JavaScript变量作用域
全部变量拥有全局作用域,局部变量拥有局部作用域(这里注意函数的参数也是局部变量)
1.在函数体内,局部变量的优先级高于同名的全局变量。
我的理解就是当你同时定义了同名的局部变量和全局变量时,函数体内返回的将是局部变量的值。
例如:
var scope="我是全局变量";
function checkscope(){
var scope="我是局部变量";
console.log(scope);
}
checkscope();
输出:我是局部变量
这里需要注意的是,在声明全局变量时可以省略Var(在函数体内如果不用var声明局部变量那么这个变量将是全局变量,那么,但是声明局部变量时一定要声明,否则容易扰乱全局变量的作用域
scope="我是全局变量";
function checkscope(){
scope="我是局部变量";
console.log(scope);
}
checkscope();
console.log(scope);
输出:我是局部变量
我是局部变量
按道理第二个输出的应该是全局变量,但由于函数体内声明了同名的全局变量,这里就扰乱了全局变量的作用域。
下面讲一下局部作用域嵌套的情况
var scope="我是全局变量";
function checkscope(){
var scope="我是局部变量";
function nested(){
var scope="嵌套的局部变量";
console.log(scope);
}
return nested();
}
checkscope();
输出:嵌套的局部变量
这个对于后面学到的闭包的理解会很有帮助。
2.函数作用域和函数声明提前
(1)要明确的就是在Javascript中是没有块级作用域的,取而代之的是函数作用域
(2)变量在声明它们的函数体以及这个函数体嵌套的任意函数体内都是有定义的。
(3)Javascript函数作用域是指在函数内声明的所有变量在函数体内始终都是可见的。
这是什么意思呢?如果学过别的语言一定觉得很神奇了。在C语言中变量都是要先定义后使用的,而这里并不需要。只要你所使用的变量在函数体内有过定义,使用这个变量是可以在函数体内的任意位置的。这就是JS声明提前的魔力了,意思就是JS会自动将变量的声明提到顶部,举个例子:
var scope="我是全局变量";
function f(){
console.log(scope);
var scope="我是局部变量";
console.log(scope);
}
f();
输出:undefined
我是局部变量
如果不知道声明提前肯定会觉得第一个输出会是“我是全局变量"但实际上,在函数顶部以及声明提前了,局部变量scope已经定义只不过没有赋值,所以为undefined
3.作为属性的变量
JS全局变量是全局对象的属性(这里要注意用var声明的全局变量表示创建的这个属性是不可配置的不可用delete运算符删除),也可以用this关键字引用全局对象,这个是可配置可删除的。
ar truevar=1;
fakevar=2;
this.fakevar2=3;
console.log(delete fakevar);
console.log(delete truevar);
console.log(delete this.fakevar2);
输出
true
false
true
4.作用域链
明白两点:
1.全局变量在程序中始终有定义
2局部变量在函数体内以及嵌套的函数体内始终有定义。
在书上看到一种容易理解的方法:
把一个局部变量看做是自定义实现的对象的属性。那么每一个函数或者全局函数都有一个作用链域,这个作用域链是一个对象列表或者链表。当查找一个变量x时,从链中的第一个对象查找,有这个属性就使用,没有就继续向下查找,整个作用链域上都没有就抛出引用异常。
在JS的顶层代码中,作用链域组成:一个全局对象
在不包含嵌套的函数体内,作用链域组成:两个对象,一个是定义函数参数和局部变量的对象,一个是全局对象
嵌套函数的作用域链:至少三个对象,新定义的存储局部变量的嵌套函数的对象,外层函数对象,局部对象
可以这样理解,每次定义一个嵌套函数,就对生成一个存储局部变量的对象添加到链头。
嵌套函数-》外层函数-》全局对象
这里还要补充一下对象链的创建规则
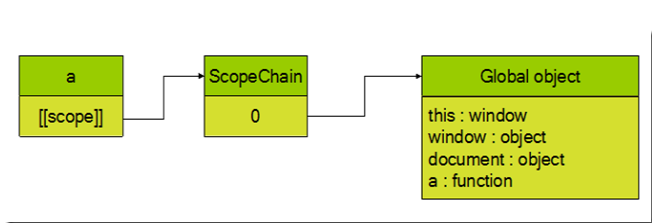
1.函数定义时,保存一个作用域链,如下图所示:(这里列的全局对象不完全)

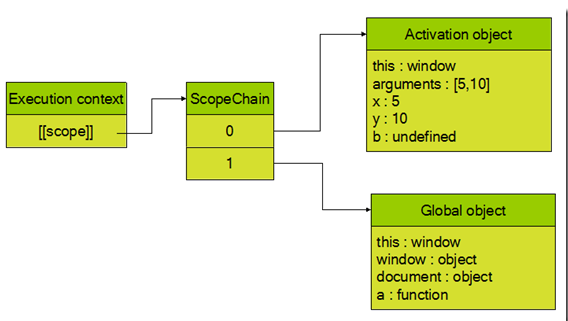
2.调用函数时,创建一个新的对象来存储它的变量(我们可以叫这个对象活动对象),并将这个对象添加到保存的那个作用域链上,同时创建一个新的更长的表示函数调用的作用域链。
如下图

3.对于嵌套函数,每次调用外部函数,内部函数就会重新定义一遍,就会产生新的作用域链。
JavaScript变量作用域的更多相关文章
- 【转】javascript变量作用域、匿名函数及闭包
下面这段话为摘抄,看到网上大多数人使用的是变量在使用的时候声明而不是在顶端声明,也可能考虑到js查找变量影响性能的问题,哪里用就在哪里声明,也很好. 在Javascript中,我们在写函数的时候往往需 ...
- 第一百零六节,JavaScript变量作用域及内存
JavaScript变量作用域及内存 学习要点: 1.变量及作用域 2.内存问题 JavaScript的变量与其他语言的变量有很大区别.JavaScript变量是松散型的(不强制类型)本质,决定了它只 ...
- JavaScript 变量作用域
一. 变量声明 变量用var关键字来声明,如下所示: 变量在未声明的情况下被初始化,会被添加到全局环境. JavaScript执行代码时,会创建一个上下文执行环境,全局环境是最外围的环境.每个函数在被 ...
- 深入理解Javascript变量作用域
在学习JavaScript的变量作用域之前,我们应当明确几点: a.JavaScript的变量作用域是基于其特有的作用域链的. b.JavaScript没有块级作用域. c.函数中声明的变量在整个函数 ...
- JavaScript 变量作用域 详解
变量作用域要点 - 在JavaScript中没有块级作用域,只有函数作用域 - 在函数体内,局部变量的优先级高于同名的全局变量 - 在全局作用域编写代码时可以不写var语句,但声明局部变量时必须使用v ...
- JavaScript变量作用域(Variable Scope)和闭包(closure)的基础知识
在这篇文章中,我会试图讲解JavaScript变量的作用域和声明提升,以及许多隐隐藏的陷阱.为了确保我们不会碰到不可预见的问题,我们必须真正理解这些概念. 基本定义 作用范围是个“木桶”,里面装着变量 ...
- 基础系列(1)之干掉JavaScript变量作用域
今天去某顺公司面试,发现一些基础知识都不记得了,于是乎决定把js基础系列的全部梳理一遍,今天就整理下js变量作用域的相关基础知识点,配合最常遇到的笔试题阐述. 题一: var g = "a ...
- 深入浅出JavaScript变量作用域
在学习JavaScript的变量作用域之前,我们应当明确几点: JavaScript的变量作用域是基于其特有的作用域链的. JavaScript没有块级作用域. 函数中声明的变量在整个函数中都有定义. ...
- JavaScript 变量作用域和声明提升
一.变量作用域 说到这个概念,不有自主的想到this,scope 这两个关键字. JavaScript的this总是指向一个明确的对象,这个对象是在执行的时候动态绑定的.通俗的说就是谁调用我,我的th ...
随机推荐
- 利用Volley封装好的图片缓存处理加载图片
Volley 工具箱中提供了一种通过 DiskBasedCache 类实现的标准缓存.这个类能够缓存文件到磁盘的指定目录.但是为了使用 ImageLoader,我们应该提供一个自定义的内存 LRC b ...
- 使用开源DocX 生成Word
工作中遇到这样一个需求,要求把选中的订单导出到一张Word中(要求不能使用Com组件) 要求实现图如下 下面是代码实现 先引用 DocX string tempName = Guid.NewGuid ...
- 【转】MyEclipse开发Web项目发布到Tomcat下的Root目录
通常情况下,Web项目是发布到Tomcat下的webapps文件目录下的 .以至于我们访问的时候: 例如:Web应用项目名称为:webManager,则部署到tomcat后,是部署在tomcat/we ...
- 为dom添加点击事件,由此引发this指向的思考
下午没有任务,闲来无事仿个小网页巩固下基础知识.由于公司安全规定,原网页截图不便上传(也没法上传),回家后做了个简单的菜单以图示: 目标:点击某选项时,该选项底边加粗 1.首先定义click方法,然后 ...
- Javascript跨域
跨域:只要协议.域名或端口有任何一个不同,就定义为跨域. CORS(Cross-Origin Resource Sharing):即跨域资源共享.定义了在访问跨域资源时,浏览器和服务器该如何沟通.CO ...
- Oracle开窗函数 over()(转)
copy文链接:http://blog.csdn.net/yjjm1990/article/details/7524167#,http://www.2cto.com/database/201402/2 ...
- pdf2swf , xpdf 部分用法
http://hi.baidu.com/abpsoft/item/1d1eb0f50c9d1fd86225d2c0 pdf2swf详细参数使用说明 官方地址:http://www.swftools.o ...
- 类似qq的左滑菜单栏简单实现
代码托管到了Github https://github.com/cyuanyang/YYSlideView 主演实现代码: 1.滑动的viewController的初始化主要view -(instan ...
- C语言程序设计第9堂作业
一.本次课主要内容: 本章将散布在前五章中的数据类型和表达式等内容做了归纳性的汇总,本次课需要掌握以下两个方面: (1)本次课通过从数据在计算机内的存储格式入手,介绍整型.字符型.单精度和双精度实型四 ...
- script标签里的defer属性
入职新公司,看代码的时候注意到有的script标签中有一个defer属性,查了一下.在这里分享出来. 需要注意的有三点,其中前两点是在错误中分辨出来的: 错误来源:http://www.w3schoo ...
