliJ IDEA 2018激活码 永久破解 里的步骤无法破解idea,其实用这 ...
- linux mysql 数据库复制
一.主服务器配置 1.配置文件my.cnf的修改 [root@localhost mysql]# vim /etc/my.cnf #在[mysqld]中添加:server-id=1log_bin=ma ...
- mac下使用minicom几个注意事项
一 安装: 安装是比较简单的,直接: brew install minicom 二 查找串口驱动 这里不得不吐槽苹果公司,搞一个串口,从来就不像ubuntu中那样很简洁的名字,这里的名字一般是一长串, ...
- 洛谷P5364 [SNOI2017]礼物 题解
传送门 /* 热情好客的小猴子请森林中的朋友们吃饭,他的朋友被编号为 1∼N,每个到来的朋友都会带给他一些礼物:大香蕉.其中,第一个朋友会带给他 11 个大香蕉,之后,每一个朋友到来以后,都会带给他之 ...
- 一起学Spring之三种注入方式及集合类型注入
本文主要讲解Spring开发中三种不同的注入方式,以及集合数据类型的注入,仅供学习分享使用,如有不足之处,还请指正. 概述 Spring的注入方式一共有三种,如下所示: 通过set属性进行注入,即通过 ...
- Nlog配置
初次使用nlog,里里外外找了好久,终于搞会了. 使用nlog建日志输出到txt文件.数据库.邮件 nlog配置,如图 码云dome
- Geodesic 什么是“测地线的”?
确定是使用上椭球体(测地线)还是平地上(平面)的最短路径.强烈建议将 Geodesic 方法用于在不适合进行距离测量的坐标系(例如 Web 墨卡托或任何地理坐标系)中存储的数据,以及任何地理区域跨度较 ...
