display:inline-block 和float:left 的区别

 |
 |
<div class="table">
<ul class="nav">
<li class="active">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div class="page"></div> //CSS中设置display:none; 隐藏
<div class="page-hide"></div> //CSS中设置display:block; 出现
</div>
.tab-list{ //最外的框
|
.tab-list{ //最外的框
|

#list li{
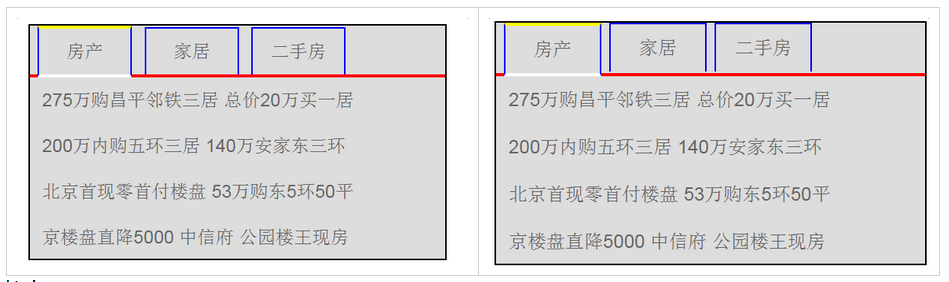
效果如左图
问题:第二行开始border总是不能连续;
原因:使用display:inline-block时vertical-algin候默认为baseline
|
#list li{
#list li{
|
 |
  |
 |
 |
|
#columnContent .item_ul>li
{
float:left;
width:203px;
margin:3px 5px;
vertical-align:top;
text-align:left;
}
效果:菜单居中和自适应
问题:整体样式没问题,但是展开li标签内容时,其他li标签环绕,
又因为存在自适应,当页面缩小时,每行的li标签个数会减少,并且居中
|
#columnContent .item_ul>li
{ display:inline-block; width:203px; margin:3px 5px; vertical-align:top; text-align:left; *display:inline;
zoom:1; }
只需替换一个浮动样式就都解决了。
|
display:inline-block 和float:left 的区别的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
- display:inline 和display:inline-block和display:block的区别
之前讲过块级元素使用display:block 行内元素使用display:inline 那么今天我们就来区分一下display:inline,display:inline-block和display ...
- CSS display:inline和float:left两者区别探讨
本文和大家重点讨论一下CSS display:inline和float:left两者的区别,CSS display是指显示状态,inline表示内联,特点是紧贴着前一个内联元素,通常默认的内联元素有 ...
- float:left 与display:inline的具体区别?
设了float:left的元素允许它的右边存在任何元素同行显示,不论是内联元素还是块元素.但它的左边还是不允许存在任何元素与之同行显示,哪怕其它的元素的代码在前,除非也给前面的元素加上float:le ...
- HTML5 display:inline、block、inline-block的区别--备用
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block的区别(转)
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline,display:inline-block,display:block 区别
之前一直迷惑于display:inline/inline-block/block的异同,在度娘谷哥的帮助下,突然有了一点思路. 按照网上的介绍,inline将对象转化为内联元素,block将对象转化为 ...
- display:inline、block、inline-block区别
display:inline.block.inline-block区别 display:block就是将元素显示为块级元素. display:inline就是将元素显示为行内元素. inline-bl ...
- display:inline、block、inline-block的区别(摘抄)
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
随机推荐
- 转:OSGi 入门篇:模块层
OSGi 入门篇:模块层 1 什么是模块化 模块层是OSGi框架中最基础的一部分,其中Java的模块化特性在这一层得到了很好的实现.但是这种实现与Java本身现有的一些模块化特性又有明显的不同. 本文 ...
- RANSAC 剔除错误匹配 估计模型
随机抽样一致,这个算法,我以前一直都没有理解透彻.只知道可以用来直线拟合,网上大多数中文博客也都是写直线拟合的,但是用来匹配二维特征的时候,总还是没弄明白. 基本概念参考 http://www.cnb ...
- 浅谈android binder机制
binder机制 是谷歌优化在android上更适合终端的IPC(多进程通信方式),满足系统对通信方式,传输性能和安全性的要求. 特性: 1. 用驱动程序来推进进程间的通信.2. 通过共享内存来提高性 ...
- express+gulp构建项目(三)gulp任务
这次来看一看gulp是怎么工作的. tasks/paths.js paths.js文件里存放的是gulp任务中需要导入的文件的路径和导出的路径. /** * gulp.src 地址 * gulp.de ...
- BIND的进程一:DNS简单配置与的主从配置
DNS的简单配置和DNS的主从配置 摘要:DNS(Domain-Name Server) ,DNS的服务起到的作用就是名称解析,在网络通讯来说计算机与计算机是通过IP地址相互通信的, 当是IP地址 ...
- js获取当前日期的前一天、一月、一年的日期 明天、后天(转)
function getYestoday(date){ var yesterday_milliseconds=date.getTime()-1000*60*60*24; var yesterday = ...
- 关于Cookies与Session系列一
这两个东西,最近项目操作的比较少,不过这两个在Web项目开发中一直都扮演着很重要的角色,有时有些细节会不小心就遗忘掉. Cookies 的概述 Cookies是由服务器端生成,发送给客户端,用来保存 ...
- Dom4j解析xml
public class Dom4jTest { // Dom4j解析xml // 因为所有的方法都需要Dom树 static Document document = null; static Ele ...
- Linq to xml 小例
static void Main(string[] args) { string strXml = @"<?xml version='1.0' en ...
- PHP正则表达式替换站点关键字链接后空白的问题解决
标题这样不知道合适不合适.具体的情况是这样的:网站要增加关键字链接功能,然后需要对文章的内容进行正则表达式匹配并替换,然后使用了preg_replace函数.替换的程序代码如下: function R ...
