Orchard分类Taxonomies图文教程
Orchard分类和标签都实现对内容的分类管理,两者区别是分类的子项之间是具有级别(同级、上下级)关系,而标签是很随意的,子项之间可以有关系也可以没有,今天给大家分享分类的使用方法。
一、环境说明
Orchard版本1.9.2,主题默认TheThemeMachine
二、建立分类
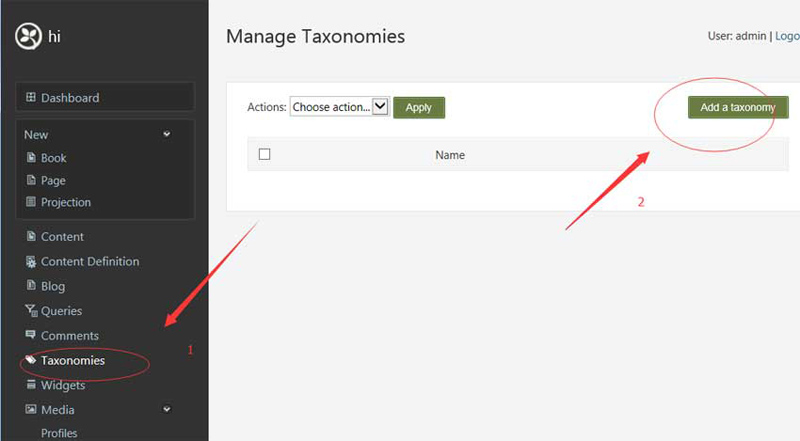
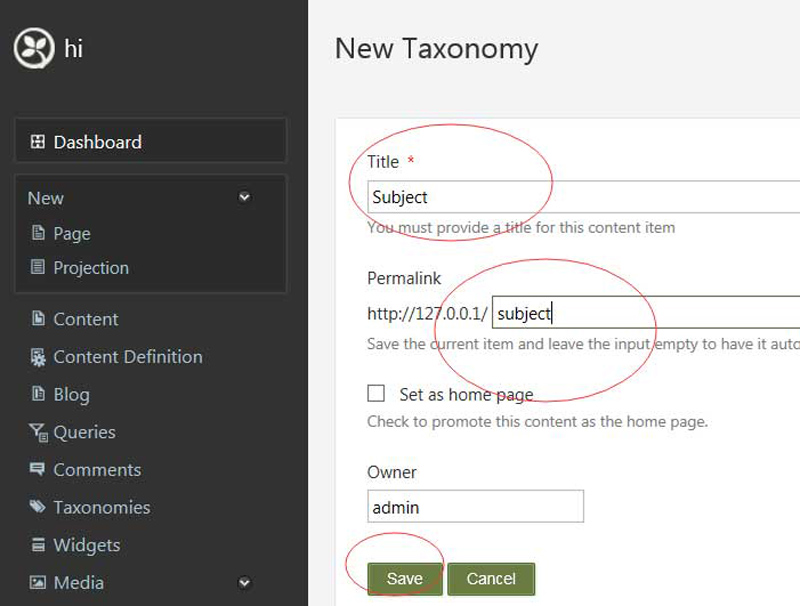
打开Orchard,切换到Dashboard,在左侧菜单栏找到Taxonomies并单击,在页面右击找到“Add a Taxonomiy”并单击,由于分类本身也是个类型,所以不支持中文,我们先建一个Subject,保存。


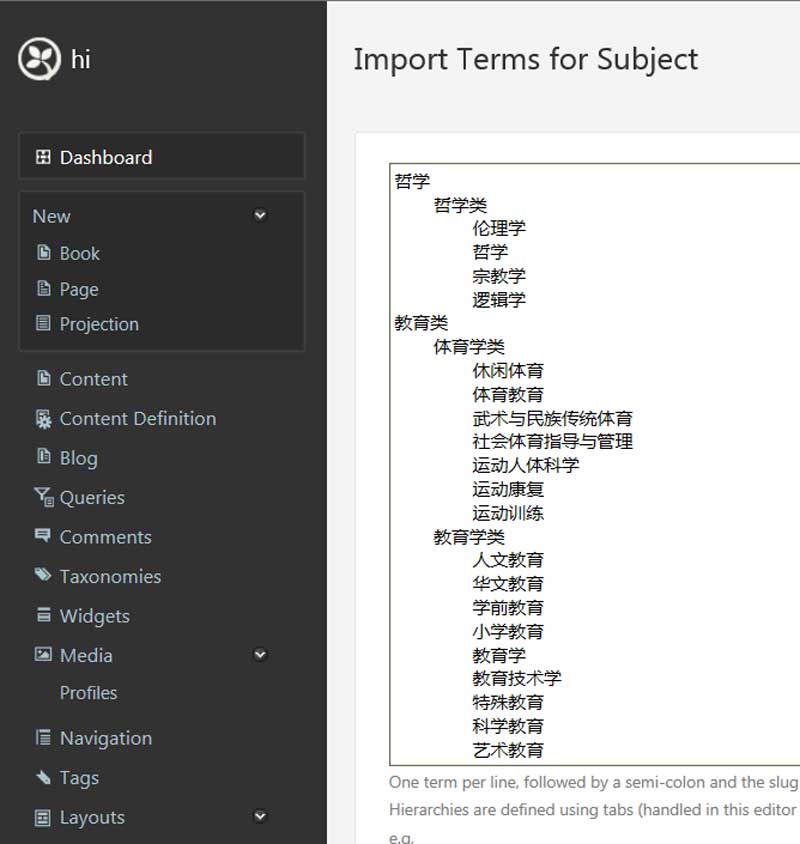
如果想使用中文,可以点击Edit,输入中文名称即可。分类目录可以点Terms进行添加,在这里我使用Import方式批量添加目录。
根据已有文件夹生成文本的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.IO;
using System.Xml; namespace 根据目录生成文件
{
class Program
{
private const string ImgPath = @"J:\Users\CXR\Documents\Visual Studio 2013\Projects\Orchard-1.9.2\src\Orchard.Web\Media\Default\专业目录";
static void Main(string[] args)
{
GetTerms();
Console.Read();
} static void GetTerms()
{
DirectoryInfo di = new DirectoryInfo(ImgPath);
StringBuilder sb = new StringBuilder();
foreach (var d1 in di.GetDirectories())
{
sb.Append(d1.Name).Append("\r\n");
foreach (var d2 in d1.GetDirectories())
{
sb.Append("\t").Append(d2.Name).Append("\r\n");
foreach (var d3 in d2.GetDirectories())
{
sb.Append("\t\t").Append(d3.Name).Append("\r\n");
}
}
}
File.AppendAllText(Environment.CurrentDirectory + "\\Terms.txt", sb.ToString());
}
}
}
生成的文件如下,大家可以直接复制我的文本
哲学
哲学类
伦理学
哲学
宗教学
逻辑学
教育类
体育学类
休闲体育
体育教育
武术与民族传统体育
社会体育指导与管理
运动人体科学
运动康复
运动训练
教育学类
人文教育
华文教育
学前教育
小学教育
教育学
教育技术学
特殊教育
科学教育
艺术教育
经济学
经济与贸易类
国际经济与贸易
贸易经济
经济学类
商务经济学
国民经济管理
经济学
经济统计学
能源经济
资源与环境经济学
财政学类
税收学
财政学
金融学类
保险学
信用管理
投资学
经济与金融
金融学
金融工程
金融数学
查看示例文本
单击Import,将上面的文本复制到导入区,单击Import,完成分类目录的导入。

建立好的分类如下图,需要调整可以点Actions里的Remove或Move来操作

至此,我们已经建立一个名为“Subject”,且包含三级目录的分类。
三、使用分类
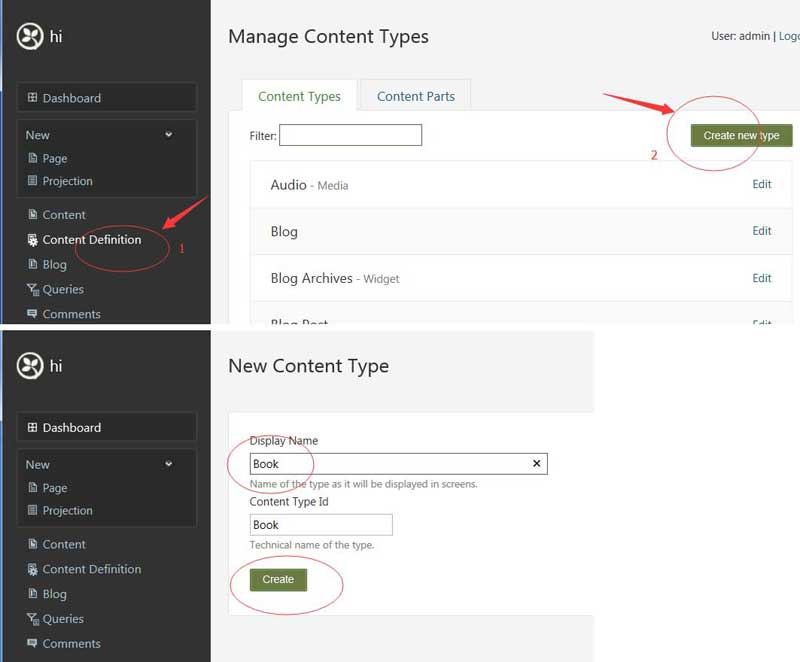
切换到ContentType页面,Create Type,名称:Book,单击Create,切换到下一页后勾选TitlePart,BodyPart,AutoRoutePart,最后点Save。

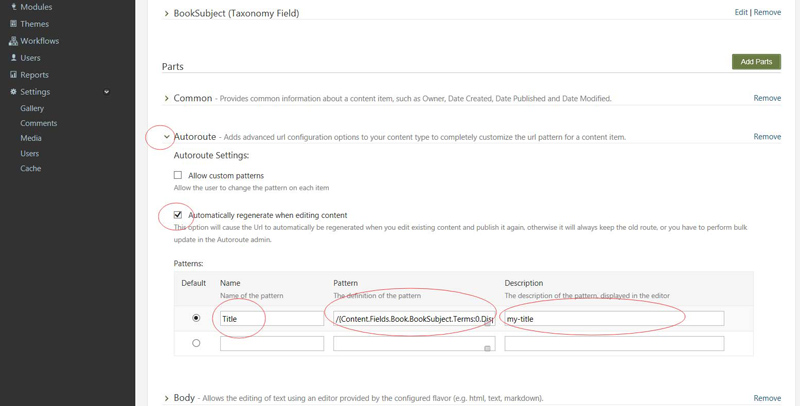
在Parts选择界面,勾选AutoRoute,点击保存。
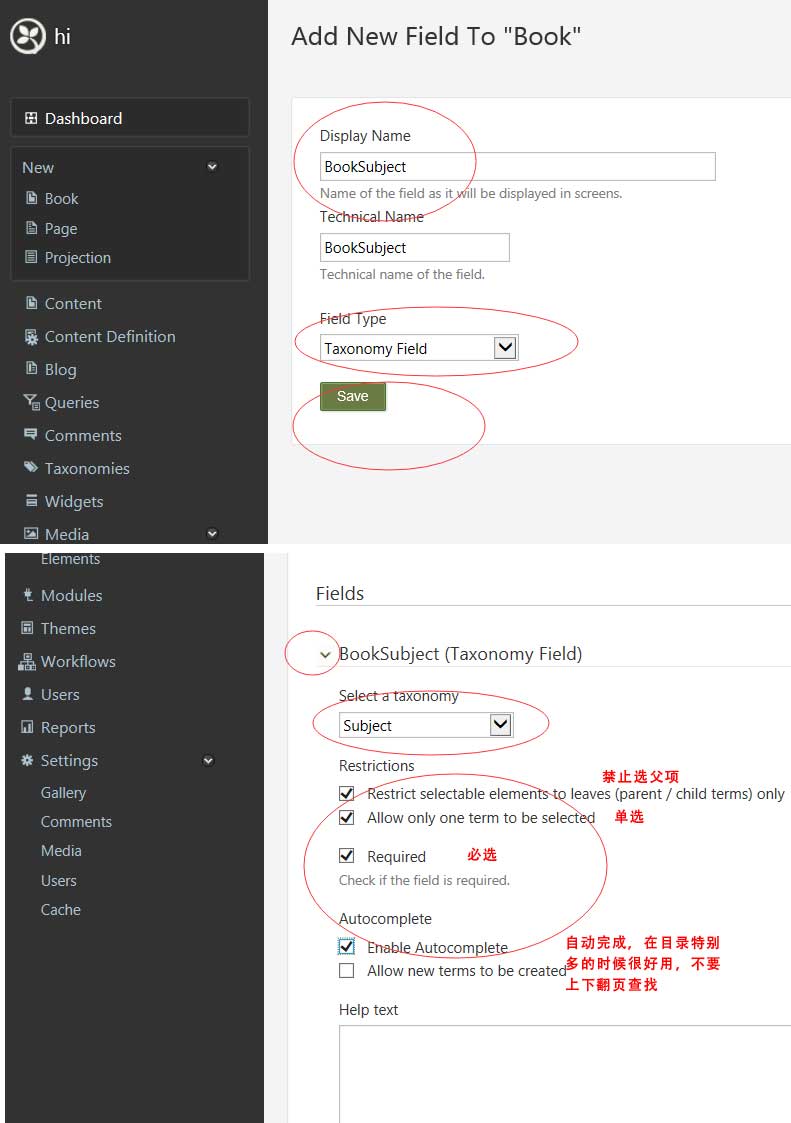
切换到类型编辑页面,点Add Field,输入字段名称BookSubject,Field Type选成Taxonomiy Field,最后保存。

再次来到类型编辑页面,点BookSubject左侧三角,把分类选成Subject,同时勾选前四项

在此我们看到Orchard强大之处,AutoComplete只要勾选就出来了!
我们希望将来添加Book的Url包含分类信息,需要对AutoRoute设置,在页面最下方找到AutoRoute,单击左边三角,Name随便填,Pattern填/{Content.Fields.Book.BookSubject.Terms:0.DisplayUrl}/{Content.Id},如下图:

全部设置好后,记得点页面最下方Save。
四、展示分类
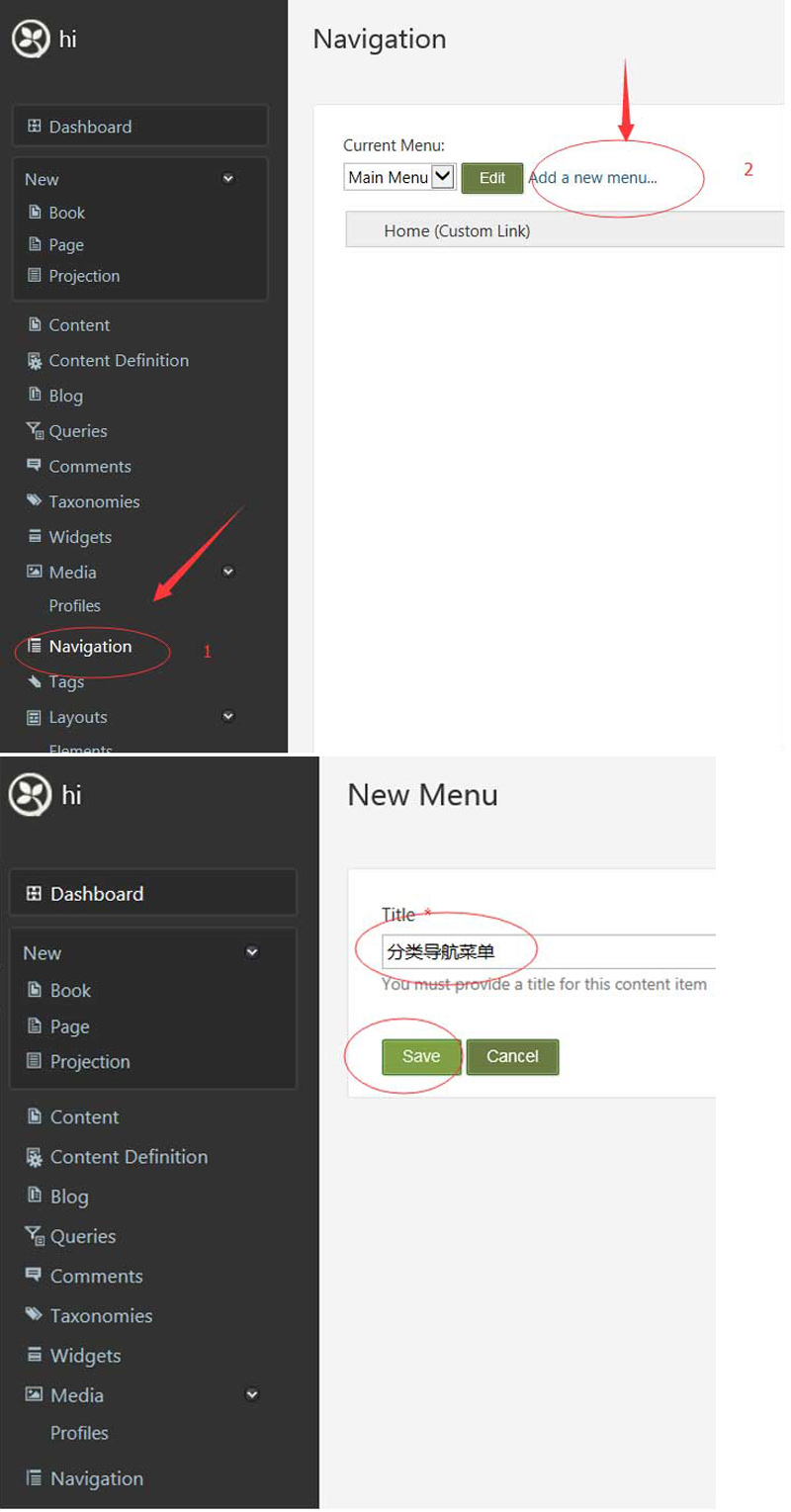
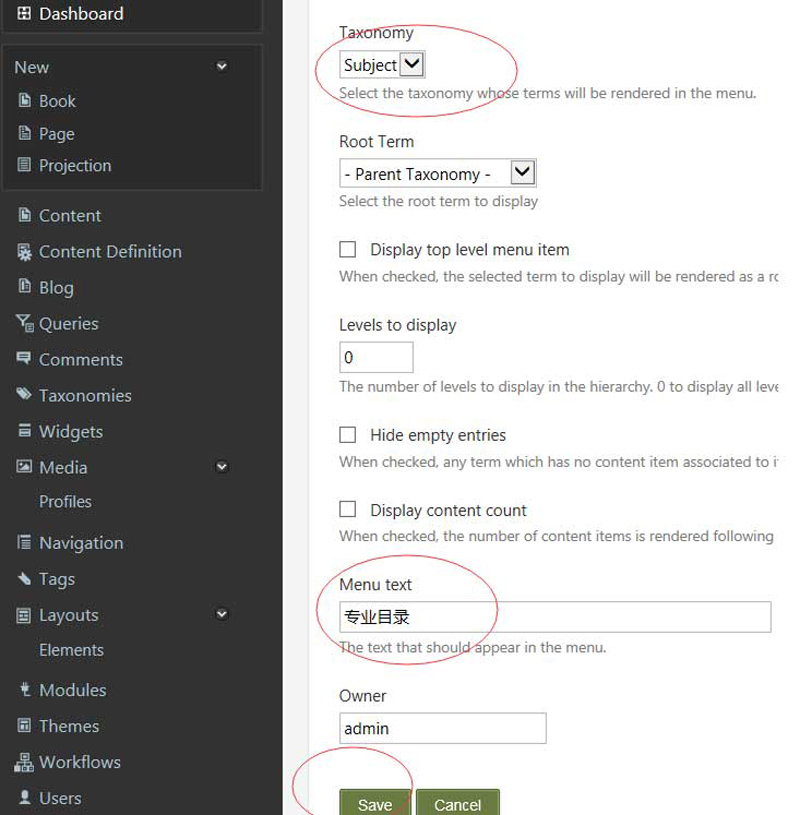
通过第三步我们已经可以在添加内容时选取分类,下面我们要把分类展示出来,切换到Navigation,Add a new menu,输入分类导航菜单后点Save。

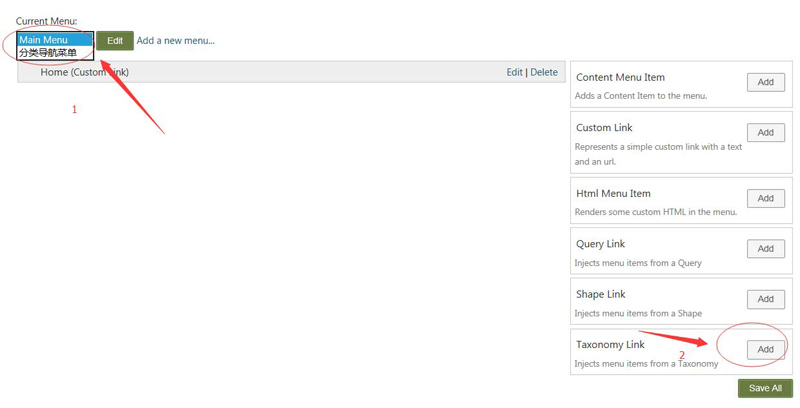
将菜单切换到我们刚建的分类导航菜单(如下图),单击右下角Taxonomy Link的Add

继续如下图操作

此时分类导航已经完成,下面我们把它放到页面的左侧。
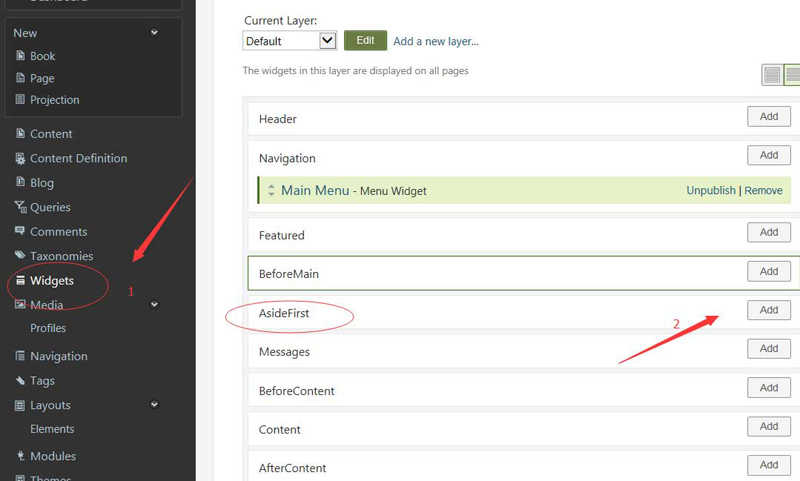
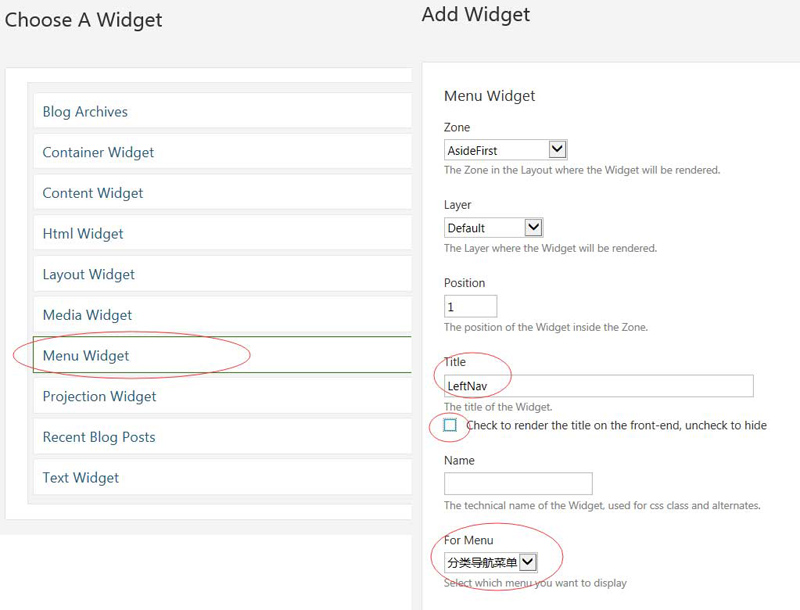
切换到Widgets,单击AsideFirst的Add,选择Menu Widget

设置Title为leftNav,并且取消勾选Check to render the title on the front-end, uncheck to hide,改变For Menu的值为我们的“分类导航菜单”,最后点Save。

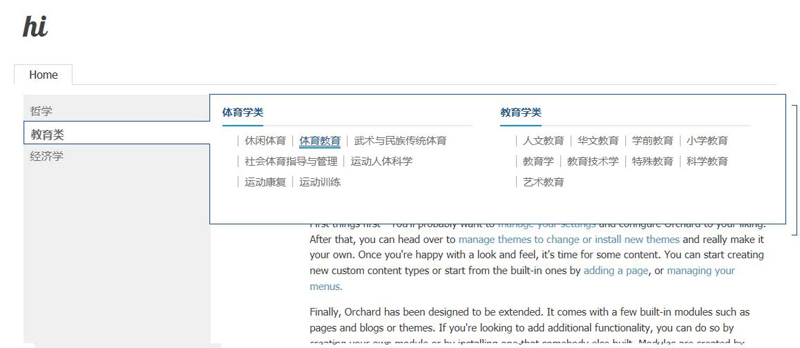
这时我们切换到网站首页就可以看到我们建立的导航

五、样式调整
经过上面的四步,分类导航虽然已经出来,但是样式很丑,我们对它进行最终调整,涉及CSS和JQ,这里不作详解,直接贴出最终代码,大家可以复制到主题下使用
文件名:Parts.MenuWidget.cshtml(本文件会同样影响到Home菜单),位于Themes/TheThemeMachine/Views下
<style type="text/css">
.left_menu_div {
height: 500px;
WIDTH: 235px;
BACKGROUND: #efefef;
BORDER-BOTTOM: rgb(,,) 5px solid;
FLOAT: left;
PADDING-BOTTOM: 5px;
PADDING-TOP: 5px;
PADDING-LEFT: 0px;
PADDING-RIGHT: 0px;
} .allsort {
WIDTH: 235px;
POSITION: relative;
Z-INDEX: ;
} .allsort .item {
HEIGHT: 28px;
WIDTH: 235px;
LINE-HEIGHT: 28px;
} .allsort .item-list {
HEIGHT: 28px;
WIDTH: 235px;
POSITION: relative;
Z-INDEX: ;
DISPLAY: block;
} .allsort .item-list span {
FONT-SIZE: 14px;
HEIGHT: 32px;
COLOR: #70706e;
MARGIN-LEFT: 8px;
DISPLAY: block;
LINE-HEIGHT: 32px;
} .allsort .hover .item-list A {
TEXT-DECORATION: none;
COLOR: #295c90;
} .allsort .item .i-mc {
OVERFLOW: hidden;
BORDER-TOP: #295c90 1px solid;
BORDER-RIGHT: #295c90 1px solid;
WIDTH: 724px;
BACKGROUND: #ffffff;
BORDER-BOTTOM: #295c90 1px solid;
POSITION: absolute;
LEFT: 234px;
BORDER-LEFT: #295c90 1px solid;
DISPLAY: none;
TOP: -6px;
} .allsort .subitem {
WIDTH: 725px;
FLOAT: left;
MARGIN: 10px 0px 10px -10px;
} .allsort .subitem .fore {
OVERFLOW: hidden;
WIDTH: 315px;
ZOOM: ;
FLOAT: left;
PADDING-BOTTOM: 10px;
PADDING-TOP: 0px;
PADDING-LEFT: 25px;
PADDING-RIGHT: 10px;
} .allsort .subitem DT {
HEIGHT: 28px;
BORDER-BOTTOM: #ededed 2px solid;
FONT-WEIGHT: bold;
LINE-HEIGHT: 24px;
} .allsort .subitem DD {
OVERFLOW: hidden;
ZOOM: ;
PADDING-TOP: 5px;
} .allsort .subitem DT A {
HEIGHT: 28px;
BORDER-BOTTOM: #1292ec 2px solid;
FLOAT: left;
COLOR: #295c90;
DISPLAY: block;
} .allsort .subitem dd A {
COLOR: #70706e;
}
.allsort .subitem dd A:hover {
COLOR: #295c90;
BORDER-BOTTOM: #1292ec 2px solid;
} .allsort .subitem DIV {
HEIGHT: 14px;
WHITE-SPACE: nowrap;
WORD-BREAK: keep-all;
FLOAT: left;
PADDING-BOTTOM: 0px;
PADDING-TOP: 0px;
PADDING-LEFT: 8px;
MARGIN: 6px 0px;
BORDER-LEFT: #b5b5b5 1px solid;
LINE-HEIGHT: 14px;
PADDING-RIGHT: 8px;
} .allsort .hover .item-list {
OVERFLOW: hidden;
BORDER-TOP: #295c90 1px solid;
BORDER-RIGHT: #ffffff 1px solid;
WIDTH: 233px;
BORDER-BOTTOM: #295c90 1px solid;
FONT-WEIGHT: bold;
BORDER-LEFT: #295c90 1px solid;
Z-INDEX: ;
BACKGROUND-COLOR: #ffffff;
_height: 30px;
} .allsort .hover .i-mc {
Z-INDEX: ;
DISPLAY: block;
} </style> <script type="text/javascript">
(function ($) {
$.fn.hideMenu = function () {
var item = $(this);
item.find("div.i-mc").hide();
item.attr("class", "item fore");
};
$.fn.showMenu = function () {
var item = $(this);
var subItem = item.find("div.i-mc");
var num = item.attr("num");
var curheight = num * + ;
var curheight_hidden = subItem.height();
if (curheight > curheight_hidden) {
var top = num * + - curheight_hidden;
subItem.css("top", top);
}
subItem.show();
item.attr("class", "item fore hover");
};
})(jQuery); $(function () {
$("div.item").on("mousemove", function (e) {
$(this).showMenu();
}).on("mouseleave", function () {
$(this).hideMenu();
}); }); </script>
<div class="left_menu_div">
<div class="allsort">
@{int i = ;}
@foreach (var item_1 in Model.Menu.Items)
{i++;
<div class="item" num="@i">
<div class="item-list">
<span>@item_1.Text</span>
</div>
<div class="i-mc">
<div class="subitem">
@foreach (var item_2 in item_1.Items)
{
<dl class="fore">
<dt><a href="@item_2.Href">@item_2.Text</a></dt>
<dd>
@foreach (var item_3 in item_2.Items)
{
<div><a href="@item_3.Href">@item_3.Text</a></div>
}
</dd>
</dl>
}
</div>
</div>
</div>
}
</div>
</div>
同时要添加对Jq的引用,打开Themes/TheThemeMachine/Views/Layout.cshtml,修改Style.Include("//fonts.googleapis.com/css?family=Lobster&subset=latin");为Script.Require("jQuery").AtHead();
打开首页,即可看到最终效果图:

Orchard分类Taxonomies图文教程的更多相关文章
- InstallShield Limited Edition for Visual Studio 2013 图文教程(教你如何打包.NET程序)
InstallShield Limited Edition for Visual Studio 2013 图文教程(教你如何打包.NET程序) 标签: InstallShieldVS2013 2015 ...
- win7(windows 7)系统下安装SQL2005(SQL Server 2005)图文教程( Win7 SQL Server2005 安装教程)
win7(windows 7)系统下安装SQL2005(SQL Server 2005)图文教程 由于工作需要,今天要在电脑上安装SQL Server 2005.以往的项目都是使用Oracle,MS的 ...
- kubernetes(K8S)快速安装与配置集群搭建图文教程
kubernetes(K8S)快速安装与配置集群搭建图文教程 作者: admin 分类: K8S 发布时间: 2018-09-16 12:20 Kubernetes是什么? 首先,它是一个全新的基于容 ...
- SpringBoot图文教程「概念+案例 思维导图」「基础篇上」
有天上飞的概念,就要有落地的实现 概念+代码实现是本文的特点,教程将涵盖完整的图文教程,代码案例 每个知识点配套自测面试题,学完技术自我测试 本文初学向,所以希望文中所有的代码案例都能敲一遍 大哥大姐 ...
- win7下IIS的安装和配置 图文教程
转自 http://www.jb51.net/article/29787.htm 最近工作需要IIS,自己的电脑又是Windows7系统,找了下安装的方法,已经安装成功.在博客里记录一下,给需要的 ...
- 微软源代码管理工具TFS2013安装与使用详细图文教程(Vs2013)
这篇文章联合软件小编主要介绍了微软源代码管理工具TFS2013安装与使用图文教程,本文详细的给出了TFS2013的安装配置过程.使用教程,需要的朋友可以参考下 最近公司新开发一个项目要用微软的TFS2 ...
- 在虚拟机中安装红旗桌面7.0 Linux操作系统的详细图文教程
本文作者:souvc 本文出处:http://www.cnblogs.com/liuhongfeng/p/5343087.html 以下是详细的内容: 一.安装虚拟机. 安装虚拟机可以参考:在Wind ...
- 使用IntelliJ IDEA 13搭建Android集成开发环境(图文教程)
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/ ...
- [转] 微软源代码管理工具TFS2013安装与使用详细图文教程(Vs2013)
这篇文章联合软件小编主要介绍了微软源代码管理工具TFS2013安装与使用图文教程,本文详细的给出了TFS2013的安装配置过程.使用教程,需要的朋友可以参考下 最近公司新开发一个项目要用微软的TFS2 ...
随机推荐
- jquery 操作select 资料
每一次操作select的时候,总是要出来翻一下资料,不如自己总结一下,以后就翻这里了. 比如<select class="selector"></select&g ...
- C++中vector的remove用法
我将从remove的复习开始这个条款,因为remove是STL中最糊涂的算法.误解remove很容易,驱散所有关于remove行为的疑虑——为什么它这么做,它是怎么做的——是很重要的. 这是rem ...
- Excel 读取字符串引发的问题
将EXCEL数据导出的时候如果同一列数据中既有文字,又有数字!读取时一列中要么文字丢失只剩下数字,要么数字丢失,只剩下文字,这是由第一行的数据类型决定的.出现这种问题是由于数据类型不统一造成的. 连接 ...
- 崽崽帮www.zaizaibang.com精选3
[景山远洋美国交换生随笔]异国他乡的感触 [成都亲子活动]可能是成都最全最好的亲子活动了! 黄平-儿科 @体育活动 下雪天乐翻天之穿越封锁线 北京育翔小学的前世今生 武汉儿科类中医口碑榜 南宁周边农家 ...
- 加快http请求图片的速度
在web网页里面经常需要请求图片,为了减少图片的http请求,总共有三种办法 使用map和area,具体看下面的链接 http://www.w3school.com.cn/tags/att_area_ ...
- MVC+EasyUI 菜单导航的实现
一个简单的使用mvc+easyUi 动态菜单显示 直接上代码 前端 function initMenu() { $.get("/Admin/Home/GetNav", functi ...
- jquery “做页面滚动到某屏时改变状态标题” 所用知识点记录
浏览器滚动条滚动时触发事件 //浏览器滚动条滚动时触发事件 $(window).scroll(function(){}); 浏览器窗口大小改变时触发事件 //浏览器窗口大小改变时触发事件 $(wind ...
- [SQL]查询数据库里都有哪些自己建的表
方法一:SELECT * FROM FTCE_ACCS.INFORMATION_SCHEMA.TABLES Where TABLE_TYPE='BASE TABLE'----------------- ...
- 对想进入Unity开发新人的一些建议
提前声明:本文只是写给那些非职业游戏开发人士,只面向那些在校本科生,或已就业但无unity背景的同学们,当然是面对程序员方向的.本人刚工作也没多久,资历尚浅,之前在网上有一位同学让我谈谈一些想法,所以 ...
- 增强VPS SSH账号安全:改端口,禁用Root,密钥登录,Denyhosts防暴力攻击
VPS SSH账号是我们日常管理VPS的主要登入方式,尤其是Root账号,对Linux系统安全至关重要.以前好多站长喜欢用Putty中文版,这实际是别人修改官方Putty汉化而来,这些软件被植入了后门 ...
