Egret白鹭H5小游戏开发入门(三)
前言:
在上一篇文章中着重介绍了H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明等等,那么今天主要是涉及到场景的创建,loading的修改等等的代码编写。
对于这一节,我在讲解的过程中会使用到众多的类或对象,对于它们的具体用法,建议查看白鹭官方文档。
文档地址:http://edn.egret.com/cn/docs/page/639
修改Loading
上一节我们讲到即将创建场景createGameScene()的时候就结束了,这一节在我们正常创建场景之前,我们先修改一下loading页的效果。毕竟它是最先进入我们视野的页面。
如果你还有印象,应该记得我提过LoadingUI的实例化的地方,并添加到stage。

为了修改loading效果,我们先打开LoadingUI.ts,我们可以看到在loading实例化之后,会执行createView()方法。
为了将文本居中,将textField的宽度改成舞台的宽度640,利用center实现水平居中。同时将y轴调到适当的位置500。
因为RES.ResourceEvent事件只能返回当前已加载数和加载总数两个参数,所以为了把加载进度更加直观一点,我们一般写成百分比的形式。
设置进度的代码如下:
public setProgress(current, total):void {
var num = Math.floor(current / total * 100);
this.textField.text = num.toString() + " %";
}
创建游戏场景
保存loadingUI.ts的修改后,接下来我们打开Main.ts,并进入到createGameScene()方法。
为了方便后面的调用,我先创建一个初始化数据的方法。
/**
* 创建游戏场景
* Create a game scene
*/
private createGameScene():void {
this.init();
}
/**
* 初始化游戏数据和场景
* initial game data
*/
private SW:number;//舞台宽
private SH:number;//舞台高
private SCORE:number = 0;//分数
private init():void{
this.SW = this.stage.stageWidth;
this.SH = this.stage.stageHeight;
//利用白鹭预设的创建bitmap方法创建背景图片
var bg = this.createBitmapByName("bg_game_jpg");
//并首先添加到舞台底部
this.stage.addChild(bg);
}
执行初始化方法后,保存并刷新浏览器就可以看到以下效果啦。一个基本的场景就出来了。

接下来,我们将头部的素材的提取出来,另建一个方法用于创建数据栏。

/**
* 创建分数栏
* create score container
*/
private TF_socre: egret.TextField;
private createScore(): void {
//为方便管理与设置,把分数栏独立于一个容器内
var cont = new egret.DisplayObjectContainer(),
bg = this.createBitmapByName("bg_top_png"),
title = this.createBitmapByName("txt_score_png"),
txt = new egret.TextField();
//添加的顺序影响层级
cont.addChild(bg);
cont.addChild(title);
cont.addChild(txt);
//整个分数容器在设计图中的位置
cont.x = 40;
cont.y = 22;
//标题和分数在分数栏内部的位置
title.x = 36;
title.y = 54;
txt.x = 100;
txt.y = 51;
//限制文本的区域
txt.width = 110;
txt.height = 32;
//定义颜色、水平与垂直居中、字体大小,初始字符、加粗等
txt.textColor = 0xffdb15;
txt.textAlign = "center";
txt.verticalAlign = "middle";
txt.size = 24;
txt.text = "0";
txt.bold = true;
//将分数TextField实例引用到Main类下的内部属性值,方便其他方法调用并修改分数值
this.TF_socre = txt;
this.stage.addChild(cont);
}
大同小异,创建时间栏的方法如下。
/**
* 创建时间栏
* create time container
*/
private TF_time: egret.TextField;
private createTime(): void {
var cont = new egret.DisplayObjectContainer(),
bg = this.createBitmapByName("bg_top_png"),
title = this.createBitmapByName("txt_time_png"),
txt = new egret.TextField();
cont.addChild(bg);
cont.addChild(title);
cont.addChild(txt);
cont.x = 352;
cont.y = 22;
title.x = 36;
title.y = 54;
txt.x = 100;
txt.y = 51;
txt.width = 110;
txt.height = 32;
txt.textColor = 0xffdb15;
txt.textAlign = "center";
txt.verticalAlign = "middle";
txt.size = 24;
txt.text = "0 S";
txt.bold = true;
this.TF_time = txt;
this.stage.addChild(cont);
}
创建时间栏方法
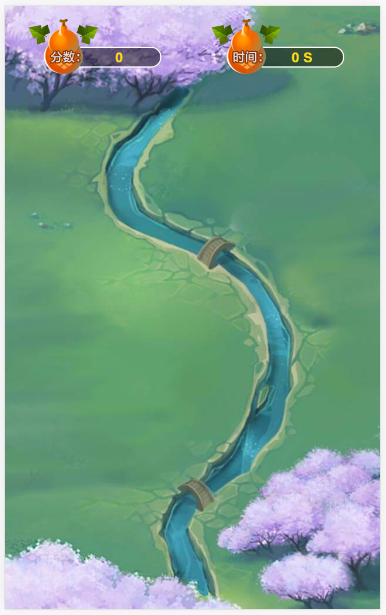
创建以上方法后,并在init()方法内通过this.createScore()和this.createTime()调用,刷新浏览器可看到以下变化。

PS:时间关系,原本本文打算写更多的,但是为了保证延续性,先发这部分了。
接下来将继续更新第四篇,敬请期待。
转载请注明出处,谢谢。

Egret白鹭H5小游戏开发入门(三)的更多相关文章
- Egret白鹭H5小游戏开发入门(二)
前言: 昨天的文章中简单的介绍了Egret白鹭引擎从安装到基本的使用配置等问题,今天着重介绍H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明,开始布局等等. 整体概况: 根据上一篇 ...
- Egret白鹭H5小游戏开发入门(一)
前言: 好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了.在过去的几个月里,在canvas游戏框架方面,撸过了CreateJS,玩得了Egret,又学过PIXI.js. ...
- .Net Core ORM选择之路,哪个才适合你 通用查询类封装之Mongodb篇 Snowflake(雪花算法)的JavaScript实现 【开发记录】如何在B/S项目中使用中国天气的实时天气功能 【开发记录】微信小游戏开发入门——俄罗斯方块
.Net Core ORM选择之路,哪个才适合你 因为老板的一句话公司项目需要迁移到.Net Core ,但是以前同事用的ORM不支持.Net Core 开发过程也遇到了各种坑,插入条数多了也特别 ...
- 重拾H5小游戏之入门篇(二)
上一篇,水了近千字,很酸爽,同时表达了"重拾"一项旧本领并不容易,还有点题之效果.其实压缩起来就一句话:经过了一番记忆搜索,以及try..catch的尝试后,终于选定了Phaser ...
- 开发H5小游戏
Egret白鹭H5小游戏开发入门(一) 前言: 好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了.在过去的几个月里,在canvas游戏框架方面,撸过了CreateJ ...
- 从零开始开发一款H5小游戏(三) 攻守阵营,赋予粒子新的生命
本系列文章对应游戏代码已开源 Sinuous game. 每个游戏都会包含场景和角色.要实现一个游戏角色,就要清楚角色在场景中的位置,以及它的运动规律,并能通过数学表达式表现出来. 场景坐标 canv ...
- 一、微信小游戏开发 --- 初次在微信开发者工具里跑Egret小游戏项目
尝试下Egret的小游戏开发,学习,学习,干IT,不学习,就得落后啊... 相关教程: Egret微信小游戏教程 微信公众平台-微信小游戏教程 微信公众平台-微信小游戏接入指南 开发版本: Egret ...
- 从零开始开发一款H5小游戏(二) 创造游戏世界,启动发条
本系列文章对应游戏代码已开源 Sinuous game 上一节介绍了canvas的基础用法,了解了游戏开发所要用到的API.这篇文章开始,我将介绍怎么运用这些API来完成各种各样的游戏效果.这个过程更 ...
- 【转帖】H5 手机 App 开发入门:概念篇
H5 手机 App 开发入门:概念篇 http://www.ruanyifeng.com/blog/2019/12/hybrid-app-concepts.html 作者: 阮一峰 日期: 2019年 ...
随机推荐
- 新手学习Python时常见的错误
最近学习Python,现在把一些常见的错误总结如下: 1)忘记在 if , elif , else , for , while , class ,def 声明末尾添加 :(导致 "Synta ...
- 转载--How to Install VMware Tools on CentOS 6.3
源地址:http://www.ehowstuff.com/how-to-install-vmware-tools-on-centos-6-3/ VMware Tools is a group of u ...
- 每日学习总结<二> 2015-9-1
Android: 知识点: 子线程中无法更新UI,因为UI是线程不安全的. Android的UI单线程模式: 不能阻塞UI线程: 不能从UI线程的外部访问Android UI toolkit ...
- 使用AsyncTask异步更新UI界面及原理分析
概述: AsyncTask是在Android SDK 1.5之后推出的一个方便编写后台线程与UI线程交互的辅助类.AsyncTask的内部实现是一个线程池,所有提交的异步任务都会在这个线程池中的工作线 ...
- eclipse推荐的插件
1.Log4j的颜色插件 http://m.blog.csdn.net/blog/JavaWinner/41548259
- Windows Azure Virtual Network (5) 设置Azure Virtual Machine固定Private IP
<Windows Azure Platform 系列文章目录> 注意:本文介绍的是Global Azure (http://www.windowsazure.com),如果你使用的是由世纪 ...
- Azure上七层负载均衡APP Gateway
Azure的SLB和ILB是最常用的4层负载均衡工具.但有些场景是7层的负载均衡,SLB和ILB就无能为力了. Azure上已经推出了APP Gateway的服务,就是7层负载均衡的负载均衡器. 如上 ...
- sublime Text3使用笔记
转载:http://blog.csdn.net/u012771929/article/details/30030249 目录: 1.setting 安装插件,package control ,Emme ...
- 在java中使用redis
在java中使用redis很简单,只需要添加jedist.jar,通过它的api就可以了.而且,api和redis的语法几乎完全相同.以下简单的测试: 参考:http://www.runoob.com ...
- 2013年最佳的16个 Photoshop 设计教程推荐
使用 Photoshop 的时候,没有基础操作知识的话,用起来会非常困难,所以你应该阅读一些教程才能应用它们在你的工作中.在这篇文章中你看到的 Photoshop 教程的集合是2013年发布的最优秀的 ...
