JS基础语法---arguments对象伪数组
引入:
//计算两个数字的和
function f1(x, y) {
return x + y;
} //计算三个数字的和
function f2(x, y, z) {
return x + y + z;
} //计算四个数字的和
function f3(x, y, z, k) {
return x + y + z + k;
} //计算五个数字的和
function f4(a, b, c, d, e) {
return a + b + c + d + e;
} //计算六个数字的和
function f5(a, b, c, d, e, f) {
return a + b + c + d + e + f;
}
正题:计算n个数字的和
ps:
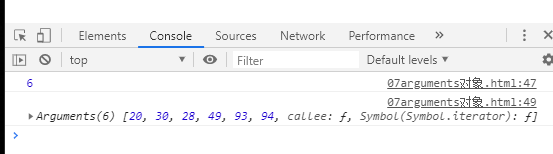
function f1() {
//获取的是函数在调用的时候,传入了几个参数
console.log(arguments.length);
//使用arguments对象可以获取传入的每个参数的值
console.log(arguments);
}
f1(20, 30, 28, 49, 93, 94); //调用
实现:

计算和:
function f1() {
//arguments----->数组使用------伪数组---
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(f1(40, 39, 50, 38, 409, 309));
JS基础语法---arguments对象伪数组的更多相关文章
- one:arguments对象伪数组
这是我的第一个博客 <script> //计算N个数字的和 //定义一个函数,如果不确定用户是否传入了参数,或者说不知道用户传入了几个参数,没办法计算, // 但是如果在函数中知道了参数的 ...
- JS基础语法---Array对象的方法
Array对象的方法 Array.isArray(对象)---->判断这个对象是不是数组 instanceof关键字 判断对象是不是数组类型:两种方法: //1 instanceof var ...
- JS基础语法---Math对象的案例
系统Max求最大值: var result= Math.max(10,20,30,40); console.log(result); 练习1:自己定义一个对象,实现系统的max的方法 //例子:自 ...
- JS基础语法---String对象
String---->是一个对象 字符串可以看成是字符组成的数组, 但是js中没有字符类型 字符是一个一个的, 在别的语言中字符用一对单引号括起来 在js中字符串可以使用单引号也可以使用双引号 ...
- JS基础语法---String对象下的方法(字符串的方法)
实例方法---->必须要通过new的方式创建的对象(实例对象)来调用的方法 静态方法---->直接通过大写的构造函数的名字调用的方法(直接通过大写的对象名字调用的) 字符串的常用属性: . ...
- JS基础语法---Date对象中常见的方法
创建实例对象 var dt = new Date(); //当前的时间---当前的服务器 console.log(dt); var dt = new Date("2017-08-12&quo ...
- JS基础语法----Math对象
推荐查看MDN----在线的帮助文档 实例对象: 通过构造函数创建出来,实例化的对象 静态对象: 不需要创建,直接就是一个对象,方法(静态方法)直接通过这个对象名字调用 实例方法必须通过实例对 ...
- JS基础语法---for循环遍历数组
for循环遍历数组 要显示数组中的每个数据,可以如下: var arr=[10,20,30,40,50]; //显示数组中的每个数据 console.log(arr[0]); console.log( ...
- JS基础语法---Date对象---格式化日期
格式化后的指定格式的日期和时间,封装一个函数 function getDate() { var dt = new Date(); var year = dt.getFullYear(); var mo ...
随机推荐
- C# get md5,renamed file and can not change file's md5
using System; using System.Text; using System.IO; using System.Security.Cryptography; namespace Cons ...
- 看懂 游戏《Minecraft》的崩溃报告 服务端/客户端
如何看懂Minecraft报错的关键信息. 让你如何看懂Minecraft报错 前言 一些俏皮话 寻找崩溃日志 打开崩溃日志 重要的事说三遍 下载文本编辑器 开始分析 深度分析 得出结论 修复报错 解 ...
- 7款Chrome去广告插件
互联网时代,大家都习惯在电脑或手机上查阅信息.观看视频.遇到不知道的东西,百度一下:想看的电视剧,爱奇艺腾讯A站B站搜一下.整个操作十分简单,大到八九十岁的老人,小到几岁孩子,都能做到.然而,很多时 ...
- 关于css布局的记录(二) --网格布局
网格布局 学习来自阮一峰老师的教程网格布局和网络上的一些资料的学习 1.定义: 顾名思义,网格布局是将页面按行(row)和列(column)划分成一个个网格来进行布局 使用方法:display:gri ...
- 关于css布局的记录(一) --table和flex布局
1.table方式布局 效果图: 直接用table等标签布局,table布局自动垂直居中 亦可用 display:table == <table>.display:table-cell = ...
- HTTP与WWW服务
1.查看本地DNS缓存 ipconfig /displaydns #显示DNS缓存内容ipconfig /flushdns #清除DNS缓存 2.查看本地hosts. C:\Windows\Syste ...
- 精通awk系列(7):awk读取行的细节
回到: Linux系列文章 Shell系列文章 Awk系列文章 详细分析awk如何读取文件 awk读取输入文件时,每次读取一条记录(record)(默认情况下按行读取,所以此时记录就是行).每读取一条 ...
- visual studio 的快键键(持续更新)
目录 1. CTRL+ Tab 2. Prop+ Tab 3. CTRL+. 4. 断点相关 5.快速搭建类的构造函数 6.查看需要引用的包 1. CTRL+ Tab 自动生成无参构造函数 2. Pr ...
- JavaScript 基于offsetHeight和clientHeight判断是否出现滚动条
基于offsetHeight和clientHeight判断是否出现滚动条 by:授客 QQ:1033553122 HTMLEelement.offsetHeight简介 HTMLElement.o ...
- 着色器语言GLSL入门
着色器语言 GLSL (opengl-shader-language)入门大全 -- 转载自: https://github.com/wshxbqq/GLSL-Card
