.NET轻松实现支付宝服务窗网页授权并获取用户相关信息
前言:
最近在开发一个商业街区的聚合扫码支付功能,其中需要用到的有支付宝,微信两种支付方式,当然对于开发微信支付而已作为自己的老本行已经比较熟悉了,然而对于我来说支付宝支付还是头一次涉及到。这次项目中需要用到的是支付宝公众号支付这一功能,因为需要进行支付宝授权获取到用户的User_ID然后在进行支付宝公众号支付,在这里我就顺带把用户信息也获取了。因为第一次玩,大概配置支付宝开发平台的应用信息到获取到用户User_ID遇到了几个坑,今天记录一下希望能够帮助一下没有做个这样方面的同仁哪些的方有坑,并且加深一下自己的印象,最后我要声明一下我所开发语言是.net mvc 非JAVA,因为这里java和非java的秘钥生成的秘钥格式有所不同。
第一步:登录支付宝开放平台,注册开发者,创建应用添加所需功能和配置应用信息:
登录地址:https://openhome.alipay.com/
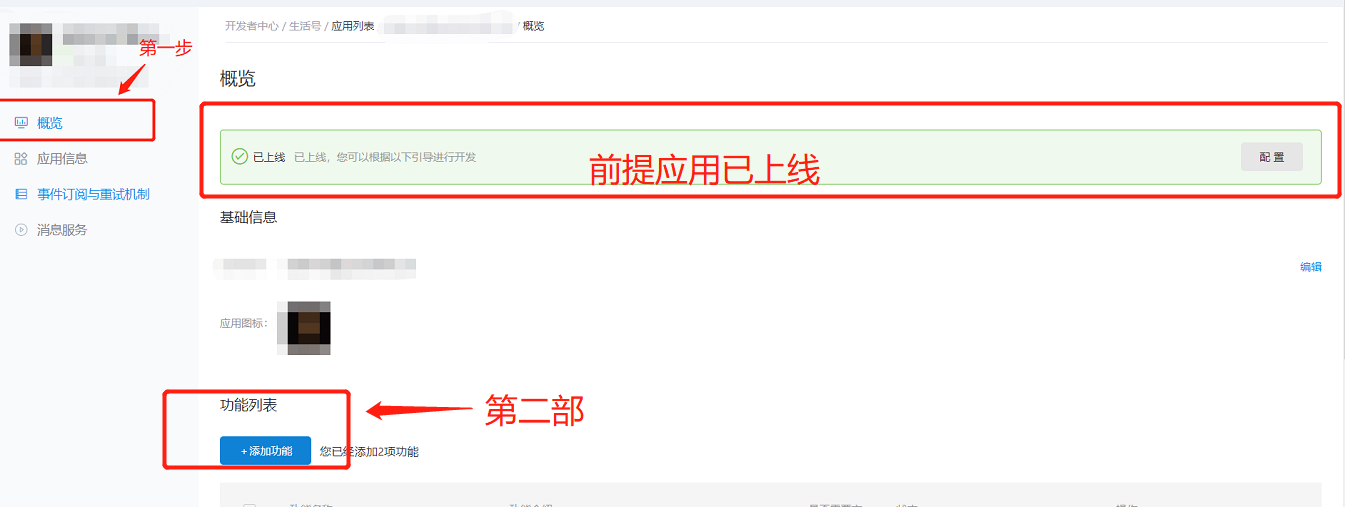
创建应用:点击开发者中心>创建一个应用>获取拿到对应应用的appid(后期程序中会用到)
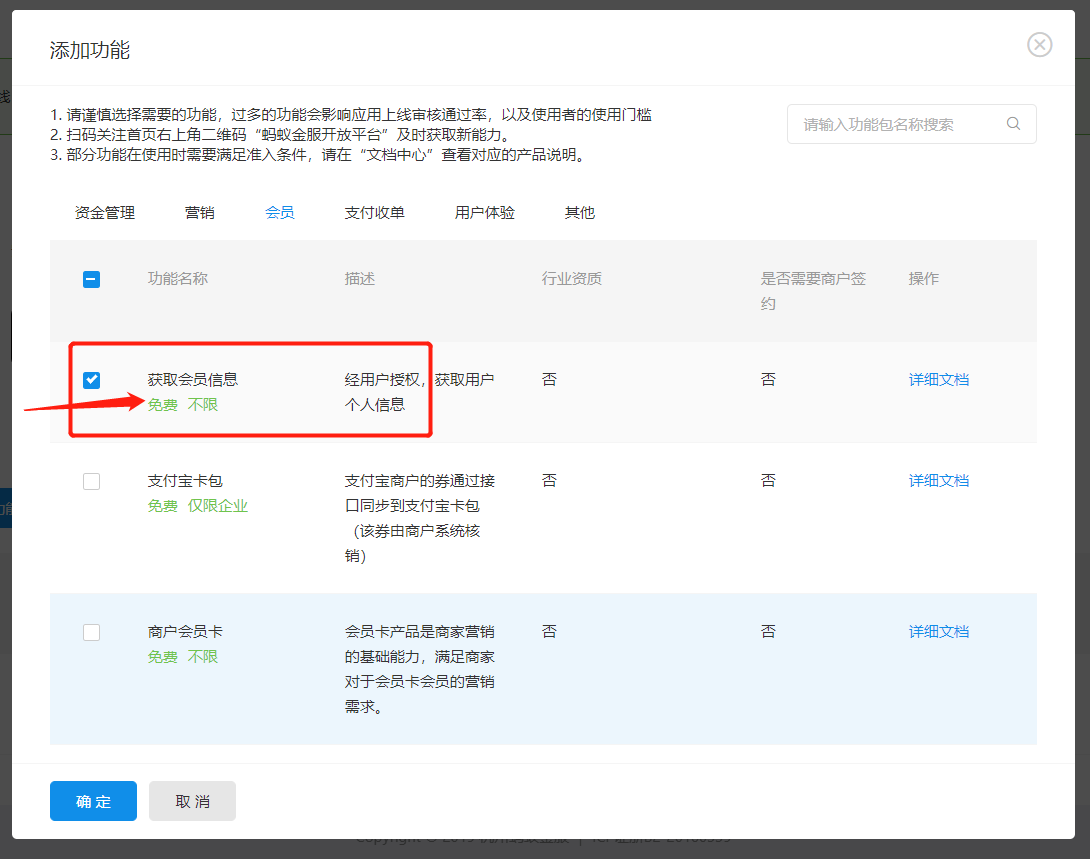
添加对应功能:因为我在这里只需要使用到获取会员信息授权的功能,所以添加(获取会员信息的功能即可),如下图所示:


应用信息配置,这里最为主要的还是RSA(SHA256)密钥生成,有坑需注意:
在应用信息配置的时候我们需要配置:应用网关(没有时不需要配置),授权回调地址,加签方式(RSA(SHA256)密钥)
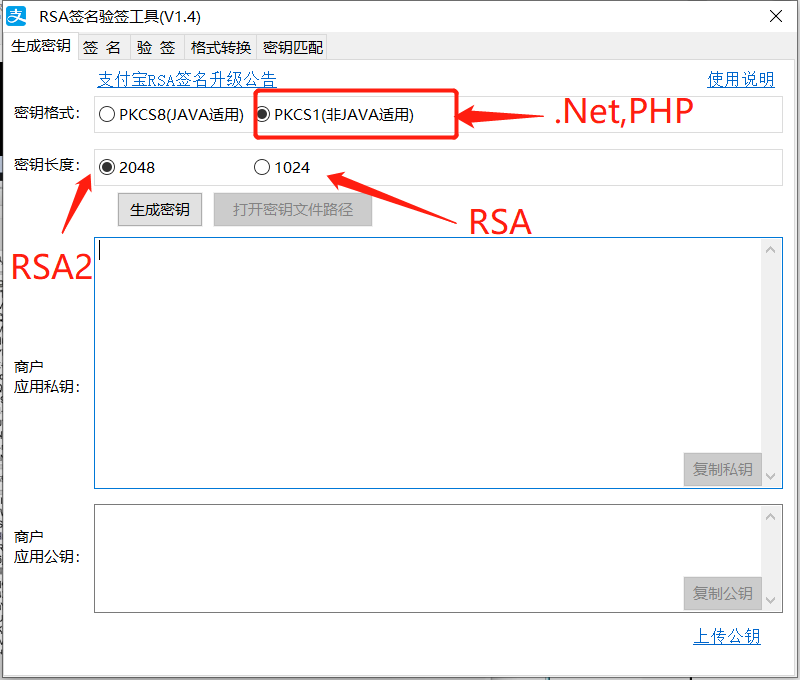
这里主要讲的是RSA(SHA256秘钥生成):在这里首先我们下载秘钥生成工具使用这个最后,可视化(window系统的用户)
下载地址:https://docs.open.alipay.com/291/105971
秘钥生成指导视频:https://openclub.alipay.com/index.php?c=read&a=video&fid=76&tid=3699
下载完成后我们需要打开工具,这里还要强调一下因为我是.Net MVC,所以我们要选择的Rsa秘钥格式为:PKCS1(非Java适用),秘钥长度选择2048(因为支付宝配置所需的是RSA256,假如是RSA的话适用1024即可),如下图所示:

第二步:适用.Net MVC 实现支付宝网页授权代码(功能可以,已在开发环境适用此代码):
了解支付宝授权的流程:

如上图所示,需要拿取到用户信息需要分四步走:
1、拼接授权回调地址
2、获取Auth_Code(授权码)
3、通过Auth_Code换取接口access_token及其用户user_id
4、调用接口获取用户信息
代码实现:
在写代码之前,先下载 AopSdk.dll (我编译,生产的SDK)阿里已经给我们写好了所需的方法我们只需调用其类型,传递参数即可。
阿里未编译的SDK下载地址:https://docs.open.alipay.com/54/103419
猛料来了,业务逻辑实现:
#region 支付宝网页授权获取userid
/// <summary>
///支付宝授权登录
/// </summary>
/// <param name="Sid">店铺编号</param>
/// <returns></returns>
public ActionResult SupplierAliPay()
{
try
{
string ReturnUrl = "";//第一步:获取auth_code接口拼接
var admins = new admins { Id = }.SelectObject();
string AliRedirect_url ="获取回调地址";//http请求格式必须与公众平台配置的一致
//注意假如你需要获取到用户的新的的话SCOPe类型使用auth_userinfo,而我在支付那里使用的是auth_base这样不需要用户授权,可以让用户丝毫没有感觉,体验性好
ReturnUrl = "https://openauth.alipay.com/oauth2/publicAppAuthorize.htm?app_id=" +应用APPid+ "&scope=auth_base&state=" + 自定义参数(非必填)+ "&redirect_uri=" + Url.Encode(AliRedirect_url) + "";return Redirect(ReturnUrl);
}
catch (Exception ex)
{
return View();
}
} /// <summary>
///获取用户buyer_id调转AliPaypage获取支付宝账号的userid (授权回调)
/// </summary>
/// <param name="auth_code"></param>
/// <param name="state"></param>
/// <returns></returns>
public ActionResult GetUserAliUserID(string auth_code, string state)
{ try
{
auth_code= Request.QueryString["auth_code"];//授权码
state = Request.QueryString["state"]; string AliAppid="";//支付宝应用Appid
string Userid = "";//支付宝用户唯一编号//应用私钥
string YOUR_PRIVATE_KEY= ""; //支付宝公钥
string ALIPAY_PUBLIC_KEY = ""; Aop.Api.IAopClient client = new DefaultAopClient("https://openapi.alipay.com/gateway.do",AliAppid, YOUR_PRIVATE_KEY, "json", "1.0", "RSA2", ALIPAY_PUBLIC_KEY, "GBK", false);
//获取access_token
AlipaySystemOauthTokenRequest requestAccess_token = new AlipaySystemOauthTokenRequest();
requestAccess_token.GrantType = "authorization_code";
requestAccess_token.Code = auth_code;
AlipaySystemOauthTokenResponse responseAccess_token = client.Execute(requestAccess_token);
Userid = responseAccess_token.UserId;//支付宝用户的唯一userId //responseAccess_token.AlipayUserId;用户的open_id( 已废弃,请勿使用 )
//获取用户信息,通过access_token调用用户信息共享接口获取用户信息
AlipayUserInfoShareRequest requestUserinfo = new AlipayUserInfoShareRequest();
AlipayUserInfoShareResponse responseUserinfo = client.Execute(requestUserinfo, responseAccess_token.AccessToken);
string UserName = responseUserinfo.NickName;//昵称
string Address = responseUserinfo.City;//所属城市
string UserImage= responseUserinfo.Avatar;//用户头像
string gender = responseUserinfo.Gender;//M为男性,F为女性, 如果没有数据的时候不会返回该数据,请做好容错
return Redirect("/mobile_user/HstyAliPayPayment/AliPayPage?Sid="+Sid+ "&buyer_id="+Userid+"");
}
catch (Exception ex)
{
return view();
}
}
#endregion
第三步:所遇问题,及其解决方案:
支付宝接口错误:您使用的私钥格式错误,请检查RSA私钥配置,charset = utf-8
解决方法:
在代码DefaultAopClient("https://openapi.alipay.com/gateway.do",AliAppid, YOUR_PRIVATE_KEY, "json", "1.0", "RSA2", ALIPAY_PUBLIC_KEY, "GBK", false);
最后一个参数需要设置为 false(自定义属性keyFromFile=false),如果设置为true时必须必须得传入pem的物理路径,读取.pem文件中的数据,如:HttpRuntime.AppDomainAppPath.ToString() + "App_Data\ant\rsa_private_key.pem"
JAVAsign check fail: check Sign and Data Fail! (签名格式有误)
解决方法:
这就是我之前所说的秘钥生成格式应该为kpcs1(非java适用),假如你已经生成了java适用的莫慌不需要重新生成,在这个秘钥生成工具中有kpcs8转化为kpcs1的功能,转换过来就好了
总结:
其实做第三方对接开发的时候我们第一要做的是读懂文档,熟悉开发流程,流程不清晰可能导致程序设计推翻重做,有的时候往往一个空格一个字母问题可以让你找上一天,所以做任何事情我们都要细心、仔细、认真。
.NET轻松实现支付宝服务窗网页授权并获取用户相关信息的更多相关文章
- 微信公众号开发《一》OAuth2.0网页授权认证获取用户的详细信息,实现自动登陆
原创声明:本文为本人原创作品,绝非他处转账,转载请联系博主 从接触公众号到现在,开发维护了2个公众号,开发过程中遇到很多问题,现在把部分模块功能在这备案一下,做个总结也希望能给其他人帮助 工欲善其事, ...
- PHP微信公众平台OAuth2.0网页授权,获取用户信息代码类封装demo(二)
一.这个文件微信授权使用的是OAuth2.0授权的方式.主要有以下简略步骤: 第一步:判断有没有code,有code去第三步,没有code去第二步 第二步:用户同意授权,获取code 第三步:通过co ...
- php 微信公众平台OAuth2.0网页授权,获取用户信息代码类封装demo
get_wx_data.php <?php /** * 获取微信用户信息 * @author: Lucky hypo */ class GetWxData{ private $appid = ' ...
- Java springboot支付宝小程序授权,获取用户信息,支付及回调
参考官方文档https://opendocs.alipay.com/mini/introduce/pay 支付宝小程序的支付和微信小程序的支付一样第一步都是要获取到用户的唯一标识,在微信中我们获取到的 ...
- 用c#开发微信(2)扫描二维码,用户授权后获取用户基本信息 (源码下载)
本文将介绍基于Senparc.Weixin微信开发框架来实现网页授权来获取用户基本信息.先生成包含授权及回调url信息的二维码:用户用微信扫描之后,被要求授权以获取Ta的用户基本信息:用户授权后,通过 ...
- 微信网页授权,获取微信code,获取access_tocken,获取用户信息
微信开发中,经常有这样的需求:获得用户头像.绑定微信号给用户发信息.. 那么实现这些的前提就是授权! 1.配置安全回调域名: 在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 ...
- 微信网页开发之获取用户unionID的两种方法--基于微信的多点登录用户识别
假设网站A有以下功能需求:1,pc端微信扫码登录:2,微信浏览器中的静默登录功能需求,这两种需求就需要用到用户的unionID,这样才能在多个登录点(终端)识别用户.那么这两种需求下用户的unionI ...
- Android之QQ授权登录获取用户信息
有时候我们开发的app须要方便用户简单登录.能够让用户使用自己的qq.微信.微博登录到我们自己开发的app. 今天就在这里总结一下怎样在自己的app中集成QQ授权登录获取用户信息的功能. 首先我们打开 ...
- 钉钉开发入门,微应用识别用户身份,获取用户免登授权码code,获取用户userid,获取用户详细信息
最近有个需求,在钉钉内,点击微应用,获取用户身份,根据获取到的用户身份去企业内部的用户中心做校验,校验通过,相关子系统直接登陆; 就是在获取这个用户身份的时候,网上的资料七零八落的,找的人烦躁的很,所 ...
随机推荐
- gulp遇到错误:The following tasks did not complete: default Did you forget to signal async completion?
运行之后会像下面一样报这个错误,因为事按着一个视频来写的,所以 原本的gulpfile.js如下 const gulp = require('gulp') gulp.task('default',() ...
- HTML语法简要总结
HTML基本语法 认识网页 网页主要由文字.图像和超链接等元素构成.当然,除了这些元素,网页中还可以包含音频.视频以及Flash等. 常见浏览器内核介绍 浏览器是网页运行的平台,常用的浏览器有IE.火 ...
- Linux命令-grep,sed,awk
grep (global search regular expression[RE] and print out the line) 正则表达式全局搜索并将行打印出来 在文件中查找包含字符串" ...
- ajax添加请求头(添加Authorization字段)
我们在发AJAX请求的时候可能会需要自定义请求头,在jQuery的$.ajax()方法中提供了beforeSend属性方便我们进行此操作. beforeSend: function(request) ...
- Android 表格布局 TableLayout
属性介绍 stretchColumns:列被拉伸 shrinkColumns:列被收缩 collapseColumns:列被隐藏 举例测试 <TableLayout android:id=&qu ...
- 来来来,告诉你一个简单易上手的KPI打分的方子
▋1/3 前言 每个企业都要定期为员工的工作来进行考核,有月度考核.季度考核和年度考核. 这次月度考核,我打算用一种新的方式来执行. 我在我们研发小组内曾分享过能力-意愿四象限图.根据岗位技术能力和工 ...
- JavaWeb学习——Servlet相关的接口和类
JavaWeb学习——Servlet相关的接口和类 摘要:本文主要学习了Servlet相关的接口和类. Servlet的接口和类 三种方式 实现Servlet有三种方式: 实现javax.servle ...
- 如何使用CAD删除命令?怎么删除图纸中线段
大家经常使用CAD制图软件来绘制图纸,那在绘制图纸的过程中有时候会出现一些问题,就是图纸中不小心多绘制了一个线段,那要怎么办呢?如何使用CAD删除命令?怎么删除图纸中线段呢?那下面小编就来教教大家具体 ...
- 这7个npm命令将帮助您节省时间
作为JavaScript开发人员,NPM是我们一直使用的东西,并且我们的脚本在终端上连续运行. 如果我们可以节省一些时间呢? 1.直接从npm打开文档 如果我们可以直接使用npm跳转到软件包的文档怎么 ...
- Dockerfile编写
Dockerfile 是一个文本文件,其内包含了一条条的指令,每一条指令构建一层,因此每一条指令的内容,就是描述该层应当如何构建编写命令: 1.FROM作用:声明使用哪个基础镜像格式:FROM IMA ...
