css中关于position属性的探究(原创)
- static:默认属性。指定元素按照常规的文档内容刘(从左到右,从上到下)进行定位。
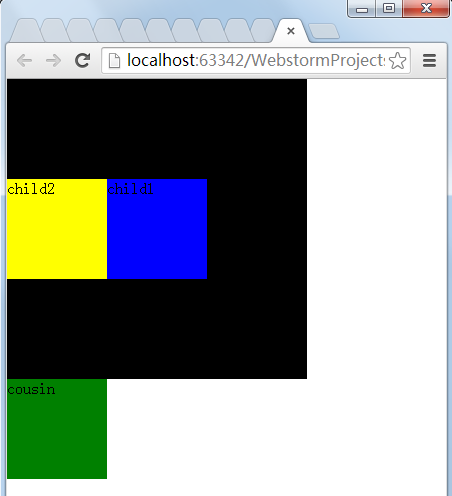
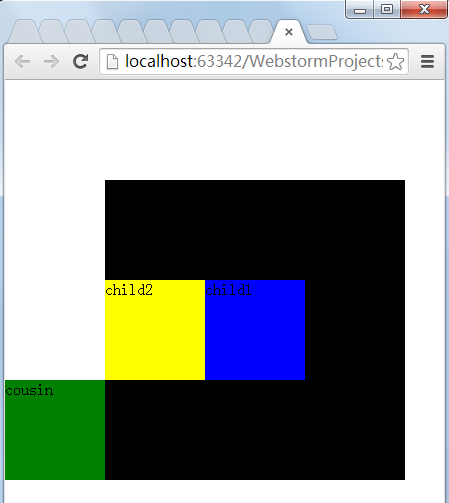
- absolute:独立定位,它的定位要么是相对于最近的定位祖先元素,要么是相对于文档本身。
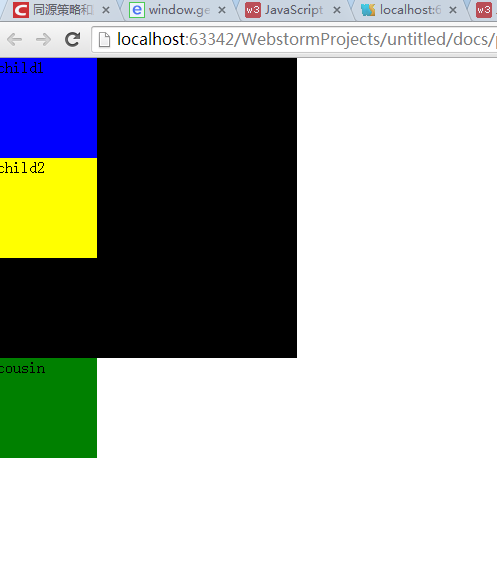
- fixed:该值指定元素是相对于浏览器窗口进行定位的。不会随着文档其他部分而滚动。
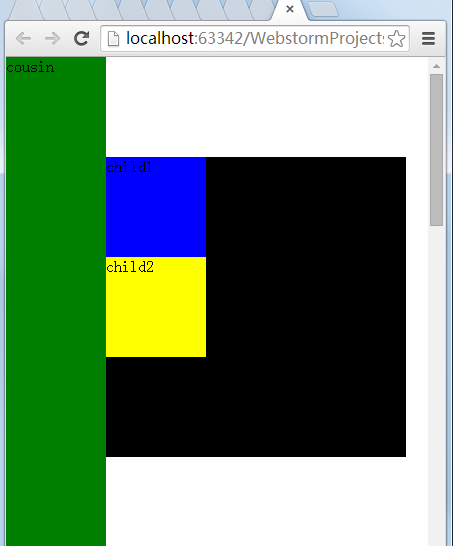
- relative:元素按照常规文档流进行布局,它的定位相对于文档流中的位置进行调整。
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin:0;
padding:0;
}
#father{
width:300px;
height:300px;
#child1{
width:100px;
height:100px;
#child2{
width:100px;
height:100px;
background:yellow;
}
#cousin{
width:100px;
height:100px;
</style>
</head>
<body>
<div id="father">
<div id="child1">child1</div>
<div id="child2">child2</div>
</div>
<div id="cousin">cousin</div>
</body>
</html>


width:300px;
height:300px;
background:black;
position:fixed;
top:100px;
left:100px;
width:100px;
height:2000px;

.png)
width:100px;
height:100px;
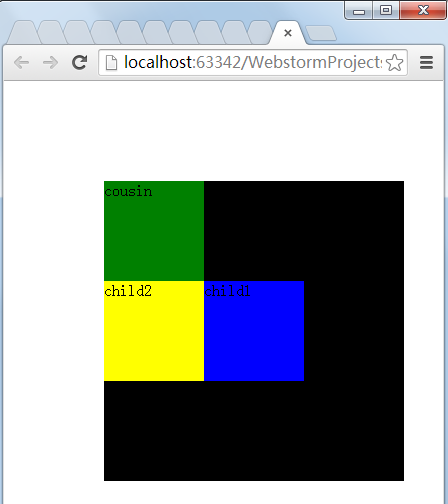
background:blue;
position:relative;
top:100px;
left:100px;
.png)

width:300px;
height:300px;
background:black;
position:relative;
top:100px;
left:100px;
}
.png)

width:300px;
height:300px;
background:black;
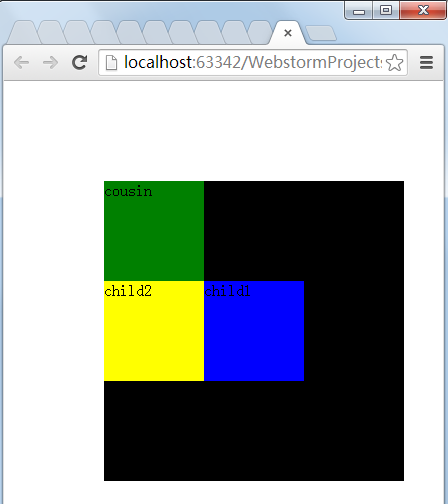
position:absolute;
top:100px;
left:100px;
.png)

width:100px;
height:100px;
background:green;
position:absolute;
top:100px;
left:100px;
.png)

width:100px;
height:100px;
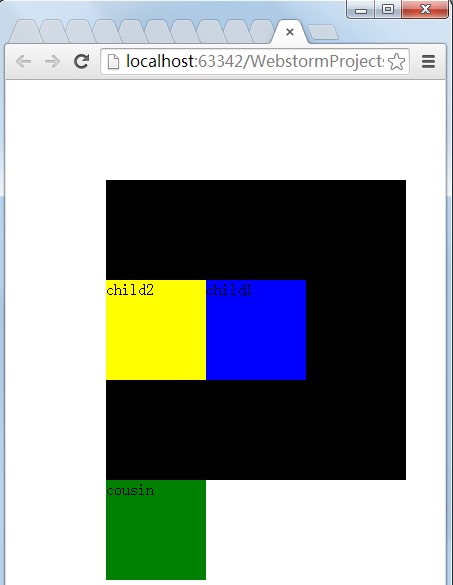
background:green;
position:relative;
top:100px;
left:100px;

width:300px;
height:300px;
background:black;
position:relative;
top:100px;
left:100px;
.png)

- static就是默认设定,此时top,left,right,buttom无效,不再阐述
- fixed就是相对于浏览器窗口来进行定位,就像有些网站上固定在窗口中,挥之不去的小广告,跟着你走
- relative不会使得元素脱离文档流,元素仍然在原来的位置占有空间,而显示出来是偏离的位置,同时,如果父元素是relative或者absolute的话,就相对于父元素进行偏离
- absolute会使得元素脱离文档流,类似于flow浮动,同样,如果父元素是relative或者absolute的话,就相对于父元素进行偏离
- 注意所有元素的位置定位都是根据在文档流中原来的位置,而非top,left,right,buttom等设定后显示出来的位置,切记切记。
css中关于position属性的探究(原创)的更多相关文章
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- 对CSS中的Position属性的一些深入探讨
转:http://www.cnblogs.com/coffeedeveloper/p/3145790.html Position属性 Position的属性值共有四个static.relative.a ...
- 理解css中的position属性
理解css中的position 两种类型的定位 static类型:只有一个值position: static.position默认值 relative类型:包括三个值,这三个值会相互影响,允许你以特定 ...
- css中的position属性值的探究
css的position属性指定了元素的定位类型,然后通过top,botton,left,right来具体定位. 在具体定位之前必须使用position属性,否则所有的具体定位属性都无法生效. pos ...
- 详解css中的position属性
这一次直接进入主题. css中最常用的布局类属性,一个是float,另一个就是定位属性position. 对于position来讲,有以下属性值: static : 无特殊定位,对象处于正常文档流.其 ...
- 细说css中的position属性
有过css开发经验的同学,对于position这个属性一定不会陌生,然而这个熟悉的属性确是面试题中的常客,也就说明了该属性在css的世界是有一定的江湖地位的,那么我们就来详细的说说position这个 ...
- 浅谈css中的position属性
我觉得吧,css如果不考虑浏览器的兼容问题的话,最让人头疼的应该就是position了,反正我是这么觉得的,为了能基本上搞清楚position的几种情况,我找了一些资料,做了一个小实验,下面是实验的过 ...
- CSS中的position属性笔记
一般有5个属性,分别是:static,absolute,relative,fixed,inherit static 自然定位:这个是默认值,没有定位,再设置top,rignt,bottom,left会 ...
- 关于css中的position定位
希望这波position可以有帮助^_^! css中的position属性主要分为:static.relative.absolute.fixed.center.page.sticky(红色是css3中 ...
随机推荐
- WdatePicker日期控件的用法
前台 <td height="25" width="*" align="left"> <asp:TextBox ID=&q ...
- NHibernate 映射失败 is not mapped
1 区分大小写(实体类名) 2 MAP的XML设置为嵌入的资源 3 hibernate.cfg.xml配置添加map的程序集<mapping assembly="Model" ...
- Dapper关联查询
1.一对一: using (IDbConnection connecton = new MySqlConnection(ConfigurationManager.ConnectionStrings[& ...
- 。net用lamda实现属性的优雅操作
internal class ExtensionObjectURL { internal string name { get; set; } } internal static class Exten ...
- typedef 与指针、多维数组
1.在typedef中使用指针往往会带来意外的结果.如下: typedef string *pstring; const pstring cstr; 绝大数人刚开始都会认为cstr是一种指针,它指向c ...
- checkbox全选-取消-再全选没有显示问题
源码: <input type="checkbox" id="cleckAll" />全选 <div class="list&quo ...
- 介绍几个 window 下面的terminal
1. putty 配合 winscp 这个是标配 但是如果开多个ssh连接,管理起来很是不方便. 2. MTputty ,如果要管理多态机器,那么这个工具就是相当给力. 可以连接多个Tab,配置和保存 ...
- {"读取 XML 数据时,超出最大名称表字符计数配额(16384)。。。。通过更改在创建 XML 读取器时所使用的 XmlDictionaryReaderQuotas 对象的 MaxNameTableCharCount 属性,。。
这个问题倒腾了快一周,看了网上各种解决方案,还看了用谷歌翻译看了全英文的,参照了修改也没能够解决问题. 最后只有自己一行一行断点,一行一行删除代码,各种检测.主要是我在webservice里面新添加几 ...
- java socket 网络编程常见异常
1.java.net.SocketTimeoutException 这个异常比较常见,socket超时.一般有2个地方会抛出这个,一个是connect的时候,这个超时参数由connect(Socket ...
- Oracle数据库迁移到AWS云的方案
当前云已经成为常态,越来越多的企业希望使用云来增加基础设施的弹性.减轻基础设施的维护压力,运维的成本等.很多企业使用云碰到的难题之一是如何将现有的应用迁移到云上,将现有应用的中间件系统.Web系统及其 ...
