从无到有,构建GIS + BIM大厦
声明:本文是一个系列原创(作者在GIS+BIM行业已有从业15年有余,还是个行业的小学生,文章内容不免有错误或者不当之处,敬请理解),旨在通过这个系列打造一个高性能,高可扩展的GIS+BIM框架,抛砖引玉,为国内GIS+BIM行业贡献绵薄之力。
对于行业内的人说到GIS、BIM最先想到是:引擎,是的,没有错,应该说一个好的引擎是核心了,放眼国内,做GIS的公司很多,做BIM的也很多,但原创却很少,做到行业知名的却是没有,说到GIS,不得不提我们的祖师(google earth)简称GE,随着GE的推出,引起了行业的大变革,大家都开始做三维地球,最具名气的应该是Open Scene Graphic,简称 OSG,确切的说,它是一款面向地理信息行业的三维引擎,还谈不到GIS引擎,在OSG的基础上,osgearth算是一个不错的开源三维数字地球,也正因为osgearth开源数字地球的出现,为国内GIS产业带来了一次洪流,也可以这么说,国内大部分三维地球都是基于osgearth发展而来。
然后随着行业应用的不断发展,也正式因为数字化地球的成功,很多以前想都不敢想的事情(数字化三维城市),数字化工程管理,数字化工厂,数字化发电等相继提出概念模型,而这些数字化信息处理,对三维数字化地球提出了更好的要求,需要海量的显示数据,osgearth有些力不从心,我们必须开发新一代三维数字化引擎来适用行业的发展,这也意味着新三维数字化时代到来:GIS +BIM/PIM。
在这股洪流中国内也出现了很多不错自研BIM引擎的公司(笔者接触过很多款,国外的不提了,别人起步早,没有可比性,国内能让我有印象的就两个,一个是深圳鹏锐的BIM(速度真快,在一般的显卡下可以加载300万个参数化模型,说行业顶尖不为过),另一个北京达美胜(功能全))。然而都只是BIM,或者PIM,都缺少地理信息部分,其他的都是基于osg或者unity3d引擎研发的,unity3d面向游戏的,用来做BIM/PIM确实很不适宜,osg本身对显卡的新特性支持不好,设计上采用了过多的设计模式,对开发不是很友好,或者说一般的开发者是驾驭不了OSG的,面对这种囧境:要想重构osg代价太大,so大牛们更愿意自己重写一个全新的引擎,无拘无束,说到这里,会有一部分人说重复造轮子,然后笔者认为任何事物都要经历认知->熟悉->熟练->重复->改进->创新,没有重复的过程,就没有改进和创新(笔者本人就是一个技术宅男)。
到这里说到重点了,笔者本人也没有摆脱这股洪流的冲击洗礼,依然决定不惜粉身碎骨迎难而上,依然想当那只迎风起飞的猪(虽然当风停下来的时候,摔死的一定是猪),言归正传,先上图,然后在慢慢介绍。

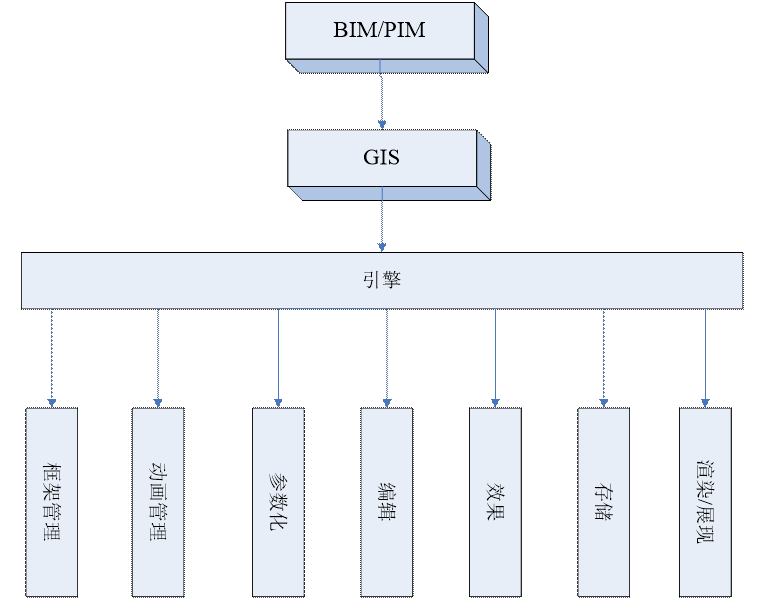
图1
上图引擎之上构建了BIM/PIM和GIS,相信很多人看到后,会问,这不是一套引擎支撑两套系统吗 ?BIM+GIS部分呢 ?相信大家更希望看到是这样一副图形:

图2
看到这样一幅图形很多人觉得,这个才是GIS + BIM ,是的,国内已经有部分公司都实现了图1所架构的部分,图2部分目前还没有看到(也许是因为笔者眼界狭窄,亦或者已经有了,但是还没有公开发布)。图1 到到图2这条道路有几个大坑。
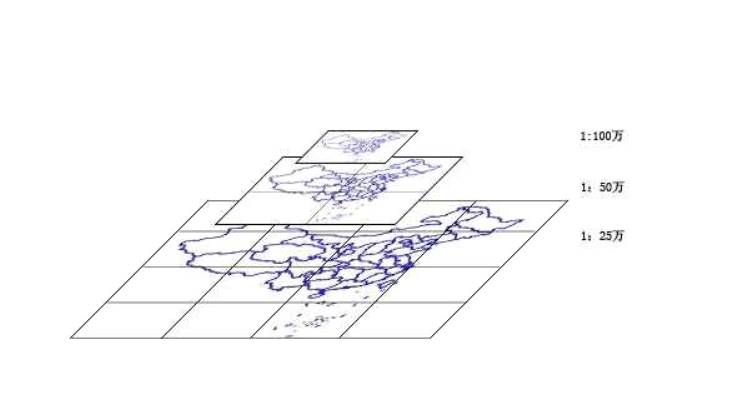
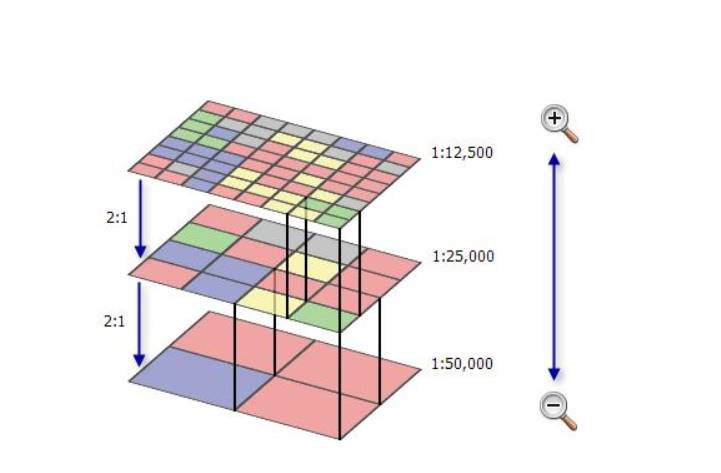
- 解决大数据精度问题,GIS本身是支持大数据的,但是实时性与精度是存在问题,地理数据采用金字塔模型形式进行存储,大家都知道这样数据结构存储形式解决了海量数据的问题,即按需,按级别加载,根据摄像机的位置动态的加载所需的数据,如下图所示。

图3(GIS)金字塔瓦片

图4(GIS)金字塔瓦片
然后BIM数据一般都是比较集中的,对数据要求特别的高,做BIM的都知道,一栋楼房每一个细节表达务必要求精准,方便管理,造价,维护,能够做到全生命周期管控。

图5(BIM)

图6(PIM)
这不是现有GIS系统能完成的工作,如果按照GIS的管理方法将模型按照GIS的方式进行存储,会发现BIM/PIM数据是不能这么做的。一般一个BIM模型或者PIM模型由很多个最小单元(模型)组成,我们称为基本体,比如一阀门可以由几十个或者更多基本体组成(多个圆柱,多个圆环,多个长方体,或者多面体),数据量非常的庞大,笔者接触过最大的模型一个PIM模型(共计900万+个基本体组成),绝大部分是参数化的。
笔者也尝试过用LOD的方式存储这些数据,用GIS的思维方式按需加载,结果是很多业务应用是无解的,下面我们分析下用GIS思维方式加载数据我们遇到的问题:
1. 无法做到轻量化
为了降低网络延迟,或者存储空间,数据一般采用参数化的形式存储,比如我们要绘制一个箱子,我们用箱子的参数来描述:类似:box(长,宽,高,材质,位置),如果做lod,那么该如何描述呢,我们唯一能做的,是将参数化数据三角化,即生成用模型(点线面来描述),这样数据量会增加。
2. 数据量巨大
a) 参数化部分,目前大部分GIS是不支持,需要在后台增加服务,用来把参数化模型数据三角化,然后在不同的级别做简化模型)。
b) 计算下来,以256万个基本体为例,正常存储需要100M空间,如果做LOD,空间至少要4G
3. 更新/发布困难
模型数据不是一成不变的,都是在根据工程的进度或者维护进行实时更新的,那么这就意味着每当数据更新,LOD必须重新做一次,而往往我们希望可以浏览不同版本的模型,即要保留历史数据,这样一来,就灾难了,数据会膨胀。
4. 无法完成精确的测量
因为BIM业务的特殊性,对模型的测量上由精确的要求,如果我们做了LOD,在计算上就会出现误差,这是个硬伤,LOD的是无法解决这个问题的。
5. 实时性差
每次时间变更都会从服务器请求大量的模型数据,造成实时性比较差。
6. 编辑要求
一般的业务应用都会存在对模型进行修改的要求(轻量化的)比如对一个阀门的位置进行修改,或者对一个桌子的颜色修改,异或更换一把的门锁。
目前大部分BIM不具备这个功能,GIS更不用说了,及时具备,GIS的离散化数据存储也做不到实时修改存储。

图7(修改前)

图8(修改后)
7. 操作的便利性
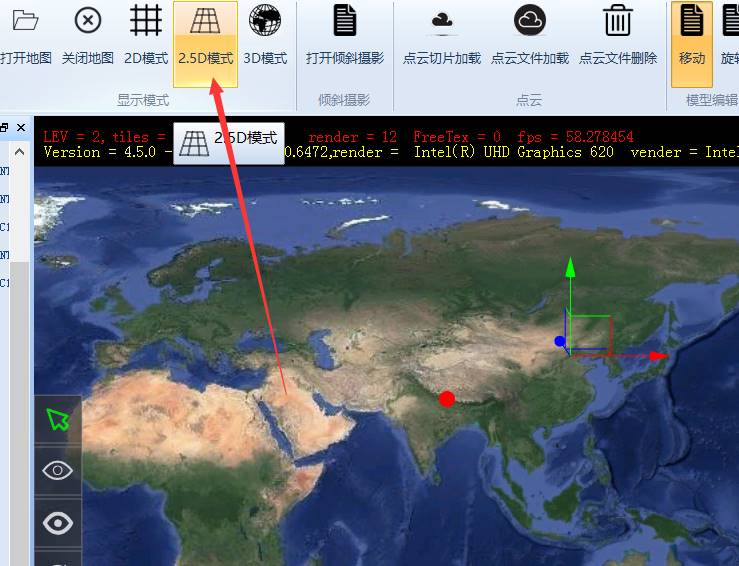
从事设计工作的朋友,习惯了二维的坐标下,对模型的编辑,或者三维空间上的操作,但是对于球体上的操作却不适应,首先这里要说明下,设计工作不应该在GIS上完成,但是还是由少许的轻量化的编辑要求,设计工作者更加希望在非球体下进行(球体是投影,一个直线也是由曲率的),很不方便,如下图这样视图(也被称作上帝视角)

图9(上帝视角)

图10(上帝视角下编辑)
8. 精度问题
在GIS开发,或者BIM开发过程中,很多同学都遇到用单精度无法满足计算的要求,基本上在BIM中计算都采用双精度方式,然后把一个BIM模型放到三维球体上,需要解决到大地坐标问题,为了性能方面的考虑,不得不采用单精度绘制(目前不是所有的显卡支持双精度,同时即便支持双精度)性能由极大的降低。
1 NVIDIA,双精度计算花费的时间单精度的32倍
2 ATI,双精度计算花费的时间单精度的8倍
3 INTEL,双精度计算花费的时间单精度的4倍
综上,以上种种(只列举了部分),总结:新一代GIS+ BIM引擎需要具备如下功能特点。
1. 支持参数化模型(海量,入门级别,至少支持100万个参数化模型。
2. 解决数据加载与存储问题
3. 支持轻量化编辑
4. 支持2D/2.5D /3D 地理信息形态切换。
今天就到这里,初次编写,有没有说清除的地方,希望大家指出,共同进步。
从无到有,构建GIS + BIM大厦的更多相关文章
- [资源共享]C#+AE构建GIS桌面端应用系统框架-全代码
转自:http://www.cnblogs.com/gispeng/archive/2008/10/06/1304534.html [资源共享]C#+AE构建GIS桌面端应用系统框架-全代码 ( ...
- 从无到有构建vue实战项目(一)
vue的安装 首先下载nodehttp://nodejs.cn/download/ 有两种安装方式安装包安装和二进制文件安装 输入以下命令,出现版本提示表示安装成功: node -v 10.15.3 ...
- 从无到有构建vue实战项目(二)
二.vue项目的初步搭建 该项目我采用了当下最流行的vue ui框架---element-ui,首先用vue-cli构建一个vue项目: vue create education 然后会出现一系列配置 ...
- 从无到有构建vue实战项目(三)
四.响应式布局的实现 elemnt-ui参考bootatrap提供了响应式布局,附上地址:https://element.eleme.cn/#/zh-CN/component/layout 以下是我的 ...
- 从无到有构建vue实战项目(四)
六.webpack的安装和配置 为了快速构建vue项目,webpack是一个必不可少的工具,我们先来安装它,附上官网地址:https://www.webpackjs.com/ 要安装最新版本或特定版本 ...
- 从无到有构建vue实战项目(五)
八.错误总结(一) webpack打包项目识别子组件路径问题 之所以出现了这样的问题是因为在webpack打包项目时,未将此处的子组件路径正确识别: 将此处的carousel改为carousel.vu ...
- 从无到有构建vue实战项目(六)
十.徒手撸一个vue下拉左侧二级导航 先附上最终效果图: vue代码: <div class="dropdown-menu-explore" v-on:mouseover=& ...
- 从无到有构建vue实战项目(七)
十四.Vuex的使用 Vuex是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vu ...
- 从无到有构建vue实战项目(八)
十六.vue-lazyload的使用 首先,我们需要下载vue-lazyload包: npm i vue-lazyload -S 下载好之后,我们将它引入到自己的项目: //main.js //引入图 ...
随机推荐
- EOJ 2019.2月赛 D. 进制转换
https://acm.ecnu.edu.cn/contest/140/problem/D/ 题意 求一个区间L,R中,在K进制表示下末尾恰有m个0的数字个数. 思路 末尾有m个0,就表示的是K^m的 ...
- 【转 | 侵删】2D 绘图技术中的坐标系统与坐标变换
本文介绍在 2D 绘图技术中的坐标系统和坐标变换的相关知识.同时介绍 Kity 在这方面提供的 API .希望这些知识对于需要进行图形应用开发的同学会有所帮助. 锤子的故事 很久以前,有一个画家,他很 ...
- JAVA MAP转实体
public static <T> T map2Object(Map<String, Object> map, Class<T> clazz) { SimpleDa ...
- Math.round(11.5) 等于多少?Math.round(-11.5)等于多少?
结果: 12,-11 原因: Math.round(11.5)的返回值是12,Math.round(-11.5)的返回值是-11.四舍五入的原理是在参数上加0.5然后进行下取整.
- ASP.NET Core 2.2 : 二十二. 多样性的配置方式
大多数应用都离不开配置,本章将介绍ASP.NET Core中常见的几种配置方式及系统内部实现的机制. 说到配置,第一印象可能就是“.config”类型的xml文件或者“.ini”类型的ini文件,在A ...
- 进击的.NET 在云原生时代的蜕变
你一定看过这篇文章 <进击的 Java ,云原生时代的蜕变>, 本篇文章的灵感来自于这篇文章.明天就将正式发布.NET Core 3.0, 所以写下这篇文章让大家全面认识.NET Cor ...
- 在Win10右键菜单添加校验文件Hash值命令
把以下代码保存为reg文件导入注册表即可. Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\*\shell\文件哈希校验] " ...
- [Scikit-learn] 4.3 Preprocessing data
数据分析的重难点,就这么来了,欢迎欢迎,热烈欢迎. 4. Dataset transformations 4.3. Preprocessing data 4.3.1. Standardization, ...
- Centos利用脚本自动安装jdk
在工作中还有自己的学习中,无论是使用tar包安装jdk,还是使用rpm安装,如果单台机器还能够接受,但是如果多台机器,就很困扰.所以,在自己配置环境的时候,根据网上各位前辈,沉淀了这样子一个脚 ...
- 部署Tomcat 环境
部署Tomcat 环境(mysql+tomcat+jdk) 1.下载Tomcat 软件包 2.通过xftp创建root 连接,然后将Tomcat 软件包拖拽到/opt目录下 3.在xshell 上ro ...
