区别和详解:js中call()和apply()的用法
- apply和call的区别在哪里
- 什么情况下用apply,什么情况下用call
- apply的其他巧妙用法(一般在什么情况下可以使用apply)
2、语法和参数分析:
apply和call都能继承另外一个对象的方法和属性;
Function.apply(obj,args)方法能接收两个参数
obj:这个对象将代替Function类里this对象
args:这个是数组,它将作为参数传给Function(args-->arguments)
call:和apply的意思一样,只不过是参数列表不一样.
Function.call(obj,[param1[,param2[,…[,paramN]]]])
obj:这个对象将代替Function类里this对象
params:这个是一个参数列表
3、call()和apply()示例展示:
/*定义一个Person类*/
function Person(name,age) {
this.name=name;
this.age=age;
}
/*定义一个学生类*/
function Student(name,age,grade) {
//Person.apply(this,arguments);//特点:this指代student对象,只接收2个参数,arguments为隐式类数组对象,用来接收传入的参数;
Person.call(this,name,age);//特点:this指代student对象,可以接收任意多个参数
this.grade=grade;
}
var student =new Student("zhangsan",,"二年级");//方法Student()也是object的一个实例
//测试
alert("name:"+student.name+"\n"+"age:"+student.age+"\n"+"grade:"+student.grade);
//学生类里面我没有给name和age属性赋值啊,为什么又存在这两个属性的值呢,这个就是apply的神奇之处.
结果:
name:zhangsan
age:
grade:"二年级"
分析: Person.apply(this,arguments);
this:在创建对象在这个时候代表的是student
arguments:是一个数组,也就是[“zhangsan”,”21”,”一年级”];
也就是通俗一点讲就是:用student去执行Person这个类里面的内容,在Person这个类里面存在this.name等之类的语句,这样就将属性创建到了student对象里面
4、 什么情况下用apply,什么情况下用call
使用apply的情况:在给对象参数的情况下,如果参数的形式是数组的时候,比如apply示例里面传递了参数arguments,这个参数是数组类型。
使用call的情况: 如果我的Person的参数列表是这样的(age,name),而Student的参数列表是(name,age,grade),这样就可以用call来实现了,也就是直接指定参数列表对应值的位置(Person.call(this,age,name,grade));
5、apply的一些其他巧妙用法
细心的人可能已经察觉到,在我调用apply方法的时候,第一个参数是对象(this), 第二个参数是一个数组集合, 在调用Person的时候,他需要的不是一个数组,但是为什么他给我一个数组我仍然可以将数组解析为一个一个的参数.
这个就是apply的一个巧妙的用处,可以将一个数组默认的转换为一个参数列表[param1,param2,param3] 转换为 param1,param2,param3这个如果让我们用程序来实现将数组的每一个项,来装换为参数的列表,可能都得费一会功夫,借助apply的这点特性,所以就有了以下高效率的方法:
a) Math.max 可以实现得到数组中最大的一项
因为Math.max 参数里面不支持Math.max([param1,param2]) 也就是数组
但是它支持Math.max(param1,param2,param3…),所以可以根据刚才apply的那个特点来解决 var max=Math.max.apply(null,array),这样轻易的可以得到一个数组中最大的一项(apply会将一个数组装换为一个参数接一个参数的传递给方法)
这块在调用的时候第一个参数给了一个null,这个是因为没有对象去调用这个方法,我只需要用这个方法帮我运算,得到返回的结果就行,.所以直接传递了一个null过去
b) Math.min 可以实现得到数组中最小的一项
同样和 max是一个思想 var min=Math.min.apply(null,array);
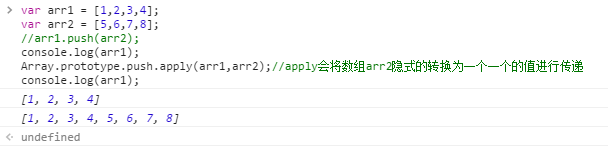
c) Array.prototype.push 可以实现两个数组合并
同样push方法没有提供push一个数组,但是它提供了push(param1,param,…paramN) 所以同样也可以通过apply来装换一下这个数组,即:



function add(a,b)
{
alert(a+b);
}
function sub(a,b)
{
alert(a-b);
}
add.call(sub,,);
分析:这个例子中的意思就是用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4); // 注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
6.2、直接用B对象来执行A对象的方法
function Class1()
{
this.name = "class1";
this.showNam = function()
{
alert(this.name);
}
}
function Class2()
{
this.name = "class2";
}
var c1 = new Class1();
var c2 = new Class2();
c1.showNam.call(c2);
function Class1()
{
this.showTxt = function(txt)
{
alert(txt);
}
}
function Class2()
{
Class1.call(this);
}
var c2 = new Class2();
c2.showTxt("cc");
区别和详解:js中call()和apply()的用法的更多相关文章
- 详解js中的闭包
前言 在js中,闭包是一个很重要又相当不容易完全理解的要点,网上关于讲解闭包的文章非常多,但是并不是非常容易读懂,在这里以<javascript高级程序设计>里面的理论为基础.用拆分的方式 ...
- 详解js中的寄生组合式继承
寄生组合式继承是js中最理想的继承方式, 最大限度的节省了内存空间. js中的寄生组合式继承要求是: 1.子对象有父对象属性的副本, 且这些不应该保存在子对象的prototype上. 2. ...
- 详解JS中DOM 元素的 attribute 和 property 属性
一.'表亲戚':attribute和property 为什么称attribute和property为'表亲戚'呢?因为他们既有共同处,也有不同点. attribute 是 dom 元素在文档中作为 h ...
- 详解Python中的循环语句的用法
一.简介 Python的条件和循环语句,决定了程序的控制流程,体现结构的多样性.须重要理解,if.while.for以及与它们相搭配的 else. elif.break.continue和pass语句 ...
- JS中call、apply的用法说明
JS Call()与Apply()的区别 ECMAScript规范给所有函数都定义了Call()与apply()两个方法,call与apply的第一个参数都是需要调用的函数对象,在函数体内这个参数就是 ...
- 详解JS中Number()、parseInt()和parseFloat()的区别
三者的作用: Number(): 可以用于任何数据类型转换成数值: parseInt().parseFloat(): 专门用于把字符串转换成数值: 一.Number( ): (1)如果是Boolean ...
- 详解Js中文件读取机制
前言,文件读取是提高应用体验度的必须接口,应用场景中需求很频繁. Js处理文件读取,由于处于安全方面的考虑,在2000年以前,都是以“<input type="file"&g ...
- 详解js中的apply与call的用法
前言 call 和 apply 都是为了改变某个函数运行时的 context 即上下文而存在的,换句话说,就是为了改变函数体内部 this 的指向.call 和 apply二者的作用完全一样,只是接受 ...
- 详解 JS 中 new 调用函数原理
JavaScript 中经常使用构造函数创建对象(通过 new 操作符调用一个函数),那在使用 new 调用一个函数的时候到底发生了什么?先看几个例子,再解释背后发生了什么. 1)看三个例子 1.1 ...
随机推荐
- Android去掉listView,gridView等系统自带阴影
当我们使用listView的时候,拉到顶,或是拉到底部的时候,我们会发现有系统自带的阴影效果出现,不同手机出现的颜色可能还会不一样. 在以前我始终都有注意到此问题,一直以为是系统自带的,不能去掉.也没 ...
- EF更新,数据库值变化,前台页面并不变化,刷新也不变化,重新运行程序则变化----开发中遇到的问题(已解决)
首先说一下我遇到这个情况的代码情景,首先上错误代码 UserInfo userInfo = Session["UserInfo"] as UserInfo; ); 这段代码所呈现的 ...
- android listview 异步加载图片并防止错位
网上找了一张图, listview 异步加载图片之所以错位的根本原因是重用了 convertView 且有异步操作. 如果不重用 convertView 不会出现错位现象, 重用 convertVie ...
- Android调用系统自带的设置界面
Android有很多系统自带的设置界面,如设置声音,设置网络等. 在开发中可以调用这些系统自带的设置界面. 点击以下列表中的选项,就可以调出相应的系统自带的设置界面. 如点击“无线和网络设置”,可以调 ...
- Get a List of Keys From a Dictionary in Both Python 2 and Python 3
http://askubuntu.com/questions/656610/trying-to-install-mysql-connector-for-python-3?rq=1 trying to ...
- Git tag 给当前分支打标签
原文已经找不到出处,重新整理格式,仅作个人收藏! 标签(Tag)可以针对某一时间点的版本做标记,常用于版本发布. 列出tag $ git tag # 在控制台打印出当前仓库的所有tag $ git t ...
- FNV哈希算法
由来:FNV哈希算法全名为Fowler-Noll-Vo算法,是以三位发明人Glenn Fowler,Landon Curt Noll,Phong Vo的名字来命名的,最早在1991年提出. 特点和用途 ...
- 设置placeholder字体颜色
/*设置placeholder字体颜色*/::-webkit-input-placeholder{ color: #FFF;}:-ms-input-placeholder{ color: #FFF;} ...
- socket.io,系统api,
原文:http://www.cnblogs.com/xiezhengcai/p/3956401.html 1. 服务端 io.on('connection',function(socket)); 监听 ...
- Java识别操作系统
/** * Created by xfyou on 2016/11/3. */ public class SysDep { final static String UNIX_NULL_DEV = &q ...
