[CrackMe]160个CrackMe之015
吾爱破解专题汇总:【反汇编练习】160个CrackME索引目录1~160建议收藏备用
一、破解
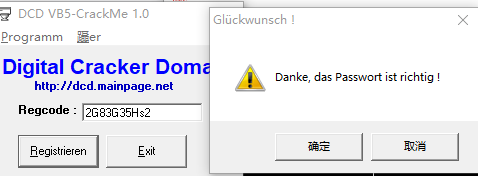
该破解比较简单,其是一个静态密码 2G83G35Hs2 ,输入进去即可破解。
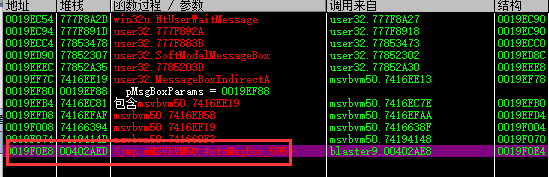
1)栈定位法找到用户代码段

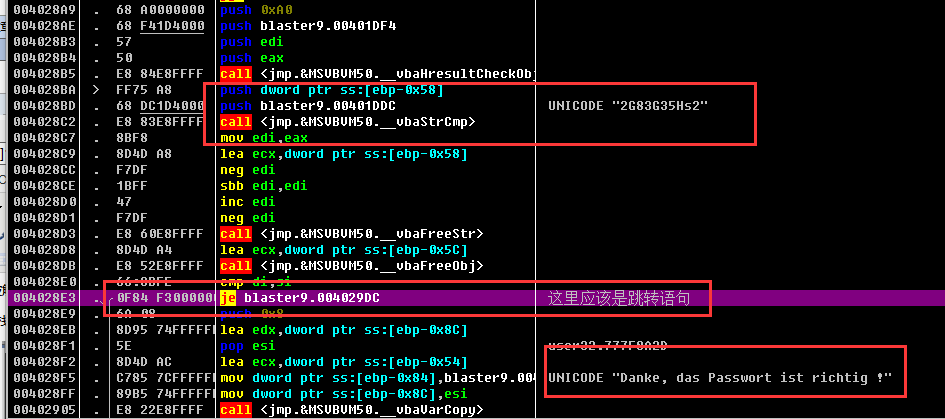
2)找到IF··ELSE结构,通过 IF 查找判断语句

3)找出判断中的关键信息
如上提,从跳转语句上边不远处,有一个 __vbaStrCmpz字符串比较函数,一个参数还是一个UNICODE常量。
又因为这里并不存在用户名输入,所以依据用户名动态生成算法不存在,该注册码应该是一个静态注册码。

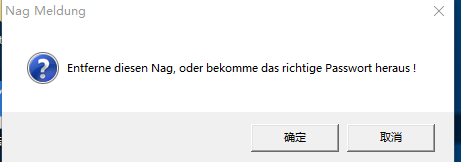
二、去除NAG窗口
所谓NGA窗口,就是软件刚开始运行时总会弹出未注册的窗口。
我们通过逆向修改它,让它不会弹出这个窗口,直接过度到用户界面。

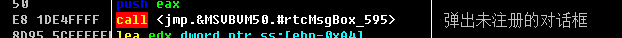
1)通过栈回调找到该窗口的代码段(搜索上面字符也是可以的)

2)去除NAG的思路:
rtcMsgBox所在的整个函数就是负责弹出NAG窗口的
我们所做的就是调用该函数时就当没调用过,直接进入下一步。
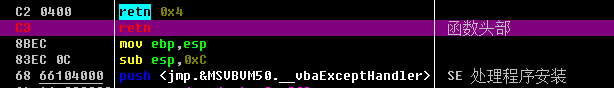
因此我们先查看返回语句的汇编代码,在代码开始部分直接调用返回,则该函数并不会执行,直接进入下一步。

3)保存修改
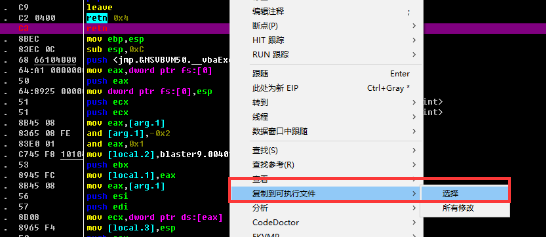
1>光标定位到修改的代码,右键"复制到可执行文件"-"选择修改",之后跳转到另外一文件窗口

2> 在“文件窗口”中,选择"保存文件",另存为新的文件,之后就可以查看修改后的效果了。

[CrackMe]160个CrackMe之015的更多相关文章
- [CrackMe]160个CrackMe之002
吾爱破解专题汇总:[反汇编练习]160个CrackME索引目录1~160建议收藏备用 一.逆向分析之暴力破解 暴力破解,对于这种具有提示框的,很好定位. 定位好之后,爆破其跳转语句,就能达到破解目的. ...
- [CrackMe]160个CrackMe之001
吾爱破解专题汇总:[反汇编练习]160个CrackME索引目录1~160建议收藏备用 一.Serial/Name 之 暴力破解 1. 熟悉界面:很常规的一个界面,输入完账号密码之后会进行验证. 2. ...
- [反汇编练习] 160个CrackMe之015
[反汇编练习] 160个CrackMe之015. 本系列文章的目的是从一个没有任何经验的新手的角度(其实就是我自己),一步步尝试将160个CrackMe全部破解,如果可以,通过任何方式写出一个类似于注 ...
- [反汇编练习] 160个CrackMe之027
[反汇编练习] 160个CrackMe之027. 本系列文章的目的是从一个没有任何经验的新手的角度(其实就是我自己),一步步尝试将160个CrackMe全部破解,如果可以,通过任何方式写出一个类似于注 ...
- [反汇编练习] 160个CrackMe之026
[反汇编练习] 160个CrackMe之026. 本系列文章的目的是从一个没有任何经验的新手的角度(其实就是我自己),一步步尝试将160个CrackMe全部破解,如果可以,通过任何方式写出一个类似于注 ...
- [反汇编练习] 160个CrackMe之025
[反汇编练习] 160个CrackMe之025. 本系列文章的目的是从一个没有任何经验的新手的角度(其实就是我自己),一步步尝试将160个CrackMe全部破解,如果可以,通过任何方式写出一个类似于注 ...
- [反汇编练习] 160个CrackMe之024
[反汇编练习] 160个CrackMe之024. 本系列文章的目的是从一个没有任何经验的新手的角度(其实就是我自己),一步步尝试将160个CrackMe全部破解,如果可以,通过任何方式写出一个类似于注 ...
- [反汇编练习] 160个CrackMe之022
[反汇编练习] 160个CrackMe之022. 本系列文章的目的是从一个没有任何经验的新手的角度(其实就是我自己),一步步尝试将160个CrackMe全部破解,如果可以,通过任何方式写出一个类似于注 ...
- [反汇编练习] 160个CrackMe之021
[反汇编练习] 160个CrackMe之021. 本系列文章的目的是从一个没有任何经验的新手的角度(其实就是我自己),一步步尝试将160个CrackMe全部破解,如果可以,通过任何方式写出一个类似于注 ...
随机推荐
- ClassNotFoundException------IDEA下的一种原因
由于直接复制文件而未经过IDE造成次异常,需要修改程序入口:
- 构建 CDN 分发网络架构简析
构建 CDN 分发网络架构 CDN的基本目的:1.通过本地缓存实现网站的访问速度的提升 CDN的关键点:CNAME在域名解析:split智能分发,引流到最近缓存节点
- FastJson中JSONString与各个对象的的转换关系及API示例
前言 JSON作为一种轻量级的数据交换格式,在我们日常的开发中使用十分广泛,就Java后端的开发工作中,JSON字符串与Java对象之间相互转换是常常遇到的操作. 虽然平时用到的挺多的,但是因为用于J ...
- C#中使用Path、Directory、Split、Substring实现对文件路径和文件名的常用操作实例
场景 现在有一个文件路径 E:\\BTSData\\2019-11\\admin_20180918_1_1_2 需要获取最后的文件名admin_20180918_1_1_2 需要获取文件的上层目录20 ...
- 敏捷之旅--携程行程&订单团队
转自本人运营的公众号“ 携程技术中心PMO”(ID:cso_pmo) 关于我们 我们面临的挑战 敏捷开发是以用户的需求进化为核心,采用迭代.循序渐进的方法进行软件开发.先把一个大项目分 ...
- oracle数据库执行sql文件
使用oracle客户端连接数据库,从oracle官网下载客户端instantclient_18_3工具,到目录下打开cmd命令窗口: 个人网盘客户端工具:https://pan.baidu.com/s ...
- win10环境下为mongoDB创建用户并认证登录
一.配置mongoDB的bin目录到环境变量中的path;例如:D:\DatabaseService\MongoDB\Server\4.0\bin 二.cmd打开控制台,然后输入mongo回车,可以进 ...
- Python高级特性——迭代器
可以直接用for循环的数据类型有: 集合数据类型,如:list.tuple.dict.set.str等: 生成器generator,包括生成器和带yield的generator function. 以 ...
- Localize UI Elements 汉化界面(本地化)
In this lesson, you will learn the basics of localizing visible UI elements. By default, the applica ...
- ABAP分享三 批量上传数据到内表简单示例
tYPE-POOLS: truxs. DATA: BEGIN OF build, name(10) TYPE c, age(3) TYPE c, sex(2) TYPE c, sp ...
