举例详解CSS中的cursor属性
一、开篇之言
CSS3的领域范围已经渗透到了cursor属性(鼠标手形)。这里简单介绍两个相当实用的组合zoom-in/zoom-out以及grab/grabbing.
本文重在展示,开阔眼界。
二、zoom-in/zoom-out组合
zoom-in/zoom-out可以让元素的鼠标形状变成“放大镜”或者“放小镜”。如下:

于是,我们实现类似微博图片查看大图效果时候,就不需要再自己额外制作一个.cur文件了,直接如下寥寥CSS代码即可:
- .zoom-in {
- cursor: zoom-in; /* 大大大 */
- }
- .zoom-out {
- cursor: zoom-out; /* 小小小 */
- }
您可以狠狠地点击这里:cursor属性之zoom-in/zoom-out值测试demo
于是,鼠标移到御用妹子身上,就会出现放大镜手形,如下截图(无关紧要区域涂白,节约大小):
点击放大,再点击缩小。
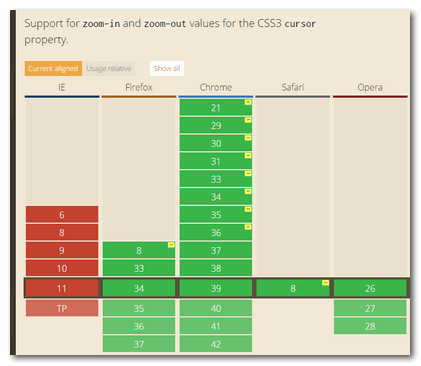
兼容性
目前, 除了IE浏览器(包括IE11),PC端的其他浏览器全线支持zoom-in/zoom-out。
貌似Safari还需要私有前缀。
三、grab/grabbing组合
grab/grabbing可以让元素的鼠标形状变成“咸猪手”以及“抓奶手”,如下(截自Chrome,
FireFox浏览器下的手要好看些):

此手形在实现内容拖拽移动的时候再合适不过了,不需额外制作一个.cur文件了,直接如下寥寥CSS代码即可:
- .grab { /* 抓抓抓 */
- cursor: -webkit-grab;
- cursor: -moz-grab;
- cursor: grab;
- }
- .grabbing { /* 抓住抓住 */
- cursor: -webkit-grabbing;
- cursor: -moz-grabbing;
- cursor: grabbing;
- }
您可以狠狠地点击这里:cursor属性之grab/grabbing值测试demo
于是,你就可以上下拖拽腐女漫画感受基爱满满~
兼容性
目前, 除了IE浏览器(包括IE11),PC端的其他浏览器全线支持grab/grabbing.
但是,现在这些浏览器还需要添加私有前缀
举例详解CSS中的cursor属性的更多相关文章
- 详解css中的position属性
这一次直接进入主题. css中最常用的布局类属性,一个是float,另一个就是定位属性position. 对于position来讲,有以下属性值: static : 无特殊定位,对象处于正常文档流.其 ...
- 转: 详解css中的display属性
在一般的CSS布局制作时候,我们常常会用到display对应值有block.none.inline这三个值.下面我们来分别来认识和学习什么时候用什么值.这里通过CSS display知识加实例讲解方法 ...
- 举例详解CSS中的的优先级
计算优先级 优先级是根据由每种选择器类型构成的级联字串计算而成的.他是一个对应匹配表达式的权重. 如果优先级相同,靠后的 CSS 会应用到元素上. 注意:元素在文档树中的位置是不会影响优先级的优先级顺 ...
- 举例详解CSS中的继承
CSS的继承是由所使用的样式属性定义的.换句话说,当你查看CSS属性backgruound-color,你会看到一栏「继承性」,也许你几乎没有在意过它,但是它还是十分有用的.什么是CSS继承 每一个元 ...
- 举例详解Python中的split()函数的使用方法
这篇文章主要介绍了举例详解Python中的split()函数的使用方法,split()函数的使用是Python学习当中的基础知识,通常用于将字符串切片并转换为列表,需要的朋友可以参考下 函数:sp ...
- CSS学习笔记(9)--详解CSS中:nth-child的用法
详解CSS中:nth-child的用法 前端的哥们想必都接触过css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”. 下面我将用几个典型的实 ...
- CSS中的cursor属性
css中的cursor这个属性是用来设置光标形状的. 这个属性定义了鼠标指针放在一个元素边界范围内时所用的光标的形状. 默认值:auto 继承性:yes 出现版本:css2 JavaScript语法: ...
- 详解CSS中:nth-child的用法
前端的哥们想必都接触过css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”. 下面我将用几个典型的实例来给大家讲解:nth-child的实际 ...
- (转)实例详解CSS中position的fixed属性使用
关于fixed属性,在什么情况下需要用,怎么用,首先,我们应该先了解下fixed属性的说明:fixed总是以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位,通过"left&qu ...
随机推荐
- EL标签使用
<%@ page language= "java" contentType="text/html;charset=UTF-8" %><html ...
- jQuery学习笔记(一)
1.什么是jQuery? jQuery是一个JavaScript函数库. jQuery是一个轻量级的"写的少,做的多"的JavaScript库. 2.为什么要使用jQuery? 目 ...
- 使用js把json字符串转为js对象的方法
ECMA-262(E3) 中没有将JSON概念写到标准中,还好在 ECMA-262(E5)中JSON的概念被正式引入了,包括全局的JSON对象和Date的toJSON方法. 1,eval方式解析,恐怕 ...
- Codeforces Round #384 (Div. 2) //复习状压... 罚时爆炸 BOOM _DONE
不想欠题了..... 多打打CF才知道自己智商不足啊... A. Vladik and flights 给你一个01串 相同之间随便飞 没有费用 不同的飞需要费用为 abs i-j 真是题意杀啊, ...
- Send SqlParameter to Dapper
Question: I' using Dapper in my project. I have a list of SqlParameters and I want to send it to Dap ...
- js+cookie 购物车
$(function () { //var ctx = new Ch(); //ctx.Clear(); //$.cookie(ctx.cookieName, ""); //ale ...
- sublime插件 TortioseSVN
TortioseSVN 可以安装在sublime中,实现svn文件的增加.删除.更新.提交等功能(TortioseSVN用在window系统中,linux安装svn) 安装: 首先在sublime中搜 ...
- 十大开源的.NET用户界面框架 让GUI设计不再犯难
选择一款合适的GUI框架是.NET开发中比较重要但又很棘手的问题,因为用户界面相当于一款应用的"门面",直接面向用户.好的UI更能吸引用户,有时甚至成为决定一款应用成败的关键.下面 ...
- android Activity类中的finish()、onDestory()和System.exit(0) 三者的区别
android Activity类中的finish().onDestory()和System.exit(0) 三者的区别 Activity.finish() Call this when your a ...
- ViewPager循环显示
好久没有写博客了,今天加一个ViewPager页面的循环显示,添加了一个删除页面的小按钮: MainActivity.java package com.yt.viewpagerlooper; impo ...
