UWP?UWP! - Build 2015有些啥?(2)
UWP?UWP! - Build 2015有些啥?

Build 2015圆满落幕了,不知大家有多少人刷夜看了直播呢?不管怎么说,想必各位都很好奇在这场微软开发者盛宴上,Microsoft又发布了什么令人惊叹的消息吧。笔者略微整理了一些与UWP相关的内容,抛砖引玉,并不全面,希望读者多多指正。
(文章中涉及的图片均来源于Build)
4. UWP开发框架的新特性
作为全新的应用类型,UWP自然有了全新的开发框架。用C#+XAML来说,基本保持了UAP的开发模式,但是新增了诸多特性。在这里简单为大家列举一二。
新加入的通用控件
在UWP中,由于没有平台区别,几乎所有控件都成为跨平台控件了,而非UAP下不同平台的使用限制。其中值得注意的一些新控件有:
- Pivot:是的,就是大家耳熟能详的Pivot,现在可以在所有平台使用了。区别在于在大屏环境下其行为、展现方式会有略微不同。

- AutoSuggestBox:有自动补齐功能的搜索框,将替代传统的SearchBox。
- UniversalMaps:跨平台的地图控件,再也不用为不同平台的定位应用设计不同的地图展示逻辑了。
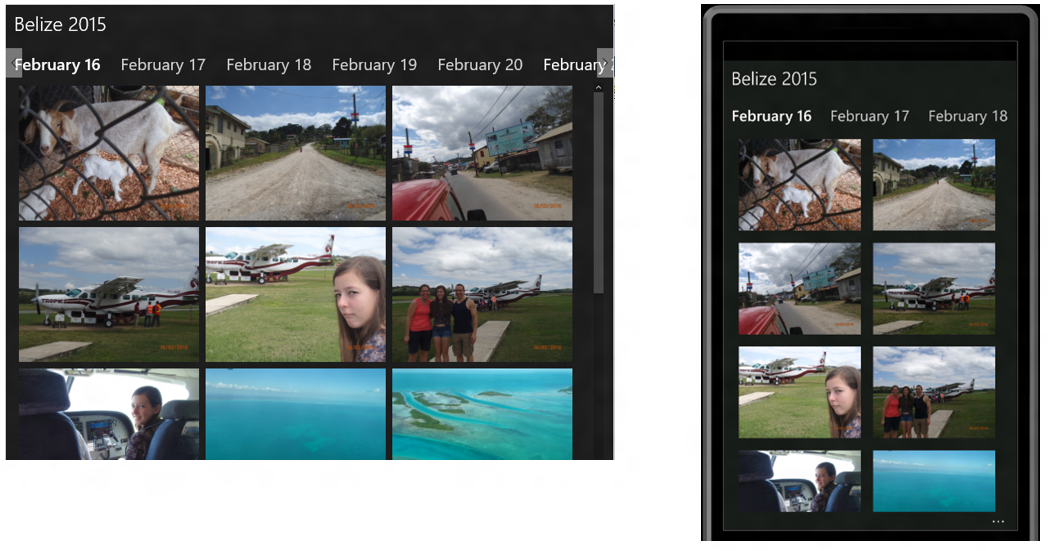
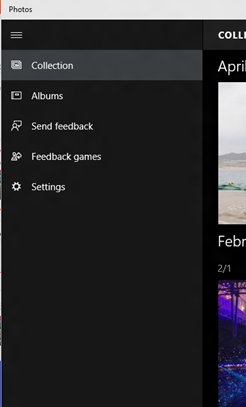
- SplitView: 提供可伸缩的导航栏用于导航容器中的页面,作为一个全新的控件,其具有极高的页面适配性,利用下文介绍的自适配技术可以轻松地让其适配复杂的页面。

- InkCanvas:新封装的控件以支持用户笔记,其应用场景还是很多的,可以省去在这些情况下开发者的不少精力了,毕竟实现一个用户友好的图画版并不轻松。
自适配辅助
由于UWP将面对复杂多变的应用分辨率,曾经为一些固定分辨率设计页面的日子一去不复返。从这点来说,UWP也更靠近网页设计一些。可是对于html,我们有relative、有流式布局;XAML呢,总不能老是把自适配实现在csharp代码里吧?别急,XAML足够做绝大部分的工作。且看:
VisualStateManager
这是XAML的一个元素,其功能,一言以蔽之,就是管理在不同条件下页面各元素的属性以及其切换时过渡方式。我们先看下面的一段代码:
<VisualStateGroup x:Name="WindowSizeStates">
<VisualState x:Name="WideState">
<VisualState.Setters>
<Setter Target="splitView.DisplayMode" Value="Inline" />
</VisualState.Setters>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="720" />
</VisualState.StateTriggers>
</VisualState>
<VisualState x:Name="NarrowState">
<VisualState.Setters>
<Setter Target="splitView.DisplayMode" Value="Overlay" />
</VisualState.Setters>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
</VisualState>
</VisualStateGroup>
上述代码的作用是当页面宽度大于720时,将splitView.DisplayMode属性调节为inline;否则为Overlay。其语法和规则都相当简单,只需在不同的VisualState中定义对应的Trigger和Setter即可,如果有需要还可以定义不同State间的切换动画。
其中值得注意的是,Trigger并非只能使用框架给出的指定触发器这么简单,它是可以自定义的,再看下面这个例子:
public class InputTypeTrigger : StateTriggerBase
{
private FrameworkElement _targetElement;
private PointerDeviceType _lastPointerType, _triggerPointerType; public FrameworkElement TargetElement
{
get { return _targetElement; }
set
{
_targetElement = value;
_targetElement.AddHandler(FrameworkElement.PointerPressedEvent, new PointerEventHandler(_targetElement_PointerPressed), true);
}
}
public PointerDeviceType PointerType
{
get { return _triggerPointerType; }
set { _triggerPointerType = value; }
} private void _targetElement_PointerPressed(object sender, PointerRoutedEventArgs e)
{
_lastPointerType = e.Pointer.PointerDeviceType;
SetActive(_triggerPointerType == _lastPointerType);
}
}
其自定义了Trigger,用于判断某个元素的按下类型是鼠标/手指,并在满足条件时触发。我们再看看它在XAML里的用法:
<VisualStateGroup x:Name="InputTypeStates">
<VisualState>
<VisualState.StateTriggers>
<triggers:InputTypeTrigger TargetElement="{x:Bind ActivityList}" PointerType="Touch" />
<triggers:InputTypeTrigger TargetElement="{x:Bind ActivityList}" PointerType="Pen" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="GoToTopButton.Visibility" Value="Visible" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
如果使用熟练,其能发挥的作用异常强大。
RelativePanel
可能有读者会疑惑了:即使有很强大、可自定义的Trigger,我能做的也不就只有定制一些属性么?如果我想根据具体情况调节位置、尺寸,该怎么办,还是只能诉诸代码么?当然不是:RelativePanel将提供你想要的:
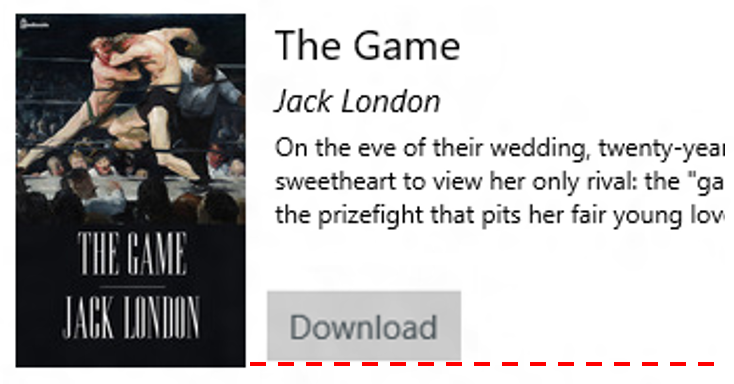
有想过html的流式布局么,有考虑过float一类的css属性在xaml中实现么?RelativePanel正是支持他们的容器。请看下面一段代码:(省略该控件所特化的属性)
<RelativePanel>
<Image x:Name="img" …/>
<TextBlock x:Name="title" RelativePanel.RightOf="img" RelativePanel.AlignTopWith="img" …/>
<TextBlock x:Name="authors" RelativePanel.RightOf="img" RelativePanel.Below="title" …/>
<TextBlock x:Name="summary" RelativePanel.RightOf="img" RelativePanel.Below="authors" …/>
<Button Content="Download" RelativePanel.RightOf="img" RelativePanel.AlignBottomWithPanel="True" …/>
</RelativePanel>
其实际展示效果如下:

看到了其中类似于Rightof/below的属性了吗?这种相对布局方式正式RelativePanel的精髓所在,利用它可以实现零代码达到页面适配,而精通流式布局的网页设计者们更完全可以仅仅利用其就使自己的页面达到网页的适配程度。当然,配合VisualState的属性设置,它们能带来极灵活的页面行为,足够满足大部分页面布局需求,只有少部分相当定制化的页面行为需要书写代码了。
已经进行过设备适配的控件们
对于大家日常使用的控件,在不同设备上运行时也有不同的效果,它们是微软专门设计以适配不同操控类型、屏幕大小设备,从这一点来说,可以省去页面设计者不小功夫。如:
- MenuFlyout控件在鼠标激发和手指激发时的菜单间距并不相同,以给两种操控方式提供最好的用户体验。
- Pivot在不同尺寸屏幕下的选定标签位置有所区别,以方便单手/双手触控。
全新的绑定方式:编译时绑定
新的XAML提供了一种不一样的绑定方式:编译时绑定({x:bind})。其绑定关系将会在编译时得到检查,运行时仅存在他们之间的数据依赖。正因如此,这种绑定在运行时的效率得到了极大的提升。从Build展示的数据来看,其绑定效率、属性修改响应效率以及资源节省度都有了数倍提升。
<DataTemplate x:DataType="model:FileItem">
<Grid Width="200" Height="80">
<TextBlock Text="{x:Bind DisplayName}" />
<TextBlock Text="{x:Bind prettyDate}" />
</Grid>
</DataTemplate>
尽管编译时绑定有不能再运行时动态修改、不能绑定style等缺点,但其效率表明这将是数据绑定模式在未来的发展方向。各位拭目以待吧~
界面响应速度全面提升
既然要做UWP了,如果效率本身不够过硬,怎么适应各种多变的部署平台?微软在这方面也是煞费苦心,大幅提升其运行效率和稳定度,以求用UWP替代传统的pe文件作为微软产品主力军。可以在Build展示里窥见UWP风格的Office,可见未来的Office甚至VS都可能是UWP的囊中之物。那么究竟有什么改动呢?
- XAML元素的惰性加载特性:想必大家都听说过一些函数式编程语言中惰性求值的概念,这里这种概念移植到了界面渲染上。惰性载入可以保证更快的程序启动时间和用户在一般情况下操作的响应速度。
- 文字渲染效率提升:UWP渲染文字的效率提升了50%
- 绑定加速:上文已经讲过,此处并不赘述。
- 新增加的Visual Layer访问API将允许开发者碰触一些更底层的渲染机制,从而在实现动画、变换等操作时拥有更高的效率。
5. 能不能更给力一点?
想获得更多有关Build的展示情况,请访问
http://channel9.msdn.com/events/build/2015?Media=true&wt.mc_id=build_hp
查看更多展示的视频和ppt吧。
UWP?UWP! - Build 2015有些啥?(2)的更多相关文章
- UWP?UWP! - Build 2015有些啥?(1)
UWP?UWP! - Build 2015有些啥? Build 2015圆满落幕了,不知大家有多少人刷夜看了直播呢?不管怎么说,想必各位都很好奇在这场微软开发者盛宴上,Microsoft又发布了什么令 ...
- Microsoft Build 2015 汇总
简要概括(GitHub 完成约 45%): Visual Studio Code Preview(意料之外) Visual Studio 2015 RC Visual Studio 2013 Upda ...
- Build 2015 Beijing & Windows 10 China Geek Challenge
6月5日,借着Build 2015在北京召开分会的东风,参加了这次由微软中国举办的Windows 10中国开发者极客挑战赛. 白天是Build 2015课程,学习了Windows 10最新的技术,包括 ...
- BUILD 2015: Visual Studio对GitHub的支持
微软BUILD 2015大会上发布了Visual Studio 对GitHub的支持.安装了如下Developer Assistant插件后,你便可以在Visual Studio中找到GitHub上的 ...
- Microsoft Build 2015
Microsoft Build 2015 汇总 简要概括(GitHub 完成约 45%): Visual Studio Code Preview Visual Studio 2015 RC Vis ...
- [UWP]UWP App Data存储和获取
这篇博客介绍如何在UWP开发时,如何存储App Data和获取. App Data是指用户的一些设定,偏好等.例如,App的主题,是否接收推送,离线接收消息等.需要区分下App Data和User D ...
- [UWP]UWP中获取联系人/邮件发送/SMS消息发送操作
这篇博客将介绍如何在UWP程序中获取联系人/邮件发送/SMS发送的基础操作. 1. 获取联系人 UWP中联系人获取需要引入Windows.ApplicationModel.Contacts名称空间. ...
- 挑灯熬夜看《Build 2015 Keynote》图文笔记
又是一年微软Build大会时间,网络上流传各种微软新品发布的消息终于也要揭晓了,一直熬夜到凌晨3点,好久没有这么兴奋了. 微软给力的很嘛! Satya nadella开始讲解 首先回顾微软的传统和技术 ...
- 微软build 2015
1.apple Object-C项目和安卓项目经过移植可以运行在windows上,演示看起来有些卡. 2.平台大统一,Universal Windows App,10亿台设备,这个很重要,以后恐怕离不 ...
随机推荐
- WNDR3700V4 安装SVN Server
下文所用路由器型号为:WNDR3700V4 参考链接:http://dd-wrt.ca/phpBB2/viewtopic.php?t=86912&highlight=optware http: ...
- Sql Server 分区之后增加新的分区
随着时间的推移,你可能会希望为已分区的表添加额外的分区(例如,可以为每一个新年创建一个新的分区).要增加一个新的分区,可以使用ALTER PARTITION SCHEME和ALTER PARTITIO ...
- ue4 plugin的编译加载
插件Plugin: 本来应该是指一种纯以接口与外界打交道的程序模块,在同一接口背后可以有多种实现,更换实现完全不影响客户端代码(不用重编). 但是在ue4的世界里,插件似乎不是这个意思,仅仅是一种可以 ...
- Tornado中Cookie过期问题
首先,web应用程序是使用HTTP协议进行数据传输,因为HTTP协议是无状态的,所以一旦提交数据完成后,客户端和服务器端的连接就会被关闭,再次进行数据的交换就得重新建立新的连接,那么,有个问题就是服务 ...
- c# 写着玩的,两个Task并发,一个写队列一个读队列的异常情况
class Program { class TestEnqueue { static Queue<string> str = new Queue<string>(); publ ...
- [ MySql学习心得 ] --Two
五.MySql 中常用子句 1.where子句 我们都知道在查询数据时,未必会查整个表中的数据,当有条件查询时,就会用到where子句.其结构: select * from [表名] where ...
- delegate notification kvo三者比较
IOS 如何选择delegate.notification.KVO? 前面分别讲了delegate.notification和KVO的实现原理,以及实际使用步骤,我们心中不禁有个疑问,他们的功能比较类 ...
- exp
想将远程机器上的数据库备份,搞了一上午,终于解决了: exp 用户名/密码@ip/service名 file=地址+文件名
- 通过实现Countable接口来调用count函数
周六我一大早就来到公司,还有些客户工作没有收尾,还有写文档没写,还有写计划需要完善,我得抓紧.到了下午我发现大家陆陆续续的都到公司来了,有几个兄弟一来就开始工作了,每当有人自愿投入某一项工作时,我基本 ...
- Jquery打造的类似新浪微博@提醒功能
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
