移动端 h5调试技巧
一 安卓
一 chrome
1.安卓手机安装chrome浏览器,手机打开开发者模式,用usb线链接电脑,并且允许调试。
2.电脑chrome地址栏输入 chrome://inspect 进入后点击 inspect 即进入调试模式(注意:第一次调试必须FQ)。
3.调试和电脑端基本没有差异。电脑端修改样式等,手机立马变化。
二 webview
1.手机必须安卓4.4+
2.安卓端必须打开允许调试的权限
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true);}
3.其余调试同一(注意:第一次调试必须FQ)
三 vconsole(任何浏览器 webview js调试)
1.针对安卓4.2机型。
2.用npm安装vconsole
npm i vconsole --save
然后在需要调试的页面引入vconsole(用相对路径)
<script src="./js/vconsole.min.js"></script>
3.此时代码中用console.log() vconsole 就会在手机页面上加入一个div 可以看打印的数据及发送的ajax请求。
四 weinre(任何浏览器 css调试)
1.保证手机和pc(windwos在一个无线段)。
2.下载fiddler 手机设置代理到pc的ip(手机Wi-Fi设置高级选项中设置代理为手动 输入pc ip及固定端口号8888),设置完手机可上网即设置成功,此时fideler可以抓取手机的包。
3.安装 weinre sudo cnpm i weinre -g
4.执行 weinre -boundHost 192.168.1.103(pc无线网ip),复制如下网址到pc浏览器地址栏
5.将如下代码加入到需要调试的页面中。

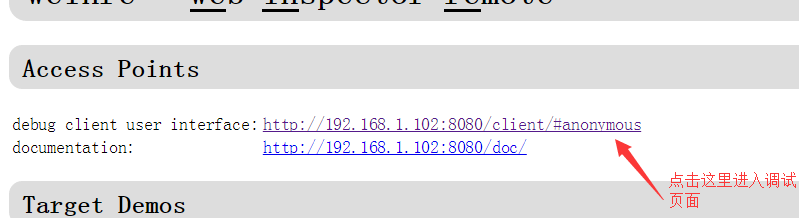
6.然后手机访问需要调试的页面,然后pc上点击如下

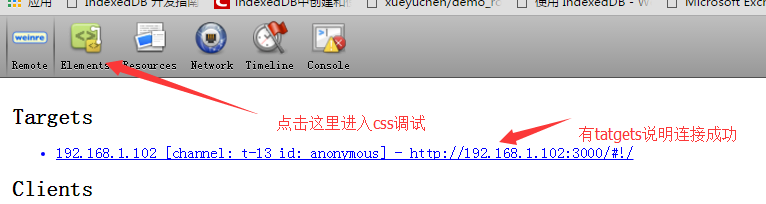
6.接着出现如下页面

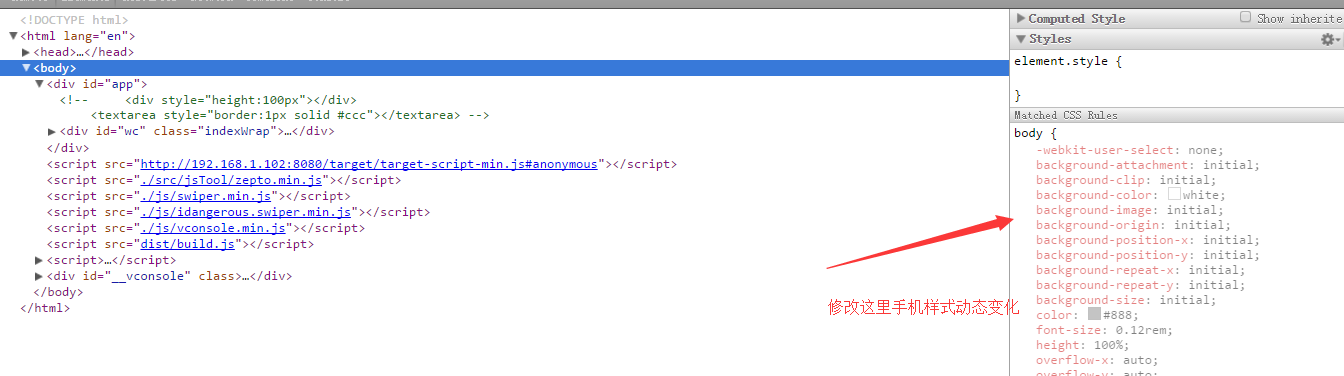
7.点击elements后就可以愉快的调试了。

一 ios
一 safari浏览器
1.打开手机Safari浏览器 设置(setting)-safari-高级(advance)-打开web检查器
2.mac电脑 Safari → 偏好设置 → 高级 → 在菜单栏中显示“开发”菜单
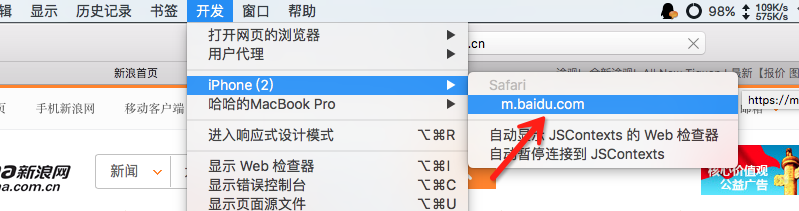
3.然后打开mac safari 开发 如图点击对应的ios设备就可以调试了


移动端 h5调试技巧的更多相关文章
- 移动端h5调试方法
charles代理 使用技巧如下: http://www.jianshu.com/p/fdd7c681929c 1.手机wifi连接代理 以iphone为例,长按住wifi, 进入下一页,可看到 HT ...
- 移动端H5调试
背景:开发PC页面的时候使用chrome浏览器的开发者工具,可以很容易的捕获到页面的dom元素,并且可以修改样式,方便调试:但是手机上却很麻烦,因为手机上没有办法直接打开开发者工具查看元素.其实可以通 ...
- 移动端 Web 网页调试技巧
原文出处: 盛瀚钦 本文主要列举了调试本地网页.查看测试环境网页的各种方法,涵盖了PC.iPad.移动端的调试技巧. 本文的不足之处在于,小溪里暂时还没有找到调试位于微信中和安卓各国产浏览器上的网页. ...
- Java项目调试技巧及版本控制
开发项目中,调试是必不可少的. 本篇博客从以下4个方面介绍项目调试技巧: 响应状态码的含义 服务端断点调试技巧 客户端断点调试技巧 设置日志级别,并将日志输出到不同的终端 以及,最后简单的介绍了一下g ...
- 移动端H5测试调试利器 chrome://inspect/#devices
使用 chrome://inspect/#devices,可以使安卓手机里的WebView也能和chrome一样审查元素,调试和测试移动端H5页面. 我使用的是三星S6 (该功能支持安卓系统4.4及以 ...
- 移动端H5开发自适应技巧
移动端H5开发,必要要做到自适应各种分辨率的手机,下面由我为大家大致说一下,需要3步走 第一:head标签中添加: <meta name="viewport" content ...
- 移动端H5混合开发设置复盘与总结
此篇接上一篇: 移动端H5混合开发,Touch触控,拖拽,长按, 滑屏 实现方案 https://www.cnblogs.com/buoge/p/9346699.html app 场布设置已经上线了, ...
- 移动端H5的一些基本知识点总结
移动端H5的一些基本知识点总结 来到这家公司之后,和曾经的工作发生了非常大的转变.曾经我一直是做PC端页面的.来到如今这家公司之后,主要是做手机移动端的页面. 移动端的页面在我这个做习惯了PC端页面的 ...
- 调试技巧--Windows端口号是否被占用
调试技巧--Windows端口号是否被占用 一.端口概念 10.0.0.0~10.255.255.255,172.16.0.0~172.16.255.255, 192.168.0.0~192.168. ...
随机推荐
- Usaco*Brownie Slicing
Description Bessie烘焙了一块巧克力蛋糕.这块蛋糕是由R*C(1 <= R,C <= 500)个小的巧克力蛋糕组成的. 第i行,第j列的蛋糕有N_ij(1 <= N_ ...
- js ---- 时间格式
Js获取当前日期时间及其它操作 var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); ...
- Hibernate中使用Criteria查询
忽略一些配置,测试代码如下: Session session= HibernateUtil.getSession(); Transaction tx= session.beginTransaction ...
- FizzBuzzWhizz游戏的高效解法
最近比较火的一道题(传送门),看见园友们的谈论(传送门1 传送门2),都是从1到100的扫描,我想说说的另一种想法. 可以把这道题转换成给100个人发纸牌的游戏,每人所报的就是纸牌上写的东西. 纸牌发 ...
- TCP和UDP的区别
(1)TCP是面向连接的传输控制协议,而UDP提供了无连接的数据报服务:(2)TCP具有高可靠性,确保传输数据的正确性,不出现丢失或乱序:UDP在传输数据前不建立连接,不对数据报进行检查与修改,无须等 ...
- 【转】成为Java顶尖程序员 ,看这10本书就够了
“学习的最好途径就是看书“,这是我自己学习并且小有了一定的积累之后的第一体会.个人认为看书有两点好处: 1.能出版出来的书一定是经过反复的思考.雕琢和审核的,因此从专业性的角度来说,一本好书的价值远超 ...
- ecshop二次开发 购物车添加备注信息
- Third Day:正式编程第三天,学习实践内容TextView跑马灯、AutoCompleteTextView、multiAutoCompleteTextView以及ToggleButton、checkedBox、RadioButton等相关实践
2.针对Focused的TextView跑马灯(文字较多一行无法显示)效果 针对单个TextView的跑马灯效果,可直接在TextView控件参数中添加三个属性: android:singleLine ...
- 循序渐进做项目系列(3):迷你QQ篇(1)——实现客户端互相聊天
<循序渐进做项目系列迷你QQ篇>将陆续介绍客户端聊天,文件传输,加好友,群聊,包括语音聊天,视频聊天,远程桌面等等需求如何实现,感兴趣的朋友可以持续关注.考虑到某些需求较为复杂,本系列采用 ...
- delegate、notification、KVO场景差别
delegate: 编译器会给出没有实现代理方法的警告 一对一 使用weak而不是assign,或者vc消失时置为nil 可以传递参数,还可以接收返回值 notification: 编译期无法排错 一 ...
