justjavac(迷渡)知乎live--<<前端工程师的入门与进阶>>听讲总结
知乎听讲总结
知乎live----jjc《前端工程师的入门进阶》
内容
前端的基础知识,计算机专业基础知识感觉还行。前端后台都有做过,现在觉得自己要深入。但是只看框架源码和自己写demo感觉并不能提高,要如何提升?
答:让别人review自己的代码,可以是水平低的人也可以是水平高的人大家都推荐GitHub来锻炼自己,我想请教c神怎么把那些项目结合自己会的知识来提升自己,不知道从何入手,是在这个项目上修改还是?
答: 基本知识,基本功必须牢固,盲目实战会有很多弯路- 前端如何入门?
- 成为前端程序员前提是成为程序员
- 对前端要有一个基本的了解
- 深入了解前端
- 建议: 忘掉js,忘掉浏览器,先掌握js的语法(eg:数据类型)
- 建议: 语言的结构如(eg:for)和其他语言的比较做到求同和异
- 是不是做项目前端框架都应该用最新的技术啊
- 80%的时间是在维护老项目
- 老技术比较稳定,使用的比较多,老项目是慢慢更新的
- 初学者能用什么项目进行练习,而不会感觉特别难啊
- 不要效果吊炸天的效果图,不是考察的重点
- 代码规范、整洁
- 代码逻辑复杂,但是项目简单,实现的方法可以是函数式、过程式、面向对象
- 代码强壮,用户的任何操作,程序能运行
- 代码调试性
- 分技能的练习
- 不要直接使用框架练习
- 平时做业务居多,如果在做业务的过程中提升技术呢
- 大部分就是在写业务代码
- 代码层: 业务代码最重要的是可维护性,过一段时间还能看懂吗
- eg: 尽量不要使用for 循环,可以使用函数式的some 等循环,可读性高
- 架构层:前端和后端的业务不同,后端业务固定
- 我已经可以独立完成独立项目,算是初学者吗
- 不一定,‘三月工作经验重复五年’(注:好悲哀,就怕自己也这样)
- 要知道为什么框架会存在,他解决了什么问题,他的缺点是啥
- 文章:抛开 React 学习 React
- 如果是js仅仅掌握,那要如何提升自己?具体怎么实现?
- 编程思维的提升
- js做c的题目
- 阅读别人的代码
- 可以学习别的语言,开拓视野
- 怎么才可以让自己的代码的可读性变高?可维护性更强一些?
- 可读性
Martin Fowler著作
- 代码不要超过1屏幕,如果超过拆分代码
- 可维护性
设计模式 - 思考的方式,写代码的目的
- 提问的智慧,大牛也是有问题的,他们在提问之前就自助解决了
- 可读性
- 错误的前段学习方式都是指那些?
- 没有系统学过js,把知识点穿起来
- 没有目的是学习
- 追求炫酷和新的东西
今年前端对应届生的要求到哪个层次呢?如需要会什么技术栈?对即将找实习或找工作的学生有哪些面试建议?
- 按简历来提问,写啥提问啥,关键字熟练和精通(注:好好想想这连个词,别坑自己)
- 系统掌握知识(css,dom, js),扩展知识
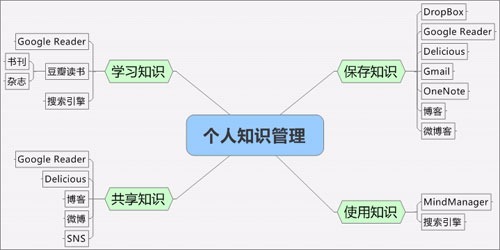
- 个人知识管理
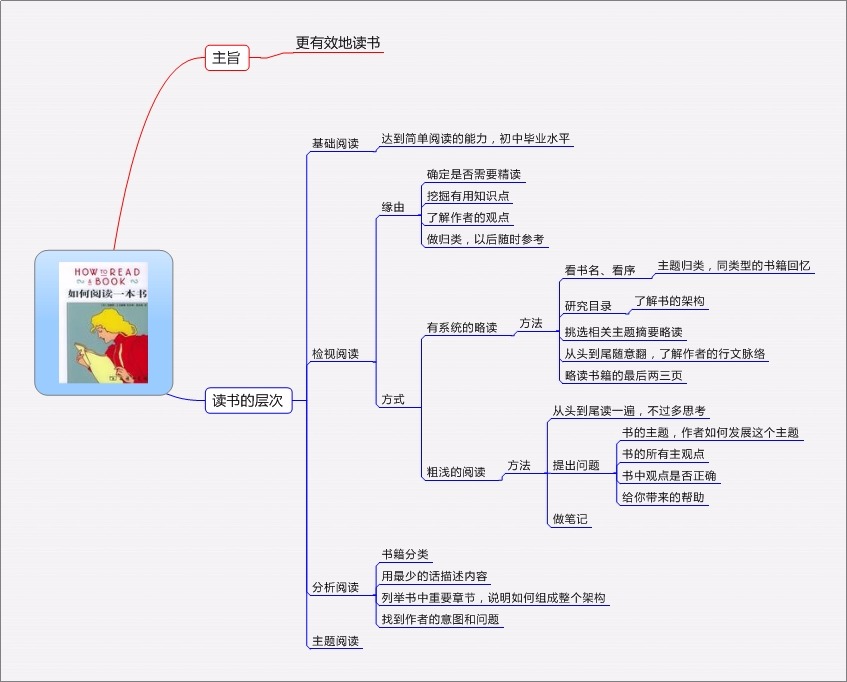
所有的东西是需要经验可管理的阅读建议

阅读建议

- 内存泄漏,遇到的最多,有时候做的时候也许也不知道,应该如何查找?
- review
- chrom工具
- 如果逻辑能力差,应该如何提升自己的js思维逻辑能力?
- 训练出来的,刷题
- 前端的话 应该是调试工具和构建工具 尤其是构建工具 感觉最近特别多 不知道怎么选了
- 调试的不多
- 构建工具多 最新的 gulp webpack
- 优秀的前段工程都需要掌握什么技能,并且这些技能的熟练度达到多少?
- 解决问题的技能
- php和node.js 要算大前端范围
- 在创业公司自己从零做了很多东西,进步挺大的,但从来没有人review我的代码 ,没有人和我研究技术 这种情况该怎么继续提升自己 还是换个大点的团队
- 任何人都何以review
- 尽早制定自己的前端职业规划• 我认为的一种错误的前端学习方式( 80% 的人在使用)• 培养自学能力,如何快速成长和学习?
- 定目标 看招聘要求
- 正则表达式
- 你找到了解决问题的资源,最好能手巧一遍
- 没有高工资的语言,只有高工资的开发者
- 培养自学能力,如何快速成长和学习?
- 尽量不要去外包,外包是机械的重复
- 经历足够的坑
- 请问后端转前端,是直接从框架加基础的学习,还是先从h5,js,Ajax 深入再学前端框架好一些呢,谢谢
- 直接学习源码
- 听了好多,看了好多前端进阶,但是感觉还是在进阶…在工作中都是老样子,要不就是没人带,要不就是切切图弄点特效,维护网站什么的,偶尔自己搞搞代码
- 做开源项目
- 设计模式感觉好神奇可是自己总是用不好么才能分析出用哪些模式或者算法合适啊
- 场景
- 解决什么问题
- 为什解决问题
- 怎么才能解决问题
- 如何才能读懂别的框架的代码啊 尤其是一些迭代好长时间的代码 一上手就好多 虽然知道确实挺优秀的 但是不知道从哪开始读
- 从正式发布的第一个版本读,不是第一行
- 0.01-0.02-0.03
- 从正式发布的第一个版本读,不是第一行
- 如何在需求改三遍以后 还能活着写代码啊- -
- (好)增加代码解决问题
- (良)修改源码解决问题
- (坏)改动很多东西解决文图
- 要解耦,代码可以进行单元测试
- 学习新知识,应该学自己喜欢的还是学适应工作的?(注:不要任性)
- 可以学习使用工作的
- 可以把工作当做兴趣,做出付出
- 现在还需要熟练运用jquery么??还是都尽量用原生js去写?
- 移动项目告别jq
- 对项目做出评估,然后在选择
- 前端工程师如何定位自己
- 走工程路线:产品路线业务代码
- 底层路线:库、组件
- 想问一下c神,作为大三学生,在项目带来的提升已经很有限,并且前端基础知识也比较扎实之后,该如何提升自己?另外看框架源码有什么比较好的方法?
- 做精一个项目
- 进现在的公司工作了快三个月了,学习到很多,自己工作之余也不断扩展对前端的了解。现在的感觉是:(注: 问题不全)
- 遇到了瓶颈,可能问题不是前端,是前端之外的,可能是工程化,可能是算法
- 如果不是避免三个月的工作经验重复三五年,那么三五年经验的前端应该是什么样的
- 工程化的东西了解了
- 为什么做工程化
- 设计模式
- 解决问题能力
- 现在主流框架你最喜欢哪个,为什么?
- react 单项数据流、函数式编程
- vue值得学习吗
- 可以
- 是不是3大主流框架学会了一个其他的都能融会贯通
- 不是的,他们的设计理念就不样
- 如何从jquery过渡到vue,我感觉和以前的使用方式完全不一样。。
- 思维模式的转变
- jq操作dom为主
- vue操作数据
- 思维模式的转变
来自微信群的提问: 目前公司主要项目是crm,后端java,前端页面也是后端程序员用的jsp来写的,但是他们写前端页面的时候觉得很吃力,想着能把前后端分离出来,crm项目本身有一定复杂度,想问下,应该从几个方面着手改变开发模式?是可以直接上现在流行的框架之类的么?
- 年近30了,确实喜欢前端,还适合入行吗?
- 学到老,有求职的困难
- 转行的理由是啥呢,转行就能好吗
- rxjs在目前前端里的作用和使用场景是什么样的?因为我见过rxjs结合redux来作为异步状态同步,现在用的多么。
- 喜欢,小规模的使用
- 快速上手框架的方式
- 官方说明文档
- 大学不是学的计算机,毕业后入伍,在部队接触到web,现在退伍后想深入这行。
- 要努力,有点公司是研发的公司,需要是计算机专业的
- 群问题: 在js比较薄弱的情况下,怎么能快速进步?或者有什么学习方向
- 补: 不建议去菜鸟驿站,w3cschool这是手册
- 学习去MDN
- 没有捷径
- 重新介绍 JavaScript(JS 教程)
- 如何知道当前行业在流行新的什么技术,并且尽快掌握它(注:没有记录全)
- 社区
- 外网
- 微博
- 很多人瞧不起基础 然而实际工作中 很多人的瓶颈无法突破 就是因为基础不够扎实 所以 很感谢jjc大神的分享啊
- 是瞧不起浮躁,是自以为掌握了js(注:感触颇深)
书签管理

- 可以简单讲一下一个技术的学习方法吗
- 分阶段
- 了解: 官网、维基百科、(查看拓展)看书
- 入门
- 精通
- 提升
- 分阶段
- 能推荐一些书籍吗
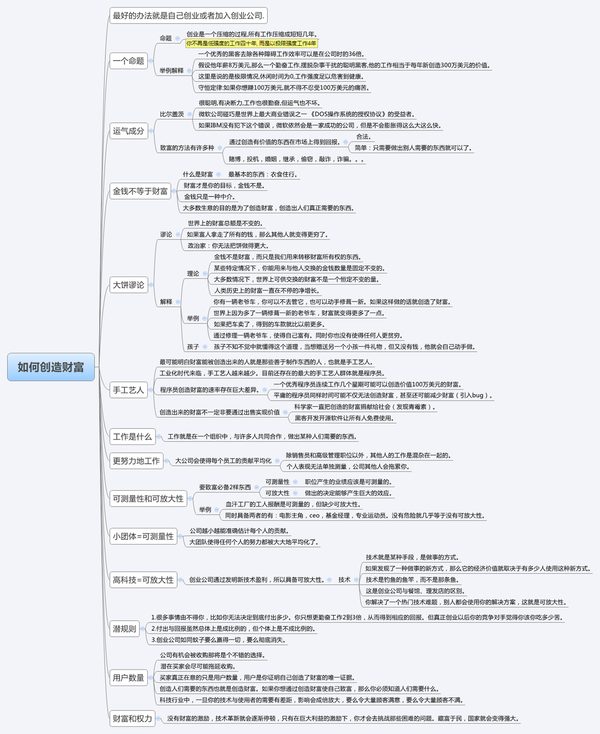
- 《黑客与画家》
- 《javascript高级程序设计》
- 《javascript精粹》
- 《你不知道的javascript》
其他

justjavac(迷渡)知乎live--<<前端工程师的入门与进阶>>听讲总结的更多相关文章
- 现在就去100offer 参加互联网人才拍卖! 现在登录现在注册 为什么整个互联网行业都缺前端工程师?
现在,几乎整个互联网行业都缺前端工程师,不仅在刚起步的创业公司,上市公司乃至巨头,这个问题也一样存在.没错,优秀的前端工程师简直比大熊猫还稀少. 每天,100offer的HR群都有人在吐槽招不到前端工 ...
- 什么才是市场急需的前端工程师?要价1.8W,HR不敢还嘴!
据统计,国外的前端开发人员和后端开发人员比例约1:1,但是在国内比例却在1:3以下, Web前端开发职位人才缺口巨大.前端工程师的发展之路十分有“钱”景. 每天,HR 群都有人在吐槽招不到前端工程师. ...
- 15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码) 前言 设计模式是一个程序员进阶高级的必备技巧,也是评判一个工程师工作经验和能力的试金石.设计模式是程序员多年工作经 ...
- 党建凯,创新工场知乎团队Web前端工程师
Nicholas C. Zakas谈怎样才能成为优秀的前端工程师: 昨天,我负责了Yahoo!公司组织的一次面试活动,感触颇深的是其中的应聘者提问环节.我得说自己对应聘者们提出的大多数问题都相当失望. ...
- (转)国内外优秀的Web前端工程师
1. 国内外优秀的Web前端工程师 寻找Github.微博.知乎等技术社区上比较活跃.影响力大的圈内大神,供大家膜拜! 视野所限,未必全面,欢迎大家推荐.自荐. 排名不分先后,序号只为标记方便. 提供 ...
- 淘宝前端工程师:国内WEB前端开发十日谈
一直想写这篇"十日谈",聊聊我对Web前端开发的体会,顺便解答下周围不少人的困惑和迷惘.我不打算聊太多技术,我想,通过技术的历练,得到的反思应当更重要. 我一直认为自己是" ...
- Nicholas C. Zakas(JS圣经:JavaScript高级程序设计作者)如何面试前端工程师
Original Post:Interviewing the front-end engineerNicholas C. Zakas,2010年1月5日翻译完成:2010年1月7日,最后更新:2010 ...
- Nicholas C. Zakas如何面试前端工程师
转载自:http://www.cnblogs.com/yizuierguo/archive/2010/02/04/1663767.html Original Post:Interviewing the ...
- 写给初学前端工程师的一封信 (转于Kejun)
大家好: 应波波的邀请写一写我对这个话题的想法.从去年开始不少朋友让我帮忙介绍前端工程师,绝大部分忙都没帮上,原因是真找不到人.我当时是这么跟他们分析的:过去的客户端以browser为主,所以HTML ...
随机推荐
- Java网络方面
最近在面试 有些概念懂 但是需要梳理一下 借着面试看看自己会多少. 1.网络编程的同步 异步 阻塞 非阻塞? 同步:函数调用在没有得到结果之前,不返回任何结果: 异步:函数调用在没有得到结果之前,不返 ...
- CentOS 8 正式发布
转载请注明:文章转载自 OSCHINA 社区 [http://www.oschina.net] 本文地址:https://www.oschina.net/news/110111/centos-8-re ...
- 基于操作系统原理的Webmin管理工具的安装使用
一.实验目的 1.了解Webmin管理工具的功能. 2.掌握Webmin的安装. 3.掌握Webmin管理工具的使用 二.实验内容 1.下载Webmin安装包. 2.在Linux主机中安装Webmin ...
- 数据分析--pandas的基本使用
一.pandas概述 1.pandas是一个强大的Python数据分析的工具包,是基于NumPy构建的. 2.pandas的主要功能 具备对其功能的数据结构DataFrame.Series 集成时间序 ...
- 性能测试之 Gatling
在应用程序上线之前,有多少人做过性能测试? 估计大部分开发者更多地关注功能测试,并且会提供一些单元测试和集成测试的用例.然而,有时候性能漏洞导致的影响比未发现的业务漏洞更严重,因为性能漏洞影响的是整个 ...
- [Next] 初见next.js
next 简介 Next.js 是一个轻量级的 React 服务端渲染应用框架 next 特点 默认情况下由服务器呈现 自动代码拆分可加快页面加载速度 简单的客户端路由(基于页面) 基于 Webpac ...
- 挑战程序设计——迷宫的最短路径(BFS)
题目详情 Description 给定一个大小为 N * M 的迷宫.迷宫由通道和墙壁组成,每一步可以向邻接的上下左右四格的通道移动.请求出从起点到终点所需的最小步数 限制条件: N,M <= ...
- VR中的“寻路(wayfinding)”
虚拟现实(VR)中很重要的一个问题就是Locomotion(用户在VR中的移动).这个Locomotion分为两种,一种是点对点的,如传送门的方式,一种是包含了可以操控的中间过程的,这种被称为“导航( ...
- .Net Core下使用HtmlAgilityPack解析采集互联网数据
HtmlAgilityPack应该算是.Net下最好用的html解析库了. 因为最近帮朋友采集一些数据,在nuget里面搜索了好几个库,最后决定就用HtmlAgilityPack.并简单的记录下使用的 ...
- Vue中使用key的作用
key的作用是为了在diff算法执行时更快的找到对应的节点,提高diff速度 key具有唯一性 vue中循环需加 :key=“唯一标识” ,唯一标识可以使item里面id index 等,因为vue组 ...
