走进云背后:微软Azure web 项目通过web service部署web site
探索云那不为人知的故事(一):Web Services部署web site
前奏:Windows Azure是微软基于云计算的操作系统,现在更名为“Microsoft Azure”,和Azure Services Platform一样,是微软“软件和服务”技术的名称。Windows Azure的主要目标是为开发者提供一个平台,帮助开发可运行在云服务器、数据中心、Web和PC上的应用程序。云计算的开发者能使用微软全球数据中心的储存、计算能力和网络基础服务。Azure服务平台包括了以下主要组件:Windows Azure;Microsoft SQL数据库服务,Microsoft .Net服务;用于分享、储存和同步文件的Live服务;针对商业的Microsoft SharePoint和Microsoft Dynamics CRM服务.
引文:自2008年10月发行以来,还是取得了不错的成效的。web项目部署在微软Azure上面有很多办法,这里就不一一列举了。我就说一种通过web service部署web site的方法。当然在一切工作ready之前,你需要申请一个Azure账号。
正文:
1.solution准备工作
a.首先需要从source depot(服务器)获取最新的代码。然后打开solution。将相应需要Modify的Web.config文件修改。
b.首先更改连接字符串:
<add name="BingTestAzureContext" connectionString="Data Source=test.database.windows.net;Database=Test_DB;User Id=******;Password=*******;MultipleActiveResultSets=true" providerName="System.Data.SqlClient"/>
c.配置Auth
<!--web auth conifg of test-->
<add key="test_appid" value="00000000xxxxxxxxxxx"/>
<add key="test_secret" value="GRXE-xxxxxxxxxxxxxxxxxxxxxx"/>
<add key="test_returnurl" value="http://xxxxxxx.cloudapp.net/"/>
这里值得需要注意的是test_returnurl是部署成功之后的web site url,当然这个可以根据自己买的域名二级定向或者update
d.update customErrors
<customErrors mode="On" defaultRedirect="~/error/servererror">
<error statusCode="403" redirect="~/error/accessdenied" />
<error statusCode="404" redirect="~/error/notfound" />
</customErrors> <!--Comment out below line.-->
<customErrors mode="Off"></customErrors>
关于如何自定义error page主要看项目需求,怎么自定义园子里的其他大大相信介绍了很多,这里就不一一列举了,大家有兴趣可以私信我
e.ok, solution已经各就各位,现在你只需要轻轻的Rebuild一下确保没有field就ok
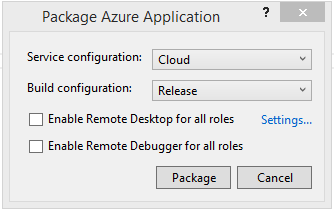
2.Package Azure Application
a.在你的solution里找到你已经创建好的Bing.Test.Azure.WebService
b.然后右击Bing.Test.Azure.WebService项目,点击Package之后vs会自动pop up出

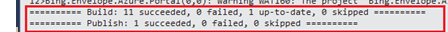
c.点击Package,然后直至等待到在vs输出窗口出现成功,

d.成功以后vs将自动在windows为你打开一个文件夹,其中包含(‘Bing.Test.Azure.WebService.cspkg’ and ‘ServiceConfiguration.Cloud.cscfg’)这两个文件
3.Package Azure Application
a.打开浏览器,进入Azure网站,https://manage.windowsazure.com 然后登录已注册的Microsoft account
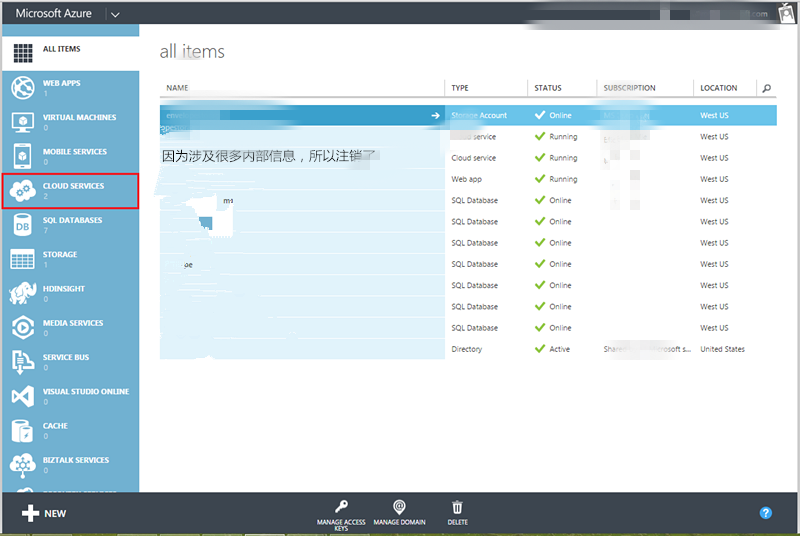
b.登录之后在左侧导航栏找到‘CLOUD SERVICES’ 。 点击它

注: 因为在外企上班,公司签了保密协议,这是我们自己的站点,所以部分信息打了马赛克
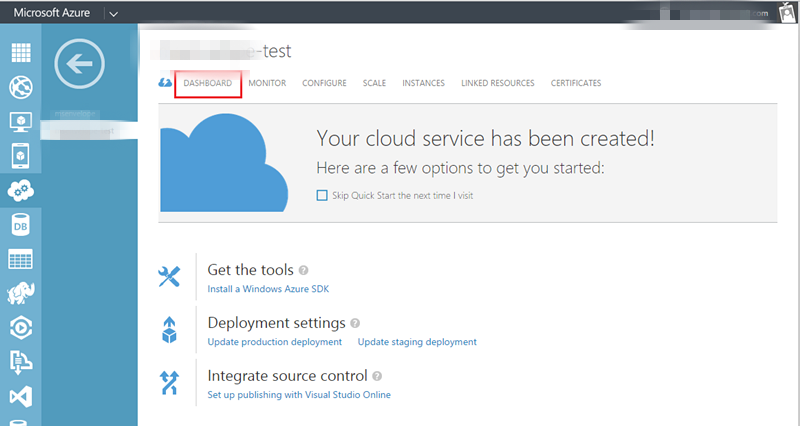
c.完成步骤b之后,就会出现你所需要部署的站点,然后单击就行
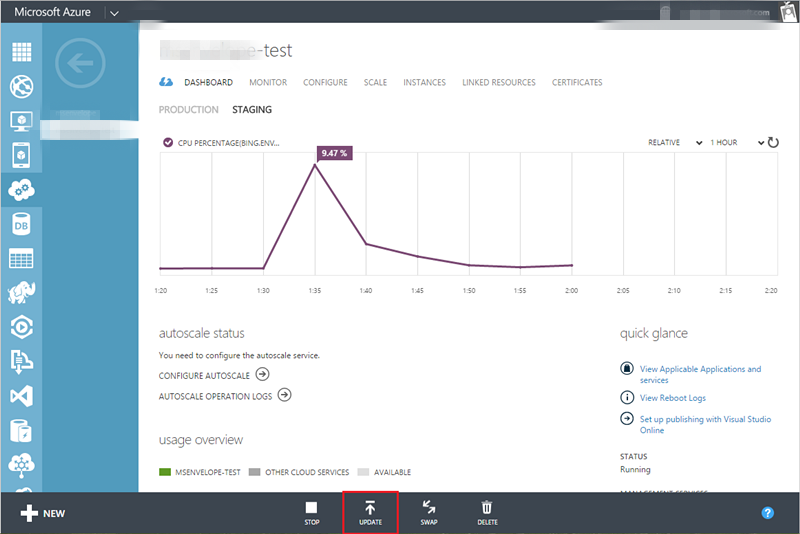
d.之后点击 ‘DASHBOARD’

e.在dashboard 页面,点击 ‘STAGING’

注:这里我们可以看见详细的cpu和内存情况
f.在下方有一个 ‘UPDATE’ , 点击update button

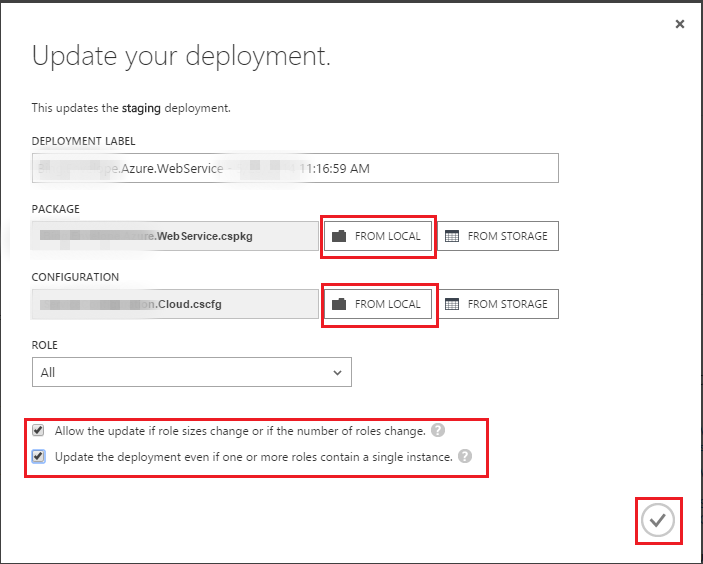
g.将之前点击package出来的文件上传,按先后顺序将高亮显示部分走一遍

h.接下来就是漫长的等待,等待成功之后就可以根据你的url访问了
 、
、
i.当出现成功提示之后,你就可以收拾收拾下班了。
本文所有内容皆为原创,欢迎欣赏阅读和探讨,转载务必请注明出处,否则追究法律责任
由于公司保密毛病比较重,所以以上所有图均做了处理,如果有任何问题,可以评论或者私信。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步
如果这博客反馈好或者园子的朋友喜欢微软云的话,那我接下来就会继续更新Azure的相关知识。
作 者:请叫我头头哥
出 处:http://www.cnblogs.com/toutou/
关于作者:专注于基础平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!
走进云背后:微软Azure web 项目通过web service部署web site的更多相关文章
- Spring mvc创建的web项目,如何获知其web的项目名称,访问具体的链接地址?
Spring mvc创建的web项目,如何获知其web的项目名称,访问具体的链接地址? 访问URL: http://localhost:8090/firstapp/login 在eclipse集成的 ...
- 将web项目打成war包部署在tomcat步骤
将web项目打成war包部署在tomcat步骤 1.将自己的项目打成war包. 2.将打包好的war复制到${tomcat.home}/webapps项目下. 3.在${tomcat.hom}/con ...
- Web项目打成war包部署Tomcat时运行startup.bat直接闪退部署失败解决方案
即上篇通过将web项目打成war包部署到Tomcat服务器,解决mysql问题后,又出现了新问题,真是一波三折,所以将解决过程分享给大家,希望能帮助到小伙伴们~ 将打好的war包拷贝到Tomcat的w ...
- SpringMVC框架下Web项目的搭建与部署
这篇文章已被废弃. 现在,Deolin使用Maven构建项目,而不是下载Jar文件,使用Jetty插件调试项目,而不是外部启动Tomcat. SpringMVC比起Servlet/JSP方便了太多 W ...
- RightScale 2019年云状态报告:公共云快速增长 微软Azure增长最快
https://www.rightscale.com/ 全球云管理服务厂商RightScale发布了年度云状态报告,今年报告的十大主要内容包括:企业在多云平台上投入巨资.公共云继续快速增长,但是私有云 ...
- Eclipse 导入外部项目无法识别为web项目并且无法在部署到tomcat下
uss_web如果没有左上角那个球,tomcat就识别不出来的. 1.进入项目目录,找到.project文件,打开. 2.找到...代码段,加入如下标签内容并保存: <nature>org ...
- Tomcat 开发web项目报Illegal access: this web application instance has been stopped already. Could not load [org.apache.commons.pool.impl.CursorableLinkedList$Cursor]. 错误
开发Java web项目,在tomcat运行后报如下错误: Illegal access: this web application instance has been stopped already ...
- Maven构建web项目在Eclipse中部署的几种方法
目录: 方法一:运用Maven的plugin:jetty来部署web 方法二:运用Eclipse 的Jetty插件直接部署 方法三:运用Run on Server(tomcat)部署 [方法一].运用 ...
- 使用 IDEA 创建 Maven Web 项目 (二)- 搭建 WEB 项目框架
转为 Java Web 项目 将上一节中创建的 Maven 项目调整为 WEB 项目结构,步骤如下: 在 main 目录下,添加 webapp 目录. 在 webapp 目录下,添加 WEB-INF ...
随机推荐
- 利用navigator对象在浏览器中检查插件
利用navigator对象在浏览器中检查插件,实现的代码如下. // IE4+.firefox.chrome.safari.opera中,利用navigator检测插件 ,name为插件的名字 fun ...
- Delphi 10.1 Berlin 官方未列之修正
Delphi 10.1 Berlin 官方修正列表: Bug fix list for RAD Studio 10.1 Berlin Delphi 10.1 Berlin 官方未列之修正: 修正 iO ...
- 让 ListView 在 Android 可回弹
说明:让 ListView 在 Android 可回弹. 适用:Delphi XE5 修改:找出 FMX.Platform.Android.pas 档案,并复制到自己的 Project 路径里,找到 ...
- Java集合框架之List接口
在上一篇Java集合框架之Collection接口中我们知道List接口是Collection接口的子接口,List接口对Collection进行了简单的扩充,List接口中的元素的特点为有序,可重复 ...
- 袋鼠过河---DP
题目:一只袋鼠要从河这边跳到河对岸,河很宽,但是河中间打了很多桩子,每隔一米就有一个,每个桩子上都有一个弹簧,袋鼠跳到弹簧上就可以跳的更远,每个弹簧力量不同,用一个数字代表它的力量,如果弹簧力量为5, ...
- JS复杂对象克隆
之前一直比较习惯用Ext.apply()方法来实现对象的克隆,今天遇到一个问题,当对象中含有数组,且数组中包含复杂类型时,Ext.apply()的克隆就有问题了. 于是就想着试试自己能不能解决.在网上 ...
- [Android] 建立与使用Library
[Android] 建立与使用Library 前言 使用Eclipse开发Android项目时,开发人员可以将可重用的程序代码,封装为Library来提供其他开发人员使用.本篇文章介绍如何将可重用的程 ...
- div水平居中
1.先给它外层的div定位并left:position:absolute;left:50%; 2.获取当前元素div的宽度,并除以2 3.改变它的css:margin-left:-(获取当前元素div ...
- SQLServer ForXmlPath应用
SQLServer ForXmlPath应用 一:ForXmlPath介绍 forXmlPath 是SQL中的forXml语法的一部分,本文主要讲Path模式 ---SQL中FOR XML子句的 ...
- Autodesk的照片建模云服务—Autodesk ReCap 360 photo 的测试数据
之前已经给大家介绍过了Autodesk的照片建模云服务—Autodesk ReCap 360 photo, 你也可以自己登录到http://recap360.autodesk.com/ 自己试一试. ...
