【web前端面试题整理02】前端面试题第二弹袭来,接招!
前言
今天本来准备先了解下node.js的,但是,看看我们一个小时前与一个小时后的差距:

既然如此,我们继续来搜集我们的前端面试题大业吧!!!
特别感谢玉面小肥鱼提供哟,@玉面小飞鱼
题目一览
JavaScript编程题
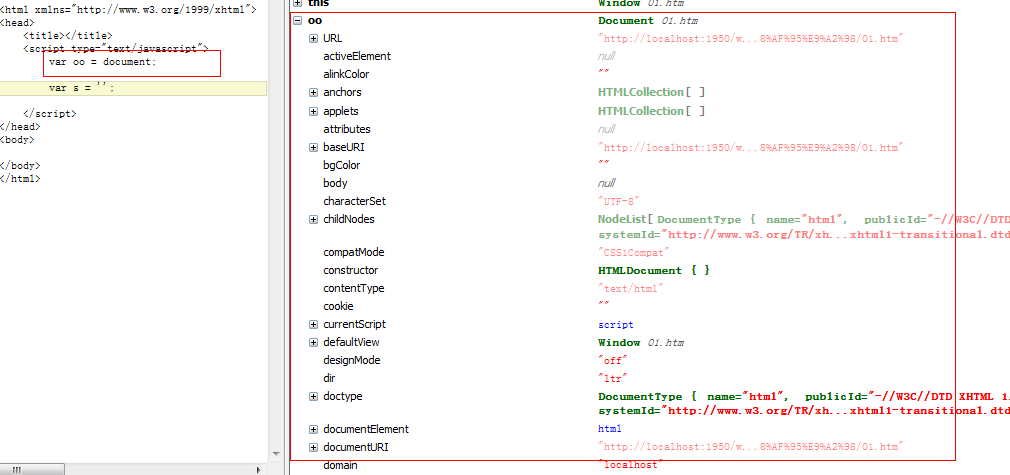
1、实现输出document对象中所有成员的名称和类型;
2、如何获得一个DOM元素的绝对位置?(获得元素位置,不依赖框架)
3、如何利用JS生成一个table?
4、实现预加载一张图片,加载完成后显示在网页中并设定其高度为50px,宽度为50px;
5、假设有一个4行td的table,将table里面td顺序颠倒;
6、模拟一个HashTable类,包含有add、remove、contains、length方法;
7、Ajax读取一个XML文档并进行解析的实例;
8、JS如何实现面向对象和继承机制?
9、JS模块的封装方法,比如怎样实现私有变量,不能直接赋值,只能通过公有方法;
10、对闭包的理解,闭包的好处和坏处?
11、对this指针的理解,可以列举几种使用情况?
12、对JS中函数绑定的理解?函数绑定可以使用哪两个函数?
13、jQuery的特点?
14、简述Ajax的异步机制。Ajax有哪些好处和弊端?
尼玛题还不少啊,公司一次性问完是要逆天吗???我们来一道一道做下吧,反正不吃亏!
第一题,document所有成员名称与属性
1、实现输出document对象中所有成员的名称和类型;
拿到这道题,我们来看看他是想考察神马呢?
PS:我弱弱的差点认为他考察的就是一个for in,我害怕的试了一下:

于是我发现他是一个对象,难道真的for in就完了?
for (var k in document) {
var v = document[k];
alert(v + ':' + typeof (v));
}
最后证明确实如此。。。怎么会这么简单呢?
思考
其实我猜面试官可能会在此上做一点文章,考察面试者对for in细节的认识,因为我们的原型链问题,我们会遍历一个对象的所有属性包括原型的一直到达object,而这显然不是我们想要的,所以此点各位可以拿来说下。
第二题,获取元素位置
2、如何获得一个DOM元素的绝对位置?(获得元素位置,不依赖框架)
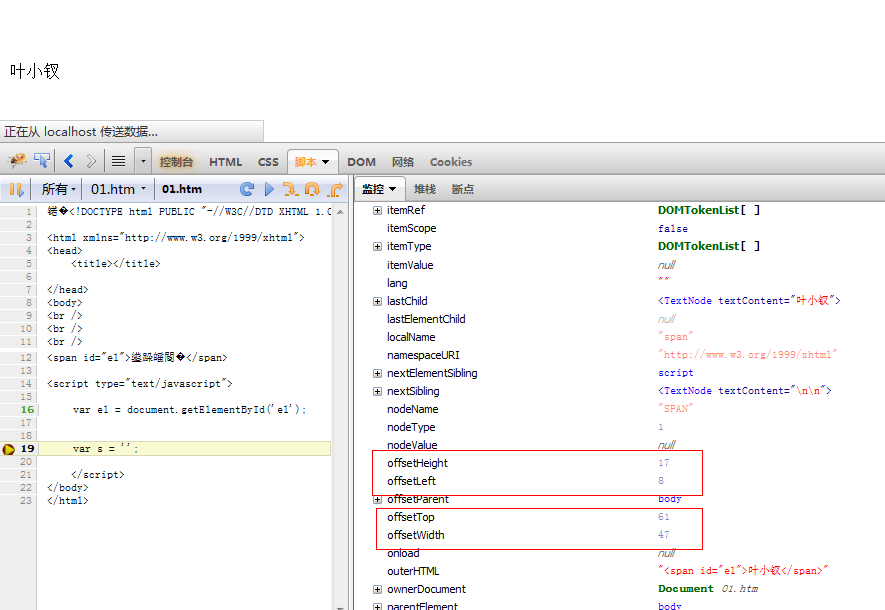
这道题根本就是送分的(不能编码、不能设置断点情况我直接悲剧!),直接上断点:

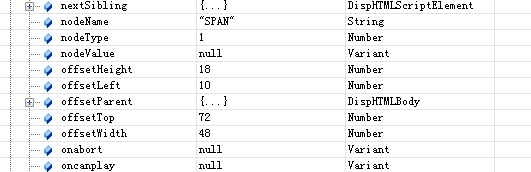
所有信息一目了然,代码都省了,但是万一有坑怎么办,所以测试下IE吧:

看我们混杂模式也是这个样子,所以这个题是没有问题的,我们直接获取其属性即可。
第三题,生成table
3、如何利用JS生成一个table?
这道题是基本的dom操作,我这边直接略去了。。。。
第四题,图片加载问题
实现预加载一张图片,加载完成后显示在网页中并设定其高度为50px,宽度为50px;
这道题感觉有点意思,首先是预加载,然后是加载完毕后设置高度与宽度,那么什么是预加载呢?
顾名思义,WEB中的预加载就是在网页全部加载之前,对一些主要内容进行加载,以提供给用户更好的体验,减少等待的时间。
否则,如果一个页面的内容过于庞大,没有使用预加载技术的页面就会长时间的展现为一片空白,直到所有内容加载完毕。
图片的预加载技术使用较为广泛,一般的效果是网页中的图片由模糊变得清晰。
在说一个比较龊的问题,比如我们要让一张图片居中显示我们该怎样干?我们必须知道其尺寸才行,不然该功能是无法实现的。
图片的高宽必须要其加载结束时候才能获取,于是我们这里来做一个实验,先来张本地图片吧:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<img src="1.png" id="img" />
<script type="text/javascript">
var img = document.getElementById('img');
var s = ''; </script>
</body>
</html>

这张图片在本地,他加载速度是非常快的,所以我们这里问题不大,我们现在换成网络文件吧:
http://t1.baidu.com/it/u=3208399380,3492442390&fm=21&gp=0.jpg
这张图片很大滴哟,我们来试试:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<img src="http://t1.baidu.com/it/u=3208399380,3492442390&fm=21&gp=0.jpg" id="img" />
<script type="text/javascript">
var img = document.getElementById('img');
var s = ''; </script>
</body>
</html>

各位请看,我们这里神马都米有了!!!这个原因大家应该比较清楚了:
页面开始形成dom根据dom与css形成渲染树,这个过程结束后才会加载图片,所以我们这里获取不到图片信息很正常的。
一种简单的做法:
var imgLoad = function (url, callback) {
var img = new Image();
img.src = url;
if (img.complete) {
callback(img.width, img.height);
} else {
img.onload = function () {
callback(img.width, img.height);
img.onload = null;
};
};
};
imgLoad('http://t1.baidu.com/it/u=3208399380,3492442390&fm=21&gp=0.jpg');
这是一种比较常见的做法,便是等图片完全加载后再显示。
但是根据这个文章:http://www.planeart.cn/?p=1121
我们看到作者有不一样的做法,而且这里是值得我们思考与学习的:
以上需要图片加载结束才会显示,他认为其速度慢了一点,其认为浏览器获取了图片的头部信息,然后写了一个js时钟来做这件事情,其详细实现我们这里就不去管它了,因为我对使用时钟是不太赞成的,但是作者的思路还是值得学习。
现在再回国头来看看我们这道题,我们在callback中实现代码就可以完成这道题了,但是我这里想再看看,因为原作者说在图片完全加载完便获取了图片的高度与宽度,而且其实验也证明了这点,于是我们一起来看看图片加载流程吧。
图片加载流程
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<img src="http://c-photo.i-part.com.tw/n1v1/4/1/9/0/780914/photo/book20/12760996629047.jpg" id="img" />
<script type="text/javascript">
var img = document.getElementById('img');
setInterval(function () {
var s = '';
}, 100);
</script>
</body>
</html>
经过测试,图片的尺寸确实会先出来,若是不使用定时器,我暂时也想不到办法。。。
于是,此题暂时如此吧,这里还是贴出原作者的代码吧,确实不错了:
// 更新:
// 05.27: 1、保证回调执行顺序:error > ready > load;2、回调函数this指向img本身
// 04-02: 1、增加图片完全加载后的回调 2、提高性能 /**
* 图片头数据加载就绪事件 - 更快获取图片尺寸
* @version 2011.05.27
* @author TangBin
* @see http://www.planeart.cn/?p=1121
* @param {String} 图片路径
* @param {Function} 尺寸就绪
* @param {Function} 加载完毕 (可选)
* @param {Function} 加载错误 (可选)
* @example imgReady('http://www.google.com.hk/intl/zh-CN/images/logo_cn.png', function () {
alert('size ready: width=' + this.width + '; height=' + this.height);
});
*/
var imgReady = (function () {
var list = [], intervalId = null, // 用来执行队列
tick = function () {
var i = 0;
for (; i < list.length; i++) {
list[i].end ? list.splice(i--, 1) : list[i]();
};
!list.length && stop();
}, // 停止所有定时器队列
stop = function () {
clearInterval(intervalId);
intervalId = null;
}; return function (url, ready, load, error) {
var onready, width, height, newWidth, newHeight,
img = new Image(); img.src = url; // 如果图片被缓存,则直接返回缓存数据
if (img.complete) {
ready.call(img);
load && load.call(img);
return;
}; width = img.width;
height = img.height; // 加载错误后的事件
img.onerror = function () {
error && error.call(img);
onready.end = true;
img = img.onload = img.onerror = null;
}; // 图片尺寸就绪
onready = function () {
newWidth = img.width;
newHeight = img.height;
if (newWidth !== width || newHeight !== height ||
// 如果图片已经在其他地方加载可使用面积检测
newWidth * newHeight > 1024
) {
ready.call(img);
onready.end = true;
};
};
onready(); // 完全加载完毕的事件
img.onload = function () {
// onload在定时器时间差范围内可能比onready快
// 这里进行检查并保证onready优先执行
!onready.end && onready(); load && load.call(img); // IE gif动画会循环执行onload,置空onload即可
img = img.onload = img.onerror = null;
}; // 加入队列中定期执行
if (!onready.end) {
list.push(onready);
// 无论何时只允许出现一个定时器,减少浏览器性能损耗
if (intervalId === null) intervalId = setInterval(tick, 40);
};
};
})();
第五题,td顺序颠倒
5、假设有一个4行td的table,将table里面td顺序颠倒;
这道题又属于那种不使用jquery比较烦的。。。我们这里获取td的dom直接向td.parent appendChild即可,但是操作时候需要注意一点兼容性问题。
第六题,模拟HashTable
因为javascript里面的对象字面量就是hashtable,他这么一说反而让我不知道怎么干了,于是上代码吧:
var HashTable = function () {
this.data = {};
};
HashTable.prototype.add = function (k, v) {
this.data[k] = v; //不存在便赋值,存在便更新,判断条件都给省了。。。
};
HashTable.prototype.remove = function (k) {
if (this.data[k]) delete this.data[k];
};
HashTable.prototype.contains = function (v) {
var exist = false;
for (var k in this.data) {
if (v == this.data[k]) {
exist = true;
break;
}
}
return exist;
};
HashTable.prototype.length = function () {
var len = 0;
for (var k in this.data) {
len++;
}
return len;
};
var hs = new HashTable();
hs.add('叶小钗', '叶小钗');
hs.add('一页书', '一页书');
hs.add('素还真', '素还真');
var c = hs.contains('叶小钗');
hs.remove('叶小钗');
var d = hs.contains('叶小钗');
var a = hs.length();
var s = '';
第七题,ajax解析xml
Ajax读取一个XML文档并进行解析的实例;
在json出现之前,ajax返回的一般都是xml,其解析过程比较痛苦,当年做考试系统时候不知道json便解析的xml,那家伙确实费工夫,这里可以封装一个方法。我这里暂时略去,后面点补上。
.......需要补上
第八题,js面向对象
【初窥javascript奥秘之面向对象】封装与继承
第九题,模块封装
【javascript激增的思考01】模块化编程
第十题,闭包
【初窥javascript奥秘之闭包】叶大侠病都好了,求不踩了:)
第十一题,this的理解
【初窥javascript奥秘之让人捉摸不定的this】你知道现在this指向哪里吗???
第十二题,函数绑定的理解
12、对JS中函数绑定的理解?函数绑定可以使用哪两个函数?
这道题我完全没明白意思,可能是考察call与apply吧。
第十三题,jquery的特点
该题需要单独开贴讨论了,而且老夫神马都没有。
第十四题,ajax
14、简述Ajax的异步机制。Ajax有哪些好处和弊端?
【初窥javascript奥秘之Ajax】简述下你所知道的Ajax?
结语
感谢我们的玉面小飞鱼提供的这14道javascript的题目,我这里简要的回答了一番,很多不足,也请各位回答一篇哦,我这里下来后再继续跟进。
【web前端面试题整理02】前端面试题第二弹袭来,接招!的更多相关文章
- 02.Python网络爬虫第二弹《http和https协议》
一.HTTP协议 1.官方概念: HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文 ...
- 02.python网络爬虫第二弹(http和https协议)
一.HTTP协议 1.官方概念: HTTP协议是 Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(www.world wide web) 服务器传输超 ...
- 【web前端面试题整理06】成都第一弹,邂逅聚美优品
前言 上周四回了成都,休息了一下下,工作问题还是需要解决的,于是今天去面试了一下,现在面试回来了,我感觉还是可以整理一下心得. 这个面试题整理系列是为了以后前端方面的兄弟面试时候可以得到一点点帮助,因 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 购物车Demo,前端使用AngularJS,后端使用ASP.NET Web API(2)--前端,以及前后端Session
原文:购物车Demo,前端使用AngularJS,后端使用ASP.NET Web API(2)--前端,以及前后端Session chsakell分享了前端使用AngularJS,后端使用ASP.NE ...
- 博弈论(Game Theory) - 02 - 前传之重复剔除严格劣战略的占优战略均衡
博弈论(Game Theory) - 02 - 前传之重复剔除严格劣战略的占优战略均衡 开始 "重复剔除劣战略的严格占优战略均衡"(iterated dominance equil ...
- 面试 21-面试题整理 by smyhvae
21-面试题整理 by smyhvae #JavaScript #存储相关:请描述以下cookie.localStorage.sessionStorage的区别 在H5之前,cookie一直都是本地存 ...
- 尚学堂Java面试题整理
博客分类: 经典分享 1. super()与this()的差别? - 6 - 2. 作用域public,protected,private,以及不写时的差别? - 6 - 3. 编程输出例如以 ...
- vue.js面试题整理
Vue.js面试题整理 一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务 ...
随机推荐
- Execution Order of Event Functions
In Unity scripting, there are a number of event functions that get executed in a predetermined order ...
- C2解题报告合集~
定时更新~ http://www.cnblogs.com/newbe/ http://www.cnblogs.com/newbe/p/4069834.html http://www.cnblogs.c ...
- sqlserver 读取xml 字符串方法
declare @xml xml declare @propertyName varchar(50) declare @str nvarchar(max) set @propertyName = ...
- Yii2中的环境配置
默认的Debug配置 在入口文件中 defined ( 'YII_DEBUG' ) or define ( 'YII_DEBUG', true ); defined ( 'YII_ENV' ) or ...
- sqlserver各备份解释
1)完全备份 ------------------------------------------- (1)是备份的基准.在做备份时第一次备份都建议使用完全备份. (2)完全备份会备份数据库的所有数据 ...
- Grpc微服务从零入门
快速入门 安装 JDK 毫无疑问,要想玩Java,就必须得先装Java JDK,目前公司主要使用的是Oracle JDK 8,安装完成后要配置环境才能正常使用,真蠢,不过也就那么一下下,认了吧.配置方 ...
- [.NET领域驱动设计实战系列]专题十:DDD扩展内容:全面剖析CQRS模式实现
一.引言 前面介绍的所有专题都是基于经典的领域驱动实现的,然而,领域驱动除了经典的实现外,还可以基于CQRS模式来进行实现.本专题将全面剖析如何基于CQRS模式(Command Query Respo ...
- UWP应用开发系列视频教程简介 - Built for Windows 10
万分感谢Fdyo同学给我们带来的有中文字幕的系列教程! http://zhuanlan.zhihu.com/MSFaith/20364660 下面是这系列video教程中的一个截图作为示例,有代码,有 ...
- 作业七:团队项目——Alpha版本冲刺阶段-13
对项目最后进行了完善. 代码如下: public void chapRule(int Man ,JLabel play,JLabel playTake,JLabel playQ[]){ //当前状态 ...
- Wix 安装部署教程(九) --用WPF做安装界面
经常安装PC端的应用,特别是重装系统之后,大致分为两类.一类像QQ,搜狗输入法这样的.分三步走的:第一个页面可以自定义安装路径和软件许可.第二个页面显示安装进度条,第三个页面推荐其他应用.先不管人家怎 ...
