在 Windows 上使用 Python 进行 web 开发
本文由葡萄城技术团队于原创并首发
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
上一篇我们介绍了在Windows 10下进行初学者入门开发Python的指南,在本篇中我们一起看一下看在Windows子系统(WSL)如何使用Python进行Web开发的循序渐进指南。
设置开发环境
我们建议在生成 web 应用程序时在 WSL 上安装 Python。 Python web 开发的许多教程和说明都是针对 Linux 用户编写的, 并使用基于 Linux 的打包和安装工具。 大多数 web 应用还部署在 Linux 上, 因此, 这将确保你的开发环境与生产环境之间的一致性。
如果你使用的是 web 开发以外的其他内容, 则我们建议你使用 Microsoft Store 直接在 Windows 10 上安装 Python。 WSL 不支持 GUI 桌面或应用程序 (如 PyGame、Gnome、KDE 等)。 在这些情况下, 请在 Windows 上直接安装并使用 Python。 如果你不熟悉 Python, 请参阅以下指南:开始在 Windows 上使用 Python。 如果你有兴趣自动执行操作系统上的常见任务, 请参阅以下指南:开始在 Windows 上使用 Python 进行脚本编写和自动化。 对于某些高级方案, 你可能需要考虑直接从python.org下载特定的 Python 版本, 或考虑安装备用项, 例如 Anaconda、Jython、PyPy、WinPython、IronPython 等。仅当你是更高级的 Python 程序员时, 才建议使用此方法, 具体原因是选择替代实现。
启用适用于 Linux 的 Windows 子系统
通过 WSL, 你可以运行 GNU/Linux 环境 (包括大多数命令行工具、实用工具和应用程序), 直接在 Windows 上进行修改, 并与 Windows 文件系统和常用工具 (如 Visual Studio Code) 完全集成。 在启用 WSL 之前, 请检查你是否拥有最新版本的 Windows 10。
若要在您的计算机上启用 WSL, 您需要:
转到 "开始" 菜单 (左下方的窗口图标), 键入 "打开或关闭 windows 功能", 然后选择指向 "控制面板" 的链接以打开 " windows 功能" 弹出菜单。 在列表中找到 "适用于 Linux 的 Windows 子系统" 并选中复选框以启用该功能。
出现提示时, 请重新启动计算机。
安装 Linux 分发版
有多个 Linux 分发可在 WSL 上运行。 可以在 Microsoft Store 中查找和安装收藏夹。 建议从Ubuntu 18.04 LTS开始, 因为它是最新的、受欢迎的并且很受支持。
打开此Ubuntu 18.04 LTS链接, 打开 Microsoft Store, 然后选择 "获取"。 (这是一个相当大的下载, 可能需要一段时间才能安装。)
下载完成后, 在 "开始" 菜单中键入 "UBUNTU 18.04 LTS", 从 Microsoft Store 或 "启动" 中选择 "启动"。
首次运行分发时, 系统将要求你创建帐户名称和密码。 在此之后, 默认情况下, 你将以此用户的身份自动登录。 您可以选择任何用户名和密码。 它们不会影响你的 Windows 用户名。
可以通过输入以下内容来检查当前使用的 Linux 分发版: lsb_release -d。 若要更新 Ubuntu 分发, 请使用sudo apt update && sudo apt upgrade:。 建议定期更新以确保具有最新的包。 Windows 不会自动处理此更新。 有关适用于 Microsoft Store、替代安装方法或故障排除的其他 Linux 发行版的链接, 请参阅适用于 windows 10 的适用于 Linux 的 Windows 子系统安装指南。
设置 Visual Studio Code
通过使用 VS Code, 充分利用IntelliSense、 Linting、调试支持、代码片段和单元测试。 VS Code 与适用于 Linux 的 Windows 子系统完美集成, 提供内置终端在代码编辑器和命令行之间建立无缝的工作流, 此外还支持使用通用 Git进行版本控制的 git直接内置于 UI 中的命令 (添加、提交、推送、拉取)。
下载并安装适用于 Windows 的 VS Code。 VS Code 也适用于 Linux, 但适用于 Linux 的 Windows 子系统不支持 GUI 应用, 因此我们需要在 Windows 上安装它。 不用担心, 你仍可以使用远程-WSL 扩展与 Linux 命令行和工具集成。
在 VS Code 上安装WSL 扩展。 这使你可以将 WSL 用作集成开发环境, 并将为你处理兼容性和路径。 了解详情。
重要
如果已安装 VS Code, 则需要确保将1.35 发布或更高版本, 以便安装远程 WSL 扩展。 建议不要在不使用 WSL 扩展的 VS Code 中使用 WSL, 因为将失去对自动完成、调试、linting 等的支持。趣味事实:此 WSL 扩展安装在 $HOME/.vscode-server/extensions。
创建新项目
让我们在 Linux (Ubuntu) 文件系统上创建一个新的项目目录, 然后, 我们将使用 VS Code 来处理 Linux 应用和工具。
转到 "开始" 菜单 (左下方的窗口图标), 然后键入以下内容, 关闭 VS Code 并打开 Ubuntu 18.04 (你的 WSL 命令行):"Ubuntu 18.04"。
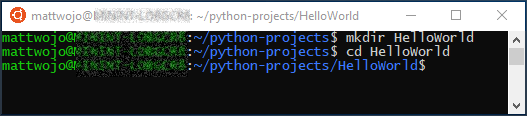
在 Ubuntu 命令行中, 导航到要在其中放置项目的位置, 并为其创建目录:
mkdir HelloWorld。

提示
使用适用于 Linux 的 Windows 子系统 (WSL) 时, 要记住的重要一点是,你现在在两个不同的文件系统之间工作:1) 你的 Windows 文件系统 (WSL) 是你的 Linux 文件系统 (), 它是示例的 Ubuntu。 需要注意安装包和存储文件的位置。 你可以在 Windows 文件系统中安装工具或包的一个版本, 并在 Linux 文件系统中安装完全不同的版本。 更新 Windows 文件系统中的工具将对 Linux 文件系统中的工具无效, 反之亦然。 WSL 会将计算机上的固定驱动器装载到 Linux发行版中的/mnt/文件夹下。 例如, Windows C: 驱动器安装在下/mnt/c/。 可以从 Ubuntu 终端访问 Windows 文件, 并对这些文件使用 Linux 应用和工具, 反之亦然。 建议在适用于 Python web 开发的 Linux 文件系统中工作, 因为最初为 Linux 编写了大部分 web 工具, 并在 Linux 生产环境中进行了部署。 它还避免了混合文件系统语义 (如 Windows 在文件名上不区分大小写)。 也就是说, WSL 现在支持在 Linux 和 Windows 文件系统之间跳转, 因此你可以将文件托管在其中的系统上。 了解详情。 我们也很高兴地分享了WSL2 即将推出的 Windows , 并会提供一些重大改进。 你现在可以在 Windows 预览体验内部版本18917上试用。
安装 Python、pip 和 venv
Ubuntu 18.04 LTS 附带了 Python 3.6, 但不附带一些你可能希望在其他 Python 安装中获得的模块。 我们仍需要安装pip、用于 Python 的标准包管理器和venv, 这是用于创建和管理轻型虚拟环境的标准模块。
打开 Ubuntu 终端并输入:
python3 --version, 确认已安装 Python3。 这应会返回 Python 版本号。 如果需要更新你的 Python 版本, 请首先输入:sudo apt update && sudo apt upgrade, 然后使用sudo apt upgrade python3更新 Python 来更新 Ubuntu 版本。通过输入以下内容来
sudo apt install python3-pip安装 pip:。 Pip 允许你安装和管理不属于 Python 标准库的其他包。输入以下内容安装 venv
sudo apt install python3-venv:。
创建虚拟环境
对于 Python 开发项目, 建议使用虚拟环境。 通过创建虚拟环境, 你可以将项目工具隔离开来, 并避免与其他项目的工具存在版本冲突。例如, 你可能需要维护一个需要 Django 1.2 web 框架的旧 web 项目, 但随后使用 Django 2.2 就会获得令人兴奋的新项目。 如果在虚拟环境外全局更新 Django, 以后可能会遇到一些版本控制问题。 除了防止意外的版本控制冲突以外, 虚拟环境允许您在没有管理权限的情况下安装和管理包。
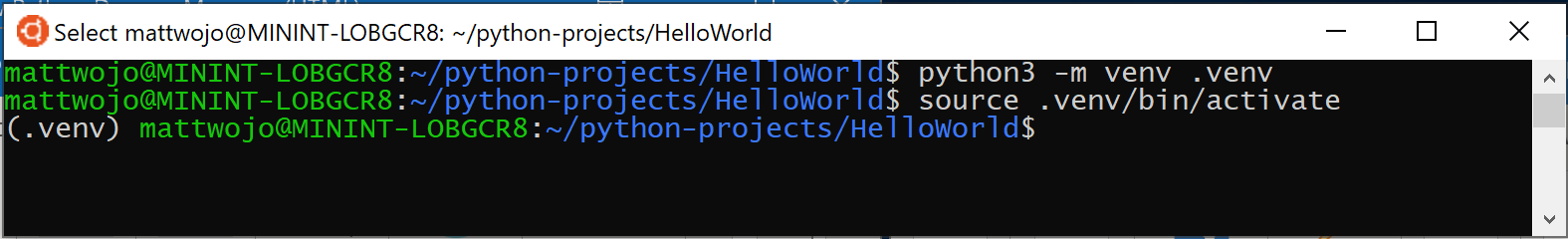
打开终端, 并在HelloWorld项目文件夹中使用以下命令创建名为的虚拟环境 。 venv:
python3 -m venv .venv。若要激活虚拟环境, 请输入
source .venv/bin/activate:。 如果它有效, 你应该在命令提示符之前看到 (. venv) 。 现在, 你有了一个可供编写代码和安装包的独立环境。 完成虚拟环境后, 请输入以下命令将其停用:deactivate。
提示
建议在计划项目的目录中创建虚拟环境。 由于每个项目都应具有自己的单独目录, 因此, 每个项目都具有自己的虚拟环境, 因此无需唯一命名。 我们建议使用venv来遵循 Python 约定。 如果安装在项目目录中, 某些工具 (如 pipenv) 也默认为此名称。 不希望使用与环境变量定义文件冲突的env。 通常不建议非点前导名称, 因为不需要ls持续提醒您该目录存在。 我们还建议将 . venv添加到 .gitignore 文件。 (下面是适用于Python 的 GitHub 默认 .gitignore 模板供参考。)有关在 VS Code 中使用虚拟环境的详细信息, 请参阅在 VS Code 中使用 Python 环境。
打开 WSL-远程窗口
VS Code 使用远程 WSL 扩展 (之前安装) 将 Linux 子系统视为远程服务器。 这使你可以使用 WSL 作为集成开发环境。 了解详情。
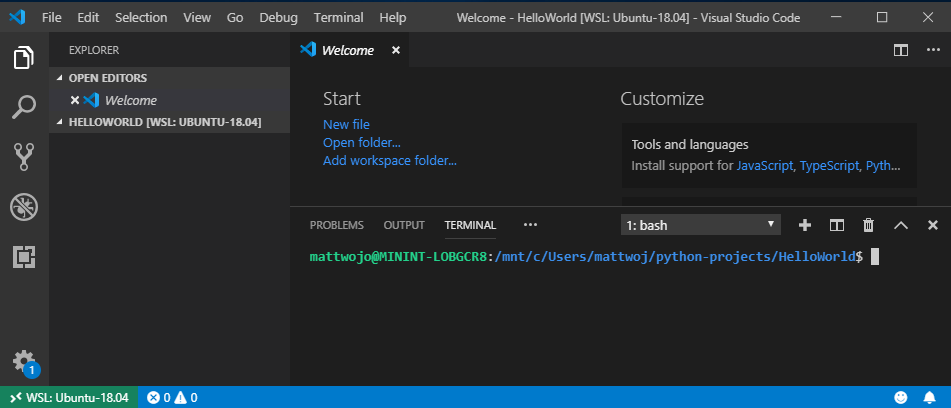
输入以下内容, 从 Ubuntu 终端 VS Code 打开项目文件夹:
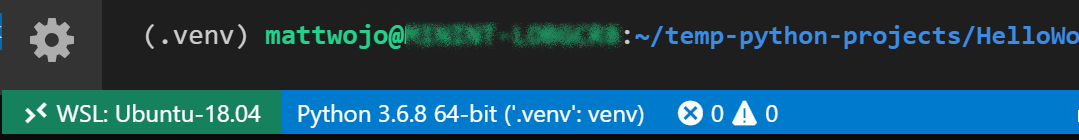
code .("." 告诉 VS Code 打开当前文件夹)。将从 Windows Defender 弹出一个安全警报, 并选择 "允许访问"。 打开 VS Code 后, 你应该会在左下角看到远程连接主机指示器, 让你知道在 WSL 上进行编辑:Ubuntu-18.04。

关闭 Ubuntu 终端。 向前移动将使用集成到 VS Code 中的 WSL 终端。
通过按Ctrl + ' (使用反撇号字符) 或选择 "查看 > 终端", 在 VS Code 中打开 WSL 终端。 这会打开一个 bash (WSL) 命令行, 此命令行打开到你在 Ubuntu 终端中创建的项目文件夹路径。

安装 Microsoft Python 扩展
你将需要安装 WSL 的任何 VS Code 扩展。 已在 VS Code 本地安装的扩展将无法自动使用。 了解详情。
通过输入Ctrl + Shift + X打开 "VS Code 扩展" 窗口 (或使用菜单导航到 "视图 > " "扩展")。
在 "Marketplace 的顶级搜索扩展" 框中, 输入:Python。
通过 Microsoft 扩展查找 python (ms python python) , 并选择 "绿色安装" 按钮。
扩展安装完成后, 你将需要选择 "需要重新加载" 按钮。 这会重载 VS Code 并显示WSL:"VS Code 扩展" 窗口中的 "UBUNTU-18.04-已安装" 部分显示已安装 Python 扩展。
运行简单的 Python 程序
Python 是一种解释型语言, 支持不同类型的 interpretors (Python2、Anaconda、PyPy 等)。 VS Code 应默认为与项目关联的解释器。如果有理由更改它, 请选择 "VS Code" 窗口底部蓝色栏中当前显示的解释器, 或打开命令面板(Ctrl + Shift + P), 然后输入以下命令 :选择解释器。 这会显示当前已安装的 Python 解释器列表。 详细了解如何配置 Python 环境。
让我们创建并运行一个简单的 Python 程序作为测试, 并确保已选择正确的 Python 解释器。
通过输入Ctrl + Shift + E打开 "VS Code 文件资源管理器" 窗口 (或使用菜单导航到 "视图 > 资源管理器")。
如果它尚未打开, 请按Ctrl + Shift + ' 打开集成的 WSL 终端, 并确保已选中HelloWorld python 项目文件夹。
通过输入以下内容创建 python 文件
touch test.py:。 你应看到刚才创建的文件显示在你的 "资源管理器" 窗口中的 venv 和. vscode 文件夹下的项目目录中。选择刚在 "资源管理器" 窗口中创建的test.py文件, 在 VS Code 中打开它。 由于文件名中的 py 告诉 VS Code 这是一个 Python 文件, 因此你之前加载的 Python 扩展会自动选择并加载一个 Python 解释器, 该解释器将显示在 VS Code 窗口的底部。

将此 Python 代码粘贴到你的 test.py 文件中, 然后保存该文件 (Ctrl + S):
print("Hello World")若要运行我们刚刚创建的 Python "Hello World" 程序, 请在 "VS Code 资源管理器" 窗口中选择test.py文件, 然后右键单击该文件以显示选项的菜单。 选择 "在终端中运行 Python 文件" 。 或者, 在集成的 WSL 终端窗口中, 输入
python test.py: 运行 "Hello World" 程序。 Python 解释器会在终端窗口中打印 "Hello World"。
恭喜. 一切都已设置为创建和运行 Python 程序! 现在, 让我们尝试使用两个最受欢迎的 Python web 框架创建 Hello World 应用:Flask 和 Django。
Flask Hello World 教程
Flask是适用于 Python 的 web 应用程序框架。 在此 brief 教程中, 你将使用 VS Code 和 WSL 创建一个小型的 "Hello World" Flask 应用。
转到 "开始" 菜单 (左下方的窗口图标), 然后键入以下内容, 打开 Ubuntu 18.04 (你的 WSL 命令行):"Ubuntu 18.04"。
为项目创建目录:
mkdir HelloWorld-Flask, 然后cd HelloWorld-Flask输入目录。创建虚拟环境以安装项目工具:
python3 -m venv .venv输入以下命令, 在 VS Code 中打开HelloWorld Flask项目:
code .在 VS Code 中, 通过输入Ctrl + Shift + ' (您的HelloWorld-Flask项目文件夹应已选中) 打开集成 WSL 终端 (也称为 Bash)。 关闭 Ubuntu 命令行, 因为我们将在与 VS Code 前进的 WSL 终端中进行工作。
使用 VS Code 中的 Bash 终端激活在步骤 #3 中创建的虚拟环境:
source .venv/bin/activate。 如果它有效, 你应该在命令提示符之前看到 (. venv)。输入以下内容, 在虚拟环境中安装
python3 -m pip install flaskFlask:。 通过输入以下内容来验证它是否python3 -m flask --version已安装:。为 Python 代码创建新文件:
touch app.py在 VS Code 的文件资源管理器 (
Ctrl+Shift+E, 然后选择 app.py 文件) 中打开 app.py 文件。 这会激活 Python 扩展以选择解释器。 它应默认为Python 3.6.8 64 位 (venv): venv) 。 请注意, 它还检测到你的虚拟环境。
在app.py中, 添加代码以导入 Flask 并创建 Flask 对象的实例:
from flask import Flask
app = Flask(__name__)
11. 同样, 在app.py中, 添加一个返回内容的函数, 在本例中为简单字符串。 使用 Flask 的应用程序。路由修饰器将 URL 路由 "/" 映射到该函数:
@app.route("/")
def home():
return "Hello World! I'm using Flask."
12. 保存app.py文件 (Ctrl + S)。
13. 在终端中, 输入以下命令运行应用:
python3 -m flask run
这将运行 Flask 开发服务器。 默认情况下, 开发服务器将查找app.py 。 运行 Flask 时, 应会看到类似于下面的输出:
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
打开默认 web 浏览器到呈现的页面, 然后在终端中 http://127.0.0.1:5000/ 按Ctrl 并单击该 URL。 你应在浏览器中看到以下消息:

请注意, 在访问类似于 "/" 的 URL 时, 调试终端中会出现一条消息, 其中显示了 HTTP 请求:
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -
在终端中使用Ctrl + C停止应用。
恭喜, 你已使用 Visual Studio Code 和适用于 Linux 的 Windows 子系统创建了 Flask web 应用程序! 有关使用 VS Code 和 Flask 的更深入教程, 请参阅Visual Studio Code 中的 Flask 教程。
Django Hello World 教程
Django是适用于 Python 的 web 应用程序框架。 在此 brief 教程中, 你将使用 VS Code 和 WSL 创建一个小型的 "Hello World" Django 应用。
转到 "开始" 菜单 (左下方的窗口图标), 然后键入以下内容, 打开 Ubuntu 18.04 (你的 WSL 命令行):"Ubuntu 18.04"。
为项目创建目录:
mkdir HelloWorld-Django, 然后cd HelloWorld-Django输入目录。创建虚拟环境以安装项目工具:
python3 -m venv .venv输入以下命令, 在 VS Code 中打开HelloWorld DJango项目:
code .在 VS Code 中, 通过输入Ctrl + Shift + ' (您的HelloWorld-Django项目文件夹应已选中) 打开集成 WSL 终端 (也称为 Bash)。 关闭 Ubuntu 命令行, 因为我们将在与 VS Code 前进的 WSL 终端中进行工作。
使用 VS Code 中的 Bash 终端激活在步骤 #3 中创建的虚拟环境:
source .venv/bin/activate。 如果它有效, 你应该在命令提示符之前看到 (. venv)。在虚拟环境中安装 Django 命令:
python3 -m pip install django。 通过输入以下内容来验证它是否python3 -m django --version已安装:。接下来, 运行以下命令以创建 Django 项目:
django-admin startproject web_project .
该
startproject命令假定.当前文件夹是项目文件夹, 并在该文件夹中创建以下内容:manage.py:项目的 Django 命令行管理实用工具。 使用python manage.py <command> [options]为项目运行管理命令。名为
web_project的子文件夹, 其中包含以下文件:__init__.py: 指示 Python 的空文件此文件夹是一个 Python 包。wsgi.py: 用于 WSGI 的 web 服务器的入口点, 用于为你的项目提供服务。 通常将此文件保留原样, 因为它提供了用于生产 web 服务器的挂钩。settings.py: 包含 Django 项目的设置, 你可以在开发 web 应用过程中修改这些设置。urls.py: 包含 Django 项目的目录, 你还可以在开发过程中对其进行修改。
若要验证 Django 项目, 请使用命令
python3 manage.py runserver启动 Django 的开发服务器。 服务器在默认端口8000上运行, 你应该会在终端窗口中看到类似于以下输出的输出:Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59
Django version 2.2.2, using settings 'web_project.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.首次运行服务器时, 它会在文件
db.sqlite3中创建一个默认的 SQLite 数据库, 该数据库用于开发目的, 但可用于在生产中用于低容量 web 应用。 此外, Django 的内置 web 服务器仅用于本地开发目的。 但是, 当你部署到 web 主机时, Django 将改用主机的 web 服务器。 Djangowsgi.py项目中的模块负责挂钩到生产服务器。如果要使用不同于默认8000的端口, 请在命令行中指定端口号, 例如
python3 manage.py runserver 5000。Ctrl+click"http://127.0.0.1:8000/终端输出" 窗口中的 URL, 用于将默认浏览器打开到该地址。 如果 Django 安装正确且项目有效, 你将看到默认页面。 "VS Code 终端输出" 窗口还显示服务器日志。完成后, 请关闭浏览器窗口, 并使用
Ctrl+C中所述的在 VS Code 中停止服务器。现在, 若要创建 Django 应用, 请在项目文件夹 (
startapp其中manage.py驻留) 中运行管理实用工具的命令:python3 manage.py startapp hello
命令创建一个名
hello为的文件夹, 该文件夹包含多个代码文件和一个子文件夹。 在这些情况下, 经常使用views.py(包含用于定义 web 应用中的页的函数) 和models.py(包含定义数据对象的类)。 此migrations文件夹由 Django 的管理实用工具用来管理数据库版本, 如本教程后面部分所述。 此外, 还提供了apps.py文件 (应用配置admin.py) (用于创建管理界面) 和tests.py(适用于测试), 此处未介绍这些文件。修改
hello/views.py以匹配以下代码, 这将为应用的主页创建单个视图:from django.http import HttpResponse def home(request):
return HttpResponse("Hello, Django!")使用以下内容创建
hello/urls.py文件。 在urls.py文件中指定模式, 将不同的 url 路由到相应的视图。 下面的代码包含一个路由, 用于将应用程序的根 URL""() 映射views.home到刚刚添加到hello/views.py的函数:from django.urls import path
from hello import views urlpatterns = [
path("", views.home, name="home"),
]该
web_project文件夹还包含一个urls.py文件, 该文件是 URL 路由的实际处理方式。 打开web_project/urls.py并对其进行修改以匹配以下代码 (如果需要, 可以保留指导注释)。 此代码会在应用程序hello/urls.pydjango.urls.include中拉入应用程序, 使应用程序中包含应用程序的路由。 当项目包含多个应用时, 此隔离非常有用。from django.contrib import admin
from django.urls import include, path urlpatterns = [
path("", include("hello.urls")),
]保存所有已修改的文件。
在 VS Code 终端中, 使用
python manage.py runserver运行开发服务器, 并打开浏览器以http://127.0.0.1:8000/查看呈现 "Hello, Django" 的页面。
恭喜, 你已使用 VS Code 和适用于 Linux 的 Windows 子系统创建了 Django web 应用程序! 有关使用 VS Code 和 Django 的更深入教程, 请参阅Visual Studio Code 中的 Django 教程。
在 Windows 上使用 Python 进行 web 开发的更多相关文章
- 如何在Windows上使用Python进行开发
本文由葡萄城技术团队于原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 一直以来C#都是微软在编程语言方面最为显著的Tag,但时至今日Python ...
- 如何用Python做Web开发?——Django环境配置
用Python做Web开发,Django框架是个非常好的起点.如何从零开始,配置好Django开发环境呢?本文带你一步步无痛上手. 概念 最近有个词儿很流行,叫做“全栈”(full stack ...
- 在linux,windows上安装ruby on rails开发环境
ruby是一个非常优秀的语言,ruby的精髓rails可以让web开发的效率成倍的提高,下面就介绍一下我搭建rails环境的过程.windows下搭建ruby rails web开发环境本篇文章主要是 ...
- windows上,python安装非官方包,提示error: Unable to find vcvarsall.bat
在windows机器上安装python非官方包,如果环境只是用于开发,不作任何测试的话,最好的解决办法是: 在Linux上pip安装好之后,把python根目录lib/python3.6/site-p ...
- 在Windows 上的 Python
在 Windows 上, 安装 Python 有两种选择. ActiveState 制作了一个 Windows 上的 Python 安装程序称为 ActivePython, 它包含了一个完整的 Pyt ...
- windows上安装python虚拟环境
一.windows上安装python虚拟环境 1.安装pip install virtualenvvirtualenv --version 2.新建一个python虚拟环境virtual_env_01 ...
- 【Azure 应用服务】Azure App Service For Linux 上实现 Python Flask Web Socket 项目 Http/Https
问题描述 在上篇博文"[Azure 应用服务]App Service for Linux 中实现 WebSocket 功能 (Python SocketIO)"中,实现了通过 HT ...
- windows上安装python和python开发工具
一.python安装: 登录python官网,下载需要的安装包:https://www.python.org/downloads/windows/.,一般就下载 executable installe ...
- Windows 7下Node.js Web开发环境搭建笔记
Node.js是什么? 我们看看百科里怎么说的?JavaScript是一种运行在浏览器的脚本,它简单,轻巧,易于编辑,这种脚本通常用于浏览器的前端编程,但是一位开发者Ryan有一天发现这种前端式的脚本 ...
随机推荐
- 源码阅读 - java.util.concurrent (四)CyclicBarrier
CyclicBarrier是一个用于线程同步的辅助类,它允许一组线程等待彼此,直到所有线程都到达集合点,然后执行某个设定的任务. 举个例子:几个人约定了某个地方集中,然后一起出发去旅行.每个参与的人就 ...
- HDU 6207:Apple(Java高精度)
题目链接 题意 给出三个圆上的点,和一个目标的点,问目标点是否在这三个点构成的圆外面. 思路 许久没见过的Java高精度,不要加package!!! import java.math.BigDecim ...
- HDU XXXX:求[L,R]的素数数量(数位DP)
Problem G Time Limit : 2000/1000ms (Java/Other) Memory Limit : 131072/131072K (Java/Other) Total S ...
- find文件删除
find /root/title/test -type f -name '*.txt' -exec rm {} \; 查找并删除test文件夹下所有txt文件 find /root/title/t ...
- C# 创建Windows服务demo
一.准备工作 1.操作系统:Windows 10 X64 2.开发环境:VS2017 3.编程语言:C# 4. .NET版本:.NET Framework 4.5 二.创建Windows Servic ...
- 基于SpringBoot-Dubbo的微服务快速开发框架
简介: 基于Dubbo的分布式/微服务基础框架,为前端提供脚手架开发服务,结合前一篇--Web AP快速开发基础框架,可快速上手基于Dubbo的分布式服务开发,项目代码: https://github ...
- ES6中用&&跟||来简化if{}else{}的写法
目录 ES6中用&&跟||来简化if{}else{}的写法 1. if else的写法 2. ES6中 && ||的用法 3 ES6实例 4 开发环境 ES6中用&am ...
- 判断List中是否含有某个实体bean
注意:使用List.contains(Object object)方法判断ArrayList是否包含一个元素对象(针对于对象的属性值相同,但对象地址不同的情况),如果没有重写List的元素对象Obje ...
- windows切换mac遇到的问题
1. 前端代码需要安装npm包 所以需要对整个文件夹都赋予管理员权限 2. 在npm i的时候如果权限不足 查看是哪一行调用了哪个文件夹,赋予权限 3. Dsp-fe 本地环境 除了需要配置host ...
- [译]Vulkan教程(33)多重采样
[译]Vulkan教程(33)多重采样 Multisampling 多重采样 Introduction 入门 Our program can now load multiple levels of d ...
