在Windows上编译和调试CoreCLR
生成CoreCLR - Windows篇
本文的唯一目的就是让你运行Hello World
运行环境
Window 7+
Visual studio 2015
确保C++ 工具已经被安装,默认是不安装的,所以要选择自定义模式,VS 2015 精简版不支持。
CMake
下载 CMake for windows,并把Cmake的目录添加到为PATH的系统变量里。
Python
下载Python for windows 并安装,并把Python的目录地址添加到Path系统变量中。
Powershell
powershell版本必须大于等于3.0,因为我用的是WIN10,默认为4.0,所以不用特别升级。
Git
新建一个目录,名字为git,当然名字随便取,放在一个你觉得适合的地方。然后在bash中执行如下命令克隆Repo.
C:\git>git clone https://github.com/dotnet/coreclr
C:\git>git clone https://github.com/dotnet/corefx
Demo 目录
新建一个目录,然后新建2个文件夹,一个取名叫runtime,一个取名叫packages.
Nuget
下载Nuget客户端 并放在一个你觉得合适的地方。
Build
进入刚刚克隆好的目录,然后执行build clean命令,系统会先安装coreclr cli,这是个很长的过程,估计整个流程全跑完要30~40分钟,所以耐心等吧。
对于CoreFx,那么就只要执行Build 就够了。
复制DLL
一张图足矣,CoreClr需要复制上面的文件,而CoreFx,只需要复制需要的,对于你这个CS文件来说需要的。文件从bin/product目录底下找。

生成EXE
使用VS2015的命令行工具,执行如下命令,当然路径什么的自己改。
csc /nostdlib /noconfig /r:runtime\mscorlib.dll /out:runtime\helloworld.exe helloworld.cs
Debug
大公告完了?没呢,没DEBUG算什么完成。
- 找到CoreCLR.sln这个项目(当然前提是编译过了,不然直接从GIT上下载的没这个东西),我电脑里面的目录是:D:\coreclr2\coreclr\bin\obj\Windows_NT.x64.Debug。
- 找到Install并设为启动项目
- 右键Install项目->属性->调试,设置命令为:$(SolutionDir)..\..\product\Windows_NT.$(Platform).$(Configuration)\corerun.exe,命令参数:HelloWorld.exe,工作目录为:$(SolutionDir)..\..\product\Windows_NT.$(Platform).$(Configuration),
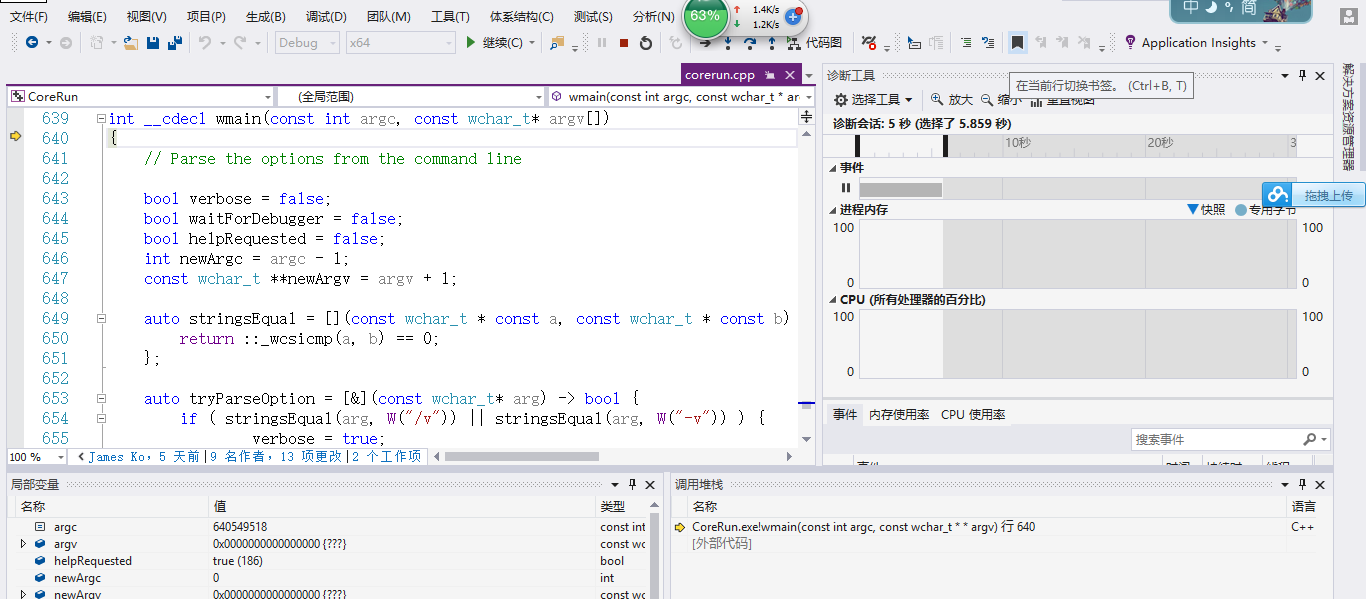
- 按下F11,忽略一切阻碍!

问题汇总

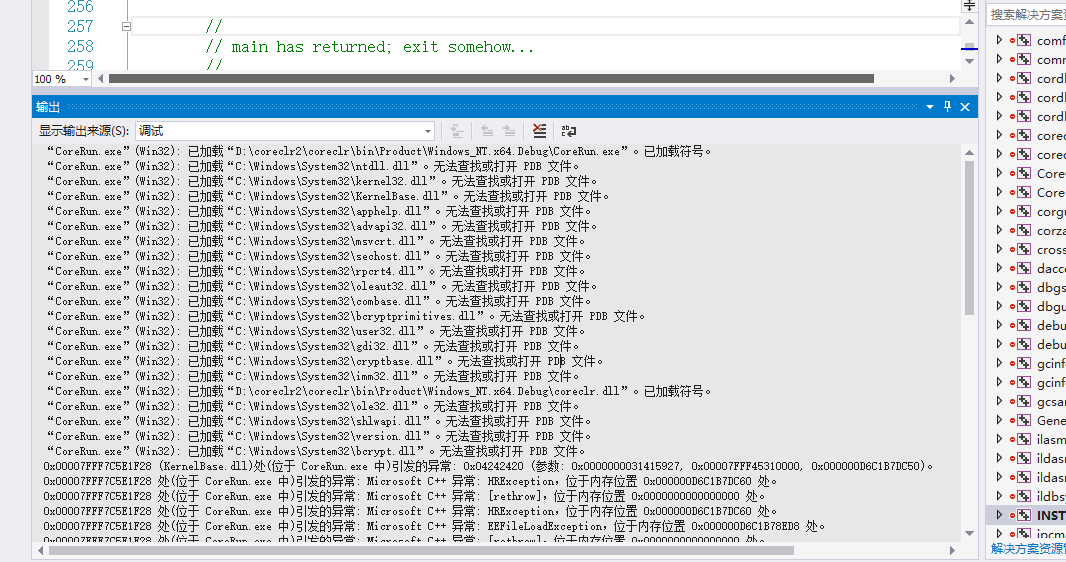
解决方法 ,不过这种方法并不是最好的,因为会拖慢速度,因为是从远程下载PDB。
但是遗憾的是,我的CoreCLR启动失败了。@dudu,求教为什么会失败?

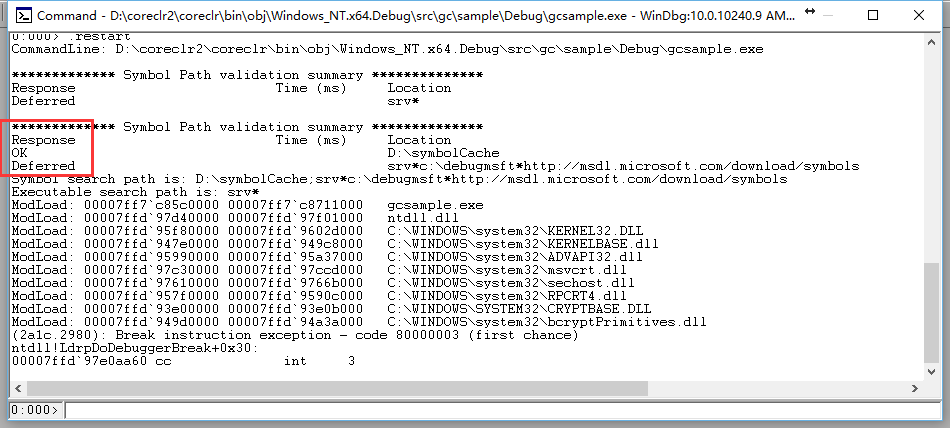
PS:编辑于2016-5-28 ,使用Windbg进行调试时候Symbol file could not be found的问题解决方法,使用Windbg进行调试的教程请参见本文的评论,如果出现了符号未加载,那么怎么解决呢?首先在VS中的选项->调试里面 找到符号的缓存地,如果还有不清楚的,请参见本文的其他地方;设置好以后,按一下F5运行一下程序,这个时候回自动从微软的符号服务器中下载PDB文件,并缓存到此目录。

然后打开Windbg并运行此EXE文件,在窗口中输入如下命令:
.sympath D:\symbolCache;srv*c:\debugmsft*http://msdl.microsoft.com/download/symbols
然后再.restart重启就OK了。

在Windows上编译和调试CoreCLR的更多相关文章
- 在Mac/Linux/Windows上编译corefx遇到的问题及解决方法
这两天尝试在Mac/Linux/Windows三大平台上编译.NET跨平台三驾马车(coreclr/corefx/dnx)之一的corefx(.NET Core Framework),结果三个平台的编 ...
- [ZZ] 在windows上编译Mesa3d opengl32库
在windows上编译Mesa3d opengl32库 cheungmine http://blog.csdn.net/ubuntu64fan/article/details/8061475 Mesa ...
- 利用openssl管理证书及SSL编程第2部分:在Windows上编译 openssl
利用openssl管理证书及SSL编程第2部分:在Windows上编译 openssl 首先mingw的环境搭建,务必遵循下文: http://blog.csdn.net/ubuntu64fan/ar ...
- 在windows上编译wireshark源代码
终于在windows上成功编译了wireshark源代码,个中酸辛,都是泪..只能说要多试! windows上编译wireshark共用到三个东西:wireshark源代码.python.cygwin ...
- 在windows 上编译部署Rap2
在windows 上编译部署Rap2 引言 安装需要的环境 安装后端站点 创建数据库 在全局安装pm2 和 typescript 配置mysql,redis 数据库链接配置 初始化 编译 初始化数据库 ...
- 剖析并利用Visual Studio Code在Mac上编译、调试c#程序
0x00 前言 一周多以前的微软的Build大会上,微软发布了一个让很多人眼前一亮的工具,也是本文的主角——Visual Studio Code.很多使用Windows的朋友都很高兴,认为又多了一个很 ...
- 剖析并利用Visual Studio Code在Mac上编译、调试c#程序【转】
0x00 前言 一周多以前的微软的Build大会上,微软发布了一个让很多人眼前一亮的工具,也是本文的主角——Visual Studio Code.很多使用Windows的朋友都很高兴,认为又多了一个很 ...
- 在windows上编译MatConvNet
有个BT的要求,在windows上使用MatConvNet,并且需要支持GPU. 费了些力气,记录一下过程(暂不支持vl_imreadjpeg函数) 在这里下载MatConvNet,机器配置vs201 ...
- 如何在 Windows上编译Objective-C
Objective-C现在几乎已经变成了苹果的专利了,可以直接在苹果的Xcode上编译Objective-C程序,但是在Windows平台下的编译工具就寥寥无几了,本身这种语言用的人就不是很多.今天在 ...
随机推荐
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 【造轮子】打造一个简单的万能Excel读写工具
大家工作或者平时是不是经常遇到要读写一些简单格式的Excel? shit!~很蛋疼,因为之前吹牛,就搞了个这东西,还算是挺实用,和大家分享下. 厌烦了每次搞简单类型的Excel读写?不怕~来,喜欢流式 ...
- RabbitMq应用二
在应用一中,基本的消息队列使用已经完成了,在实际项目中,一定会出现各种各样的需求和问题,rabbitmq内置的很多强大机制和功能会帮助我们解决很多的问题,下面就一个一个的一起学习一下. 消息响应机制 ...
- javascript动画系列第三篇——碰撞检测
前面的话 前面分别介绍了拖拽模拟和磁性吸附,当可视区域内存在多个可拖拽元素,就出现碰撞检测的问题,这也是javascript动画的一个经典问题.本篇将详细介绍碰撞检测 原理介绍 碰撞检测的方法有很多, ...
- CLR 这些年有啥变化吗?
引言 首先想给初学者推荐下<CLR via C#>这本好书,做.Net开发的开发者应该都读一下.为避免广告之嫌,所以这里只提供豆瓣书评的链接. CLR 作为.Net 程序跨平台运行的载体, ...
- “不给力啊,老湿!”:RSA加密与破解
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 加密和解密是自古就有技术了.经常看到侦探电影的桥段,勇敢又机智的主角,拿着一长串毫 ...
- 【WCF】自定义错误处理(IErrorHandler接口的用法)
当被调用的服务操作发生异常时,可以直接把异常的原始内容传回给客户端.在WCF中,服务器传回客户端的异常,通常会使用 FaultException,该异常由这么几个东东组成: 1.Action:在服务调 ...
- nginx源码分析之模块初始化
在nginx启动过程中,模块的初始化是整个启动过程中的重要部分,而且了解了模块初始化的过程对应后面具体分析各个模块会有事半功倍的效果.在我看来,分析源码来了解模块的初始化是最直接不过的了,所以下面主要 ...
- Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part2:clusterware安装和升级
Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part2:clusterware安装和升级 环境:OEL 5.7 + Oracle 10.2.0.5 RAC 3.安装Clus ...
- iOS之UILabel的自动换行
思路: 获取UILabel的frame大小 获取UILabel的字体大小 获取UILabel的文本内容 根据上面的3部分数据,计算文本显示区域大小 根据4计算的大小,实时改变UILabel的frame ...
