学习使用 CSS3 制作网站面包屑导航效果
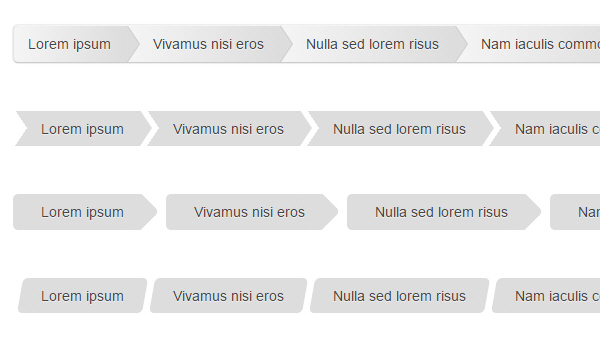
作为最重要的导航展示形式之一,面包屑导航能够让用户更清楚的知道他们所在页面的层次结构,让他们可以方便的导航到上一层页面。在本教程中,您将学习如何使用 CSS3 技术创建自己的面包屑导航效果。

HTML示例代码:
- <ul id="breadcrumbs-one">
- <li><a href="">Lorem ipsum</a></li>
- <li><a href="">Vivamus nisi eros</a></li>
- <li><a href="">Nulla sed lorem risus</a></li>
- <li><a href="">Nam iaculis commodo</a></li>
- <li><a href="" class="current">Current crumb</a></li>
- </ul>
CSS示例代码:
- #breadcrumbs-one{
- background: #eee;
- border-width: 1px;
- border-style: solid;
- border-color: #f5f5f5 #e5e5e5 #ccc;
- border-radius: 5px;
- box-shadow: 0 0 2px rgba(0,0,0,.2);
- overflow: hidden;
- width: 100%;
- }
- #breadcrumbs-one li{
- float: left;
- }
- #breadcrumbs-one a{
- padding: .7em 1em .7em 2em;
- float: left;
- text-decoration: none;
- color: #444;
- position: relative;
- text-shadow: 0 1px 0 rgba(255,255,255,.5);
- background-color: #ddd;
- background-image: linear-gradient(to right, #f5f5f5, #ddd);
- }
- #breadcrumbs-one li:first-child a{
- padding-left: 1em;
- border-radius: 5px 0 0 5px;
- }
- #breadcrumbs-one a:hover{
- background: #fff;
- }
- #breadcrumbs-one a::after,
- #breadcrumbs-one a::before{
- content: "";
- position: absolute;
- top: 50%;
- margin-top: -1.5em;
- border-top: 1.5em solid transparent;
- border-bottom: 1.5em solid transparent;
- border-left: 1em solid;
- right: -1em;
- }
- #breadcrumbs-one a::after{
- z-index: 2;
- border-left-color: #ddd;
- }
- #breadcrumbs-one a::before{
- border-left-color: #ccc;
- right: -1.1em;
- z-index: 1;
- }
- #breadcrumbs-one a:hover::after{
- border-left-color: #fff;
- }
- #breadcrumbs-one .current,
- #breadcrumbs-one .current:hover{
- font-weight: bold;
- background: none;
- }
- #breadcrumbs-one .current::after,
- #breadcrumbs-one .current::before{
- content: normal;
- }
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
学习使用 CSS3 制作网站面包屑导航效果的更多相关文章
- 纯CSS3编写的面包屑导航收集
整理了10个纯CSS3制作的面包屑导航,这些都是通过CSS3来编写,十分方便,而且实用.有些文章附有教程,大家可以研究学习一下. 漂亮面包屑导航 查看网站 扁平化面包屑导航 查看网站 圆形风格面包屑导 ...
- NEC学习 ---- 模块 -多行式面包屑导航
如上面形式面包屑的写法: HTML如下, <div class="m-crumb"> <ul class="f-cb"> <li& ...
- 夺命雷公狗ThinkPHP项目之----企业网站25之网站前台面包屑导航URL的完善
如果想取出面包屑导航的url那么就必须在model层里面进行多取一个了: <?php namespace Home\Model; use Think\Model; class CategoryM ...
- 夺命雷公狗ThinkPHP项目之----企业网站24之网站前台列表页面包屑导航的显示
我们做面包屑导航的原理其实也是很简单的,我们的思路是: 首先找到该分类的id ,我们可以通过大 I来进行获取得到: 然后通过 大 D 方法让数据进入model层里面进行循环迭代查询, 当然,测试时候发 ...
- amazeui学习笔记--css(常用组件2)--面包屑导航Breadcrumb
amazeui学习笔记--css(常用组件2)--面包屑导航Breadcrumb 一.总结 1.am-breadcrumb:用am-breadcrumb来声明面包屑导航控件,.am-breadcrum ...
- MVC 5 + EF6 入门完整教程14 -- 动态生成面包屑导航
上篇文章我们完成了 动态生成多级菜单 这个实用组件. 本篇文章我们要开发另一个实用组件:面包屑导航. 面包屑导航(BreadcrumbNavigation)这个概念来自童话故事"汉赛尔和格莱 ...
- Bootstrap <基础十八>面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式.以博客为例,面包屑导航可以显示发布日期.类别或标签.它们表示当前页面在导航层次结构内的位置. Bootstrap 中的面包屑导航( ...
- WordPress 添加面包屑导航
所谓面包屑,就是类似这种:首页 > 公司简介 > 发展历史 展示网站树型结构,并让网站访问者随时知道自己所处的位置,方便返回上几级. 将下面的代码添加到主题的 functions.php ...
- 帝国cms面包屑导航的首页链接锚文本改成关键字
帝国cms面包屑导航的首页链接关键字一般都是“首页”二字或home,如果你想从这里提高锚文字的相关性,可以改成相应的关键字,那么如何来修改呢? 我们知道帝国CMS面包屑导航的变量是[!--newsna ...
随机推荐
- Oracle EBS进化史
https://blogs.oracle.com/ptian/entry/oracle_ebs%E8%BF%9B%E5%8C%96%E5%8F%B2 通过图表总结了下Oracle EBS的进化历史,回 ...
- Linux下添加新硬盘,分区及挂载(转)
挂载好新硬盘后输入fdisk -l命令看当前磁盘信息,卸载硬盘分区 umount /dev/sdb 可以看到除了当前的第一块硬盘外还有一块sdb的第二块硬盘,然后用fdisk /dev/sdb 进行分 ...
- 网易云信,发送验证码短信C#版代码
网易云信发送短信代码(C# 版)....需要注意SHA1 String有转换小写!!!! using System; using System.Collections.Generic; using S ...
- Java构建工具Ant小记(一)
Ant简介 Ant是基于java的构建工具.理论上来说它类似与make工具,但是却克服了make的一些固有的缺陷. 传统的Make是基于操作系统shell的构建工具,虽然也可以基于工作的os对make ...
- Controller的生命周期是Transient还是PerWebRequest?
当我们用在MVC总使用IoC时,大家的Controller生命周期(lifestyle)是以哪种方式注册的呢? 之前我一直没有思考过这个问题.众所周知在MVC开发过程中,大部分的组件都是以PerWeb ...
- Java设计模式5:原型模式
原型模式 原型模式属于对象的创建模式,通过给出一个原型对象来指明所有创建的对象的类型,然后用复制这个原型对象的办法创建出更多同类型的对象,这就是原型模式的用意. 原型模式结构 原型模式要求对象实现一个 ...
- win10最新预览版9926使用评估
1月21日微软发布会,终于在周一发布了新的预览版本Build 9926,这个并不是客户预览版,仍然是开发者预览版,如图: 如果要查看自己的windows 10是那个版本,打开运行窗口,输入如下命令: ...
- 译文---C#堆VS栈(Part Three)
前言 在本系列的第一篇文章<C#堆栈对比(Part Two)>中,介绍了值类型和引用类型在参数传递时的不同,本文将讨论如何应用ICloneable接口实现去修复引在堆上的用变量所带来的问题 ...
- 继续SecureString
上回写了关于SecureString的特征和为什么我们要使用它,这篇继续研究研究这个SecureString. **主要内容:** - SecureString与String之间的转换 - Secur ...
- 据说每个大牛、小牛都应该有自己的库——Ajax
蹉跎到今天终于要写Ajax部分了,平时工作中除了选择器我用jQuery的最多的就是ajax,所以这部分在自己的框架中必不可少. XMLHttpRequest 我以为对每个使用过Ajax的人来说XMLH ...
