[JS] 使用RequireJS引用UMeditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.
而UMeditor则是UEditor删减版.
本文将通过RequireJS的方式来加载UMeditor.
效果图:

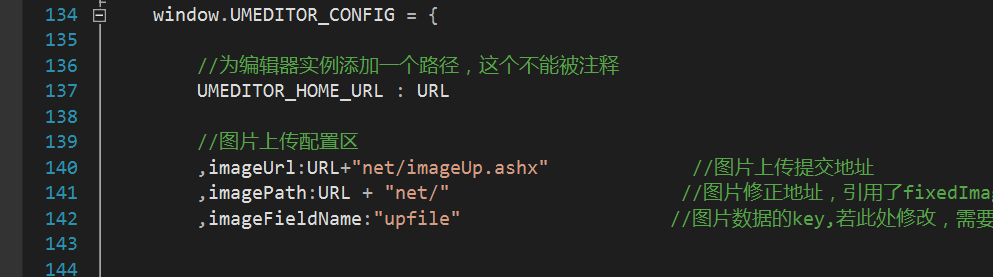
普通方式:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="Scripts/umeditor/themes/default/css/umeditor.css" rel="stylesheet" />
</head>
<body>
<script type="text/plain" id="myEditor" style="width:500px;height:240px;">
<p>Hello World</p>
</script>
<script src="Scripts/umeditor/third-party/jquery.min.js"></script>
<script src="Scripts/umeditor/umeditor.config.js"></script>
<script src="Scripts/umeditor/umeditor.min.js"></script>
<script src="Scripts/umeditor/lang/zh-cn/zh-cn.js"></script>
<script>
var um = UM.getEditor('myEditor');
</script>
</body>
</html>
RequireJS:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="scripts/require.js" data-main="scripts/main" defer async="true"></script>
</head>
<body>
<script type="text/plain" id="myEditor" style="width:500px;height:240px;">
<p>Hello World</p>
</script>
</body>
</html>
来看看我们的main.js
require.config({
baseUrl: 'scripts/umeditor/',
paths: {
'jquery': 'third-party/jquery.min',
'um.zh': 'lang/zh-cn/zh-cn',
'um': 'umeditor'
},
shim: {
um: ['umeditor.config', 'jquery'],
'um.zh': ['um']
}
});
require(['../css!themes/default/css/umeditor.css', 'um.zh'], function () {
var um = UM.getEditor('myEditor');
});
从html代码来看RequireJS简洁的多.
再来比较一下加载速度吧
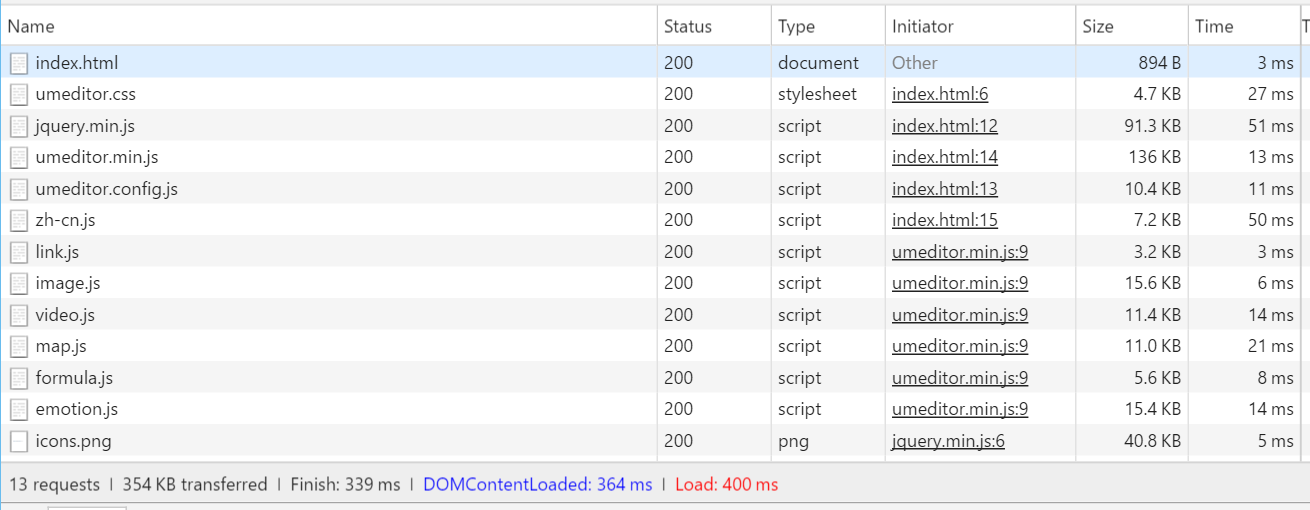
普通:

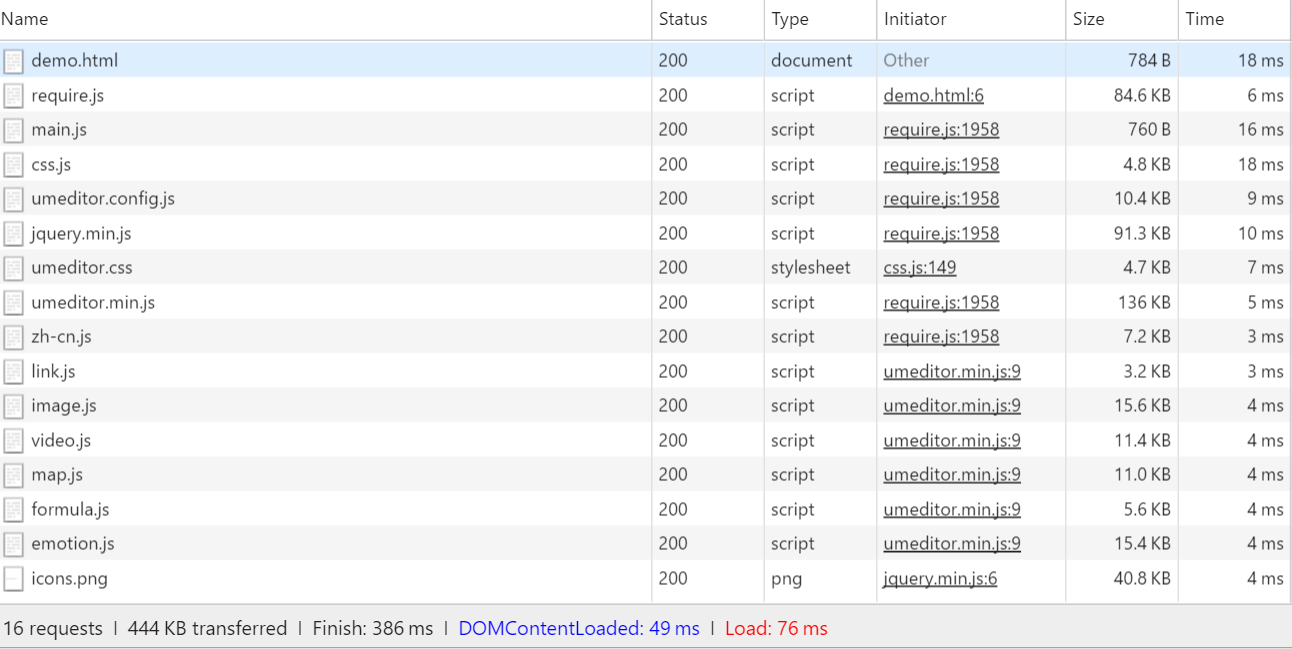
RequireJS:

明显Require的DOM加载速度非常快.
UMeditor一些踩坑点:
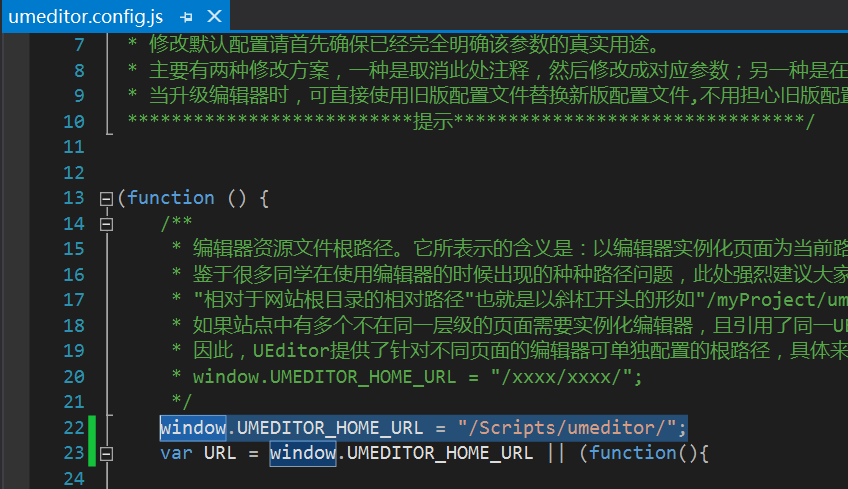
- 在config.js中需要配置HOME_URL,用来解决依赖js路径问题.

- 在config.js中需要根据项目配置上传地址

- 在UMeditor Doc中介绍editor.setContent()为写入内容.而这段代码一定需要放到ready函数中
var ue = UE.getContent();
//对编辑器的操作最好在编辑器ready之后再做
ue.ready(function() {
//设置编辑器的内容
ue.setContent('hello');
//获取html内容,返回: <p>hello</p>
var html = ue.getContent();
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();
});
- 在上传图片的时候,需要返回特定的json格式.但返回的Content-Type不可以为application/json.
本例中,同时使用了RequireJS.css插件实现css的加载.
为方便大家,同时在Nuget上上传了Nuget包.
Install-Package umeditor
[JS] 使用RequireJS引用UMeditor的更多相关文章
- JavaScript进阶(二)在一个JS文件中引用另一个JS文件
在一个JS文件中引用另一个JS文件 转载地址:http://blog.csdn.net/zndxlxm/article/details/7875787 方法一 在调用文件的顶部加入下例代码 ...
- js script中引用其他script
在需要引用目标js中引用其他js依赖项 可以使用这个方法直接在js顶部加入这一行即可 document.write("<script type='text/javascript' sr ...
- js 参数的 引用与值传递
js中arr的赋值不影响原数组,赋值和引用的区别 1.赋值 var a = 1; var b = a; //赋的是a的复制值 b ++; alert(a); //"1" ...
- JS中关于JS文件的引用以及问题
问题描述: 由于JSP中JS函数比较多,因此打算新建一个JS文件在JSP中引用JS文件,现在出现如下问题,JS如何引用时正确的,JS引用之后出现乱码如何解决? 问题解决: (1)JS ...
- Js- 在一个JS文件中引用另一个JS文件
在调用文件的顶部加入下例代码: document.write(”<script language=javascript src=’/js/import.js’></script> ...
- 用浅/深拷贝、和HTML5方法解决js对象的引用的问题
先来看一个例子 例一: var a=[1,2,3]; var b=a; b.push(4); alert(b);//1,2,3,4 alert(a);//1,2,3,4 var a=[1,2,3]; ...
- 使用Fiddler改变线上js文件的引用路径
一般的项目开发都是先在本地环境开发,测试环境中完成测试,最后再提交到线上环境. 但是由于版本构建工具有时出现bug或者一些缓存的因素导致测试环境代码可能和线上不一样,这是多么蓝瘦的事情.此处说的是在原 ...
- 网站项目所有js css无法引用问题解决方案
网站页面中的所有js css引用失效,路径确保正确,但是浏览器就是报找不到引用.仔细查找发现问题所在: 报错信息很详细了,就是.NET Framework 版本不同导致.同时也提供了两个解决方案:将. ...
- 莫名其妙的js脚本文件引用不到
今天遇到一个很奇怪的问题,在页面中引用的脚本文件,引用路径没有问题,而且在很多浏览器中都测试没有问题,包括Win8 Modren UI下的IE11也同样没有问题,唯独Win8桌面版的IE11无法引用. ...
随机推荐
- iOS 视图,动画渲染机制探究
腾讯Bugly特约作者:陈向文 终端的开发,首当其冲的就是视图.动画的渲染,切换等等.用户使用 App 时最直接的体验就是这个界面好不好看,动画炫不炫,滑动流不流畅.UI就是 App 的门面,它的体验 ...
- 【MVC】bootstrap-paginator 分页插件笔记
bootstrap-paginator基于bootstrap框架,使用起来非常简单.github地址:https://github.com/lyonlai/bootstrap-paginator 在b ...
- js限制input标签中只能输入中文
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- 这里有个坑---js日期格式yyyy-MM-dd与yyyy/MM/dd
这里有个坑,---------每一个遇到的坑总结后都是一比财富. 我们写脚本的时候,一般定义一个日期格式会使用“2015-12-21”和“2015/12/21”两种数据格式,由于各取所需日期格式并没有 ...
- JavaScript语法、对话框。分支语句
一.用法 其所在的位置有三块,1.head里面 2.body里面 3.</html>后 一般都写在</html>后 其用法为<script></scr ...
- Excel快速改变行列的次序
改变行列次序是在Excel中常常需要进行的操作,多数用户的方法是先剪切要调整的行或列,然后选定目标位置,单击菜单“插入”→“剪切单元格”. 事实上,使用键盘来配合的话,改变行列的次序可以更快捷.比 ...
- Atitit 基于dom的游戏引擎
Atitit 基于dom的游戏引擎 1. 添加sprite控件(cocos,createjs,dom)1 1.1.1. Cocos1 1.1.2. createjs1 1.1.3. Dom模式2 1. ...
- 学习ASP.NET MVC(四)——我的第一个ASP.NET MVC 实体对象
今天我将根据数据库中的表结构添加一些类.这些类将成为这个ASP.NET MVC应用程序中“模型”的一部分. 我们使用Entity Framework(实体框架)来定义和使用这些模型类,并且 ...
- IOS开发之控件篇UITabBarControllor第二章 - 遮掩TableView问题
在IOS7.0以后UITabBar 里面放入一个UITableView会出现一个问题,Table会被TabBar掩盖了,当移动到最后一项的时候,永远看不到,如下面的例子,总共是99项,但是只能显示到9 ...
- 如何查看某个查询用了多少TempDB空间
最近帮助客户调优的过程中,发现客户的TempDB存在非常大的压力,经过排查是发现某些语句对TempDB的巨量使用所导致. 在SQL Server中,TempDB主要负责供下述三类情况使 ...
