用js计算从开始到结束时间之内的按周值选定
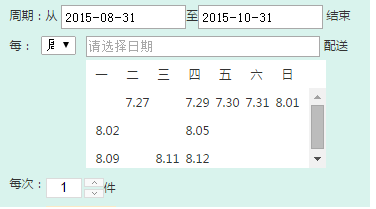
前台选择周几(周一周日),比如选择<td>周一</td>,<td>周三</td>,<td>周五</td>我用js attr 给td添加一个selected和value(1-7分别对应周一到周日),然以后取seleted了的value,如1,3,5当成一个数组,然后还有开始日期start和结束日期end。需求就是需要计算开始日期和结束日期之间的所有选中的周一周三周五的日期。如果所示:

以下是js代码:最终值需要调用addWeeks(startTime,endTime,weeks)只需要填写开始日期、结束日期和选择的值数组就行。
function addDate($now,$addCount){
$now+=$addCount*1000*60*60*24;
var d=new Date($now);
return d;
}
function addTd($addCount){
var td="";
for(var i=0;i<$addCount;i++){
td+="<td></td>";
}
return td;
}
function addDateWithTd($dt){
var td="<td>";
var dt=new Date($dt);
td+=(dt.getMonth()+1)+"."+dt.getDate();
//td+=dt.toLocaleDateString();
td+="</td>";
return td;
}
function addWeeks(startTime,endTime,weeks){
var start=new Date(startTime);
var b;
var c=new Date();
alert(c.toLocaleDateString());
alert(start.toLocaleDateString());
var diff=Math.floor((c.getTime()-start.getTime())/(1000*60*60*24));
alert(diff);
if(diff<0){
b=start;
}else{
b=addDate(c.getTime(),1);
}
var e=new Date(endTime);
var $totalDay=(e-b)/1000/60/60/24+1
//var weeks=[1,3,0];
var $td="<td></td>";
var $btr="<tr>";
var $etr="</tr>";
var $all="";
var num=b.getDay();
if(b.getDay()==0){
num=7;
}
$all+=$btr;
$all+=addTd(num-1);
for(var i=0;i<$totalDay;i++){
var flag=false;
if(b.getDay()==1){
$all+=$btr;
}
for(var j=0;j<weeks.length;j++){
if(b.getDay()==weeks[j]){
$all+=addDateWithTd(b.getTime());
flag=true;
break;
}
}
if(!flag){
$all+=$td;
}
if(b.getDay()==0){
$all+=$etr;
}
b=addDate(b.getTime(),1);
}
if(e.getDay()==0){
num=7;
}else{
num=e.getDay();
$all+=addTd(7-num);
}
$all+=$etr;
return $all;
}
用js计算从开始到结束时间之内的按周值选定的更多相关文章
- JS计算距当前时间的时间差
/** * JS获取距当前时间差 * * @param int time JS毫秒时间戳 * */ function get_time_diff(time) { var diff = ''; var ...
- js计算两个时间之间的间隔
计算时间间隔的方法有很多,这里只是一种方式,可以方法里直接传入两个时间,也可以传入两个字符串格式的时间,在方法里解析一下就ok,这个例子里不传入参数,直接在方法里随便写一个时间来演示一下 fun() ...
- js计算发表的时间...分钟/小时以前/以后
网上找的都好复杂,这本来就是个粗略显示通俗的时间,绕来绕去都晕了 function timeAgo(o){ var n=new Date().getTime(); var f=n-o; var bs= ...
- js计算两个时间相差天数
//两个时间相差天数 兼容firefox chrome function datedifference(sDate1, sDate2) { //sDate1和sDate2是2006-12 ...
- js计算两个时间相差
.filter('useTime', function() { return function(val) { // if (/.(.mp4)$/gi.test(url)) { // return JS ...
- js间隔一段时间打印数据库中的值
https://blog.csdn.net/qq_33599109/article/details/78417474
- JS判断2个时间是否在同一周
function isSameWeek(old, now) { var oneDayTime = 1000 * 60 * 60 * 24; var old_count = parseInt(+old ...
- js 计算当年还剩多少时间的倒数计时 javascript 原理解析【复制到编辑器查看推荐】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js 计算过去和未来的时间距离现在多少天?
计算传入的任意一时间.计算出这个时间距离现在还有多少天!或者计算过去的时间距离现在已经过去了多少天! 返回值有两种! 1.负值 代表过去了多少天 2.正值 代表距离设定的时间还有多少天 说明:距离设定 ...
随机推荐
- python中列表,元组,字符串互相转换
列表,元组和字符串python中有三个内建函数:,他们之间的互相转换使用三个函数,str(),tuple()和list(),具体示例如下所示 >>> s = "xxxxx& ...
- android studio每次启动都要在fetching Android sdk compoment information停好久的解决方案
1)进入刚安装的Android Studio目录下的bin目录.找到idea.properties文件,用文本编辑器打开.2)在idea.properties文件末尾添加一行: disable.and ...
- yy_model及 YYLabel
一, yy_model 1.yy_model 可以存放包含数组的属性,调用方法如下: + (NSDictionary *)modelCustomPropertyMapper { return @{@& ...
- Learn ZYNQ (9)
创建zybo cluster的spark集群(计算层面): 1.每个节点都是同样的filesystem,mac地址冲突,故: vi ./etc/profile export PATH=/usr/loc ...
- Offline.js - 自动判断网络连接状态并提醒用户
http://www.cnblogs.com/lhb25/p/offline-js-alert-users-when-no-internet-connectivity.html 使用 jslint/j ...
- mango框架中表分片与数据库分片(分表与分库)
表分片 表分片通常也被称为分表,散表. 当某张表的数据量很大时,sql执行效率都会变低,这时通常会把大表拆分成多个小表,以提高sql执行效率. 我们将这种大表拆分成多个小表的策略称之为表分片. 先来看 ...
- 解决FTP的URL访问不能有中文名称的问题,报java.lang.IllegalArgumentException
最近一个项目要用到FTP做上传下载,我访问ftp的url中有中文名称,结果每次都报如下错: 1 Exception in thread "main" java.lang.Illeg ...
- Grandle全局变量定义及引用
在Project的build.gradle脚本中定义一些全局变量 ext { compileSdkVersion = 21 buildToolsVersion = "24.0.1" ...
- java classpath getResource getResourceAsStream
1.classpath 用于指定java运行时,jvm寻找class文件以及jar文件的存储目录.jvm依据classpath中出现的jar文件以及目录,依次寻找,直到找到指定class文件. 例:j ...
- Full exploitation of a cluster hardware configuration requires some enhancements to a single-system operating system.
COMPUTER ORGANIZATION AND ARCHITECTURE DESIGNING FOR PERFORMANCE NINTH EDITION Operating System Desi ...
