CSS魔法堂:不得不说的Containing Block
前言
《CSS魔法堂:重新认识Box Model、IFC、BFC和Collapsing margins》中提到在没有floated兄弟盒子时,line box的左右边框会与所属的containing block的左右content edge相接触。那到底什么是containing block(abbr. CB)呢?
containing block在CSS的visual formatting model中十分重要的理论基础,因为盒子的宽/高度自动值/相对值的计算,相对/浮动/绝对定位,均依赖containing block
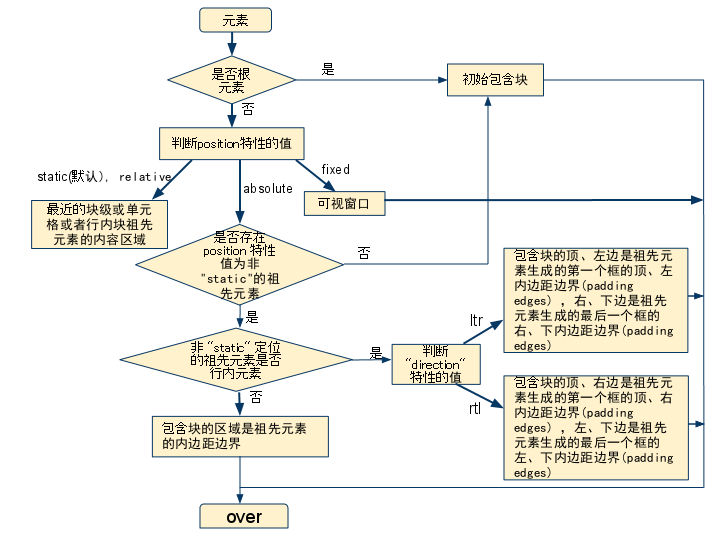
如何判断盒子的containing block?
一图胜千言

initial containing block
首先我们关注一个特殊的CB——initial containing block(abbr. ICB),可以将它作为“备胎”CB,注意是“备胎”而不是最外层的CB,因为CB们不存在嵌套关系,应该说CB间无任何直接关系。“备胎”顾名思义是说若盒子对应不上其他CB,至少还有它。"dear, i would be there 4 u 4ever" by ICB:)
因为CB涉及到盒子的定位,因此我们还要关注另一个CSS属性——direction。而ICB的direction则继承自root element,也就是html元素。
那ICB的尺寸和定位又是如何呢?ICB尺寸和定位与Viewport一致。说了跟没说似的:(
说起Viewport大家应该会想起开发mobile web时必备的<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">,这句元信息就是用来操作Viewport也就是说会影响到ICB。
而Viewport的尺寸固定为 浏览器的工作区域尺寸 - 垂直/水平滚动条尺寸
通过JS获取Viewport的高宽
;(function(exports){
var doc = document,
docEl = doc.documentElement,
scrollLen = function(tpl){
var muav = null,
ret = 0,
factory = document.createElement("div")
factory.innerHTML = tpl
doc.body.appendChild(muav = factory.firstChild)
ret = muav.offsetWidth
muav.remove()
return ret
}('<div style="position:absolute;overflow:scroll;height:10px;visiblity:hidden;">')
var v = exports.viewport = function(prop){
return v[prop]()
}
v['width'] = function(){
return docEl.clientWidth || (window.innerWidth - getVScrollLen())
}
v['height'] = function(){
return docEl.clientHeight || (window.innerHeight - getHScrollLen())
}
function getVScrollLen(){
return docEl.scrollHeight !== docEl.offsetHeight ? scrollLen : 0
}
function getHScrollLen(){
return docEl.scrollWidth !== docEl.offsetWidth ? scrollLen : 0
}
}(window))
其实document.documentElement.clientHeight/clientWidth获取的就是ICB的高宽,而window.innerHeight/innerWidth获取的是浏览器的工作区域高宽。
2016/04/06追加
ICB仅仅是尺寸与Viewport一致而已,但不是由Viewport所产生的,而是由根元素``所产生的,由"ICB的左上角与Canvas原点重合"就可知道这一点。而Viewport自身也会产生containing block,这个containing block的尺寸和左上角均与Viewport一致,就是说若由于Canvas尺寸大于Viewport导致产生滚动条时,拖动滚动条后,Viewport所产生的containing block也会跟随移动,从而保持与Viewport重合。这时我们会想起`position:fixed`定位不就是这样的吗?确实`position:fixed`的定位参考系就是Viewport所生产的containing block了。
找啊找啊找朋友,找到一个好CB
对于display:static/relative的元素
它的CB与最近一个父block container(block box/inline box/table cell)的content box重叠。
对于position:fixed的元素
它的CB就是ICB。
对于position:absolute的元素
- 若不存在的position为absolute/relative/fixed的父block container,其CB为ICB。
- 若存在的position为absolute/relative/fixed的父block container
2.1. 若block container不是inline box,则其CB与这个父block container(block box/inline box/table cell)的padding box重叠。
2.2. 若block container是inline box,那情况就复杂些了。
如果 'direction' 是 'ltr',包含块的顶、左边是祖先元素生成的第一个框的顶、左内边距边界(padding edges) ,右、下边是祖先元素生成的最后一个框的右、下内边距边界(padding edges)
<p style="border:1px solid red; width:200px; padding:20px;">
T
<span style="background-color:#C0C0C0; position:relative;">
这段文字从左向右排列,红 XX 和 蓝 XX 和黄 XX 都是绝对定位元素,它的包含块是相对定位的SPAN。 可以通过它们绝对定位的位置来判断它们包含块的边缘。
<em style="position:absolute; color:red; top:0; left:0;">XX</em>
<em style="position:absolute; color:yellow; top:20px; left:0;">XX</em>
<em style="position:absolute; color:blue; bottom:0; right:0;">XX</em>
</span>
</p>

<p style="border:1px solid red; width:200px; padding:20px;">
TEXT TEXT TEXT
<span style="background-color:#C0C0C0; position:relative;">
这段文字从左向右排列,红 XX 和 蓝 XX 和黄 XX 都是绝对定位元素,它的包含块是相对定位的SPAN。 可以通过它们绝对定位的位置来判断它们包含块的边缘。
<em style="position:absolute; color:red; top:0; left:0;">XX</em>
<em style="position:absolute; color:yellow; top:20px; left:0;">XX</em>
<em style="position:absolute; color:blue; bottom:0; right:0;">XX</em>
</span>
</p>

如果 'direction' 是 'rtl',包含块的顶、右边是祖先元素生成的第一个框的顶、右内边距边界 (padding edges) ,左、下边是祖先元素生成的最后一个框的左、下内边距边界 (padding edges)
<p style="border:1px solid red; width:200px; padding:20px; direction:rtl;">
T
<span style="background-color:#C0C0C0; position:relative;">
这段文字从右向左排列,红 XX 和 蓝 XX 和黄 XX 都是绝对定位元素,它的包含块是相对定位的SPAN。可以通过它们绝对定位的位置来判断它们……
<em style="position:absolute; color:red; top:0; left:0;">XX</em>
<em style="position:absolute; color:yellow; top:20px; left:0;">XX</em>
<em style="position:absolute; color:blue; bottom:0; right:0;">XX</em>
</span>
</p>

注意
虽然盒子的宽/高度自动值/相对值的计算,相对/浮动/绝对定位,均依赖CB,但CB并不限制盒子的尺寸。
正常情况:若子box尺寸>containing block尺寸,则子box溢出CB(溢出后的显示效果由overflow属性值决定)。
异常情况:IE5.5~6下当overflow:visible时,若子box的尺寸大于CB的尺寸而城撑大CB。
总结
搞掂,收工:)
尊重原创,转载请注明来自: http://www.cnblogs.com/fsjohnhuang/p/5295859.html肥子John_
感谢
https://www.w3.org/TR/CSS2/visuren.html#containing-block
https://www.w3.org/TR/CSS21/visudet.html#containing-block-details
KB008: 包含块( Containing block )
CSS魔法堂:不得不说的Containing Block的更多相关文章
- CSS魔法堂:Absolute Positioning就这个样
前言 当我们以position:absolute之名让元素脱离Normal flow的控制后,以为通过left和top属性值即可让元素得以无限的自由时,却发现还有各种神秘的力量左右着它的来去,于是我们 ...
- CSS魔法堂:重拾Border之——不仅仅是圆角
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:"那不是bug,是你不懂我!" by inline-block
前言 每当来个需要既要水平排版又要设置固定高宽时,我就会想起display:inline-block,还有为了支持IE5.5/6/7的hack*display:inline;*zoom:1;.然后发 ...
- CSS魔法堂:小结一下Box Model与Positioning Scheme
前言 对于Box Model和Positioning Scheme中3种定位模式的细节,已经通过以下几篇文章记录了我对其的理解和思考. <CSS魔法堂:重新认识Box Model.IFC.B ...
- CSS魔法堂:说说Float那个被埋没的志向
前言 定位系统中第一难理解就是Normal flow,而第二就非Float莫属了,而Float难理解的原因有俩,1. 一开头我们就用错了:2. 它跟Normal flow靠得太近了.本文尝试理清Fl ...
- CSS魔法堂:你一定误解过的Normal flow
前言 刚接触CSS时经常听到看到一个词"文档流",那到底什么是"文档流"呢?然后会看到"绝对定位和浮动定位能脱离文档流",从这句可以看到文 ...
- CSS魔法堂:你真的懂text-align吗?
前言 也许提及text-align你会想起水平居中,但除了这个你对它还有多少了解呢?本篇打算和大家一起来跟text-align来一次负距离的交往,你准备好了吗? text-align属性详解 The ...
- CSS魔法堂:hasLayout原来是这样!
前言 过去一直听说旧版本IE下很多诡异bug均由一个神秘角色引起的,那就是hasLayout.趁着最近突然发神经打算好好学习CSS,顺便解答多年来的疑惑. hasLayout到底是何方神圣? hasL ...
- CSS魔法堂:display:none与visibility:hidden的恩怨情仇
前言 还记得面试时被问起"请说说display:none和visibility:hidden的区别"吗?是不是回答完display:none不占用原来的位置,而visibilit ...
随机推荐
- 使用knockout-sortable实现对自定义菜单的拖拽排序
在开始之前,照例,我们先看效果和功能实现. 关于自定义菜单的实现,这里就不多说了,需要了解的请访问:http://www.cnblogs.com/codelove/p/4838766.html 这里需 ...
- android权限permission大全
1.Android.permission.WRITE_USER_DICTIONARY允许应用程序向用户词典中写入新词 2.android.permission.WRITE_SYNC_SETTINGS写 ...
- 高性能网站架构设计之缓存篇(3)- Redis 的配置
我们说Redis是一个强大的Key-Value存储系统,在前面我们已遇到了两个问题: 1.redis server 启动后,独占进程,能不能修改为后台服务呢? 2.redis server 服务是单线 ...
- log4net按时间日期,文件大小和个数生成日志文件
从启动模板生成的基于ABP的应用默认使用的log4net日志框架,当然你也可以使用其他的日志框架. ABP默认的log4net.config配置文件配置的很简单,将所有的日志都写到了一个txt文件中, ...
- 【腾讯优测干货】看腾讯的技术大牛如何将Crash率从2.2%降至0.2%?
小优有话说: App Crash就像地雷. 你怕它,想当它不存在.无异于让你的用户去探雷,一旦引爆,用户就没了. 你鼓起勇气去扫雷,它却神龙见首不见尾. 你告诫自己一定开发过程中减少crash,少埋点 ...
- objective-c(反射)
objective-c中提供类似JAVA的反射特性,给出基本例子如下: #import <Foundation/Foundation.h> @interface ClassA : NSOb ...
- 海量用户-高并发SAAS产品测试上线流程
海量用户高并发SAAS产品测试上线流程 SAAS产品测试上线流程-以Web插件产品为例子 1 概述 在互联网产品中,IT公司之间更加注重产品功能之间的协作,SAAS形态的产品扮演着越来越重要的作用 ...
- FTP文件管理
因为网站有下载文件需要和网站分离,使用到了FTP管理文件,这里做一个简单的整理. 1.安装FTP 和安装iis一样.全部勾选. 设置站点名称和路径. 设置ip. 身份授权选择所有用户,可以读写. 完成 ...
- HTML5 history API实践
一.history API知识点总结 在HTML4中,我们已经可以使用window.history对象来控制历史记录的跳转,可以使用的方法包括: history.forward();//在历史记录中前 ...
- 使用Struts 拦截namespace进行权限控制
有时候我需要在几个包下都需要进行同一个权限控制.如在购物网站中,我们需要进入个人中心.下订单.评价商品等等都需要进行登录权限控制,但是这几个模块并不是位于同一个package下.Struts提供的拦截 ...
