亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 第一个APP
参考博文:
[Phonegap+Sencha Touch] 移动开发1、准备工作
[Phonegap+Sencha Touch] 移动开发2、PhoneGap/Cordova初步使用
经过差不多1天的折腾,对Sencha Touch和phonepag算是有了初步的了解,然后就按照网上的教程开始做的自己的APP。
说到phonepag,补充一点phonepag和cordova的历史,对大家有个比较深入的理解,至少我在看到这两个东西的时候,最开始也是有点懵的。传送门:新手的第一个phonegap Android应用中关于phonegap的介绍。
第一个Hello程序
第一个程序操作其实非常简单,只有短短的3个命令,但作为一个新手来讲确实是一次考验。为什么?因为这个过程中需要等待非常长的时间,对于新手来讲,不知道是出错了,还是程序卡死了,又或者什么库不存在,或者是网络慢,等等。(反正这些心情我都有, )。
)。
OK,进入正题,按照上一步亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 环境安装篇把软件都装好之后,根据教程进入先创建第一个app。
根据[Phonegap+Sencha Touch] 移动开发2、PhoneGap/Cordova初步使用执行即可。命令只有phonepag为2个,cordova为3个,分别是:
>cd d:\
>phonegap create hello com.zwh.hello Hello
>cd hello
D:\hello> phonegap build android
>cd d:\
>cordova create hello com.zwh.hello Hello
>cd hello
D:\hello> cordova platform add android
D:\hello> cordova build android
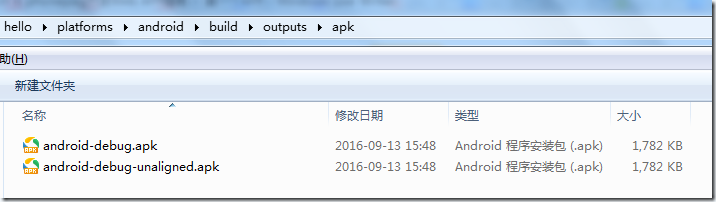
生成的apk文件

需要说明的是:
1. 我第一遍使用了phonepag命令,在create命令下等待了大约10分钟。
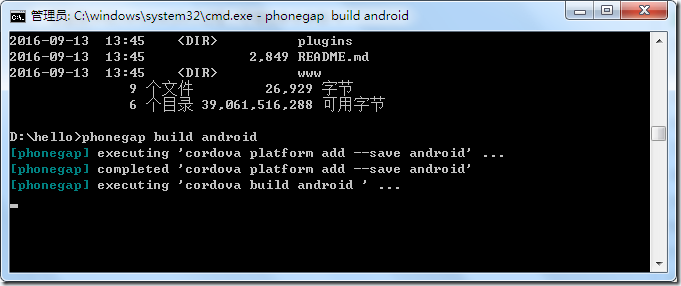
在build命令下等待了大约40来分钟,放弃了,就中止了命令。原因是界面没有任何提示,一直停在这里:

2. 而我第二遍使用cordova命令时,create命令的时间差不多,
在执行add android的时候有下载的提示,等了大约10来分钟,还得到了一个”This plugin is only applicable for versions of cordova-android greater than 4.0. If you have a previous platform version, you do *not* need this plugin since the whitelist will be built in.“提示。
在之后的build命令中,从下载gradle-2.13-all.zip开始,界面一直多有内容在闪动,至少能证明程序还在跑(好几次我都想中断了),之后安装了gradle之后,开始下载一堆jar包,过程最后build完成提示执行了43分钟,提示在”$project\platforms\android\build\outputs\apk“生成了apk文件。
随后,我也进行简单的试验,证明这些操作只会对第一次操作有影响(删掉apk文件之后,再次执行build命令,只需要3s就生成了),因为第一次要下载大量需要的库和jar文件,而且都是通过maven库下载,速度也比较慢。
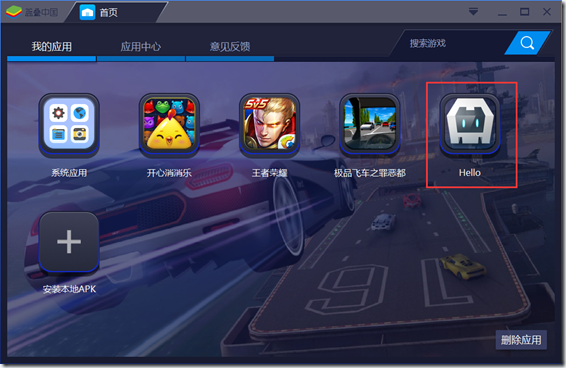
这样,我的第一个WebAPP就生成好了,尝试在电脑的模拟器上安装,成功!

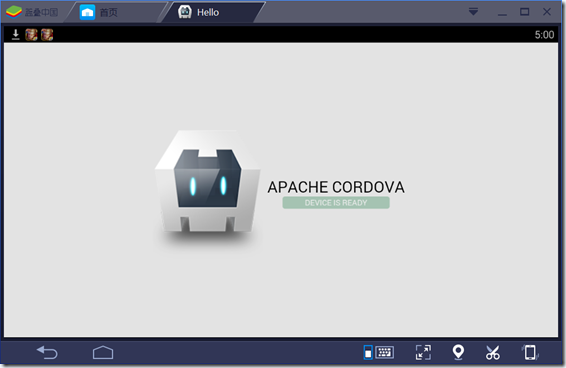
然后点击运行一下,虽然只有一个界面,表示操作成功。

写在最后
本篇博客对实际操作没有太多详细描述,主要用来告诉第一次使用者(或者是新环境)里一些需要注意的地方。
附录:
如果需要为webapp提供一些调用原生api或设备的功能,比如摄像头、电池信息、访问文件、读取通讯录等,需要为phongap项目添加phonegap插件。
添加插件的方法(确保已经安装了Git)
cmd执行下面的命令,即可添加对应功能的插件,下面是官方完整的插件列表,我直接拷贝过来,可能会有变化:
Basic device information 基本设备信息:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-device.git
Network and battery status 网络和电池状态:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-network-information.git
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-battery-status.git
Accelerometer, compass, and geolocation 加速度计、指南针和地理位置:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-device-motion.git
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-device-orientation.git
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-geolocation.git
Camera, media capture, and media playback 摄像头、网页摄像头和多媒体播放:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-camera.git
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-media-capture.git
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-media.git
Access files on device or network 访问本地或网络文件:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-file.git
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-file-transfer.git
Notifications via dialog box or vibration 提示框通知或震动:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-dialogs.git
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-vibration.git
Contacts 通讯录:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-contacts.git
Globalization 全球化 多语言:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-globalization.git
Splash Screen 启动画面:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-splashscreen.git
In-app browser App内嵌浏览器:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-inappbrowser.git
Debug console 调试控制台:
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-console.git
下面是一些非官方的插件:
条形码
百度定位
安卓自动更新
手写签名
推送
选择文件或图片
亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 第一个APP的更多相关文章
- 亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 环境安装篇
最近因为有个项目需要制作APP,考虑到需要兼容Android和IOS,所以想采用WebAPP的方式来开发.现在是从零开始学习之路,走起- 通过网上博客和论坛,开始安装了一堆软件: 1. Sench ...
- [Phonegap+Sencha Touch] 移动开发24 包wp8.1的App,弹出软键盘输入框聚焦实施后,无移动采收率方法来解决接口
这种现象不仅是现在显示phonegap包sencha touch的wp8.1该程序将出现(只wp8.1,wp8正常).其他js我测试了几个框架(app framework, jquery mobile ...
- [Phonegap+Sencha Touch] 移动开发24 打包wp8.1的App,执行时输入框聚焦弹出软键盘之后,界面上移而不恢复原位的解决的方法
这个现象仅仅出如今phonegap打包sencha touch的wp8.1程序会出现(仅wp8.1,wp8正常),其他js框架我測试了几个(app framework, jquery mobile), ...
- 用 Sencha Touch 构建移动 web 应用程序
Sencha Touch 是一个使用 HTML5.CSS3 和 JavaScript 语言构建的移动 web 应用程序框架,在本文中,学习如何应用您当前的 web 开发技能进行移动 web 开发.下载 ...
- 用jsp开发web应用并不是一个高效率的选择
1. Android里有办法让js使用java方法像使用自己的方法一样方便,和flex的很相似,flex里面使用java方法就像使用自己的方法一样. 2. 用Flex开发准确的说就是用as ...
- Android 一个app启动另一个app
最近,一个app启动另一个app,这个玩法挺火的嘛,有没有试过更新QQ到5.1版本,QQ的健康里面就可以添加其他app,实现从QQ跳转到其他app应用.这个挺好玩的,一下子带来了多少流量啊. 一.先来 ...
- android一个app打开另一个app的指定页面
一个app打开另一个app的指定页面方法 有以下几种 1.通过包名.类名 2.通过intent的 action 3.通过Url 方案1. ComponentName componentName = n ...
- 如何用一个app操作另外一个app.比如微信群控那样的
如何实现一个app.控制另外的app,比如市面上群控微信的,是用测试工具的原理?还是什么模拟点击的原理? 如何用一个app操作另外一个app.比如微信群控那样的 >> android这个答 ...
- [Phonegap+Sencha Touch] 移动开发77 Cordova Hot Code Push插件实现自己主动更新App的Web内容
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/50848524 插件地址:https://github.com/nordnet/cord ...
随机推荐
- CI框架3
1.CI不能像smarty那样直接{}访问, <?php echo $ci;?> application\config\ config.php 日志查看 $config['lo ...
- 【emWin】例程五:显示数值
实验指导书及代码包下载: 链接:http://pan.baidu.com/s/1pLexsAf密码:p0jf 实验现象:
- Spring-Aop入门
(一)Aop术语定义 1.通知(advice) 通知定义了切面要做什么工作,即调用的方法,同时定义了什么时候做这些工作,即以下五种类型 (1)前置通知(Before) :在目标方法调用之前执行切面方法 ...
- NDK中可靠的获取JNIEnv*的方法
使用NDK时,几乎任何方法都需要一个JNIEnv来调用.这个类是和线程相关的,如何可靠的获取它? 首先,作为NDK的so,必然有一个地方是由android系统调用的,这个调用将带来一个JNIEnv参数 ...
- 索引中include的魅力(具有包含性列的索引) (转)
开文之前首先要讲讲几个概念 [覆盖查询] 当索引包含查询引用的所有列时,它通常称为“覆盖查询”. [索引覆盖] 如果返回的数据列就包含于索引的键值中,或者包含于索引的键值+聚集索引的键值中,那么就不会 ...
- ajax的使用:(ajaxReturn[ajax的返回方法]),(eval返回字符串);分页;第三方类(page.class.php)如何载入;自动加载函数库(functions);session如何防止跳过登录访问(构造函数说明)
一.ajax例子:ajaxReturn("ok","eval")->thinkphp中ajax的返回值的方法,返回参数为ok,返回类型为eval(字符串) ...
- 点单登录原理和java实现简单的单点登录
引用自:http://blog.csdn.net/zuoluoboy/article/details/12851725 摘要: 单点登录(SSO)的技术被越来越广泛地应用到各个领域的软件系统当中.本文 ...
- libgdx 裁剪多边形(clip polygon、masking polygon)
直接放例子代码,代码中以任意四边形为例,如果需要做任意多边形,注意libgdx不能直接用ShapeRender填充多边形,需要先切割成三角形. public static void drawClip( ...
- 《Linux及安全》期中总结&《Linux内核分析》期终总结
[5216 原创作品转载请注明出处 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000] WEEK NINE ...
- zx一篇让Java程序猿随时可以翻看的Oracle总结
一篇让Java程序猿随时可以翻看的Oracle总结 前言:Oracle学习也有十几天了,但是呢,接下来还要学习许多其他的东西,并不能提步不前,所以在此总结了以下Oracle中常用的命令和语句,没有语法 ...
