JavaScript学习笔记(三)——this、原型、javascript面向对象
一、this
在JavaScript中this表示:谁调用它,this就是谁。
JavaScript是由对象组成的,一切皆为对象,万物皆为对象。this是一个动态的对象,根据调用的对象不同而发生变化,当然也可以使用call、apply修改this指向的对象。它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用
1.1、JavaScript中函数与方法的区分
在面向过程的语言中我们习惯把完成某个特定功能的代码块称为“函数”或“过程”,当然过程一般没有返回值。在面向对象语言中我们把对象的功能称为“方法”。但JavaScript是种介于面向对象与面向过程中间的语言,同样的方法有时是函数,有时是方法,如下所示:
- <script type="text/javascript">
- //
- function show(){
- console.log("这是一个函数");
- }
- //
- (function(){
- console.log("这是一个函数表达式");
- })();
- //
- var obj1={
- show:function(){
- console.log("这是一个方法");
- }
- };
- //
- function obj2(){ //obj2是函数,构造函数
- this.show=function(){
- console.log("这是一个方法,是一个表达式");
- }
- }
- var obj3=new obj2();
- </script>
可以简单的认为如果调用时没有通过对象没有指定上下文则为函数,否则为方法。
1.2、指向全局对象
当在全部范围内使用 this,它将会指向全局对象。一般是window对象,但全局对象不一定只有window,特别是在node.js环境中。作为函数调用时一般指向全局对象。
- <script type="text/javascript">
- var name="tom";
- console.log(this.name); //顶层对象,一般为window
- function show()
- {
- console.log(this.name); //顶层对象,一般为window
- return function(){
- console.log(this.name); //顶层对象,一般为window,因为返回的是函数
- }
- }
- var f1=show();
- f1();
- </script>
运行结果:

1.3、作为方法调用
当函数作为方法调用时this指向调用该方法的对象。
- function show()
- {
- //当obj1.view()时this就是obj1,obj2.view()时this就是obj2
- console.log(this.name);
- }
- var obj1={name:"jack",view:show};
- obj1.view();
- var obj2={name:"mark",view:show};
- obj2.view();
运行结果:

示例代码:
- <script type="text/javascript">
- var name="lucy";
- this.name="Mali";
- function show()
- {
- //当obj1.view()时this就是obj1,obj2.view()时this就是obj2
- console.log(this.name);
- return function(){
- console.log(this.name); //这里的this是调用时动态决定
- }
- }
- var obj1={name:"jack",view:show};
- obj1.view();
- var obj2={name:"mark",view:show};
- var f1=obj2.view();
- f1(); //因为f1属于window(浏览器环境),调用f1时的this也就是window
- </script>
运行结果:

示例代码:
- <script type="text/javascript">
- var name="lucy";
- this.name="Mali";
- function show()
- {
- //当obj1.view()时this就是obj1,obj2.view()时this就是obj2
- console.log(this.name);
- that=this; //闭包
- return function(){
- console.log(that.name); //这里的that指向的是外层函数调用时的对象
- }
- }
- var obj1={name:"jack",view:show};
- obj1.view();
- var obj2={name:"mark",view:show};
- var f1=obj2.view();
- f1();
- </script>
运行结果:

1.4、在构造函数中的this
构造函数中的this指向新创建的对象,new出谁this就是谁。
示例代码:
- <script type="text/javascript">
- this.name="吉娃娃";
- function Dog(name)
- {
- this.name=name;
- this.bark=function(){
- console.log(this.name+"在叫,汪汪...");
- }
- }
- var dog1=new Dog("哈士奇");
- dog1.bark();
- </script>
运行结果:

按照严格的语法,构造函数不应该返回值,但是JavaScript是允许构造方法返回值的,默认返回this,修改后的示例如下:
- this.name="吉娃娃";
- function Dog(name)
- {
- this.name=name;
- this.bark=function(){
- console.log(this.name+"在叫,汪汪...");
- }
- return this.bark;
- }
- var dog1=new Dog("哈士奇");
- dog1();
运行结果:

1.5、指定this指向的对象
当调用方法是通过Function.call,或Function.apply时this为调用时指定的对象,如果没有指定则为顶层对象,浏览器中是window。
示例代码:
- this.name="伽啡";
- function Cat(name)
- {
- this.name=name;
- }
- var bark=function(n){
- console.log(this.name+"叫了"+(n||1)+"声喵喵...");
- }
- var cat1=new Cat("波斯");
- var cat2=new Cat("龙猫");
- bark.call(cat1,5); //调用时this是cat1
- bark.apply(cat2,[8]); //调用时this是cat2
- bark.apply(window,[9]); //调用时this是window
- bark.apply(); //调用时this是顶层对象
运行结果:

1.6、作为事件时的this
如果页面中的元素与事件进行绑定时事件中的this一般指向网页元素,如按钮,文本框等。但是在元素中直接指定要执行的函数则this指向window顶层对象。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>this</title>
- </head>
- <body>
- <input type="button" value="按钮A" class="btn"/>
- <input type="button" value="按钮B" class="btn"/>
- <input type="button" value="按钮C" class="btn"/>
- <input type="button" value="按钮D" onclick="handler()"/>
- <!--handler中的this指向window或顶层对象-->
- <input type="button" value="按钮E" id="btnE"/>
- <script type="text/javascript">
- var buttons = document.querySelectorAll(".btn");
- for (var i=0;i<buttons.length;i++) {
- //handler中的this指向按钮对象
- buttons[i].onclick=handler;
- }
- function handler(){
- alert(this.value);
- }
- //handler中的this指向btnE
- document.getElementById("btnE").addEventListener("click",handler,false);
- </script>
- </body>
- </html>
当点击A-C时的效果:
当点击D时的效果:

当点击按钮E时的效果:

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>this</title>
- </head>
- <body>
- <input type="button" value="按钮F的值" id="btnF" />
- <input type="button" value="按钮G的值" id="btnG" onclick="app.show()"/>
- <script type="text/javascript">
- value="window的值"
- var app = {
- value: "app的值",
- show: function() {
- alert(this.value); //如果show为事件,则this指向触发事件的对象
- },
- init: function() {
- //handler中的this指向btnE
- document.getElementById("btnF").addEventListener("click", this.show, false);
- }
- };
- app.show(); //"app的值",show方法中的this指向app这个对象
- app.init(); //init中的this指向谁app对象
- </script>
- </body>
- </html>
加载时运行结果:

点击按钮F时的效果:

点击按钮G时的效果:

在HTML元素上直接指定事件严格来说都不能说是事件绑定,只能描述是当按钮点击完成后执行的函数。如果想将执行时的对象带回,可以增加参数this。
1.7、小结
函数调用可以如下几种基本形式:
1)、fun(x,y);
2)、obj.fun(x,y);
3)、fun.apply(obj,[x,y]);
4)、fun.call(obj,x,y);
第1,2种调用的方式最终将转换成3,4方法,也就是说1,2只是一种简化的语法糖,那么this就是apply与obj的第1个参数,指向调用时的上下文。
二、原型(prototype)
JavaScript是一种通过原型实现继承的语言与别的高级语言是有区别的,像java,C#是通过类型决定继承关系的,JavaScript是的动态的弱类型语言,总之可以认为JavaScript中所有都是对象,在JavaScript中,原型也是一个对象,通过原型可以实现对象的属性继承,JavaScript的对象中都包含了一个" prototype"内部属性,这个属性所对应的就是该对象的原型。
"prototype"作为对象的内部属性,是不能被直接访问的。所以为了方便查看一个对象的原型,Firefox和Chrome内核的JavaScript引擎中提供了"__proto__"这个非标准的访问器(ECMA新标准中引入了标准对象原型访问器"Object.getPrototype(object)")。
1.1、为什么需要prototype
现在有一个Student构造函数,通过new调用该构造函数可以创建一个新的对象,示例如下:
- //构造方法,用于创建学生对象
- function Student(name) {
- this.name = name;
- }
- var tom=new Student("tom");
- tom.show=function(){
- console.log(this.name);
- }
- var rose=new Student("rose");
- rose.show=function(){
- console.log(this.name);
- }
- tom.show();
- rose.show();
运行结果:

上面的示例中tom与rose都需要show方法,创建对象后我们直接为两个对象分别都增加了show方法,但是这样做的弊端是如果再增加更多对象也需要添加show方法,最好的办法是修改构造方法Student,如下所示:
- //构造方法,用于创建学生对象
- function Student(name) {
- this.name = name;
- this.show = function() {
- console.log(this.name);
- }
- }
- var tom = new Student("tom");
- var rose = new Student("rose");
- tom.show();
- rose.show();
但是如果Student构造函数是一个内置的函数或是其它框架定义的类型,则修改就比较麻烦了,可以不修改源码的情况扩展该对象的原型也可以达到目的,如下所示:
- //构造方法,用于创建学生对象
- function Student(name) {
- this.name = name;
- }
- //修改Student对象的原型,增加show方法
- Student.prototype.show = function() {
- console.log(this.name);
- }
- var tom = new Student("tom");
- var rose = new Student("rose");
- tom.show();
- rose.show();
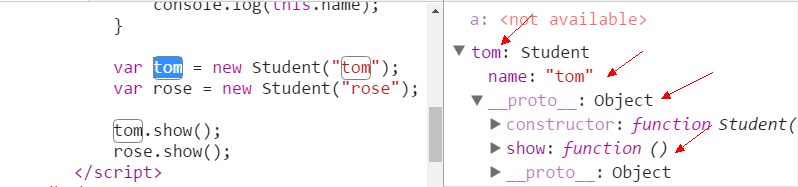
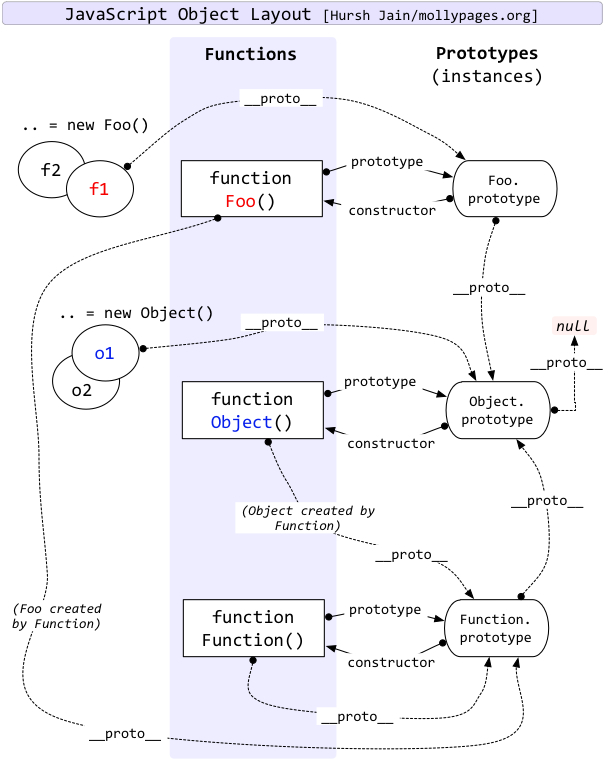
在示例中我们并没有修改Student这个构造函数而是修改了了Student的原型对象,类似它的父类,如下图所示:

此时你也许会认为所有的Object都增加了show方法,这样想是错误的,因为Student的原型是一个对象而不是像其它高级语中的类型,我们修改的只是Student的原型对象,不会影响其它的对象。
- var mark=new Object();
- mark.name="mark";
- var lucy={name:"lucy"};
- //mark.show();
- //lucy.show();
此处的两个show方法是错误的。总之原型的主要作用就是为了实现继承与扩展对象。
1.2、typeof与instanceof
1.2.1、typeof
在 JavaScript 中,判断一个变量的类型可以用typeof,如:
- var str1="Hello";
- var str2=new String("Hello");
- console.log(typeof 1);
- console.log(typeof(true));
- console.log(typeof str1);
- console.log(typeof str2);
- console.log(typeof([1,2,3]));
- console.log(typeof Date);
- console.log(typeof undefined);
- console.log(typeof null);
- console.log(typeof zhangguo);
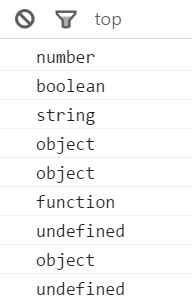
运行结果:

1)、数字类型, typeof 返回的值是 number。比如说:typeof(1),返回值是number
2)、字符串类型, typeof 返回的值是 string。比如typeof("123")返回值是string。
3)、布尔类型, typeof 返回的值是 boolean 。比如typeof(true)返回值是boolean。
4)、对象、数组、null 返回的值是 object 。比如typeof(window),typeof(document),typeof(null)返回的值都是object。
5)、函数类型,返回的值是 function。比如:typeof(eval),typeof(Date)返回的值都是function。
6)、不存在的变量、函数或者undefined,将返回undefined。比如:typeof(abc)、typeof(undefined)都返回undefined。
1.2.2、instanceof
使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript 引入了另一个 Java 运算符 instanceof 来解决这个问题。instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。
instanceof用于判断某个对象是否被另一个函数构造。
例如:
var oStringObject = new String("hello world");
console.log(oStringObject instanceof String); // 输出 "true"
- var str1="Hello";
- var str2=new String("Hello");
- console.log(str1 instanceof String); //string false
- console.log(str2 instanceof String); //object true
- console.log(1 instanceof Number); //false
- function Foo(){};
- var f1=new Foo();
- console.log(f1 instanceof Foo);
运行结果:

1.3、Function与Object
1.3.1、Function
函数就是对象,代表函数的对象就是函数对象。所有的函数对象是被Function这个函数对象构造出来的。Function是最顶层的构造器。它构造了系统中所有的对象,包括用户自定义对象,系统内置对象,甚至包括它自已。这也表明Function具有自举性(自已构造自己的能力)。这也间接决定了Function的call和constructor逻辑相同。每个对象都有一个 constructor 属性,用于指向创建其的函数对象。

先来看一个示例:
- function Foo(a, b, c) { //Foo这个构造函数由Function构造,函数也是对象
- return a * b * c;
- }
- var f1=new Foo(); //f1由Foo构造,Foo是一个构造函数,可以理解为类
- console.log(Foo.length); //参数个数 3
- console.log(typeof Foo.constructor); //function
- console.log(typeof Foo.call); //function
- console.log(typeof Foo.apply); //function
- console.log(typeof Foo.prototype); //object object
运行结果:

函数与对象具有相同的语言地位
没有类,只有对象
函数也是一种对象,所谓的函数对象
对象是按引用来传递的
- function Foo() {};
- var foo = new Foo();
- //Foo为foo的构造函数,简单理解为类型
- console.log(foo instanceof Foo); // true
- //但是Function并不是foo的构造函数
- console.log(foo instanceof Function); // false
- //Function为Foo的构造函数
- alert(Foo instanceof Function); //true
上面的代码解释了foo和其构造函数Foo和Foo的构造函数Function的关系,Foo是由Function构造得到,可以简单理解为,系统中有一个这样的构造函数:
- function Function(name,body)
- {
- }
- var Foo=new Function("Foo","");
1.3.2、Object
对于Object它是最顶层的对象,所有的对象都将继承Object的原型,但是你也要明确的知道Object也是一个函数对象,所以说Object是被Function构造出来的。
- alert(Function instanceof Function);//true
- alert(Function instanceof Object);//true
- alert(Object instanceof Function);//true
- function Foo() {};
- var foo = new Foo();
- alert(foo instanceof Foo); // true
- alert(foo instanceof Function); // false
- alert(foo instanceof Object); // true
- alert(Foo instanceof Function); // true
- alert(Foo instanceof Object); // true

JavaScript 原型链
- function A() {this.x="x";};
- var a=new A();
- function B() {this.y="y"};
- B.prototype=a;
- var b=new B();
- function C() {this.z="z"};
- C.prototype=b;
- var c=new C();
- console.log(c instanceof C);
- console.log(c instanceof B);
- console.log(c instanceof A);
- console.log(c instanceof Object);
- console.log(c.x+","+c.y+","+c.z);
运行结果:

1.4、通过prototype扩展对象
JavaScript内置了很多对象,如Array、Boolean、Date、Function、Number、Object、String
假设我们想给String类型增加一个repeat方法,实现重复字符,如"a".rpt(),则将输出aa,"a".rpt(5),输出“aaaaa”,因为String是JavaScript中内置的对象,可以通过修改该对象的原型达到目的:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>prototype原型</title>
- </head>
- <body>
- <script type="text/javascript">
- var v="hi";
- String.prototype.rpt=function(n)
- {
- n=n||2;
- var temp="";
- for(var i=0;i<n;i++) temp+=this;
- return temp;
- }
- console.log(v.rpt());
- console.log(v.rpt(10));
- </script>
- </body>
- </html>
运行结果:

示例中给String对象的原型增加了一个rpt方法,所有的String都是衍生自String.prototype,那所有的String对象都将获得rpt方法。
- //扩展String类型,增加trim方法用于删除字符串的首尾空格
- String.prototype.trim=function()
- {
- return this.replace(/^\s+|\s+$/igm,'');
- }
- console.log("[begin]"+" Hello JavaScript ".trim()+"[end]");
运行结果:

为了扩展更加方便,可以修改Function的原型,给每一个函数衍生的对象增加方法method用于扩展。
- //修改函数对象的原型,添加method方法,扩展所有的函数
- Function.prototype.method=function(name,fun){
- //如果当前扩展的函数的原型中不包含名称为name的对象
- if(!this.prototype[name]){
- //添加
- this.prototype[name]=fun;
- }
- }
- String.method("show",function(){
- console.log("输出:"+this);
- });
- "Hello".show();
- "JavaScript".show();
运行结果:

1.5、通过prototype调用函数
我们可以通过对象调用某个方法,因为这个对象的原型中已经定义好了该方法,其实我们通过原型也可以直接调用某个方法,有些方法只存在原型中,只有当前类型关联了该原型才可以获得该方法,但有时我们需要使用该方法去处理非该原型下的对象,如:
- function add(x,y,z)
- {
- var array1=[].slice.call(arguments,0,3);
- console.log(array1);
- var array2=Array.prototype.slice.apply(arguments,[0,3]);
- console.log(array2);
- }
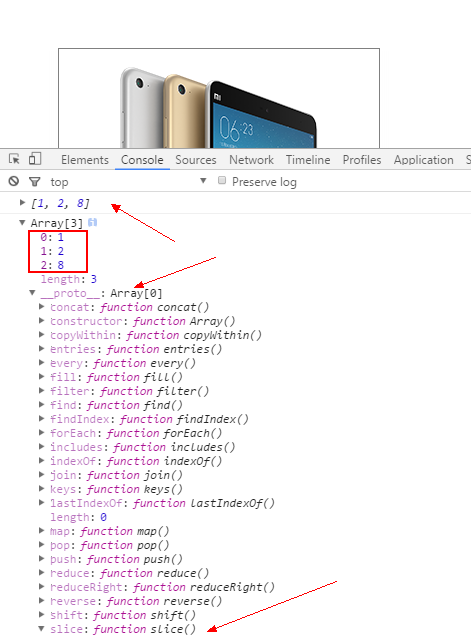
- add(1,2,8,9,10);
运行结果:

示例代码:
- var str1 = "Hello JavaScript";
- console.log(str1.toUpperCase()); //传统的调用办法
- var str2=String.prototype.toUpperCase.apply(str1); //通过原形直接调用
- console.log(str2);
- var str3=String.prototype.toUpperCase.call(str1); //通过原形直接调用
- console.log(str3);
- var array1=[2,3,5,7,8,9,10];
- var array2=array1.slice(1,3);
- console.log(array2);
- var slice=Array.prototype.slice;
- console.log(slice.apply(array1,[1,3]));//通过原形直接调用
- console.log(slice.call(array1,1,3));
运行结果:

练习:扩展Date,增加一个显示中文日期的方法,如:new Date().trandition(),输出2016年08月09日 23点15分18秒;使用prototype的方式间接调用该方法。
三、JavaScript面向对象(OOP)
3.1、封装
- function Animal()
- {
- this.name="动物";
- this.getName=function(){
- return this.name;
- }
- this.setName=function(name){
- this.name=name;
- }
- this.bark=function(){
- console.log(this.name+"在叫...");
- }
- }
- var animal=new Animal();
- animal.setName("小狗");
- animal.bark();
这里定义的一个构造函数,将name封装成属性,Animal函数本身用于封装动物的属性与行为,运行结果:

3.2、继承
JavaScript的继承的实现主要依靠prototype(原型)来实现,再增加两个动物,如狗与猫:
- function Animal()
- {
- this.name="动物";
- this.getName=function(){
- return this.name;
- }
- this.setName=function(name){
- this.name=name;
- }
- this.bark=function(){
- console.log(this.name+"在叫...");
- }
- }
- function Dog(){
- this.hunt=function(){console.log("狗在捕猎");};
- }
- //指定Dog构造函数的原型对象,简单理解为父类
- Dog.prototype=new Animal();
- function Cat(){
- this.hunt=function(){console.log("猫在抓老鼠");};
- }
- Cat.prototype=new Animal();
- var dog=new Dog();
- dog.bark();
- dog.hunt();
- var cat=new Cat();
- cat.bark();
- cat.hunt();
运行结果:

3.3、多态
java与C#中的多态主要体现在重载与重写上,因为JavaScript是弱类型的,类方法参数是动态指定的所以并没有真正意义上的重载,只能在方法中判断参数达到目的。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>JavaScript面向对象</title>
- </head>
- <body>
- <script type="text/javascript">
- function Animal()
- {
- this.name="动物";
- this.getName=function(){
- return this.name;
- }
- this.setName=function(name){
- this.name=name;
- }
- this.bark=function(){
- console.log(this.name+"在叫...");
- }
- }
- function Dog(){
- this.hunt=function(){console.log("狗在捕猎");};
- }
- //指定Dog构造函数的原型对象,简单理解为父类
- Dog.prototype=new Animal();
- //重写原型对象中的bark方法
- Dog.prototype.bark=function(){
- console.log("汪汪...");
- }
- function Cat(){
- this.hunt=function(){console.log("猫在抓老鼠");};
- }
- Cat.prototype=new Animal();
- //重写原型对象中的bark方法
- Cat.prototype.bark=function(){
- console.log("喵喵...");
- }
- function play(animal)
- {
- animal.bark();
- animal.hunt();
- }
- var dog=new Dog();
- var cat=new Cat();
- play(dog);
- play(cat);
- </script>
- </body>
- </html>
运行结果:

练习:请使用javascript完成一个简单工厂设计模式。
四、示例下载
https://github.com/zhangguo5/javascript003.git
参照:http://www.cnblogs.com/best
JavaScript学习笔记(三)——this、原型、javascript面向对象的更多相关文章
- Javascript学习笔记三——操作DOM(二)
Javascript学习笔记 在我的上一个博客讲了对于DOM的基本操作内容,这篇继续巩固一下对于DOM的更新,插入和删除的操作. 对于HTML解析的DOM树来说,我们肯定会时不时对其进行一些更改,在原 ...
- JavaScript学习笔记(十六)——面向对象编程
在学习廖雪峰前辈的JavaScript教程中,遇到了一些需要注意的点,因此作为学习笔记列出来,提醒自己注意! 如果大家有需要,欢迎访问前辈的博客https://www.liaoxuefeng.com/ ...
- JavaScript学习笔记(三十八) 复制属性继承
复制属性继承(Inheritance by Copying Properties) 让我们看一下另一个继承模式—复制属性继承(inheritance by copying properties).在这 ...
- javascript学习笔记(四) Number 数字类型
数字格式化方法toFixed().toExponential().toPrecision(),三个方法都四舍五入 toFixed() 方法指定小数位个数 toExponential() 方法 用科学 ...
- Javascript学习笔记——操作浏览器对象
Javascript学习笔记 目前尝试利用javascript去对于一个浏览器对象完成一系列的访问及修改, 浏览器是网页显示.运行的平台,常用的浏览器有IE.火狐(Firefox).谷歌(Chrome ...
- JavaScript:学习笔记(7)——VAR、LET、CONST三种变量声明的区别
JavaScript:学习笔记(7)——VAR.LET.CONST三种变量声明的区别 ES2015(ES6)带来了许多闪亮的新功能,自2017年以来,许多JavaScript开发人员已经熟悉并开始使用 ...
- Java程序猿的JavaScript学习笔记(6——面向对象模拟)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- JavaScript学习记录三
title: JavaScript学习记录三 toc: true date: 2018-09-14 23:51:22 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- Java程序猿JavaScript学习笔记(2——复制和继承财产)
计划和完成在这个例子中,音符的以下序列: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaSc ...
随机推荐
- 死磕内存篇 --- JAVA进程和linux内存间的大小关系
运行个JAVA 用sleep去hold住 package org.hjb.test; public class TestOnly { public static void main(String[] ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- .NET平台和C#编程的总结
第一章 简单认识.NET框架 (1)首先我们得知道 .NET框架具有两个主要组件:公共语言进行时CLR(Common Language Runtime)和框架类库FCL(Framework ...
- continue break 区别
在循环中有两种循环方式 continue , break continue 只是跳出本次循环, 不在继续往下走, 还是开始下一次循环 break 将会跳出整个循环, 此循环将会被终止 count = ...
- ComponentPattern (组合模式)
import java.util.LinkedList; /** * 组合模式 * * @author TMAC-J 主要用于树状结构,用于部分和整体区别无区别的场景 想象一下,假设有一批连锁的理发店 ...
- BPM配置故事之案例9-根据表单数据调整审批线路2
老李:好久不见啊,小明. 小明:-- 老李:不少部门有物资着急使用,现在的审批流程太慢了,申请时增加一个是否加急的选项吧.如果选加急,金额1000以下的直接到我这里,我审批完就通过,超过1000的直接 ...
- CentOS7之按时间段截取指定的Tomcat日志到指定文件的方法
CentOS7之按时间段截取指定的Tomcat日志到指定文件的方法 sed -n '/2016-11-02 15:00:/,/2016-11-02 15:05:/p' catalina.out > ...
- 真正的汉化-PowerDesigner 16.5 汉化
一.背景 经常使用PowerDesigner,之前使用15版本,后来16出来后,就一直在使用16,不过一直是英文.一些同事对使用英文版总显示有些吃力. 遍寻百度.必应,都没有找到真正的针对版本16的汉 ...
- 浅析SQL查询语句未显式指定排序方式,无法保证同样的查询每次排序结果都一致的原因
本文出处:http://www.cnblogs.com/wy123/p/6189100.html 标题有点拗口,来源于一个开发人员遇到的实际问题 先抛出问题:一个查询没有明确指定排序方式,那么,第二次 ...
- Hadoop伪分布式集群环境搭建
本教程讲述在单机环境下搭建Hadoop伪分布式集群环境,帮助初学者方便学习Hadoop相关知识. 首先安装Hadoop之前需要准备安装环境. 安装Centos6.5(64位).(操作系统再次不做过多描 ...
