HTML5 中的Nav元素详解
什么是Nav元素
Nav元素可以用作页面导航的链接组,在导航链接组里面有很多的链接,点击每个链接可以链接到其他页面或者当前页面的其他部分,并不是所有的链接组都要被放在nav元素里面,我们只需要把最主要的、基本的、重要的放在nav元素里面即可。
比如说页脚底部如果有个版权申明,我们就不建议使用nav元素,而是使用footer元素是最合适的。一个页面中我们可用多个nav元素作为整体或者不同部分的导航
nav元素的用法
<body>
<h1>nav的使用方法</h1>
<nav>
<ul>
<li>
<a href=”nav元素.html”>首页</a>
</li>
<li>
<a href=”aside元素.html”>aside</a>
</li>
<li>
<a href=”section元素.html”>section</a>
</li>
</ul>
</nav>
</body>
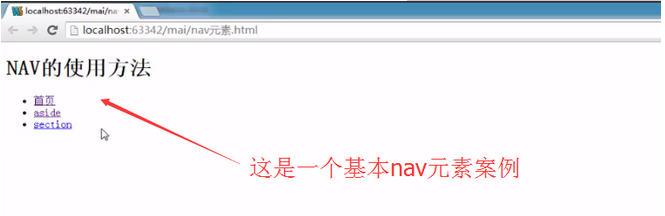
Nav元素效果演示图如下:

如果想实现多层嵌套,我们可以在下面新建一个独立的区块,我们使用article。
<article>
<header>
<h2>NAV-1</h2>
<nav>
<li>
<a href=”section元素.html”>section</a>
</li>
<li>
<a href=”新增的主体结构元素.html”>s新增的主体结构元素</a>
</li>
</header>
</article>//这就实现了一层的嵌套
<article>
<header>
<h2>NAV-1</h2>
<nav>
<li>
<a href=”section元素.html”>section</a>
</li>
<li>
<a href=”新增的主体结构元素.html”>s新增的主体结构元素</a>
</li>
</header>
</article>
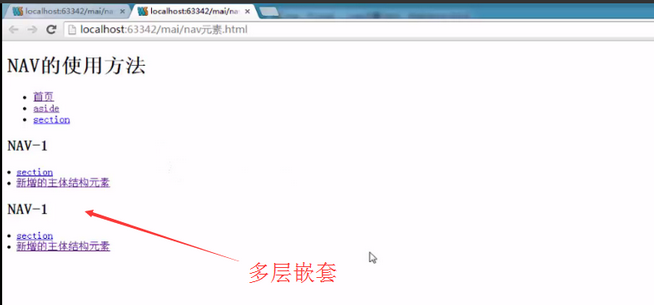
Nav多层嵌套效果演示图:

如果在底部有一些版权信息的话,我们最好加在footer里面。
<footer>
<p>
<a href=”/”>版权信息</a>
<a href=”/”>站点帮助</a>
<a href=”/”>联系我们</a>
</p>
</foooter>
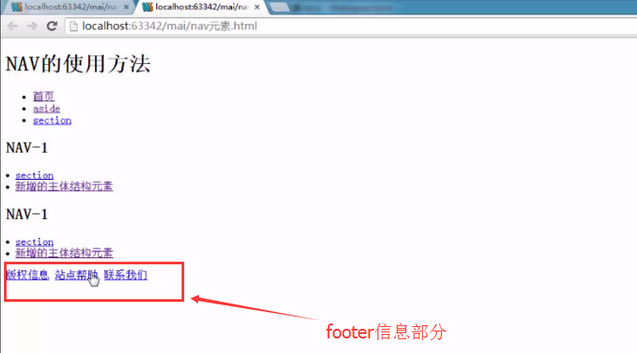
Footer效果图如下:

总结nav元素的方法
1、传统的导航条
以腾讯为例:

2、侧边栏导航

3、内页导航

4、翻页操作
原文链接:http://www.maiziedu.com/wiki/html5/nav/
HTML5 中的Nav元素详解的更多相关文章
- html5中viewport与meta详解
网上解释手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中 ...
- 二:Maven中pom.xml元素详解
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6628201.html 一个pom.xml中包含了许多标签,各个标签是对项目生命周期.依赖管理的配置.常用的主 ...
- html5中output元素详解
html5中output元素详解 一.总结 一句话总结: output元素是HTML5新增的元素,用来设置不同数据的输出,没什么大用,了解即可 <form action="L3_01. ...
- html5中section元素详解
html5中section元素详解 一.总结 一句话总结: section元素 用来定义文章中的章节(通常应该有标题和段落内容) section元素的作用就是给内容分段,给页面分区 1.section ...
- html5中time元素详解
html5中time元素详解 一.总结 一句话总结: time的使用的话主要是将时间放在datetime属性里面:<time datetime="2015-10-22"> ...
- HTML5有语义的内联元素详解
HTML5有语义的内联元素详解 time标签 time 元素表示一个时间值,比如 5:35 P.M., EST, April 23, 2007.例如: Example Source Code:< ...
- html5的datalist元素详解
html5的datalist元素详解 一.总结 一句话总结: datalist元素配合input元素可以出现有提示选择作用的选框效果,还是相对比较简便好用的 1.optgroup元素是干嘛的? opt ...
- html5的float属性超详解(display,position, float)(文本流)
html5的float属性超详解(display,position, float)(文本流) 一.总结 1.文本流: 2.float和绝对定位都不占文本流的位置 3.普通流是默认定位方式,就是依次按照 ...
- c++中vector的用法详解
c++中vector的用法详解 vector(向量): C++中的一种数据结构,确切的说是一个类.它相当于一个动态的数组,当程序员无法知道自己需要的数组的规模多大时,用其来解决问题可以达到最大节约空间 ...
随机推荐
- C# byte数组与Image的相互转换
功能需求: 1.把一张图片(png bmp jpeg bmp gif)转换为byte数组存放到数据库. 2.把从数据库读取的byte数组转换为Image对象,赋值给相应的控件显示. 3.从图片byte ...
- 如何设置ASP.NET页面的运行超时时间 (转载)
全局超时时间 服务器上如果有多个网站,希望统一设置一下超时时间,则需要设置 Machine.config 文件中的 ExecutionTimeout 属性值. Machine.config 文件位于 ...
- python学习笔记之基础二(第二天)
1.编码转换介绍 unicode是最底层.最纯的,会根据终端的编码进行转化展示 一般硬盘存储或传输为utf-8(因为省空间.省带宽),读入内存中为unicode,二者如何转换 a = ' ...
- Attribute和自定义Property
property(属性) attribute(特性) property和attribute的同步 id href value class/className 旧IE的趣事 attribute作为DOM ...
- [转]java二维码生成与解析代码实现
转载地址:点击打开链接 二维码,是一种采用黑白相间的平面几何图形通过相应的编码算法来记录文字.图片.网址等信息的条码图片.如下图 二维码的特点: 1. 高密度编码,信息容量大 可容纳多达1850个大 ...
- vim基本命令之剪切复制粘贴替换
首先是剪切(删除): 剪切其实也就顺带删除了所选择的内容,所以既可以当剪切命令用,也可以当删除命令使用. 1 首先,可以在命令模式下输入v进入自由选取模式,选择需要剪切的文字后,按下d就可以进行剪切了 ...
- 写入文件(txt格式)
#region 写入文件 /// <summary> /// 写入文件 /// </summary> /// <param ...
- Other linker flags
-ObjC:加了这个参数后,链接器就会把静态库中所有的Objective-C类和分类都加载到最后的可执行文件中-all_load:会让链接器把所有找到的目标文件都加载到可执行文件中,但是千万不要随便使 ...
- 华为5700s配置链路聚合
/创建聚合链路,数值可以随意. port link-type trunk /设置成trunk模式.(如果是接入vlan的话,link-type acess) port trunk allow-pass ...
- 初涉java库--ArrayList
我的车就差一个轮子啦,造好轮子,我就飞上天与太阳肩并肩啦,想想都激动.什么你要自己造轮子,是不是傻,商店里不都是别人造好的吗,又好又方便,只需一点money,你没有money,那你只能做个安静的美男子 ...
