chrome/ie中图片底部多出几像素问题
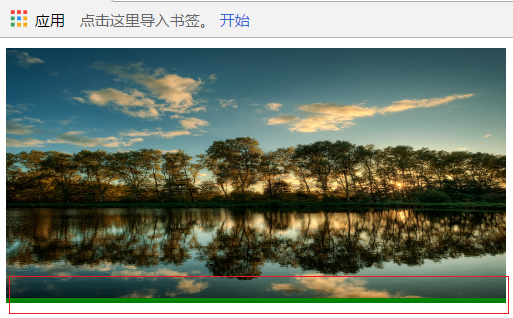
如果给图片的父元素设置背景色,则图片的底部就会多出几像素,chrome/IE/FF中均是如此,如下图:


代码如下,就是简单的div中放张图片:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<style>
.container{background:green;width:400px;}
</style>
</head>
<body> <div class="container">
<img src="data:images/11.jpg" width="400" height="200">
</div> </body>
</html>
解决方法有两个:
img{display:block};
或(真正解决方法)
img{vertical-align:bottom}
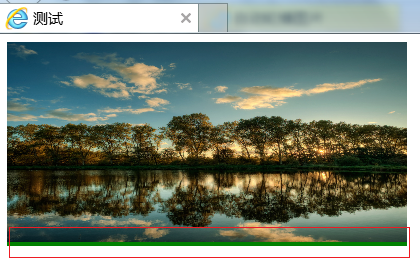
效果如图,底部多出来的几像素消失了:


基线对齐
这其实是一个基线对齐问题,vertial-align: baseline(默认值)要求一个元素的基线(区别与底端)与其父元素的基线对齐。如果一个垂直元素没有基线,比如是一个图像、表单输入元素、其他替换元素,则该元素的底部与其父元素的基线对齐。这个对齐规则使一些Web浏览器总是把替换元素放在基线上,即使该行中没有其他文本。例如,假设一个表单元格中只有一个图像,这个图像可能实际在基线上,不过在某些浏览器中,基线下面的空间会导致图像下出现一段空白。
chrome/ie中图片底部多出几像素问题的更多相关文章
- object在ie8与ie9中与下文多出几像素问题
今天发现一个很古怪的问题,object与下面文字部分的间隔超过了30个像素,关系是不管用padding还是margin都是一样的效果: 给其设置overflow:hidden属性依然没有任何效果,再设 ...
- 拍照选择图片(Activity底部弹出)
效果图如下: 第一步 : 显示出的布局文件:alert_dialog.xml <?xml version="1.0" encoding="utf-8"?& ...
- 【转】微信中MMAlert(半透明底部弹出菜单)的使用介绍
原文地址:http://blog.csdn.net/singwhatiwanna/article/details/8892930 果大家时常用过微信或者用过iphone,就会发现有种从底部弹出的半透明 ...
- Chrome扩展开发之二——Chrome扩展中脚本的运行机制和通信方式
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- Android ListView滑动过程中图片显示重复错乱闪烁问题解决
最新内容建议直接访问原文:Android ListView滑动过程中图片显示重复错乱闪烁问题解决 主要分析Android ListView滚动过程中图片显示重复.错乱.闪烁的原因及解决方法,顺带提及L ...
- 一款jQuery打造的滚动条在底部滑出信息提示层
一款jQuery打造的滚动条在底部滑出信息提示层, 当滚动鼠标滚轮,或者滚动条往下拉的时候,在右下角,弹出一个信息提示框. 有一点仿的是一个插件工具,就是网页中大家都长用到的友荐. 这款特效算一款简单 ...
- Android Demo---实现从底部弹出窗口
在前面的博文中,小编简单的介绍了如何制作圆角的按钮以及圆角的图片,伴着键盘和手指之间的舞步,迎来新的问题,不知道小伙伴有没有这样的经历,以App为例,点击头像的时候,会从底部弹出一个窗口,有从相册中选 ...
- [转]chrome浏览器中 F12 功能的简单介绍
本文转自:https://www.cnblogs.com/zhuzhubaoya/p/9758648.html chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己 ...
- react-踩坑记录——页面底部多出一倍高度的空白
挂载slider组件后页面底部多出一倍高度的空白,如下: slider组件内容⬇️: class Slider extends Component{ constructor(){ super(); } ...
随机推荐
- 如何布局包含Image和Title的UIButton
UIButton中的titleEdgeInsets和imageEdgeInsets可以管理button中image和title的布局.如果对其理解不够深入,用纯数字进行布局管理,经过不断的调试,还是能 ...
- Axis2测试webservice server以及client
一.环境搭建 下载axis2-1.6.2-war.zip/axis2-1.6.2-bin.zip等. 参考axis2-1.6.2-war\README.txt以及axis2-1.6.2-war\axi ...
- mysql启动,关闭,重启
1)启动: ? 1 sudo /etc/init.d/mysql start 2)停止: ? 1 sudo /etc/init.d/mysql stop 3)重启: ? 1 sudo /etc/ini ...
- 关于LDA的几何表示——MATLAB实现
承接这个PCA的练习,还有一个关于LDA的几何表示. 题目如下: 代码实现LDA如下:LDA.m clear clc % 生成training sample MU1 = [6 10]'; MU2 = ...
- 子级与父级的margin合并的问题
子级加上了margin以后,发现其父级也移动了相应的margin值.外边距合并.换成padding;在父级上加overflow:hidden;
- ArrayList添加新元素的覆盖问题
首先,看一个代码段: 1. ArrayList<ArrayList<String>> list = new ArrayList<ArrayList<String&g ...
- 硬件初始化,nand flash固化操作,系统启动简单流程
2015.3.27星期五 晴 链接脚本定义代码的排放顺序 硬件系统初始化:一:arm核初始化:(里面有指令)初始化ARM核的时候需要看arm核的手册指令:1.异常向量(最起码有个复位异常,初始化模式- ...
- go get安装第三方包的前提条件和步骤
首先,你要找到第三方类包所在的网址, 例如: http://github.com/go-sql-driver/mysql分为命令行自动安装 和 手动下载 然后安装. ( 欢迎加入go语言群: 218 ...
- 论文ei,sci检索,JCR-SCI分区,中科院分区连接
https://jcr.incites.thomsonreuters.com/JCRJournalHomeAction.action?SID=B1-bQgax2FJ7EsyZ9muP6O5loc77S ...
- C++学习笔记30:模板与型式参数化
转型操作 接受目标型式作为模板参数 Programmer *p = dynamic_cast<Programmer*>(e) 模板工作原理 使用template<typename T ...
