【Openlayers3】在地图上添加highcharts图表
今天试用了一下ol3,效果很是不错!
ol3中有个ol.Overlay,使用这个类我们可以在地图中添加各种html要素。
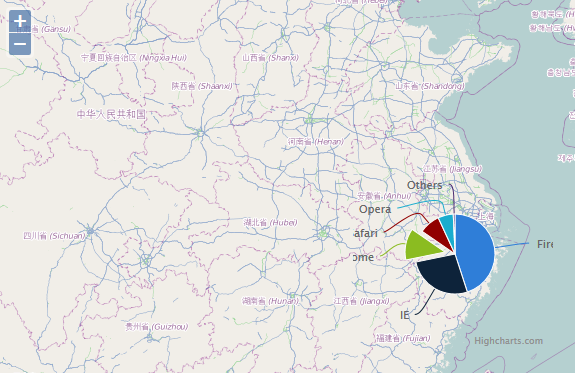
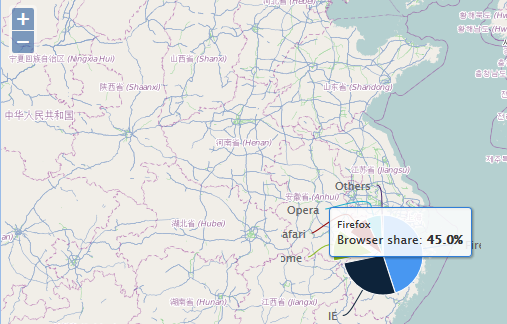
下面我们在地图中添加一个饼图
html中添加一个div容器:
<div style="display: none;">
<div id='canvasDiv' ></div>
<div id="popup" title="Welcome to ol3"></div>
</div>
canvasDiv绑定到地图中:
var pie = new ol.Overlay({
position: pos,
positioning: ol.OverlayPositioning.CENTER_CENTER,
element: document.getElementById('canvasDiv')
});
map.addOverlay(pie);
定义饼图,填充canvasDiv:
$(function () {
$('#canvasDiv').highcharts({
chart: {
backgroundColor: 'rgba(255, 255, 255, 0)',
plotBorderColor: null,
plotBackgroundColor: null,
plotBackgroundImage: null,
plotBorderWidth: null,
plotShadow: false,
width: 200,
height: 200,
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer'
}
},
title: {
text: ''
},
dataLabels: {
enabled: false,
color: '#000000',
//distance: -20,
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
});
});
效果如下:


【Openlayers3】在地图上添加highcharts图表的更多相关文章
- GMap.Net开发之在地图上添加多边形
上一篇介绍了在GMap上添加自定义标签(GMapMarker),这篇介绍在GMap上添加多边形(GMapPolyogn),并且介绍如何在地图上画任意的多边形. 如果已经知道了多边形的各个点的位置,就可 ...
- google maps js v3 api教程(2) -- 在地图上添加标记
原文链接 google maps javascript官方文档:https://developers.google.com/maps/documentation/javascript/ 我们在创建地图 ...
- 在地图上添加POI
使用Tangram的Marker, 可以在地图上做各种标记, 效果图: Tangram是通过Marker在地图上添加标记的,Marker分Point, Polyline和Polygon三种, 分别对应 ...
- 【百度地图API】如何在地图上添加标注?——另有:坐标拾取工具+打车费用接口介绍
原文:[百度地图API]如何在地图上添加标注?--另有:坐标拾取工具+打车费用接口介绍 摘要: 在这篇文章中,你将学会,如何利用百度地图API进行标注.如何使用API新增的打车费用接口. ------ ...
- 【百度地图API】建立全国银行位置查询系统(三)——如何在地图上添加银行标注
原文:[百度地图API]建立全国银行位置查询系统(三)--如何在地图上添加银行标注 <摘要>你将在第三章中学会以下知识: 如何在地图上添加带银行logo的标注?(你也可以换成商场logo, ...
- 微信小程序--地图上添加图片
如何在微信小程序地图添加上,添加图片? 在微信小程序中,地图的层级最高,所以我们没有办法,通过定位,在地图上添加图片等信息; 处理办法: 添加控件:controls; 其中有个属性position,进 ...
- 利用WPF建立自己的3d gis软件(非axhost方式)(四)在地图上添加FrameworkElement
原文:利用WPF建立自己的3d gis软件(非axhost方式)(四)在地图上添加FrameworkElement 先下载SDK:https://pan.baidu.com/s/1M9kBS6ouUw ...
- Skywalking-05:在Skywalking RocketBot上添加监控图表
在 Skywalking RocketBot 上添加监控图表 效果图 该图的一些配置信息如下: 标题为: JVM Thread State Count (Java Service) 指标为: read ...
- Google Map API v2 (三)----- 地图上添加标记(Marker),标记info窗口,即指定经纬度获取地址字符串
接上篇 http://www.cnblogs.com/inkheart0124/p/3536322.html 1,在地图上打个标记 private MarkerOptions mMarkOption; ...
随机推荐
- NIO的一坑一惑小记
前言 不知不觉,已那么长时间没有更新东西了,说来真是汗颜啊.(主要是最近在技术上豁然开朗的感觉越来越少了-_-|||) 最近一直在学习Linux相关的东西.又一次接触到了I/O复用模型(select/ ...
- Azure Automation (3) 定期将某个Azure订阅下的所有虚拟机开关机
<Windows Azure Platform 系列文章目录> 本文介绍的是国内由世纪互联运维的Azure China. 在笔者之前的文章中,我们介绍了使用Azure Automation ...
- C#中enum类型
最近碰到了枚举类型,就顺便整理下. 枚举的基类Enum,可以是除 Char 外的任何整型.不做显示声明的话,默认是整形(Int32). 声明一个Enum类型: /// <summary> ...
- AndroidDevTools简介
AndroidDevTools简介 Android Dev Tools官网地址:www.androiddevtools.cn 收集整理Android开发所需的Android SDK.开发中用到的工具. ...
- LeetCode - Balanced Binary Tree
题目: Given a binary tree, determine if it is height-balanced. For this problem, a height-balanced bin ...
- 判断JS对象是否拥有某属性
两种方式,但稍有区别 1.in 运算符
- C#的变迁史 - C# 4.0 之多线程篇
在.NET 4.0中,并行计算与多线程得到了一定程度的加强,这主要体现在并行对象Parallel,多线程Task,与PLinq.这里对这些相关的特性一起总结一下. 使用Thread方式的线程无疑是比较 ...
- 关于 Servlet 和 Web
文中也只是对Servlet和Web作简单的了解,有个初步的认识,深入的内容有待于进一步去研究. T. T _ . _ Servlet Servlet(Server Applet),全称J ...
- iOs 自定义UIView 日历的实现 Swift2.1
学习Swift有一个月了,动手写一个UIView吧. 所有源代码在最后,直接用就可以了,第一次写Swift,和C#,Java还是有区别的 (博客园可以考虑在代码插入中添加Swift的着色了) 1 函 ...
- mvc 修改 删除 linq
Models文件夹里面可以Linq,Entity两种映射框架,也允许有ADO的操作,甚至可以ADO代码和映射代码一起操作 控制器当中允许有相同的方法名,类似在做修改时有两个Modify方法,但是MVC ...
