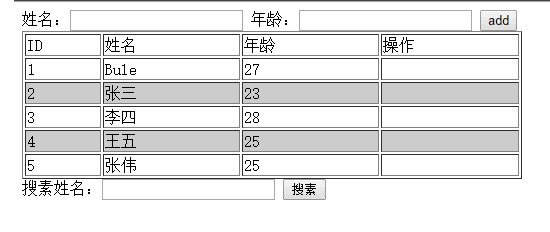
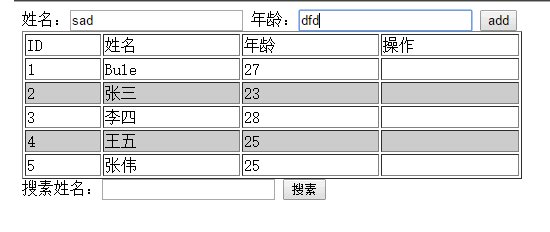
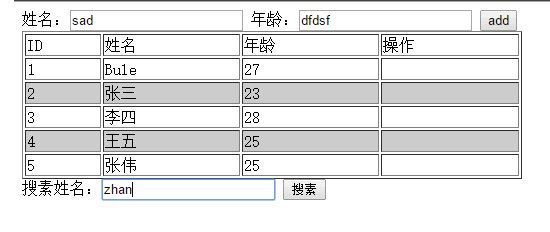
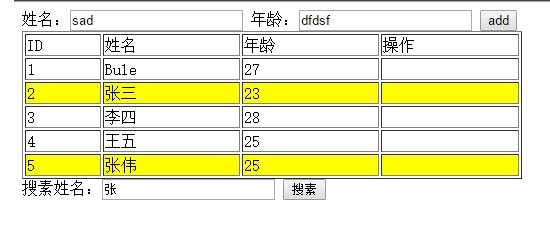
js table的笔记,实现添加 td,实现搜索功能

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<script>
window.onload=function()
{
var oTab=document.getElementById("tab1");
// alert(oTab.getElementsByTagName("tbody")[0].getElementsByTagName('tr')[1].getElementsByTagName('td')[1].innerHTML);
// //表格可以简便写成下面的
// alert(oTab.tBodies[0].rows[1].cells[1].innerHTML);
//
//
// 隔行变色
for(var i=0;i<oTab.tBodies[0].rows.length;i++)
{
var col1=''; //储存当前标题栏的颜色
oTab.tBodies[0].rows[i].onmouseover=function()
{
col1=this.style.background; //先把当前的颜色存储起来
this.style.background="red"; //当移动到其中的td标签上显示红色
}
oTab.tBodies[0].rows[i].onmouseout=function()//当离开td时候,变回原来的颜色
{
this.style.background=col1;
}
if (i%2)//隔行变色
{
oTab.tBodies[0].rows[i].style.background="#ccc";
}
else
{
oTab.tBodies[0].rows[i].style.background="";
}
} //增加一个li
var name =document.getElementById("name");
var age =document.getElementById("age");
var add=document.getElementById("btn");
var num=oTab.tBodies[0].rows.length+1;//先增加row 的长度
add.onclick=function()
{ var newRow= document.createElement("tr"); //增加新的一行
var newCell0=document.createElement("td"); //增加新的一列
newCell0.innerHTML=num++;
newRow.appendChild(newCell0); var newCell1=document.createElement("td"); //再增加一列
newCell1.innerHTML=name.value; //text上的值
newRow.appendChild(newCell1); var newCell2=document.createElement("td"); //再增加一列
newCell2.innerHTML=age.value; //text的值
newRow.appendChild(newCell2); var newCell3=document.createElement("td"); //增加一列
newCell3.innerHTML="<a href='javascript:;'>删除</a>"; //加入删除标签
newRow.appendChild(newCell3); oTab.tBodies[0].appendChild(newRow); // 把这行放入body上 newCell3.getElementsByTagName("a")[0].onclick=function() //当点解删除标签删除tr节点
{
oTab.tBodies[0].removeChild(this.parentNode.parentNode); //this为a标签 this.parentNode为td this.parentNode.parentNode为tr
}
} //搜索功能
var oTex=document.getElementById("search1");
var oBtn=document.getElementById("btn2"); oBtn.onclick=function()
{ for(var i=0;i<oTab.tBodies[0].rows.length;i++)
{
var sTab=oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase();//行中名字的值并转化成小写
var sTex=oTex.value.toLowerCase(); //用户输入的值并转化成小写
var arr=sTex.split(' ');//如果用户用空格隔开关键字 oTab.tBodies[0].rows[i].style.background='';//把所有的背景都设置为空
//如果刷选,把css换成block显示就行 for(var j=0;j<arr.length;j++)
{
if (sTab.search(arr[j])!=-1) //调用search函数查找截取出来的字符数组,判断是否存在,
{
oTab.tBodies[0].rows[i].style.background="yellow";//存在改变td的颜色
} }
}
} };
</script> </head>
<body>
姓名:<input type="text" id="name">
年龄:<input type="text" id="age">
<input type="button" value="add" id="btn"/> <table border="1" width="500px" id="tab1">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Bule</td>
<td>27</td>
<td></td>
</tr> <tr>
<td>2</td>
<td>张三</td>
<td>23</td>
<td></td>
</tr> <tr>
<td>3</td>
<td>李四</td>
<td>28</td>
<td></td>
</tr> <tr>
<td>4</td>
<td>王五</td>
<td>25</td>
<td></td>
</tr>
<tr>
<td>5</td>
<td>张伟</td>
<td>25</td>
<td></td>
</tr>
</tbody>
</table>
搜素姓名:<input type="text" id="search1" />
<input type="button" value="搜素" id="btn2" /> </body>
</html>
js table的笔记,实现添加 td,实现搜索功能的更多相关文章
- angularjs1 实现地图添加自定义控件(搜索功能)及事件
// 添加地图自定义控件的事件 function addEventHandler(target, eventName, handler) { if (target.addEventListener) ...
- Hexo next主题添加站内搜索功能
根据关键字搜索博文,站内搜索的功能很实用.hexo开启站内搜索很方便,已经有现成的插件可以使用,也是为了方便自己 安装插件 npm install hexo-generator-search --sa ...
- 表格的一些原生js操作(隔行变色,高亮显示,添加删除,搜索)
看着网上的视频教程,虽说还是有点简单,但还是不免想记录下.这些操作包括(隔行变色,高亮显示,添加删除,搜索功能),而这儿就是涉及table的原有属性“tBodies” “rows” “cells”等几 ...
- 011.Adding Search to an ASP.NET Core MVC app --【给程序添加搜索功能】
Adding Search to an ASP.NET Core MVC app 给程序添加搜索功能 2017-3-7 7 分钟阅读时长 作者 本文内容 1.Adding Search by genr ...
- js中获取 table节点各tr及td的内容方法
js中获取 table节点各tr及td的内容方法 分类: java基础2013-10-12 17:54 1055人阅读 评论(0) 收藏 举报 <table id="tb1" ...
- Vue.js 2.x笔记:基本语法(2)
1. Vue实例及选项 1.1 创建Vue实例(new Vue instance) 每个Vue Application必须创建一个root Vue Instance. <script> v ...
- vue.js 作一个用户表添加页面----初级
使用vue.js 制作一个用户表添加页面,实际上是把原来需要使用js写的部分,改写成vue.js的格式 首先,想象一下,先做思考,我们要添加用户表,设涉及到哪些数据,一个是用户id,一个是用户名,一个 ...
- JS SDK 随手笔记
JS SDK 随手笔记 窗口模块 Frame/Multi Frame 对话框 页面间的通讯 生命周期 窗口层叠 窗口模块 窗口模块是是AppCan移动应用界面最基本的单位.窗口是每个界面布局的基础,他 ...
- js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定
js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定 addEventListener()与removeEventListener( ...
随机推荐
- input 边框颜色
border 的属性 有三个 border:5px solid red; 如果上述值缺少一个没有关系,例如border:#FF0000;是允许的. 分别对应:border-width, border- ...
- 使用TCP的HelloServer
HelloServer是一个在1234端口监听的服务端程序,它接受客户送来的数据,并且把这些数据解释为响应的ASCII字符,再对客户做出类似“Hello,...!"这样的响应.以下是Hell ...
- Cocos2d-x 3.x 错误 cocos2dxDownloader 编译报错
因为自带的库不是自己写的代码,所以报错的当时就傻了 报错文件为Cocos2dxDownloader.java 错误铺满全屏,仔细查看发现是类的调用有问题,翻到最上边发现是有几个(很多个)类没有定义,我 ...
- 写自己的ASP.NET MVC框架(上)
http://www.cnblogs.com/fish-li/archive/2012/02/12/2348395.html 阅读目录 开始 ASP.NET程序的几种开发方式 介绍我的MVC框架 我的 ...
- java-装箱/拆箱-字符串转换成基本数据类型
一.理解java中包的含义及种类 java是一个面向对象编程,即一切皆是对象,那么有一个矛盾,从数据上划分知道java中的数据分为基本数据类型和引用数据类型,但是基本数据类型如何是一个对象呢?此时,就 ...
- 0.AutoMapper核心
AutoMapper是基于约定的对象 - 对象映射器.AutoMapper使用流畅的配置API来定义对象 - 对象映射策略.AutoMapper使用基于约定的匹配算法来匹配源到目标值.AutoMapp ...
- SQL Server中字符串函数LEN 和 DATALENGTH辨析
LEN:返回指定字符串表达式的字符(而不是字节)数,其中不包含尾随空格. DATALENGTH:返回用于表示任何表达式的字节数. 示例1:(相同,返回结果都为5): select LEN ('ssss ...
- eclipse的常用快捷键
Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加) Ctrl+Alt+↑ 复制当前行到上一行(复制增加) Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切, ...
- MyBatis学习(三)、动态SQL语句
三.动态SQL语句 有些时候,sql语句where条件中,需要一些安全判断,例如按某一条件查询时如果传入的参数是空,此时查询出的结果很可能是空的,也许我们需要参数为空时,是查出全部的信息.使用Orac ...
- day1作业--三级菜单
作业概述: 写一个三级菜单 实现如下功能: (1)可依次选择进入各子菜单 (2)在每一级按“b”都可以返回上一级,按“q"都可以退出 流程图: readme: 简介: three_menu. ...
